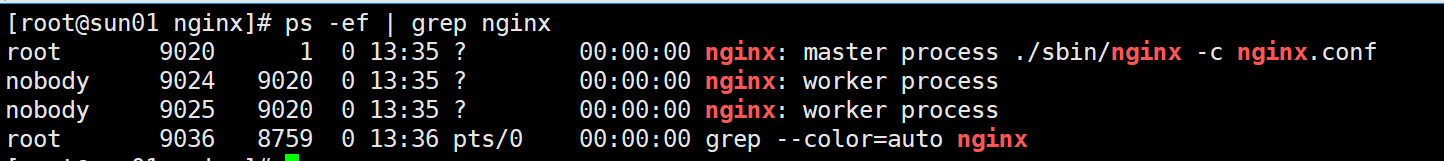
./sbin/nginx -s reloadps -ef | grep nginx ,可以看到有两个工作进程
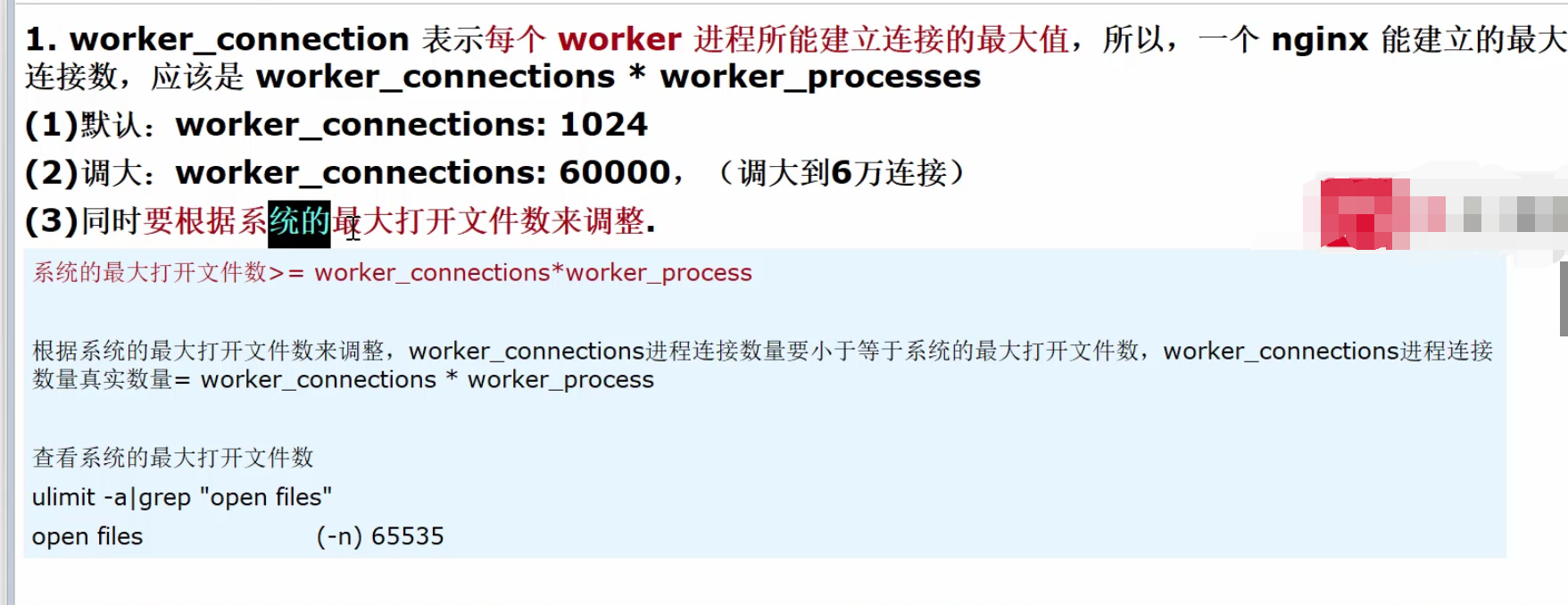
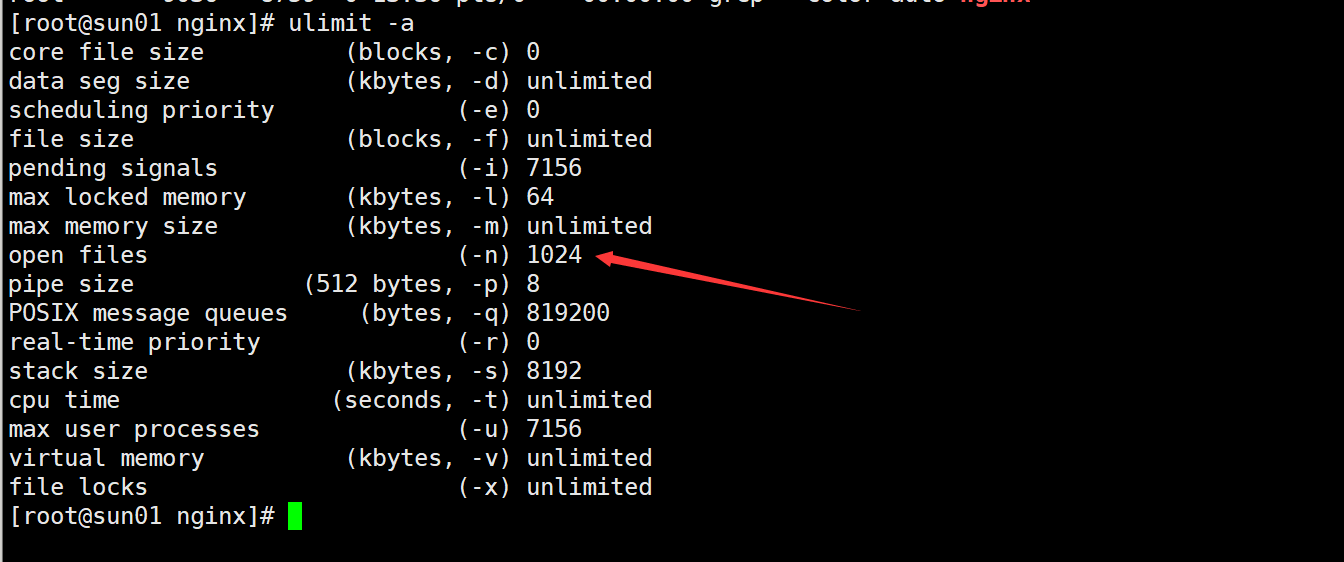
ulimit -n
ulimit -n 65535
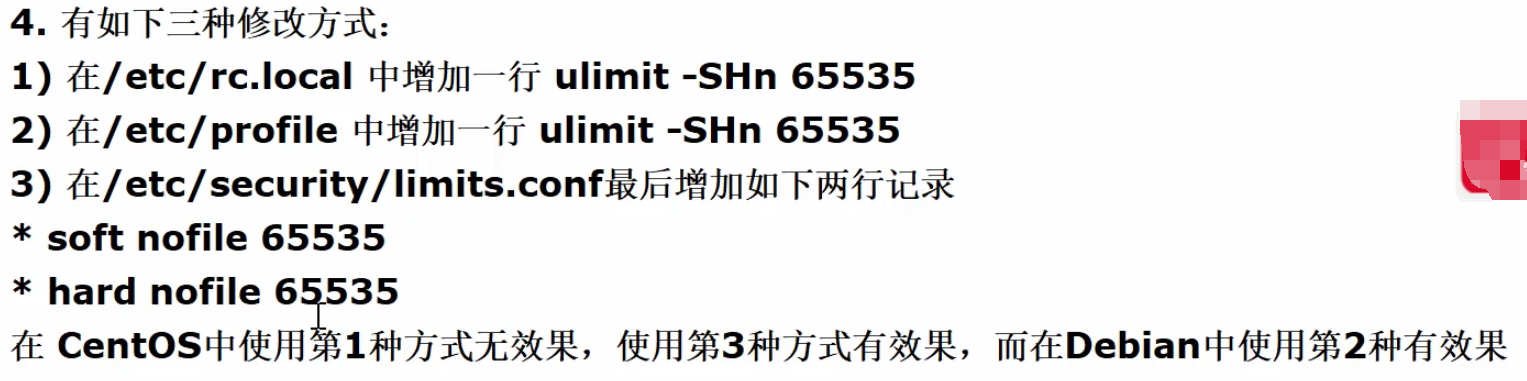
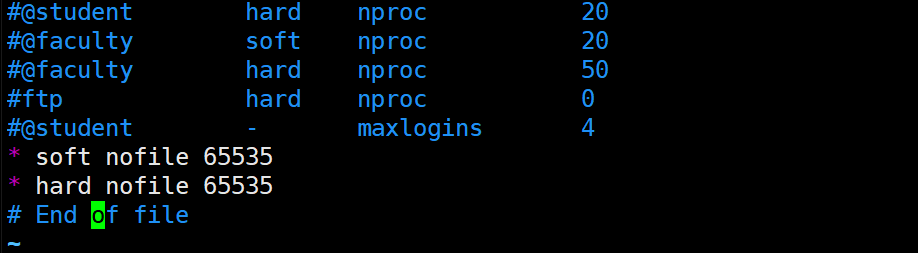
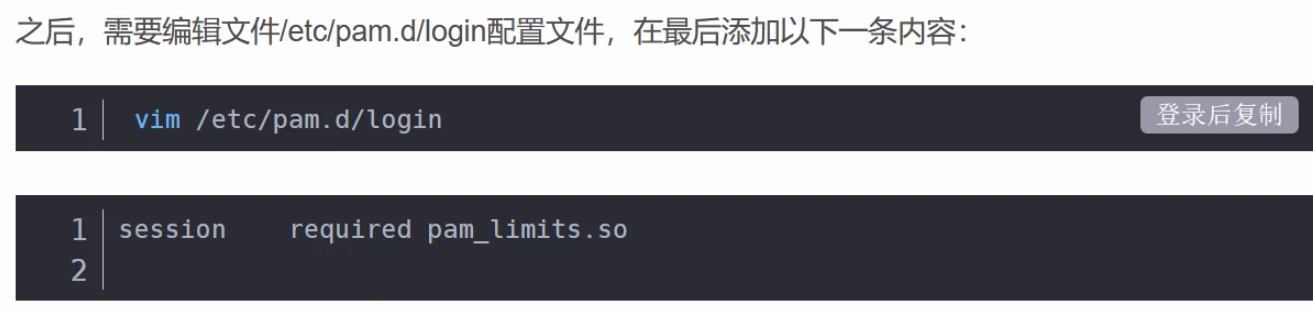
