本文主要介绍了3D场景合成技术在电商领域,尤其是家居家装行业的应用。它解释了如何使用3D场景合成创建逼真的室内设计,让消费者能够交互式地查看和体验产品,提高购物的趣味性和效率。文章提到了两种主要的3D室内场景生成算法:传统方法和深度学习方法,并着重介绍了如何通过空间感知和物理约束、功能约束以及美学认知来优化家具布局。此外,文章还讨论了在3D场景中处理碰撞检测、漂浮问题、通行区域和家具访问空间的重要性。最后,文章提出了一个分步骤的方法来合成3D室内场景,并展望了未来可能的发展方向,包括从零开始生成3D室内场景。

背景
3D场景合成是一种在计算机图形学中广泛应用的技术,它涉及将多个元素组合到一个完整的3D场景中。这项技术的用途非常多样,在电影电视制作、游戏开发、建筑可视化、虚拟现实 (VR)、教育培训、科学研究和模拟、广告和市场营销等领域都有丰富的应用。当前电商领域主流的用户体验方式是图文和视频,然而随着技术的不断进步和消费者需求的日益提升,传统的图片和视频展示显得不够全面和深入,结合3D场景和XR技术的沉浸式体验是一种未来的用户体验方式。由于天然的场景化特点,家居家装行业更加需要通过3D场景为消费者提供直观和详细的展品展示,使消费者能够从不同角度查看产品,甚至进行交互式的体验,从而更全面地了解产品特点。下图是一个客厅的3D场景,多个家具的3D模型按照合理的布局摆放其中,通过搭配的硬装和光影效果,使得消费者无需通过脑补,可直观感受到产品特点;目前消费者也可以通过点击视角或者家具上的锚点在房间内穿梭,为消费者创造在真实场景中游走的沉浸式购物体验,这样大大增加了购物的趣味性和便利性。另外,如果将用户的家一比一还原成3D场景,电商平台可以提供包括尺寸在内的产品展示,消费者在购买前就可以确定这个家具的尺寸是合适的,这也能帮助减少家具尺寸与实际场景不符导致的退换货的情况, 从而降低电商平台的运营成本。而且在3D场景中展示家具的搭配效果,通常会提高消费者的购买意愿,进而提升转化率。

客厅3D场景

电商领域的3D室内场景合成
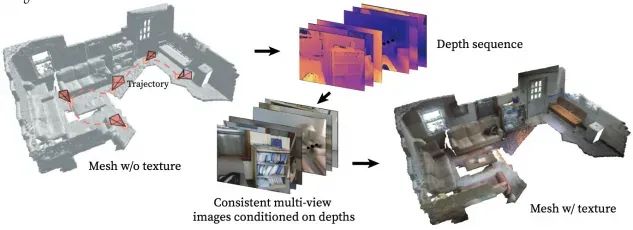
一般的3D室内场景合成旨在为有限的室内空间生成符合物理约束、功能约束和美学认知的家具对象布局,家具对象的布局信息包括位置、朝向、类别、尺寸。根据场景生成方式的不同,可将室内场景生成算法主要分为传统算法和深度学习算法。传统方法采用模型驱动方式,依赖于一组场景示例学习先验,大多采用基于规则 、运筹学优化以及概率统计的方式对场景的布局规律进行建模。Tomer等人从室内场景中抽象出了一些规则,如碰撞约束、物体对齐约束,建模为一个组合优化问题,并根据局部梯度信息不断调整模型的位置、朝向等信息,将整体loss最小化,从而达到布局合成的效果。在大规模室内场景数据集,如3D-FRONT,出现以后,深度学习算法由于其强大的特征学习和提取能力成为室内场景布局算法的主要手段,神经网络使用大量的场景布局数据作为监督数据,可以自动学习布局规律并且快速生成布局,另外从大规模室内场景数据集中学习到的场景先验能够很好地补充人有限的室内场景设计经验。尤其是扩散模型和大语言模型的生成能力涌现之后,3D室内场景合成的效果得到进一步提升。MVDiffusion从文本提示逐步生成一致的多视图图像,并从这些子帧中重建房间的3D网格。LayoutGPT研究了如何通过提示大型语言模型从2D图像到3D室内场景等多个领域生成合理的布局。

