文章目录
- 控件
- enable
- objectName
- geometry
- setWindowTitle
- opacity
- cursor
- Font
- tooltip
- styleSheet
控件
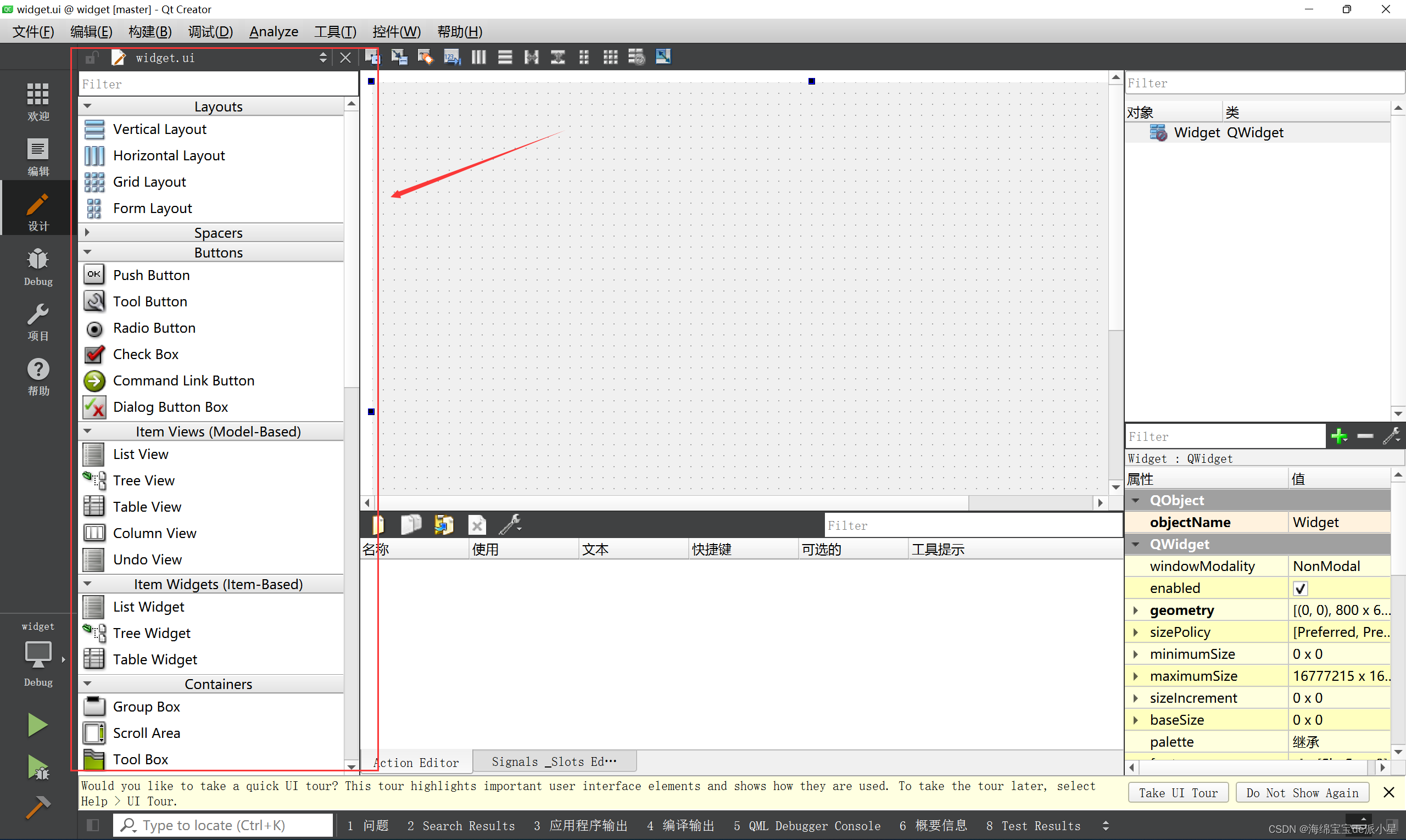
什么是控件?

如上所示,就是控件,而本篇要做的就是对于这些控件挑选一些比较有用的常用的进行讲解分析
在QT的右侧,会有对应的空间属性,那么下面就依照内容的属性来进行一一分析:

enable

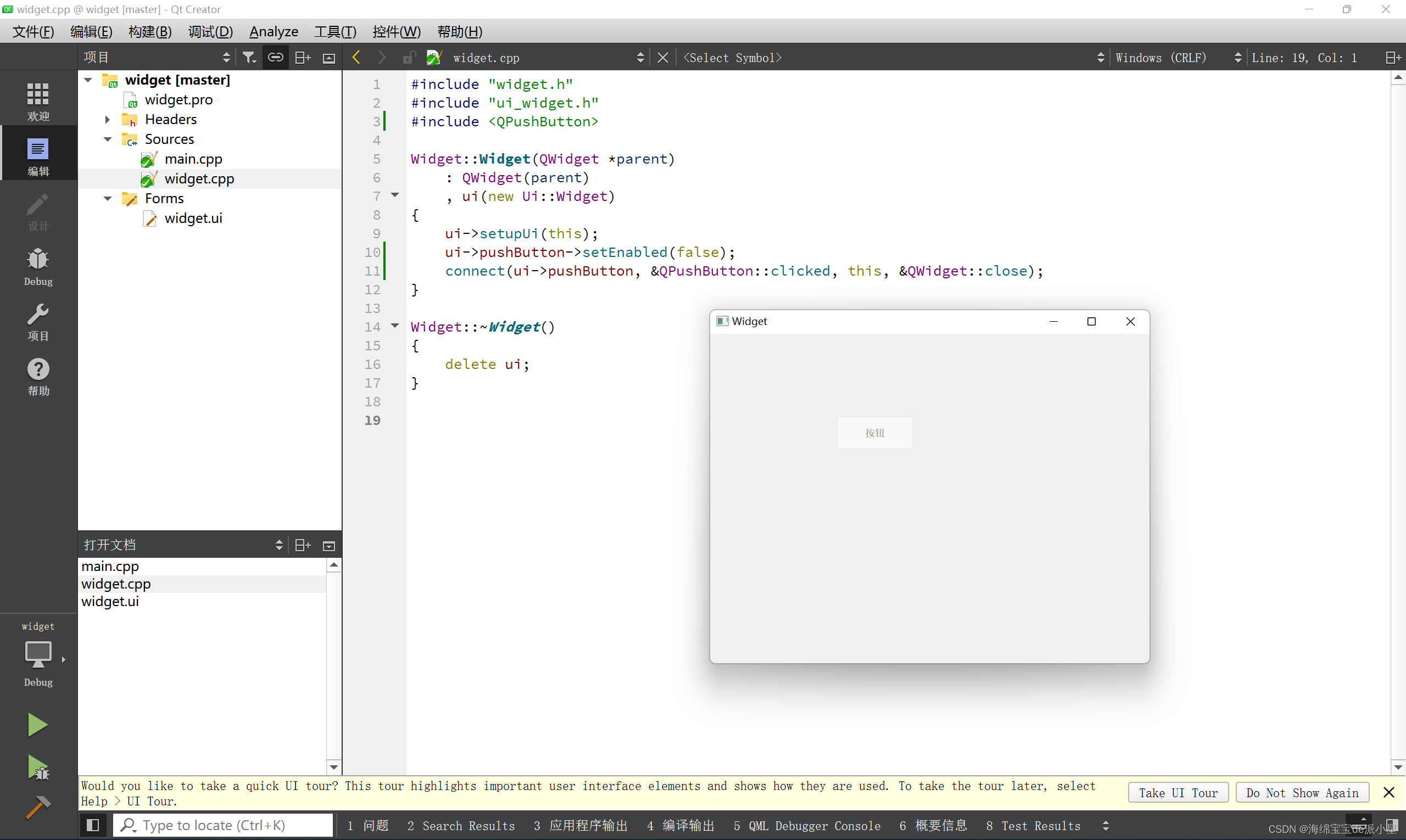
该按钮表示的是是否可用,如果是出于可用就是可用,而禁用就是不能用,也就意味着这个控件不能接收任何输入等,而且也会显示一个灰色的字样,表示的是这个子元素被禁用,下面用代码演示
