一、业务场景:
最近在使用 Antd-vue 组件库的时候,a-table需要根据不同角色的权限显示和隐藏 columns的列
为了避免大家走弯路,为大家整理了一下,粘走可以直接用的那种
二、具体实现步骤:
1.在需要显示与隐藏的列增加一个类名,通过CSS来实现
tabkeColumns: [{title: '风险标签',dataIndex: 'riskLabel',key: 'riskLabel',// 如果是总行管理员才显示 风险标签 这一列className: this.$store.state.menus.userType == '1' ? 'tableShow' : 'tableHiddle',},
2.添加样式
<style>
.tableHiddle {display: none;
}
.tableShow{display: block;
}
</style>
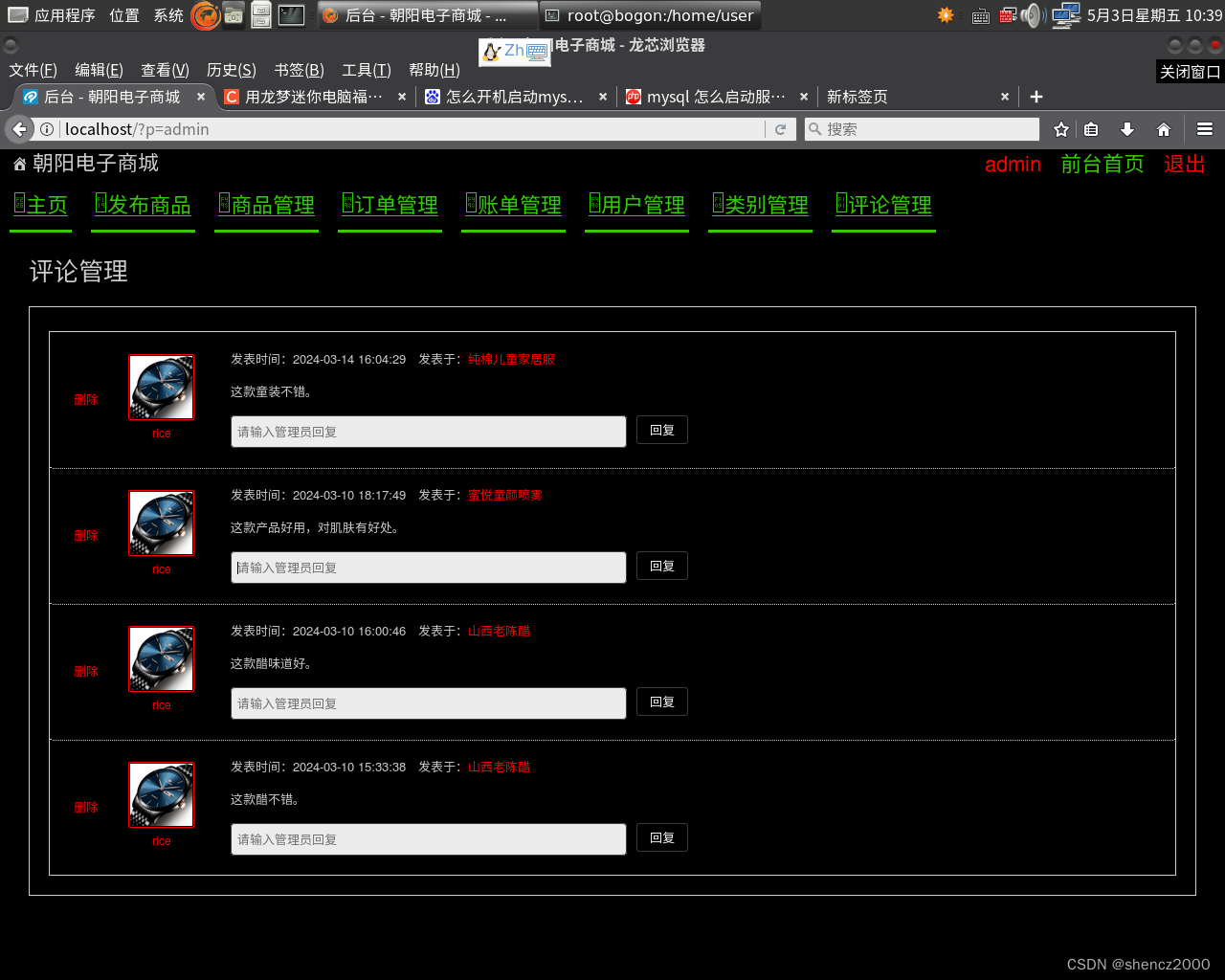
四、效果展示:

你已经成功了,撒花。
今天的分享到此结束,欢迎小伙伴们一起交流