MVDiffusion
3D场景合成的输出方式一般可以分为全景图+3D场景布局、隐式表达(Nerf、tri-plane)、显示表达(3D网格),但是全景图和隐式表达的方式都可以转换成3D网格。3D网格的表示方式便于我们展现并进行自由地二次编辑,可编辑的3D场景在电商业务里面是很重要的,我们会通过替换、微调3D场景中的软装进行泛化生产,降低生产3D场景的成本。
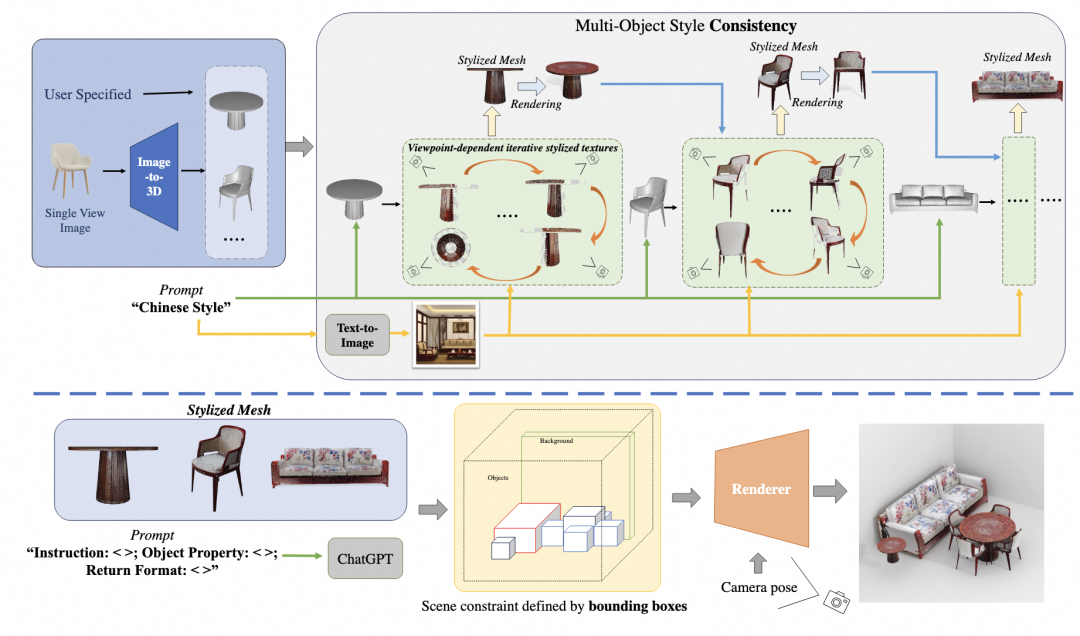
按照3D场景合成的显示表达来分类,可以分为单一mesh的3D场景和基于解耦对象的3D场景。单一mesh的3D场景会把场景建模成一个mesh,Ctrl-Room使用两阶段方法从文本生成3D房间mesh, 首先从文本生成房间布局,然后基于布局生成房间的纹理(一张全景图), 最后使用全景重建方法将全景图提升为3D房间mesh,两阶段生成方法使得生成模型可以支持3D房间编辑操作, 用户可以拖拽、缩放、更改某个家具。输出结果是单一mesh的3D场景合成方法大多不可编辑,虽然有些工作,比如Ctrl-Room,可以使用论文中的pipeline支持一些编辑操作,但是无法接入到传统的3D工作流中,在电商环境中难以落地。基于解耦对象的3D场景将不同的家具对象与场景分开,和由设计师手动建模完成的3D场景类似。Yunfan等人提出了多目标风格一致性的3D室内场景合成方法--Style-Consistent 3D Indoor Scene Synthesis with Decoupled Objects(后面称为SCSS),提供了多模态可控性,例如根据文本或图像来控制生成和风格化对象,另一个关键点是3D室内场景合成结果中,家具对象和场景是分离的mesh,允许更多的编辑操作。

Style-Consistent 3D Indoor Scene Synthesis with Decoupled Objects
而电商领域的3D室内场景合成不仅仅是生成符合物理约束、功能约束和美学认知的家具对象布局那么简单,还有一个关键要求就是合成的3D室内场景中的家具对象应该是或者大部分是电商平台中的商品,并且保证3D场景中这些3D对象和商品的外观一致。一个难点是在有限的时间内从几百万甚至几千万的商品模型库中选择互相搭配的家具模型,并合成一个符合物理要求、功能要求和美学要求的3D场景。通过搭建一个高效的检索系统,或许可以检索出一套满足功能要求和美学要求的家具模型,但是在没有场景尺寸信息和家具位置信息的前提下,很难对家具模型的尺寸进行约束,容易导致家具之间或者家具和墙壁之间穿模,因此已经存在一个3D室内空场景对于选择一套互相搭配的家具模型十分重要。另一个难点是以现有的技术合成的3D场景存在模糊、破洞的问题,美观度达不到在设计软件合成的3D场景质量,很难应用于需要带给消费者舒适购物体验的电商平台。
因此,在当前阶段,我们可以只需要设计师完成户型设计、硬装设计的步骤,软装的布局和搭配使用合成的方式生成。与SCSS相似,我们使用LLM学习软装模型的布局生成,通过定位家具模型的位置,得到家具模型的参数化规则(用于表达空间感知规则),并在模型检索系统快速检索这些规则。将检索得到的模型在场景中定位和放置,组成最终的场景。由于我们不能更改商品对应的模型,我们不能像SCSS一样根据文本或图像来风格化对象,场景的风格一致基于模型检索时的风格约束完成。通过自动化3D场景合成中的软装合成,可以减轻设计师的设计工作,降低3D场景生产的成本,同时保证了产生的3D场景的质量,符合电商平台中3D场景的要求:真实商品、3D场景质量可以给消费者舒适的购物体验。