vim /etc/security/limits.conf
ulimit -n查看最大打开文件数
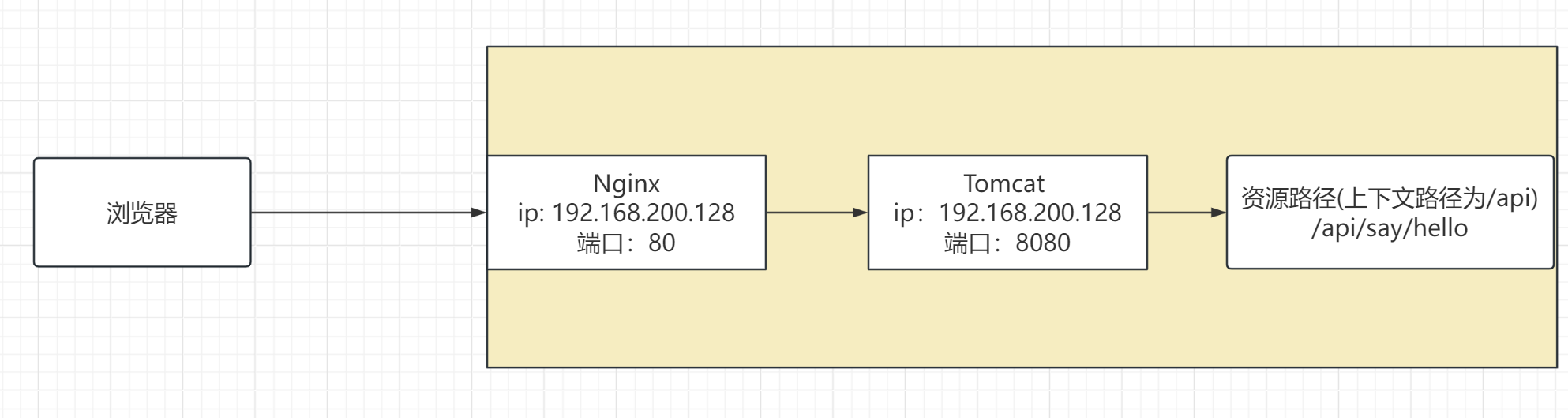
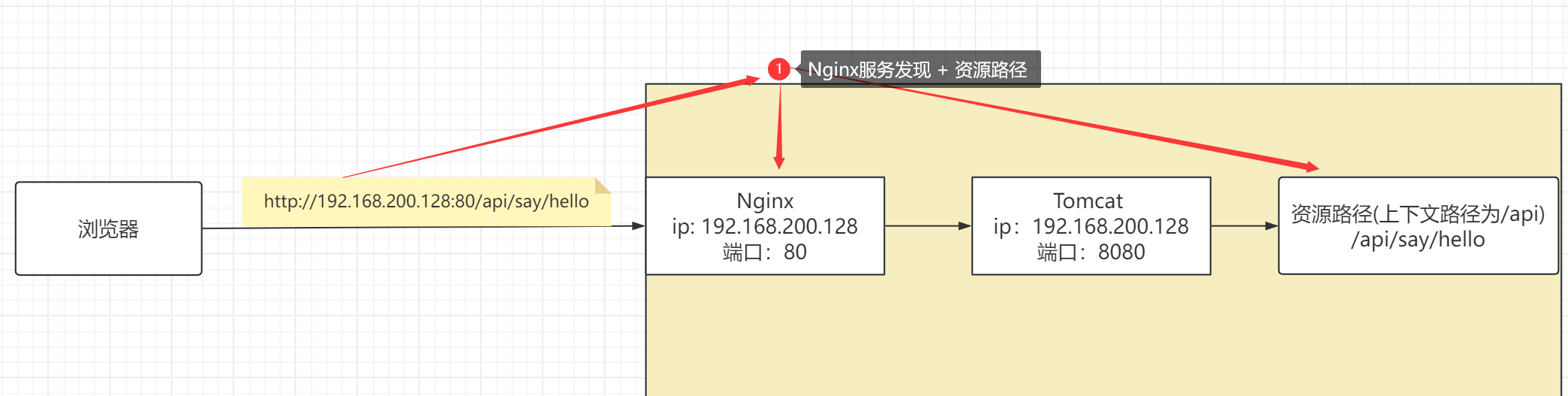
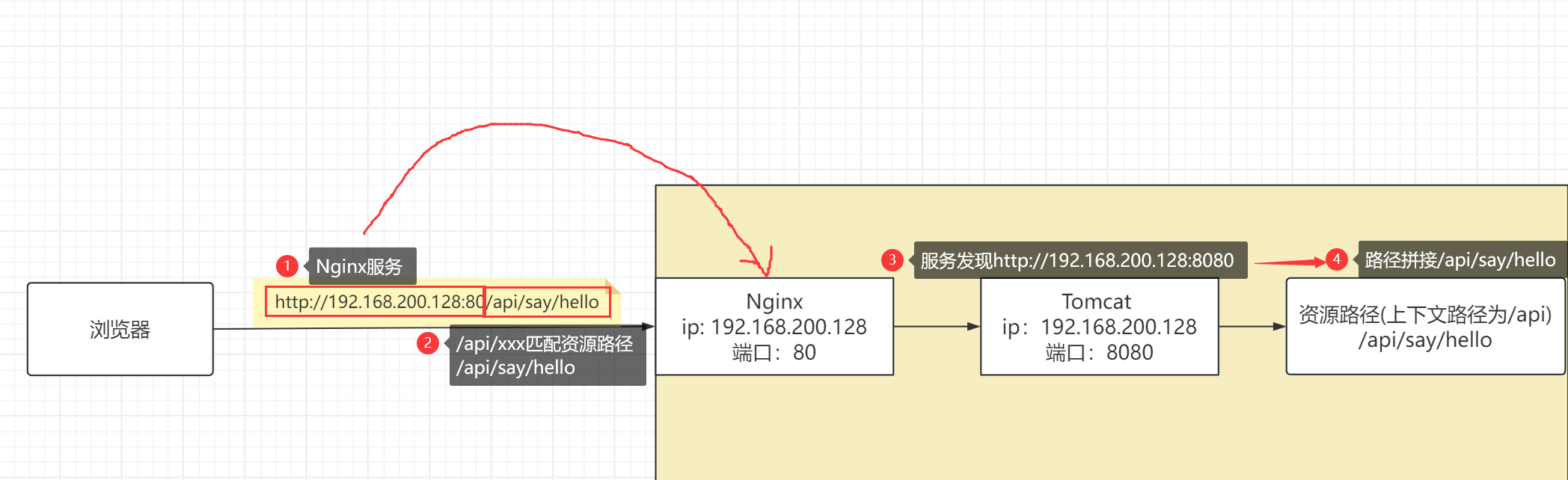
Nginx服务
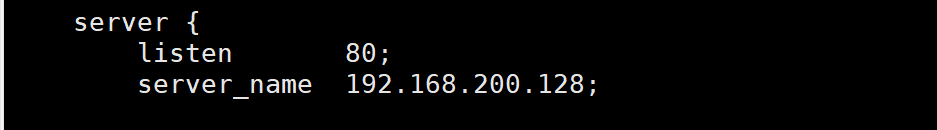
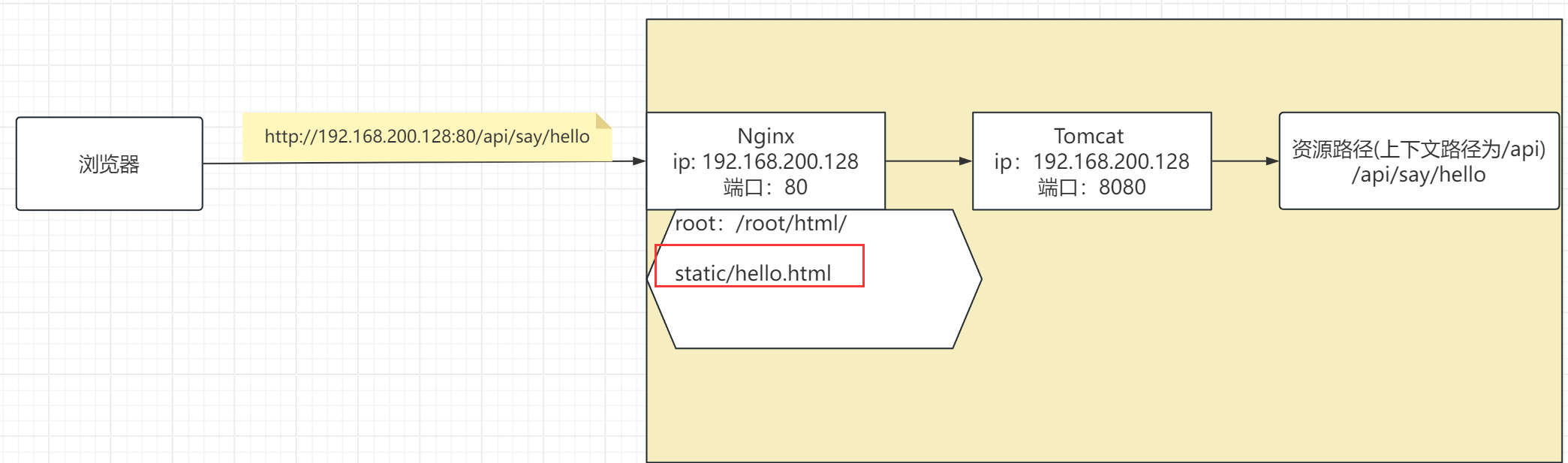
匹配资源路径 服务发现 路径拼接 server { listen 80 ; server_name 192.168 .200.128; location /api/ { proxy_pass http://192.168.200.128:8080; } }
firewall-cmd --permanent --add-port= 80 /tcp && firewall-cmd --reload && firewall-cmd --query-port= 80 /tcp
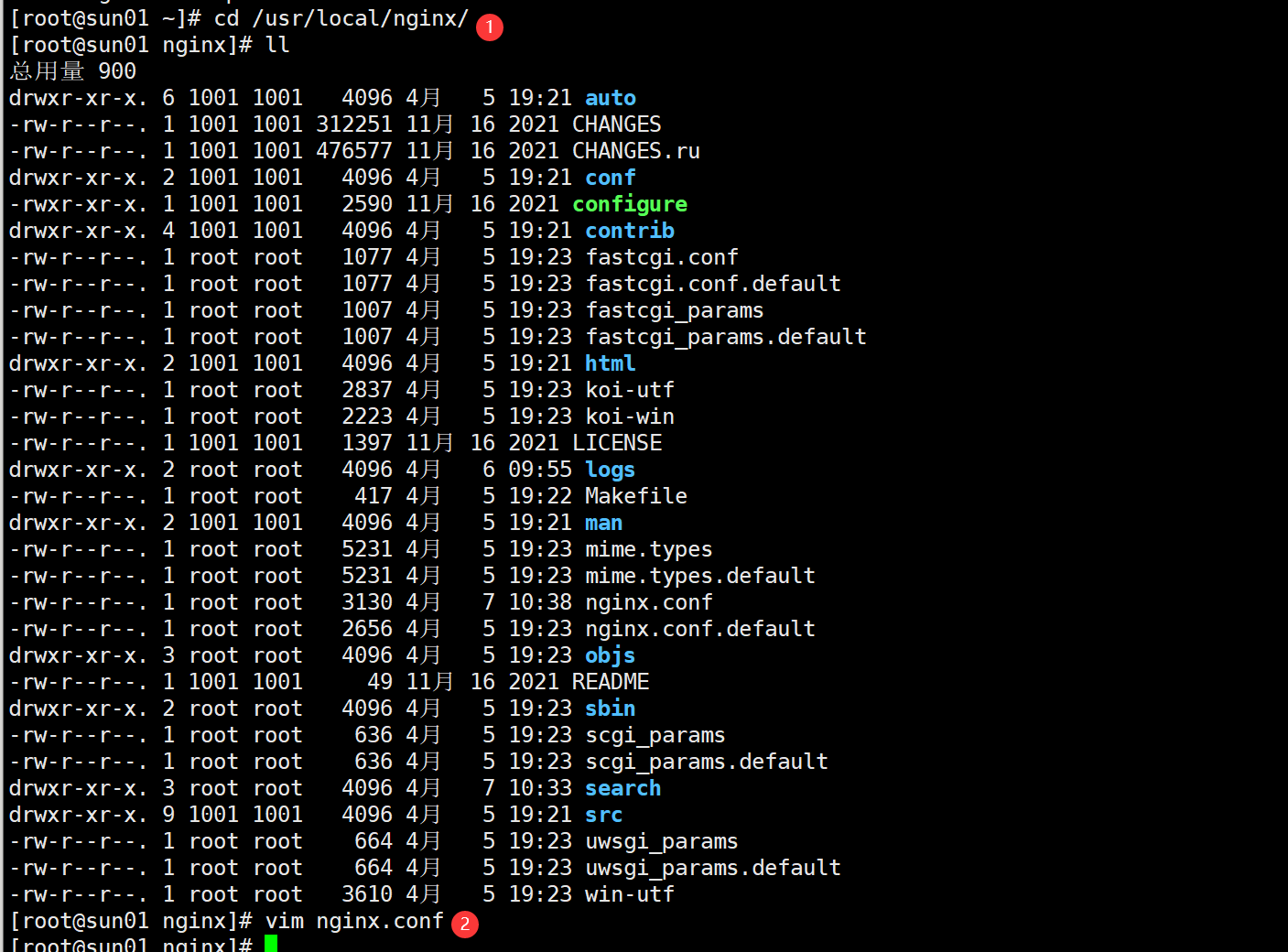
cd /usr/local/nginx
./sbin/nginx -c nginx.conf
ps -ef | grep nginx
netstat -anp | grep nginx