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton->setEnabled(false);connect(ui->pushButton, &QPushButton::clicked, this, &QWidget::close);
}Widget::~Widget()
{delete ui;
}

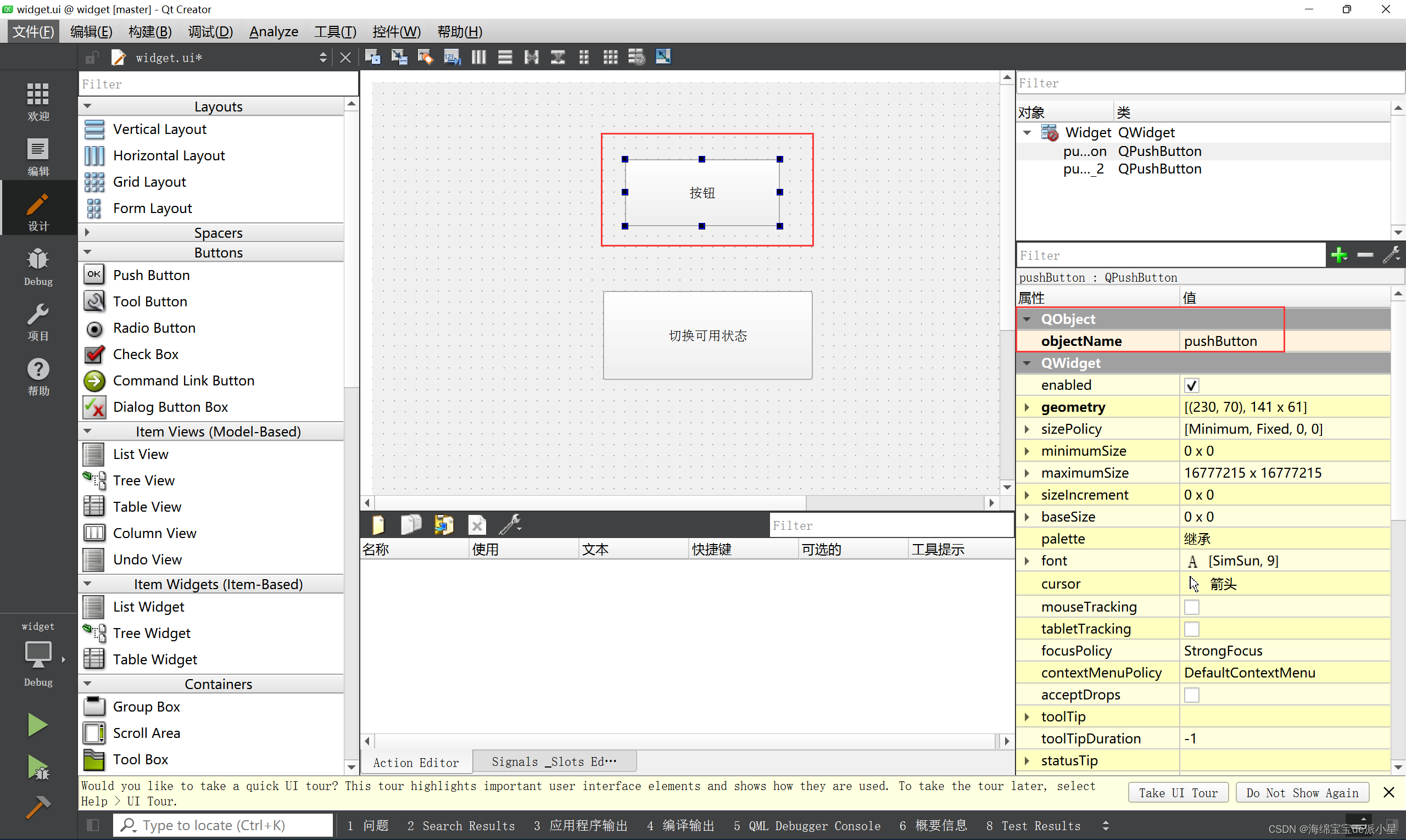
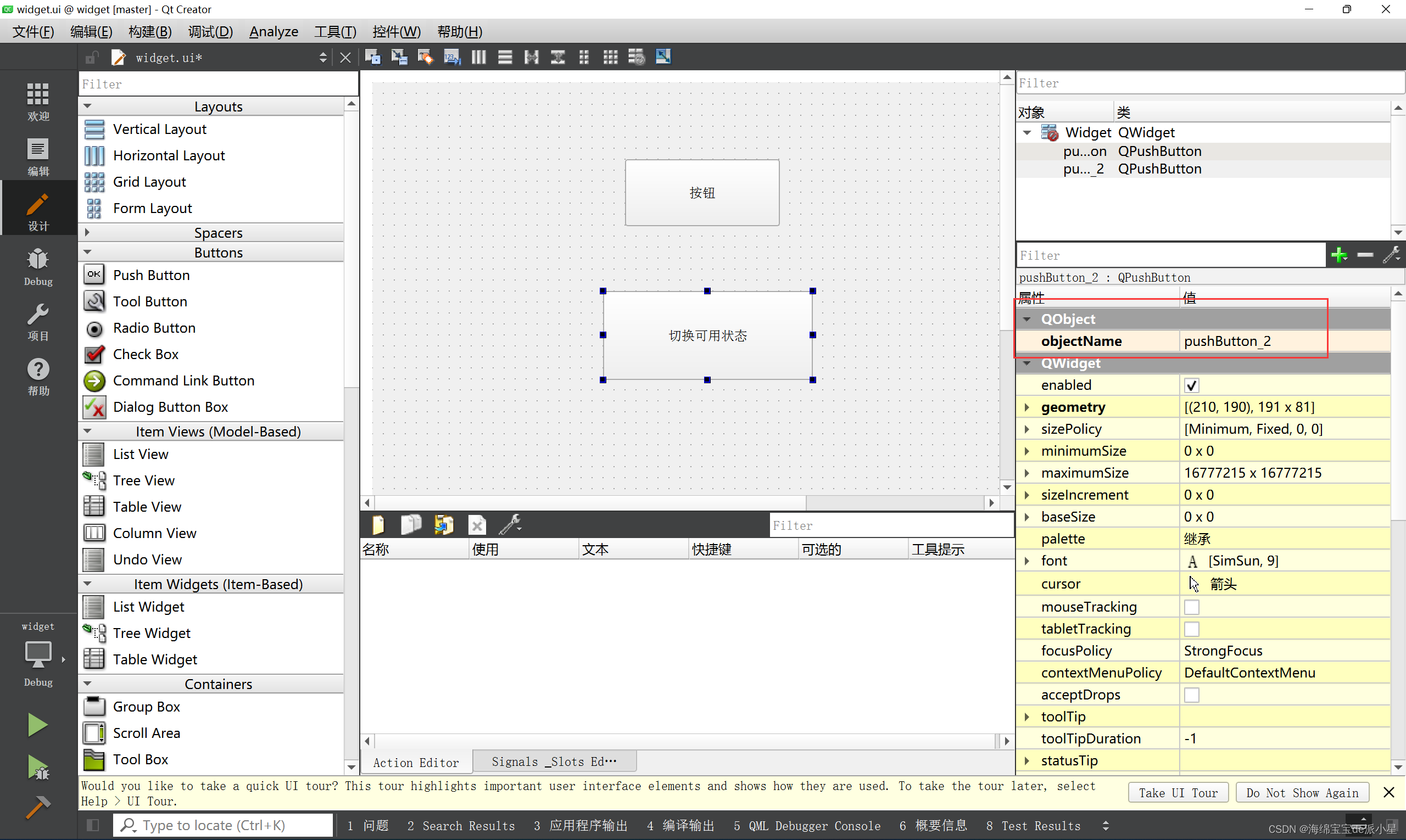
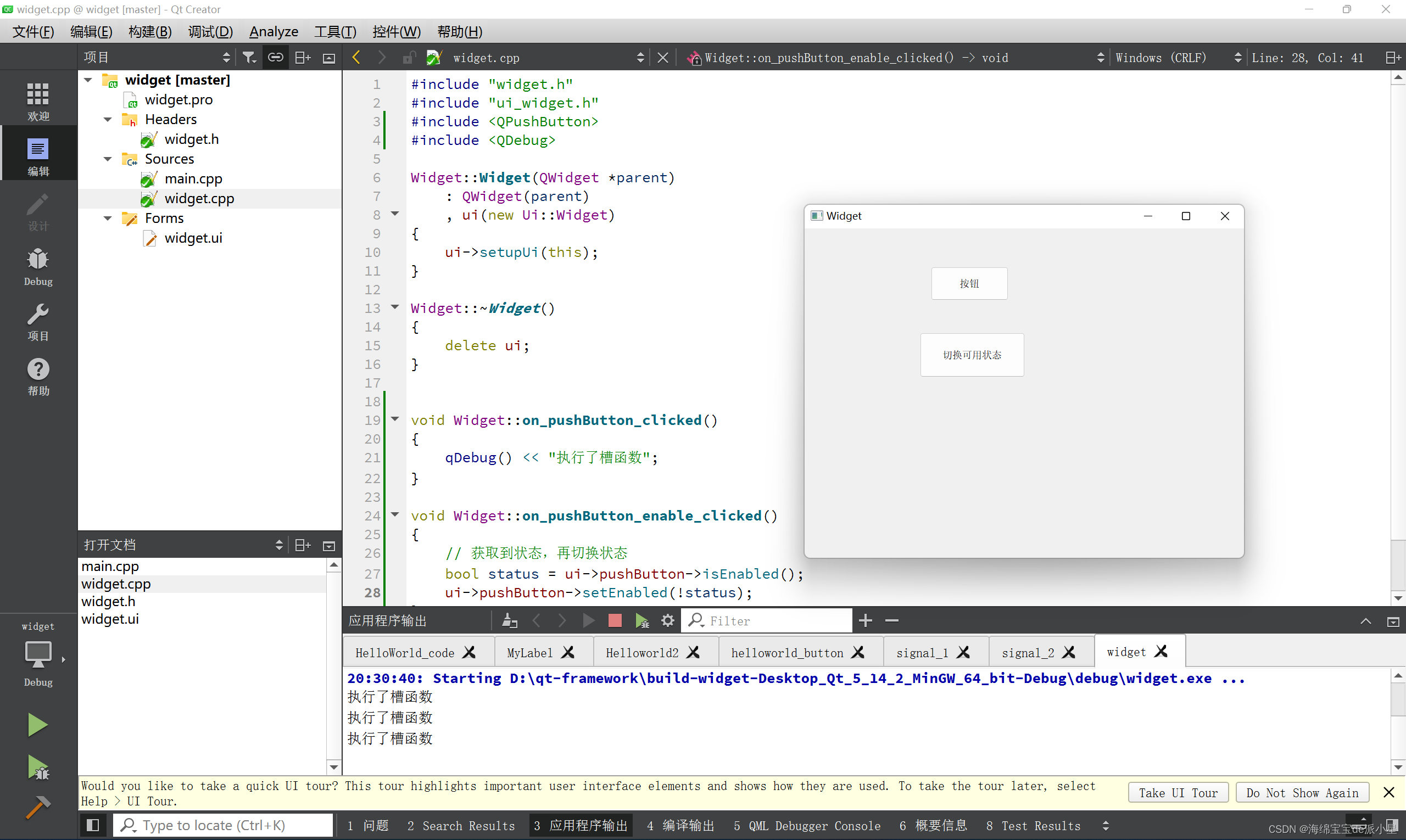
objectName

 依据这个原理,就可以实现一个用按钮进行切换可用状态
依据这个原理,就可以实现一个用按钮进行切换可用状态