从布局开始的3D室内场景软装合成-空间感知能力
基于纯硬装的3D场景搭配软装,这是一个软装设计师的工作。下面我们看一下软装设计师的大概设计步骤:
了解客户需求:通过与客户沟通,了解客户的喜好、需求和预算,以便进行有针对性的设计。
现场勘查:实地考察硬装设计完成的空间,测量尺寸,拍照,了解空间的结构和光线状况。
设计方案制定:根据客户需求和现场条件,设计师会制定软装设计方案,包括家具、窗帘、地毯、饰品等的选择和布置。
设计方案呈现:设计师会通过效果图、样板间、材料样品等方式,向客户展示设计方案,征求客户的意见和建议。
采购和安装:根据设计方案,设计师会协助客户采购软装产品,并安排专业团队进行安装和布置。
现场调整:在软装安装完成后,设计师会根据实际效果进行现场调整,确保软装效果达到预期。
完工验收:设计师会和客户一起对软装效果进行验收,确认满意后交付使用。
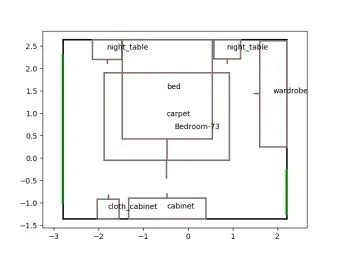
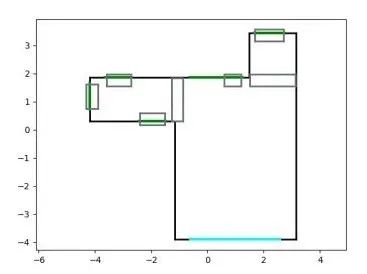
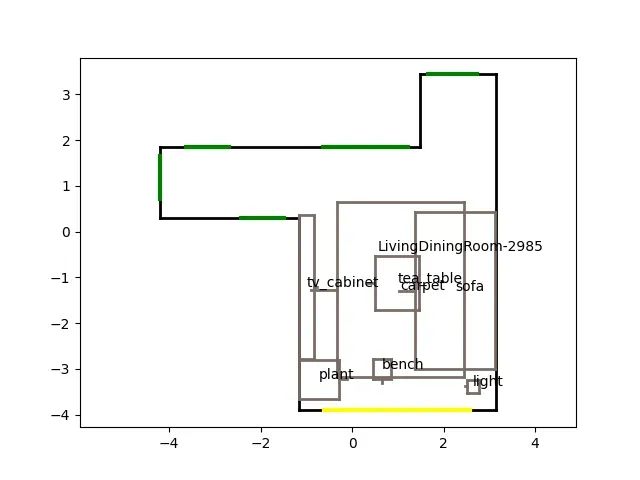
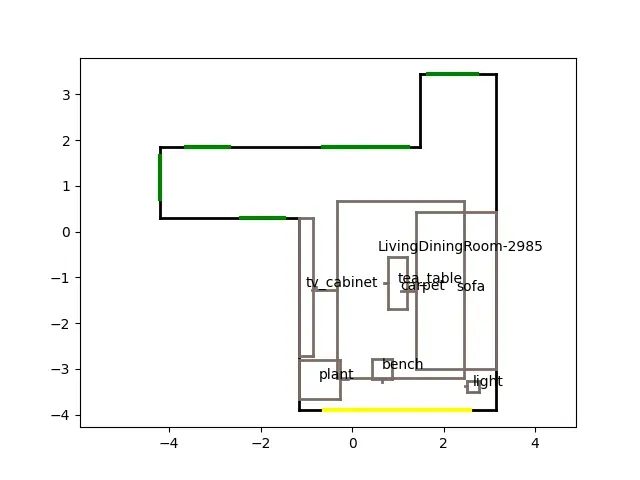
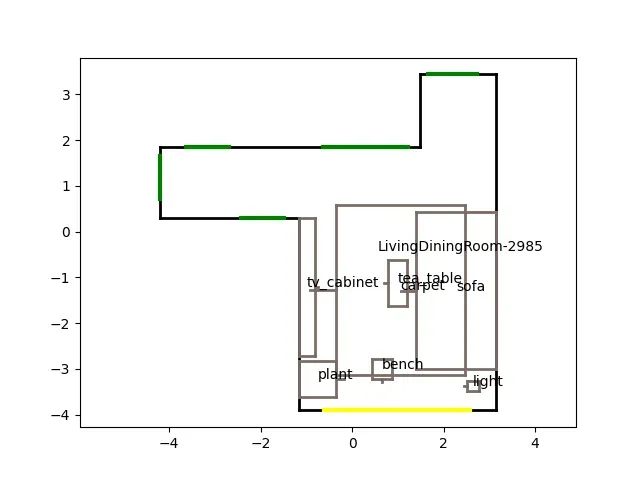
了解客户需求和现场勘查属于信息收集阶段,真实的工作从设计方案的制定开始。其中家具布置可以理解为家具模型的布局生成,家具选择此时只是设计方案中文本格式的描述,而家具布置一定程度上影响了家具的选择,尤其是在尺寸上,因此软装设计始于一套好的布局。关于布局相关的研究可以参考之前遇浩的文章《基于组合优化的3D家居布局生成看千禧七大数学难题之NP问题》,本文关注于后续步骤,即如何根据一套布局。如下图所示,定位家具位置,基于空间感知的逻辑摆放模型,并合成风格一致的3D场景。