cd /usr/local/nginx
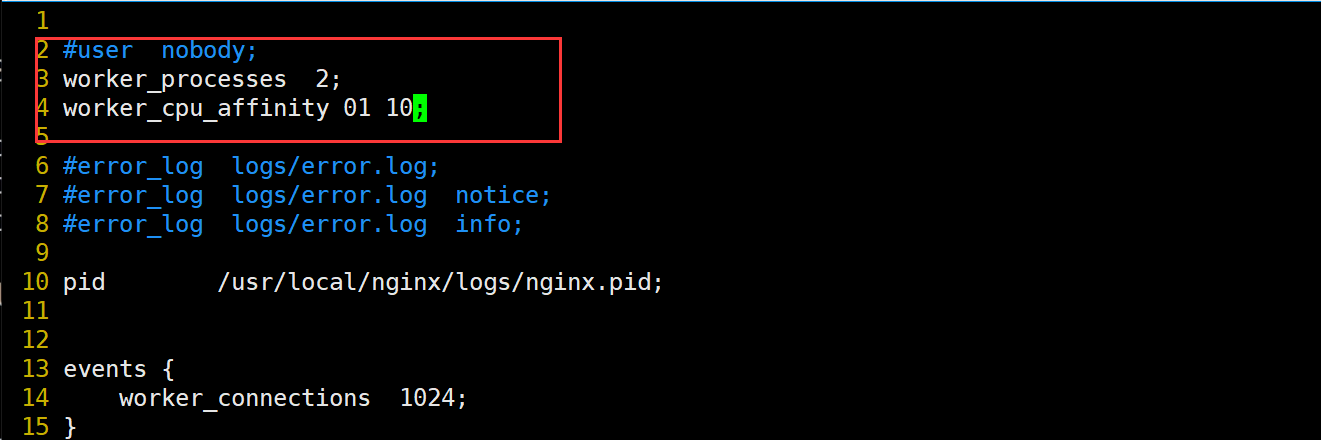
vim nginx.conf
cd /usr/local/nginx
./sbin/nginx -s reload
cd /usr/local/nginx
./sbin/nginx -s stop
firewall-cmd --list-all
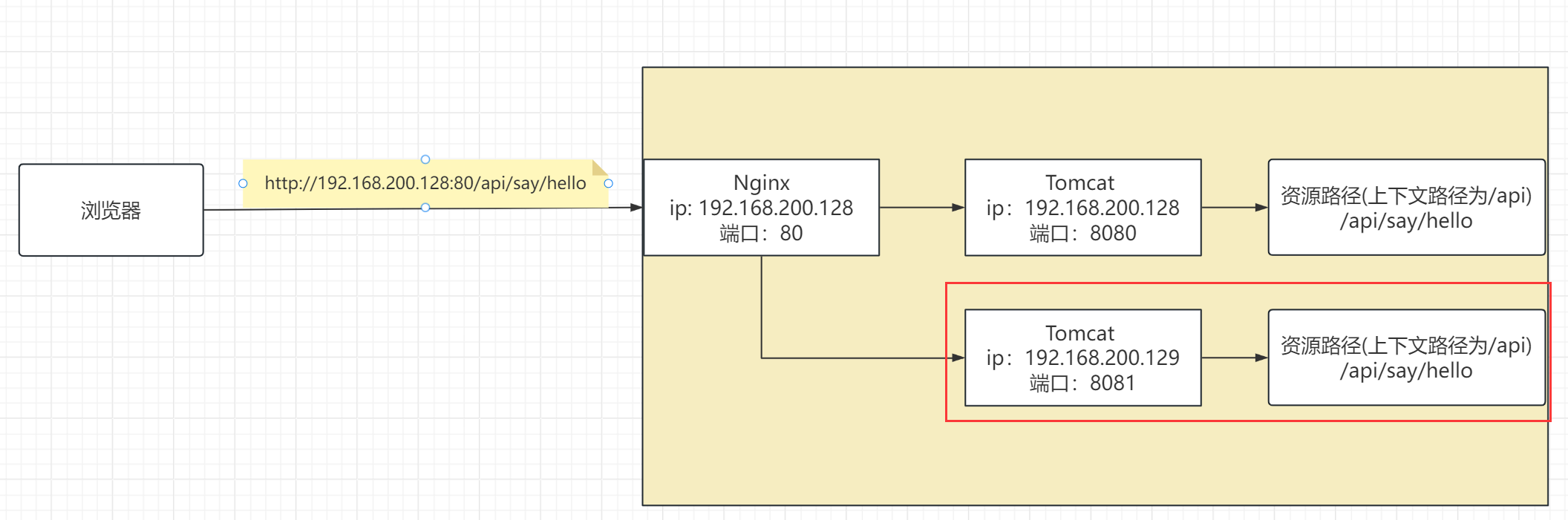
upstream sunservers { server 192.168 .200.128:8080; server 192.168 .200.129:8081;
}