#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{qDebug() << "执行了槽函数";
}void Widget::on_pushButton_enable_clicked()
{// 获取到状态,再切换状态bool status = ui->pushButton->isEnabled();ui->pushButton->setEnabled(!status);
}geometry
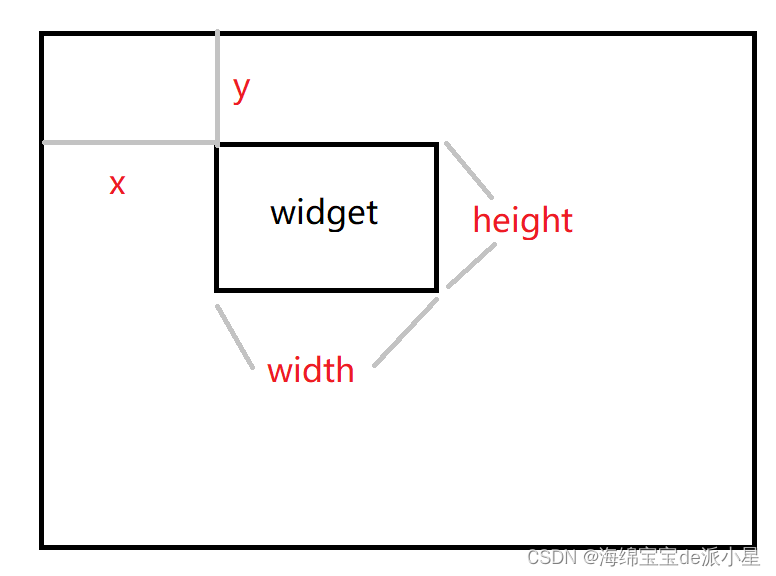
该单词的意思是,几何学,几何的意思,因此这个属性是和坐标向关联的
这个单词可以看成是四个属性的统称,例如有x,y,width,height

move和setGeometry?