布局顶视图
▐ 空间感知是什么
现在我们考虑一下现实世界的3D室内场景是如何产生的。现实世界的3D场景是在区域有界空间中顺序放置和调整对象来实现的,这种对象放置和调整行为遵循基于房间功能和布局的室内设计规则,这为开发室内3D场景软装合成算法提供了有用的先验。
空间感知可以理解为对象的顺序放置和调整行为,对应于上文中软装设计师的设计步骤,也就是采购和安装中的安装和布置。不过在现实世界中,对空间的感知是由物理规律和人来完成(例如现实世界不会穿模、人在摆放茶几和沙发时一般会留出一定的距离方便走动),而在3D场景软装算法中就需要设置这些规则以产生与现实一致的3D场景。
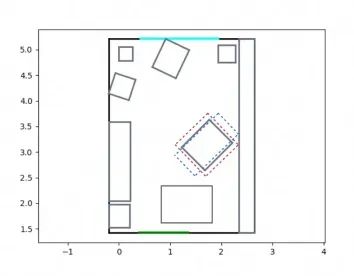
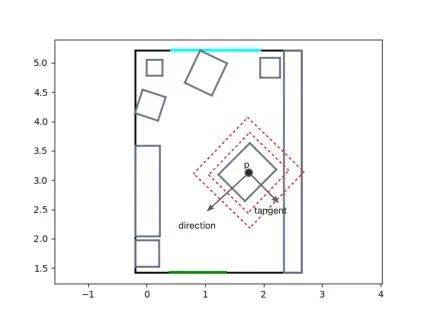
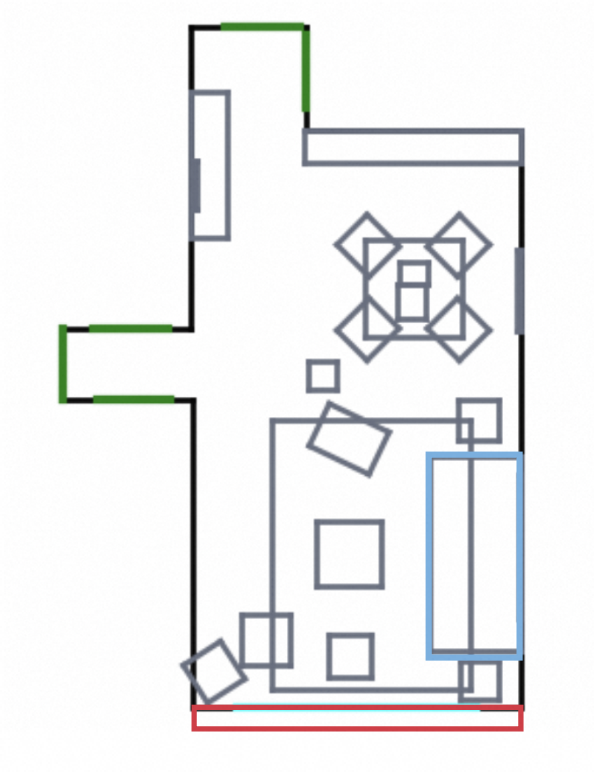
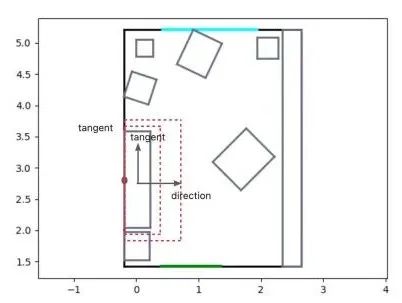
与现实世界中不同的是,现实世界的软装搭配只需在3D空间中找到一个可行解,因此设计师一般会通过测量为家具选择一个合适的尺寸,并根据尺寸采购和安装家具。电商领域的3D场景合成希望找到一个纯硬装的3D场景中的所有可行解,合成尽可能多的3D场景。与坐标轴不平行的布局导致了不能简单的通过限制家具尺寸范围得到所有可行解,如下图所示,空间感知家具处可以放置一个红色框大小的家具或者一个蓝色框大小的家具,但是不能简单的通过限制家具长宽的范围描述出来什么尺寸的家具放在这里是合适的。