修改proxy_pass为上面的upstream的名字sunservers server { listen 80 ; server_name 192.168 .200.128; location /api/ { proxy_pass http://sunservers; } }
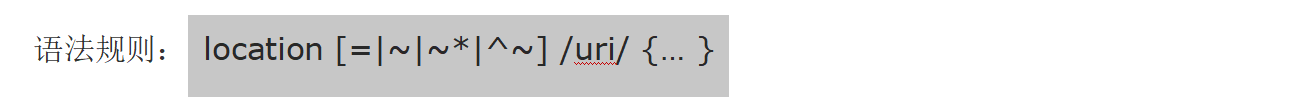
= :精确匹配^~ :匹配以某个路径开头的~ :正则匹配,区分大小写~ *:正则匹配,不区分大小写普通匹配 非普通匹配 :只要按照优先级匹配到了,就直接返回普通匹配 :会匹配符合要求的最长路径关于普通匹配 /api/ 就相当于/api/* 即只要资源路径的前缀是/api/即可 Nginx服务 + / 可以匹配到这个locationproxy_pass 表示,当匹配到这个的时候,将请求转发到 http://tomcat:8080/index + / location = / { proxy_pass http://tomcat:8080/index}
Nginx服务 + /static/ * 可以匹配到这个locationroot表示,匹配到之后在本服务下找 /webroot/res/ + **/static/***中间的/会自动去掉 location ^~ /static/ { root /webroot/res/; }
*Nginx服务 + .(gif|jpg|jpeg|png|css|js|html|ico) 可以匹配到这个location root表示,匹配到之后在本服务下找**/webroot/res/ + .