move是来修改位置的,而后者都可以修改,包括位置和尺寸等
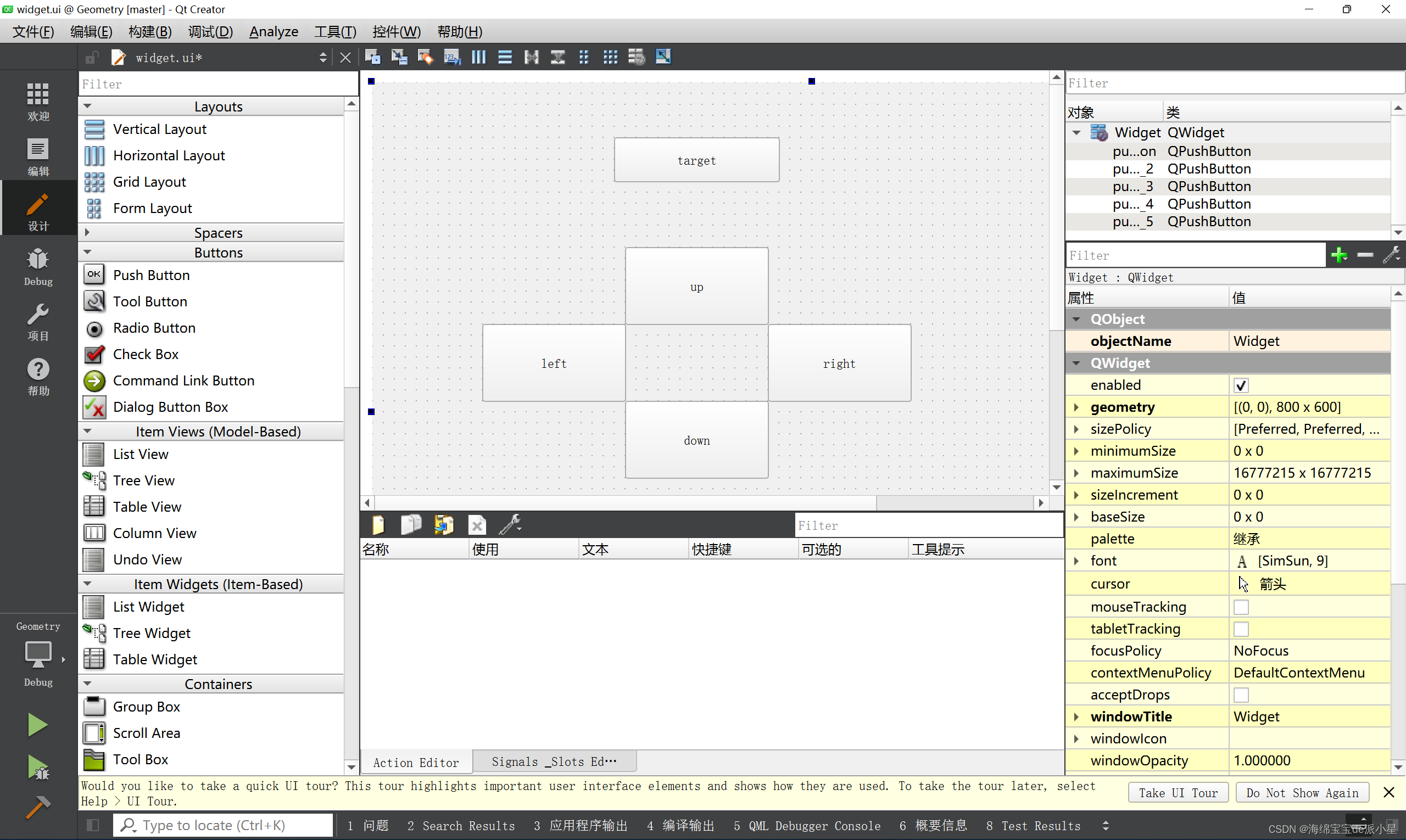
下面用一个例子来进行理解:

现在根据这个界面,对于上面的按钮进行位置移动:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_up_clicked()
{// 把空间信息拿出来QRect rect = ui->pushButton_target->geometry();// 把y改一下rect.setY(rect.y() - 5);ui->pushButton_target->setGeometry(rect);
}void Widget::on_pushButton_right_clicked()
{// 把空间信息拿出来QRect rect = ui->pushButton_target->geometry();// 把x改一下rect.setX(rect.x() + 5);ui->pushButton_target->setGeometry(rect);
}void Widget::on_pushButton_down_clicked()
{// 把空间信息拿出来QRect rect = ui->pushButton_target->geometry();// 把y改一下rect.setY(rect.y() + 5);ui->pushButton_target->setGeometry(rect);
}void Widget::on_pushButton_left_clicked()
{// 把空间信息拿出来QRect rect = ui->pushButton_target->geometry();// 把x改一下rect.setX(rect.x() - 5);ui->pushButton_target->setGeometry(rect);
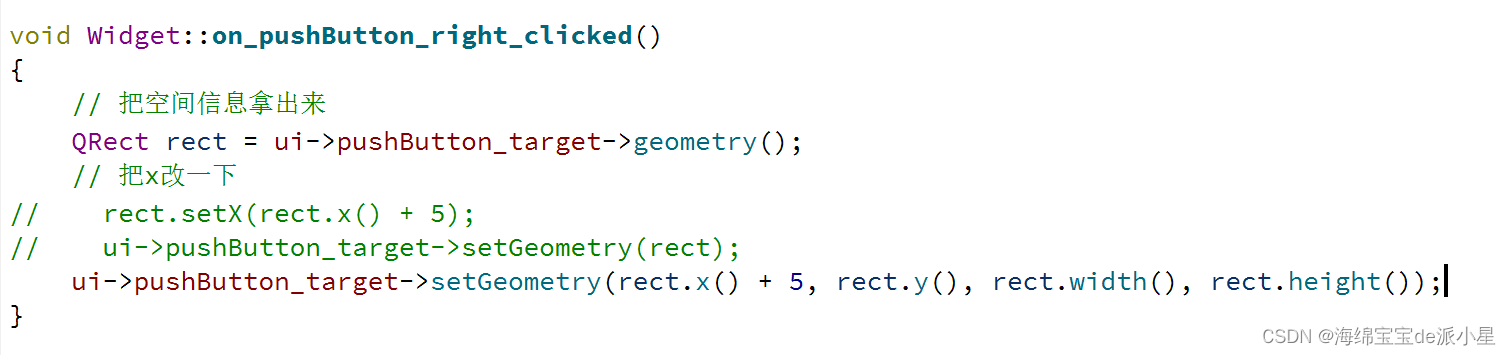
}那如何实现一个平移的效果呢?