▐ 问题定义
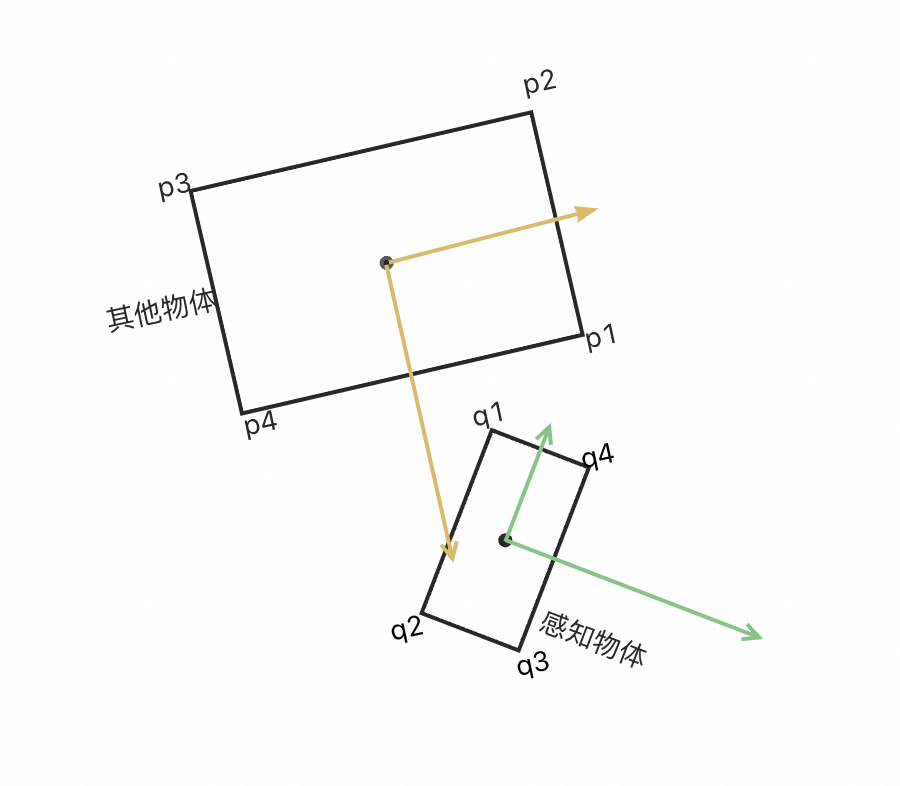
由于操作和计算3D模型的mesh会带来巨大的计算量,在3D场景合成中,我们采用模型的3D包围盒来表示模型,每个模型在3D场景中的摆放参数有位置(3D包围盒的底面中心坐标)、朝向、尺寸(长宽高)、类目。从一个布局设计方案中,我们可以获取每个模型的位置、朝向和类目,但是尺寸是虚假的,背后并没有对应一个真实的商品模型。根据已知信息,p、direction、tangent是已知量,通过设置家具尺寸的未知量length、width、height,我们可以参数化表达3D场景中的模型,示意图如下。
固定点:模型3D包围盒的地面中心坐标 p
未知量:length width height
模型位置:p
模型正方向:direction
与模型正方向垂直:tangent
2维平面上四个点表示为:
p+ (direction*width/2, tangent*length/2)
p+ (-direction*width/2, tangent*length/2)
p+ (direction*width/2, -tangent*length/2)
p+ (-direction*width/2, -tangent*length/2)

参数化示意图
家具的顺序放置和调整受到房间轮廓、和其他家具的约束,但是通过将家具模型表示为3D包围盒,我们可以将家具受到的所有约束,如碰撞、家具之间的距离、摆放位置等,建模为和场景中其他家具或房间轮廓的线性约束,并使用参数化的方式去表达。这使得我们不需要把家具模型放到场景中去判断是否符合要求,而是可以通过检索系统去检索符合线性约束的家具模型,利用检索系统的批量处理能力,可以快速找到符合3D场景约束的家具模型。下面基于线性约束建立一个3D场景中的空间感知方案。
▐ 空间感知方法

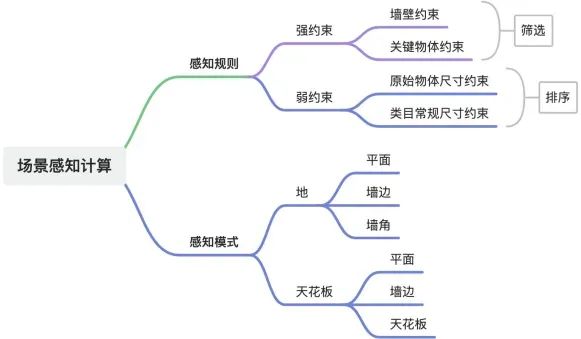
技术轮廓
物理约束
一个正常的3D场景首先要符合物理世界的规律,即不能漂浮或碰撞,这是空间感知中的强约束。
碰撞问题约束
一个家具模型在3D室内场景中的碰撞可以被分为和墙壁或者其他模型的碰撞。我们首先来看一下如何约束不与其他模型碰撞。
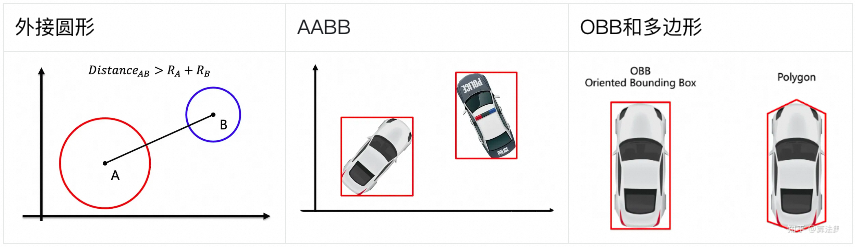
碰撞检测这个词通常有两种含义,一种是物理含义,用来判断物体之间是否发生接触,从而模拟物体与物体之间的相互作用力;还有一种是数学含义,用来判断物体之间是否相交,即是否有重合的部分。家装的3D场景中是允许模型之间接触,但是不允许相交,因此本文中的碰撞指的是其数学含义。在自动驾驶运动规划领域经常用到一些碰撞检测方法,其中包括粗略碰撞检测和精细碰撞检测。粗略碰撞检测对物体使用粗糙的包围形,如外接圆形、轴对齐包围矩形(Axis Aligned Bounding Box,AABB),精细碰撞检测则使用转向包围矩形(Oriented Bounding Box,OBB)或者更加精细的凸多边形描述物体轮廓。家具家装领域的模型大多采用OBB表示模型轮廓,对于绝大部分家具都是合适的。

