目录
一、思考引入
二、组件分类
三、组件分类的目的
一、思考引入
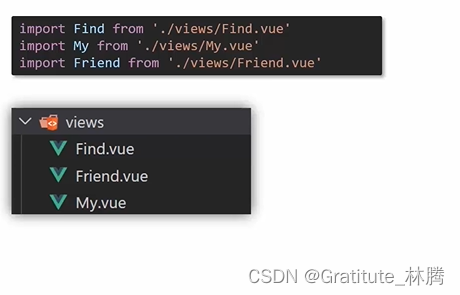
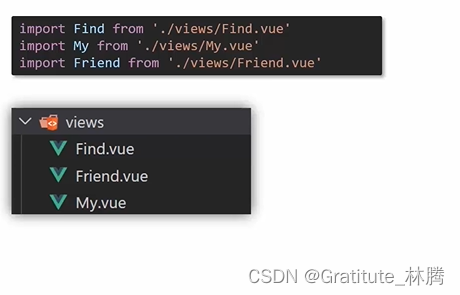
.vue文件本质无区别,而路由相关的组件,为什么要放在views目录呢?

二、组件分类
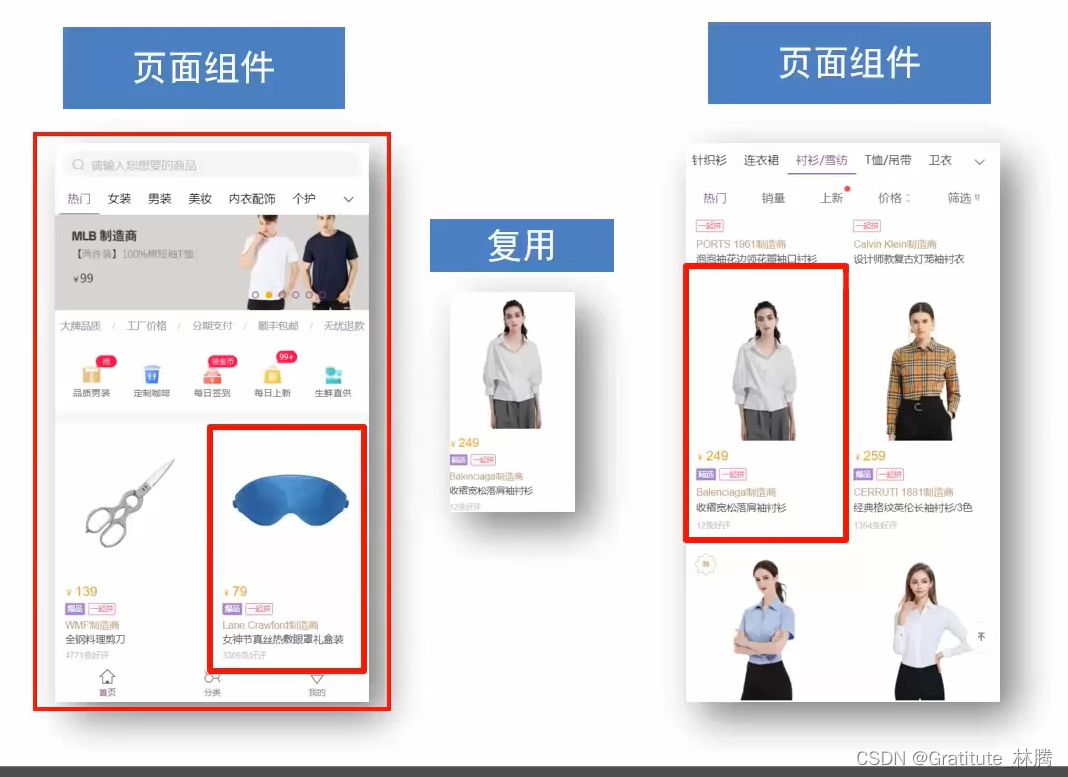
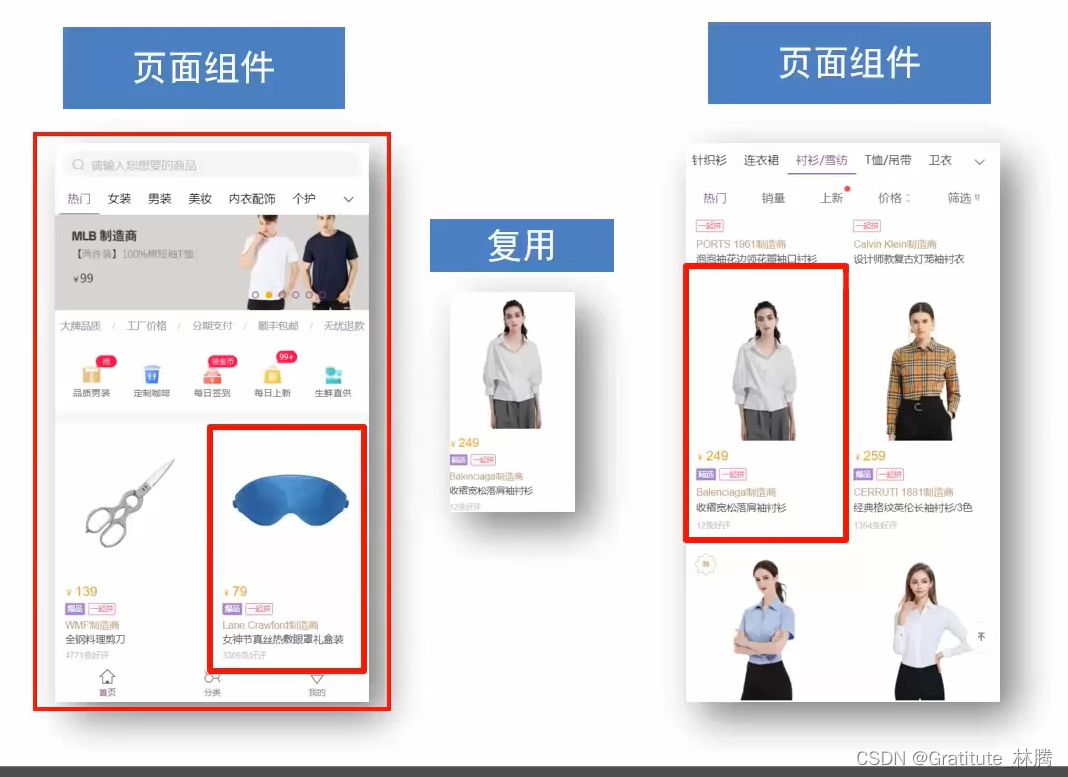
.vue文件分2类:页面组件和复用组件。注意:都是.vue文件(本质无区别)

三、组件分类的目的
分类的目的是为了更易维护,从程序员的角度,分类之后,找页面或组件会更加地清晰。

目录
一、思考引入
二、组件分类
三、组件分类的目的
.vue文件本质无区别,而路由相关的组件,为什么要放在views目录呢?

.vue文件分2类:页面组件和复用组件。注意:都是.vue文件(本质无区别)

分类的目的是为了更易维护,从程序员的角度,分类之后,找页面或组件会更加地清晰。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/323622.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!