只需要都替换为这样的写法即可
setWindowTitle
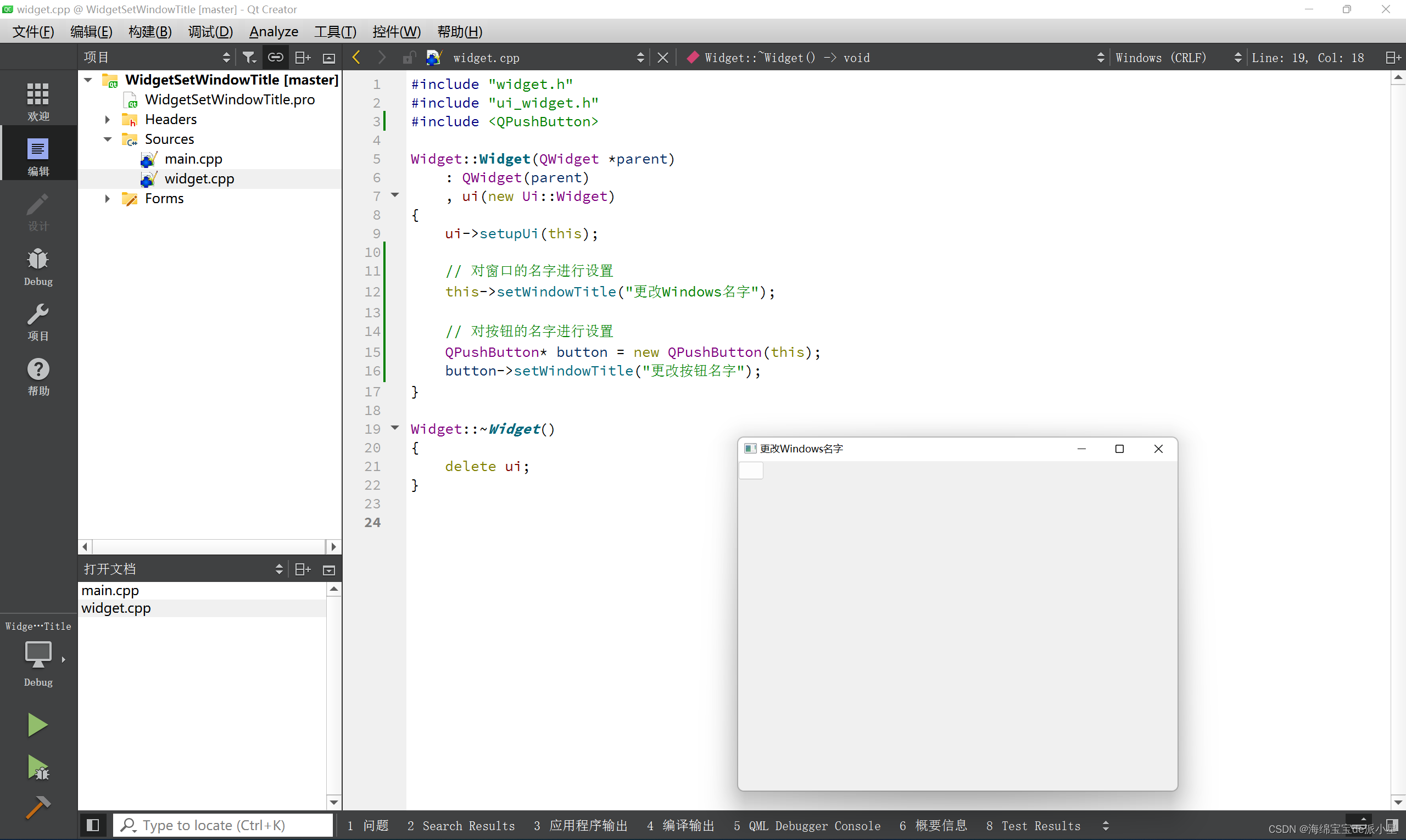
在QT中可以使用这个属性来进行窗口的名字设置:
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 对窗口的名字进行设置this->setWindowTitle("更改Windows名字");// 对按钮的名字进行设置QPushButton* button = new QPushButton(this);button->setWindowTitle("更改按钮名字");
}Widget::~Widget()
{delete ui;
}
不过值得注意的是,虽然没有报错,但是实际上是不可以对于按钮进行设置的,从名字可以看出这个函数是用来对于窗口进行设置的,使用这个函数进行设置按钮是无效的,虽然不报错,但是确实无效
opacity
这个属性是用来进行透明度设置的,具体如下
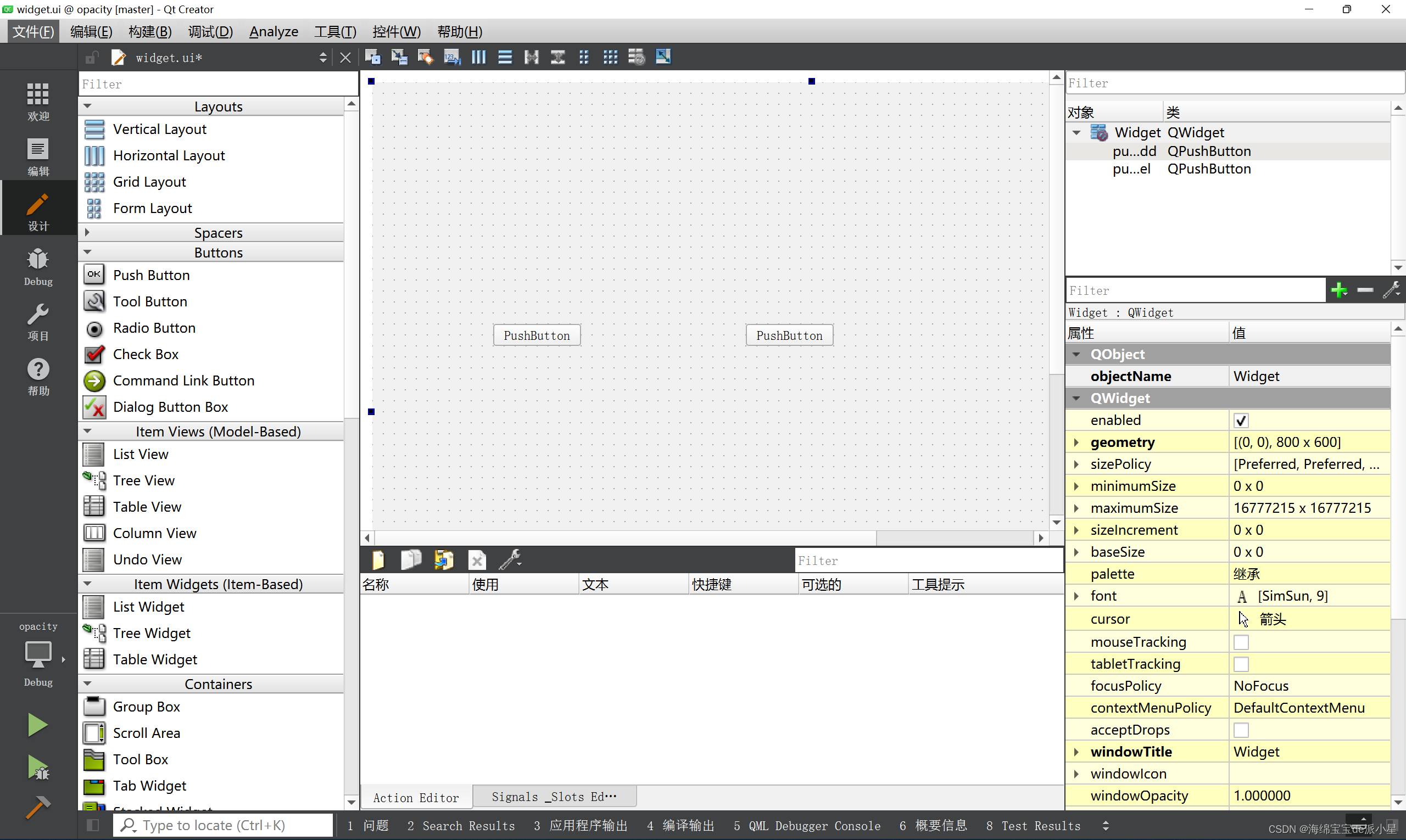
首先在ui界面中,增加两个按钮选项

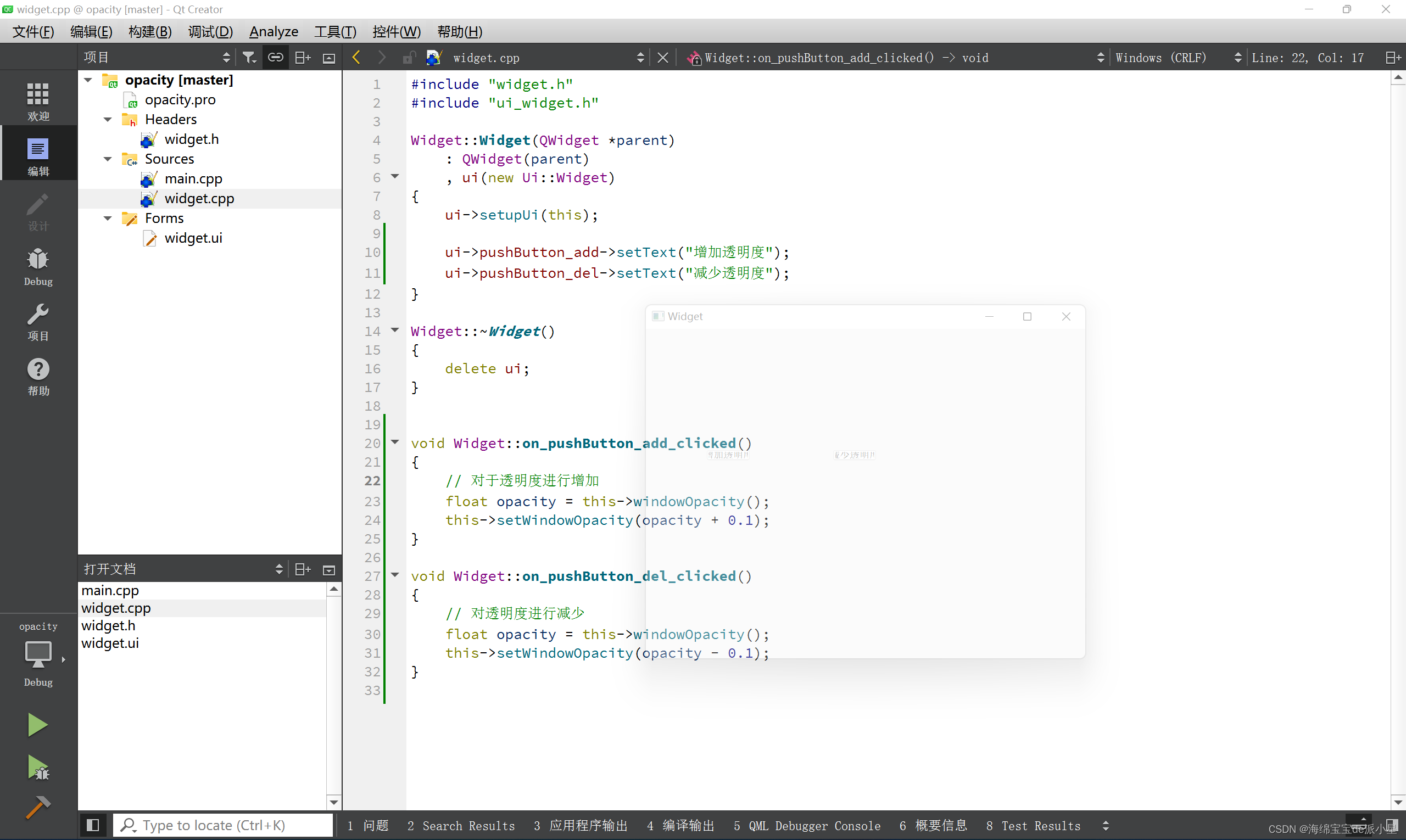
下面进行如下设置,对这两个选项进行槽函数设置和一些其他设置
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton_add->setText("增加透明度");ui->pushButton_del->setText("减少透明度");
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_add_clicked()
{// 对于透明度进行增加float opacity = this->windowOpacity();this->setWindowOpacity(opacity + 0.1);
}void Widget::on_pushButton_del_clicked()