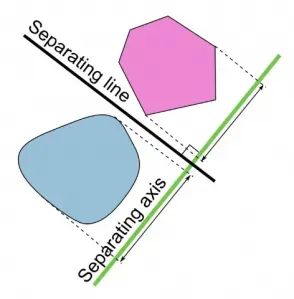
基于OBB,本文采用分离轴定理(Separating Axis Theorem,SAT)进行碰撞检测。

分离轴检测
简单来说,就是对于二维平面的两个凸多边形,若存在一条直线将两者分开,则这两个多边形不相交。分离轴算法就是要验证:两个多边形间是否存在这样一条轴,使得这个两个多边形在这条轴上的投影不相交,只要发现这样一条轴,即可判定两个多边形不相交,否则就是相交。这条轴就是分离轴。在二维平面中这样的轴可能有无数条,但幸运的是如果两个凸多边形不相交,两个多边形的每条边的法向量中一定有一条法向量在分离轴集合中。推广到三维空间,验证两个凸多面体是否相交也是相同的道理。
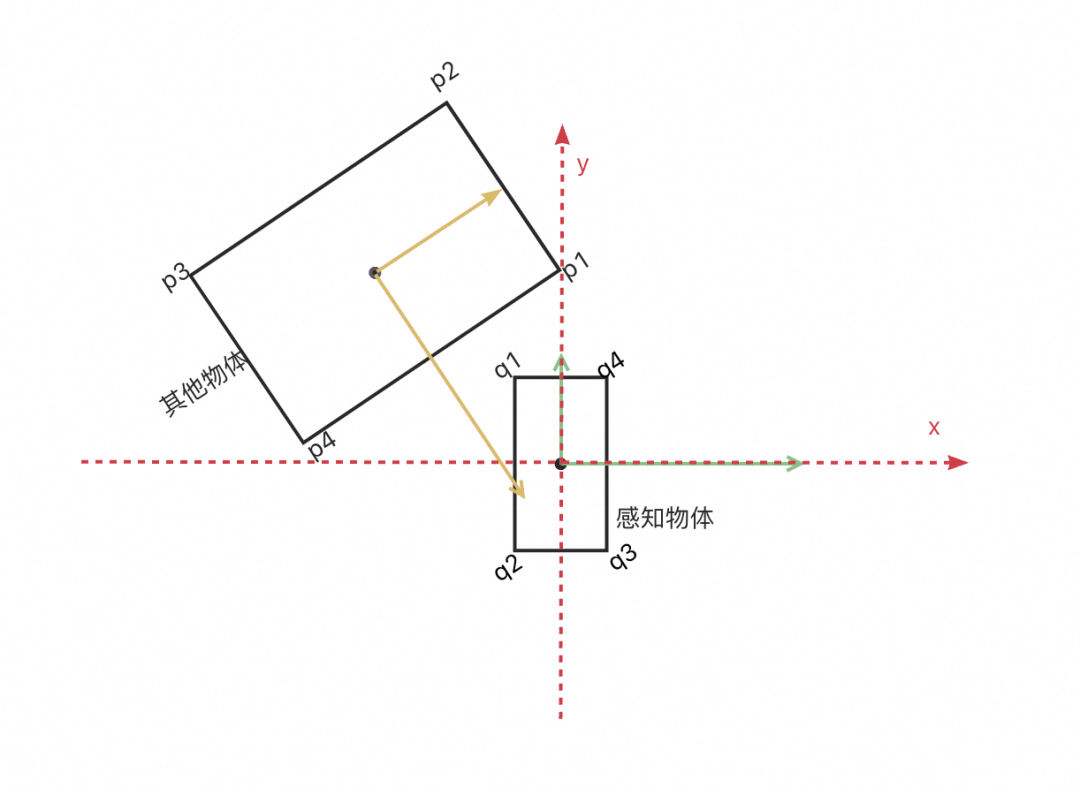
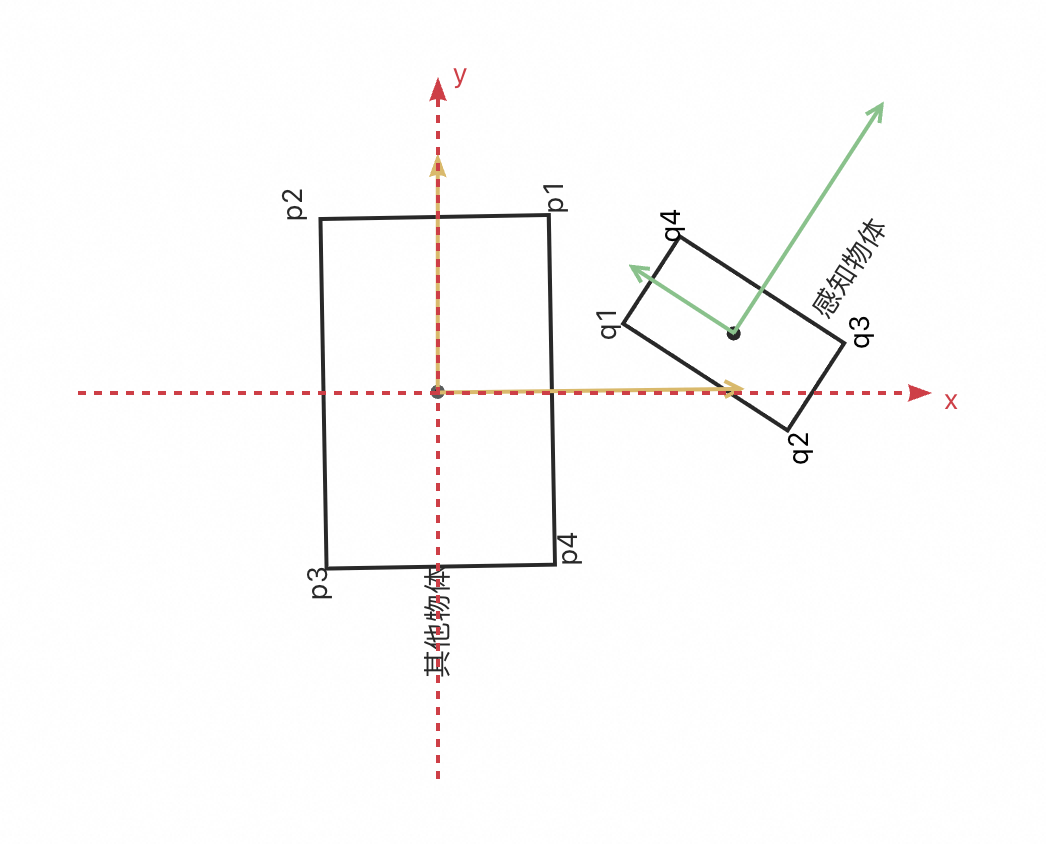
根据OBB检测两个家具是否碰撞就是很简单的事情了。如下图,3D空间中已经放置了一个家具,即其他物体,我们需要建立感知物体和其他物体之间的碰撞约束,我们只需把两个家具分别投影到自身的坐标轴,检测他们的投影区间是否重合。当且仅当,存在至少一对不重合的投影区间时,两个家具不碰撞。
PA_x(B)表示物体B在物体A的x轴上的投影区间
那么物体在二维空间不碰撞可以表示为
