注释很详细,直接上代码
上一篇
本篇建立在之前篇目前提下针对重定向进行演示
新增内容
路由重定向写法
源码
src/router/index.js
//导入所需模块
import Vue from "vue";
import VueRouter from "vue-router";
import myMusic from "@/views/myMusic.vue";
import findMusic from "@/views/findMusic.vue";
import attentionSigner from "@/views/attentionSigner.vue";
import recommendList from "@/views/recommendList.vue";
import rankingList from "@/views/rankingList.vue";
import songList from "@/views/songList.vue";
//调用函数将VueRouter插件安装为Vue的插件
Vue.use(VueRouter);//配置路由规则
const routes = [//重定向{ path: "/", redirect: "/MyMusic/recommendList" },{path: "/myMusic",component: myMusic,// 二级路由无需写'/'children: [{path: "recommendList",component: recommendList,},{path: "rankingList",component: rankingList,},{path: "songList",component: songList,},],},{// 动态路由接受参数(后面加问号表示为可选参数)path: "/findMusic/:name?",component: findMusic,},{path: "/attentionSigner",component: attentionSigner,},
];//创建路由实例
const router = new VueRouter({// 路由配置routes,//这里可以修改router-link的默认类名/*linkActiveClass:'my-active-class',linkExactActiveClass:'my-exact-active-class'*/
});
//导出路由实例
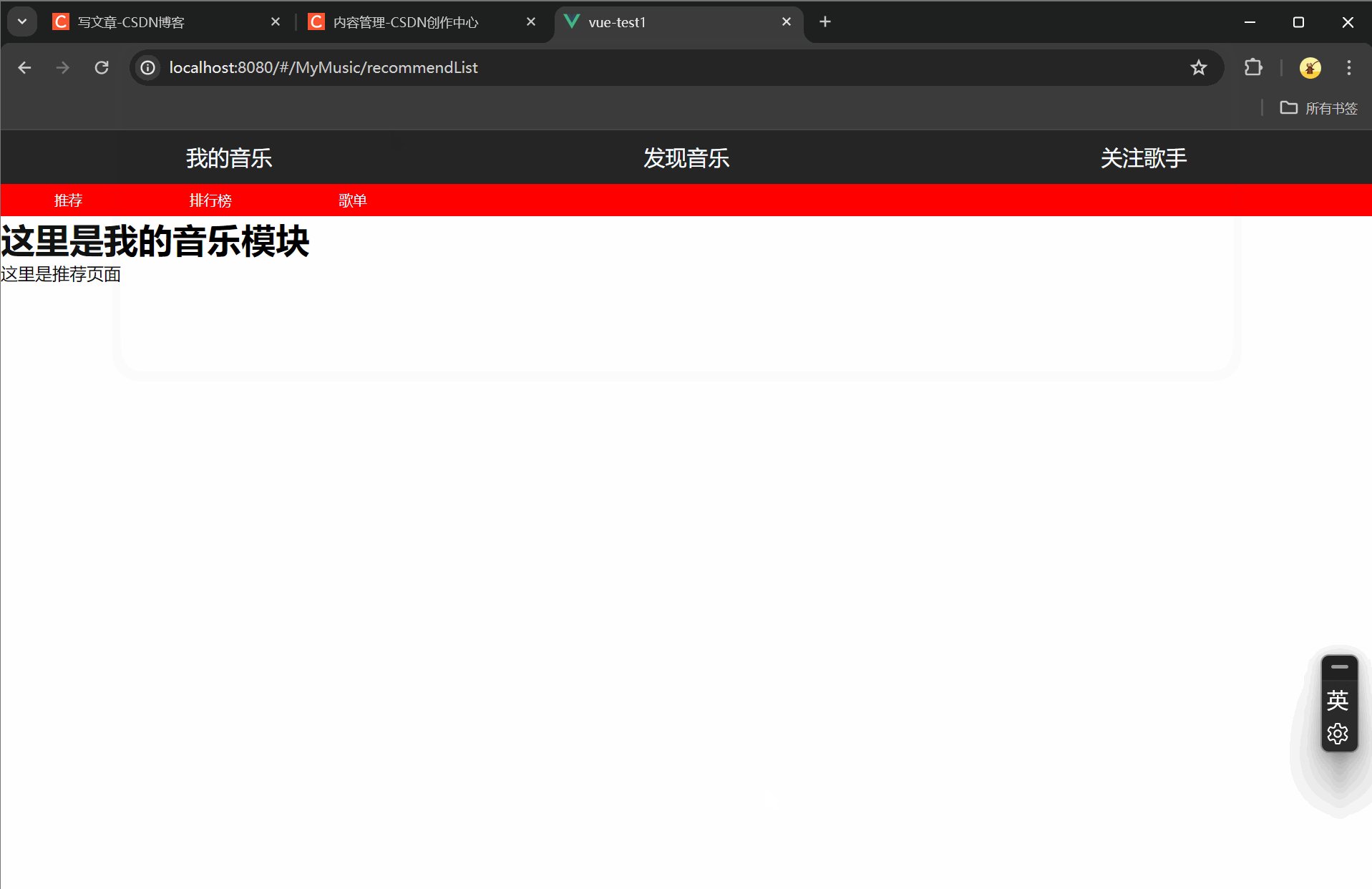
export default router;效果演示













![P9422 [蓝桥杯 2023 国 B] 合并数列](https://img-blog.csdnimg.cn/direct/16ffd2e5020c4ec2a0cf15ba79f85680.png)