{// 对透明度进行减少float opacity = this->windowOpacity();this->setWindowOpacity(opacity - 0.1);
}
cursor
设置鼠标悬停时的形状
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton->setText("按钮");ui->pushButton->setCursor(QCursor(Qt::WaitCursor));
}Widget::~Widget()
{delete ui;
}
而这个悬停时显示的图标,其实也可以进行自定义设置,这里我先选取一张图片
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton->setText("按钮");// 读取到这个图片信息QPixmap pixmap(":/pet.png");// 缩放图片pixmap.scaled(10, 10);// 把这个设置到按钮中,并且更改热点位置ui->pushButton->setCursor(QCursor(pixmap, 10, 10));
}Widget::~Widget()
{delete ui;
}
Font
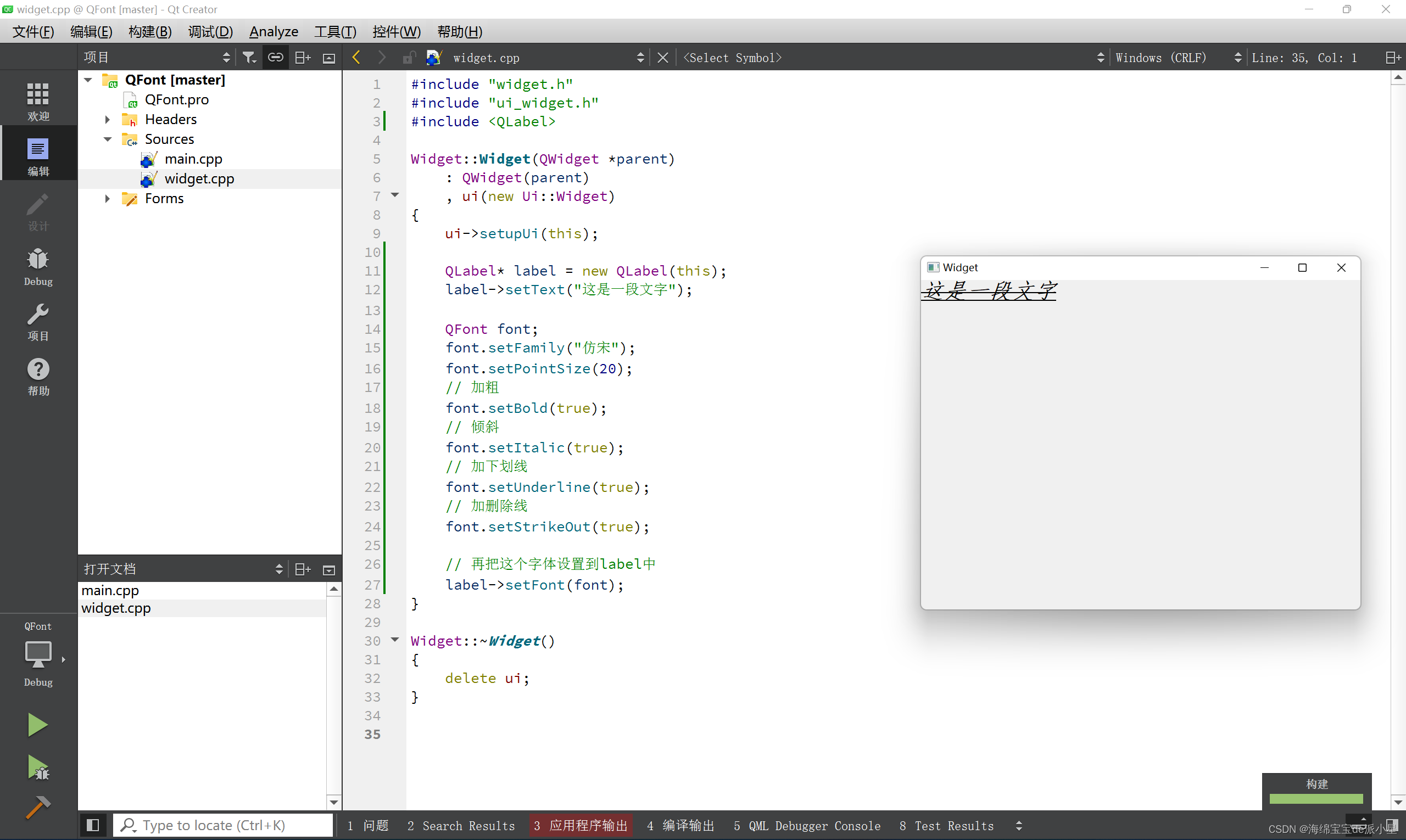
这个内容主要是针对于标签中文字的属性来进行设置的,例如我们要设置字体为仿宋,20号大小,加粗倾斜,加下划线和删除线:
#include "widget.h"
#include "ui_widget.h"
#include <QLabel>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QLabel* label = new QLabel(this);label->setText("这是一段文字");QFont