( PA_x(A) ∩ PA_x(B) = ∅ ) OR ( PA_y(A) ∩ PA_y(B) = ∅ ) OR ( PB_x(A) ∩ PB_x(B) = ∅ ) OR ( PB_y(A) ∩ PB_y(B) = ∅ )
家具家装领域的3D场景中,很少有模型围绕x轴或者y轴旋转,因此,对于三维空间中的分离轴检测,只需加上一个世界坐标系z轴投影的区间检测
Pz(A)表示物体A在z轴的投影区间
z轴的投影区间检测可以表示为
Pz(A) ∩ Pz(B) = ∅
三维空间中的碰撞检测可以表示为
(Pz(A) ∩ Pz(B) = ∅) OR ( PA_x(A) ∩ PA_x(B) = ∅ ) OR ( PA_y(A) ∩ PA_y(B) = ∅ ) OR ( PB_x(A) ∩ PB_x(B) = ∅ ) OR ( PB_y(A) ∩ PB_y(B) = ∅ )
原始位置 | 投影到感知物体的两个轴 | 投影到其他物体的两个轴 |
 |  |  |
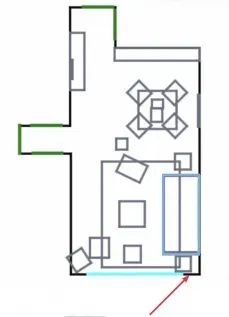
家具和墙壁的碰撞检测也可以是等价到判断两个家具的碰撞。如下图,当判断了蓝色位置的家具模型与红色箭头所示的墙壁是否碰撞时,可以以红色箭头所示的墙壁为边,设置一个虚拟的模型数据,家具和墙壁的碰撞等价于和这个虚拟模型的碰撞。