(gif|jpg|jpeg|png|css|js|html|ico) * 中间的/会自动去掉 location ~* \ .( gif| jpg| jpeg| png| css| js| html| ico) $ { root /webroot/res/; }
Nginx服务 + / * 可以匹配到这个location如果匹配到则会将请求转发到 http://tomcat:8080/ + / * location / { proxy_pass http://tomcat:8080/}
实际上使用的也就是一个精确匹配 ,一个处理静态文件的匹配 ,还有一堆通用匹配 前两个匹配 是正则匹配,只要匹配到了就返回 最后的一堆 都是通用匹配,匹配到了不一定马上返回,直到匹配到符合要求的最长location才会返回
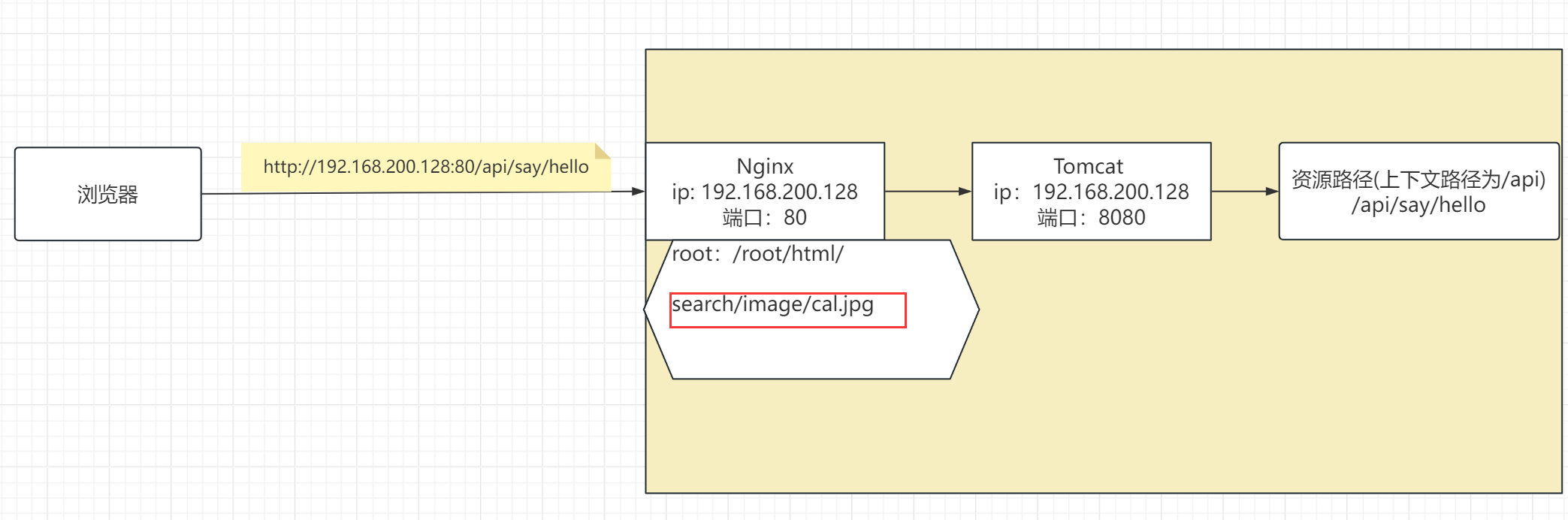
Nginx服务
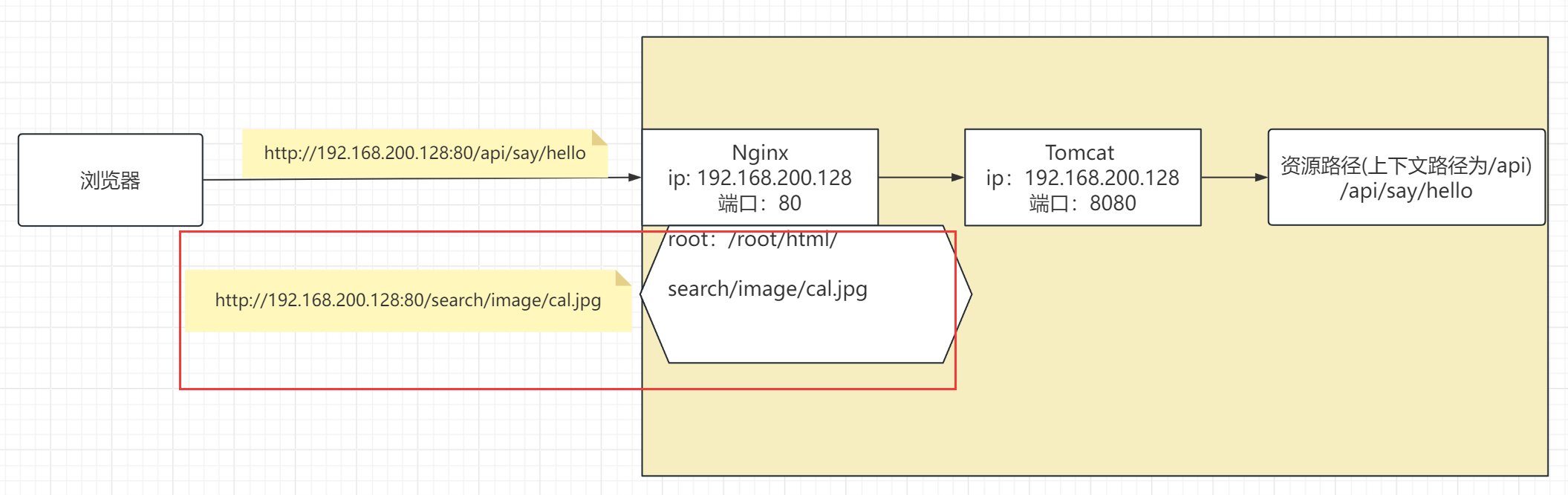
匹配资源路径 ~* .(jpg)$ 也就是匹配以.jpg结尾的资源路径,这里匹配到 /search/image/cal.jpg server { listen 80 ; server_name 192.168 .200.128; location ~* \ .( jpg) $ { root /root/html/; } }