font;font.setFamily("仿宋");font.setPointSize(20);// 加粗font.setBold(true);// 倾斜font.setItalic(true);// 加下划线font.setUnderline(true);// 加删除线font.setStrikeOut(true);// 再把这个字体设置到label中label->setFont(font);
}Widget::~Widget()
{delete ui;
}
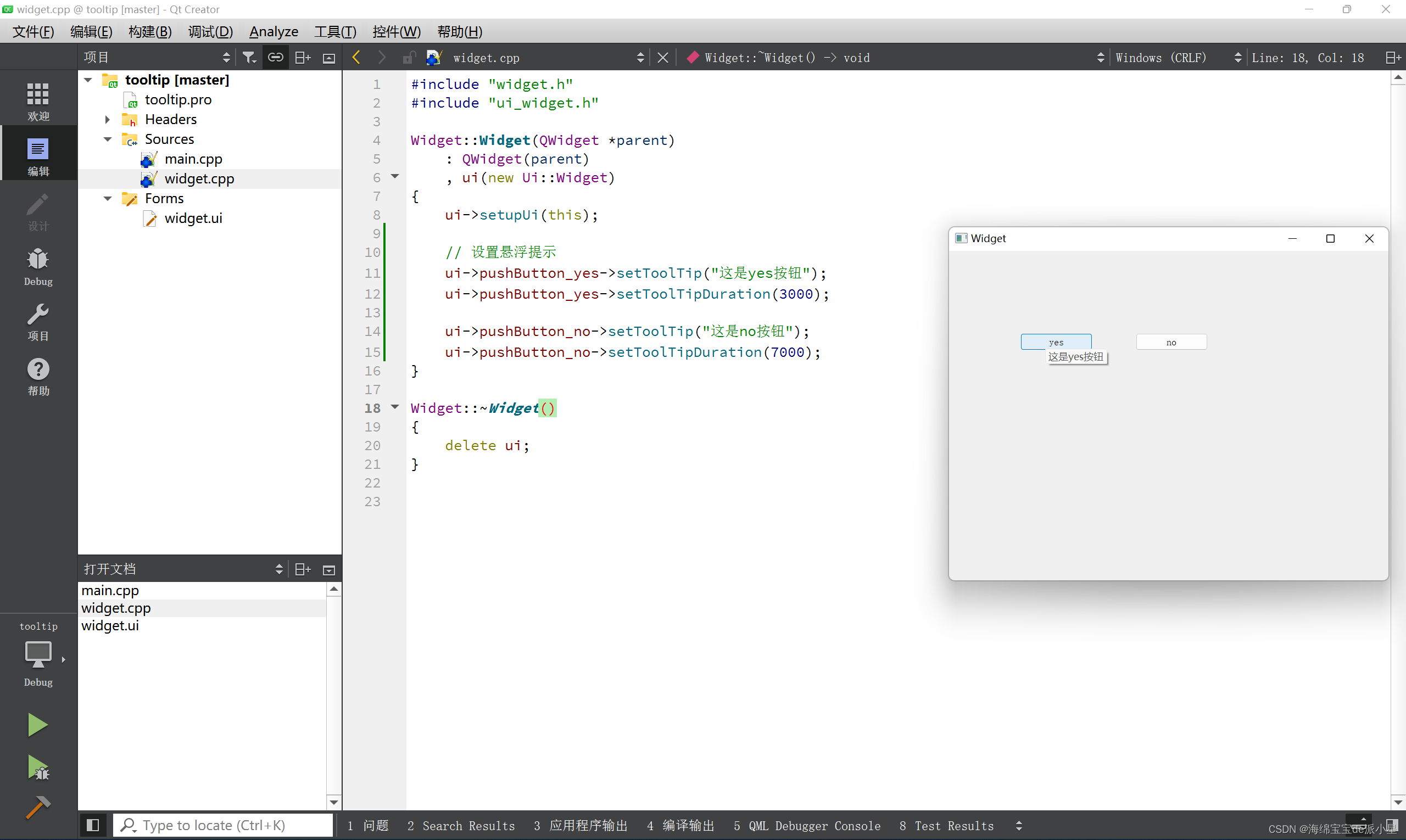
tooltip
这个模块主要是来设置的是关于悬浮到一个按钮上的提示词的问题

#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置悬浮提示ui->pushButton_yes->setToolTip("这是yes按钮");ui->pushButton_yes->setToolTipDuration(3000);ui->pushButton_no->setToolTip("这是no按钮");ui->pushButton_no->setToolTipDuration(7000);
}Widget::~Widget()
{delete ui;
}
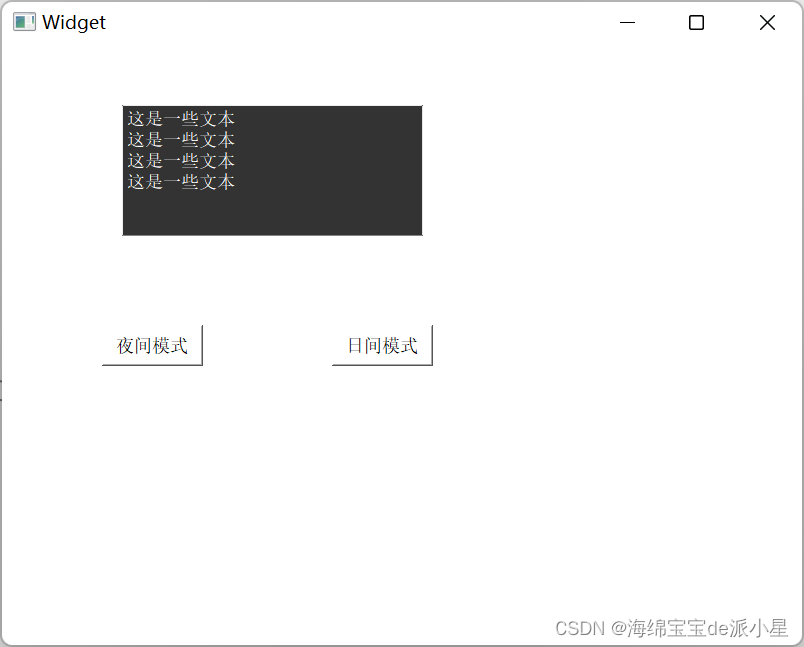
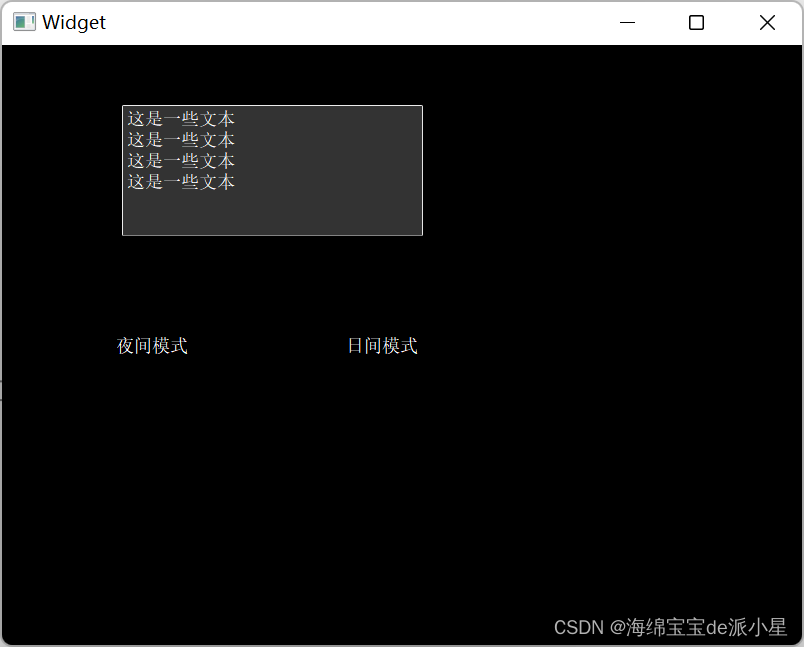
styleSheet
简单来说就是设置文本样式,我们通过一个设置日间和黑夜模式来理解这个功能


#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 对按钮的文本进行设置ui->pushButton_dark->setText("夜间模式");ui->pushButton_light->setText("日间模式");// 设置一下背景板this->setStyleSheet("background-color: #333");// 设置一下文本框和按钮ui->textEdit->setStyleSheet("background-color: #333; color: #fff");ui->pushButton_dark->setStyleSheet("color: fff");ui->pushButton_light->setStyleSheet("color: #333");
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_dark_clicked()
{// 点击夜间模式,那么背景板应该是黑色,字体应该是白色this->setStyleSheet("background-color: #000; color: #fff");// 按钮也是黑色ui->pushButton_dark->setStyleSheet("color: #fff");ui->pushButton_light->setStyleSheet("color: #fff");
}void Widget::on_pushButton_light_clicked()
{// 点击日间模式,那么背景板是白色,字体应该是黑色this->setStyleSheet("background-color: #fff; color: #000");// 按钮也是白色ui->pushButton_dark->setStyleSheet("color: #000");ui->pushButton_light->setStyleSheet("color: #000");
}














![[1726]java试飞任务规划管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目](https://img-blog.csdnimg.cn/direct/baf410b1909d49f28c6097babe8093e7.png)