漂浮问题约束
我们假设给定的布局信息是正确的,即不存在碰撞和漂浮问题。当放置和调整地面家具时,对齐到3D包围盒的底面中心坐标放置家具是没问题的,但是当放置天花板物体时,由于从模型库里召回的模型尺寸各异,放置到场景中很容易导致漂浮。按照现实世界里我们放置一个家具的行为,例如我们一般会把沙发贴墙放置,把吊灯的顶部对齐天花板的高度(挂上去,自然就对齐了),这就需要有一个放置和调整家具的固定点/对齐点的概念,按照物理规律和常识对齐到原始布局信息。
当放置天花板物体时,3D包围盒的参数化方式如下。虽然3D包围盒的位置是一个未知量,但是3D包围盒的顶部中心是不变的,这样的话,参数化3D包围盒的顶部会一直贴在天花板上,不会出现漂浮问题。
固定点:模型3D包围盒的顶面中心坐标 top_center
未知量:length width height
模型位置:top_center - length
模型正方向:direction
与模型正方向垂直:tangent
二维平面的四个点表示为:
top_center+ (direction*width/2, tangent*length/2)
top_center+ (-direction*width/2, tangent*length/2)
top_center+ (direction*width/2, -tangent*length/2)
top_center+ (-direction*width/2, -tangent*length/2)
功能约束
一个合理的室内3D场景不仅要满足物理规律,还要符合人的使用习惯,比如要包含充足的通行区域,每个家具都需要一定的访问空间等,这里还要根据室内设计准则继续补充。
通行区域
在3D室内场景合成中,通行区域的保护也可以等价到检测两个家具的碰撞问题上。我们只需提前检测出关键的通行区域,如门、门洞等区域,见下图中的方框,并在这些区域内设置一个虚拟的模型数据,即可在空间感知约束中添加禁止与通行区域碰撞的约束。

通行区域
家具访问空间
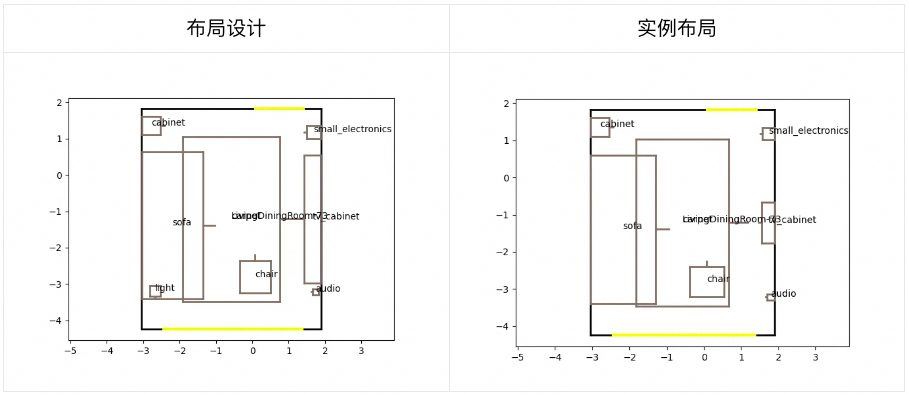
在3D室内场景合成中,家具访问空间的保护也可以等价到检测两个家具的碰撞问题上。我们只需在场景感知中将其他物体的3D包围盒放大,即可在空间感知时保证新添加的模型不会侵占其他模型的访问空间。下图,参考布局中沙发和茶几之间间距很近,甚至产生了一些碰撞,通过设置了家具的访问空间,保证检索得到的模型放置到3D场景中后,可以给沙发和茶几留出充足的访问空间。
| 布局设计 | 3D室内场景结果1 | 3D室内场景结果2 |
 |  |  |
美学认知
整洁与秩序
参数化表达一个家具时,我们需要建立参数化家具和3D室内场景的联系,否则就会像无根之萍,无法对应到场景的具体位置。这种联系就是前文提到的固定点。以3D包围盒的底面中心或者顶面中心作为固定点去参数化模型对于不靠近墙壁的模型来说是没有问题的。但是如果在布局设计中,一个家具是靠墙的,那么根据底面中心或者顶面中心得到的参数化模型位置不变,召回得到的真实模型尺寸各异时,真实模型放置到场景中后会和墙壁存在或大或小的缝隙。对于绝大部分的设计风格来说,这些不同大小的缝隙可能打破了空间的整体连贯性,导致视觉上的混乱感。并且这些缝隙空间不能被高效利用,是一种对室内空间的浪费。
因此在参数化墙壁附近的某些贴墙家具时,将家具的中心在墙壁上的投影作为固定点(相当于对齐墙壁摆放),参数化方式如下,模型的靠墙部分不变,模型位置随着模型的尺寸变化。靠墙参数化示意图如下。
固定点:模型靠墙边的中心点back_center
未知量:length width height
模型位置:p: back_center + direction*width/2
模型正方向:direction
与模型正方向垂直:tangent
二维平面的四个点表示为:
p+ (direction*width/2, tangent*length/2)
p+ (-direction*width/2, tangent*length/2)
p+ (direction*width/2, -tangent*length/2)
p+ (-direction*width/2, -tangent*length/2)

靠墙参数化
符合室内设计的空间感知顺序
空间感知顺序可以理解为家具摆放顺序。室内设计规范并不一定有一个固定的家具摆放顺序,因为设计取决于空间功能、个人品味、设计风格等因素。但是,室内设计的基本原则和实践提示我们,家具摆放顺序遵循着某些规律,一个合理的摆放顺序可以得到一个舒适和美观的室内设计。
摆放之前首先要进行区域规划,如餐厅区、客厅区等,并确保每个区域的家具摆放满足其功能需求。不过这部分工作并不在空间感知的范畴内,而是产生布局设计时应该考虑的问题。
大型家具先行:通常大件家具如沙发、床、餐桌等应该首先摆放。因为它们通常是空间中的主要元素,其位置会影响到其他家具的摆放。
高耸家具:接着摆放高耸或占用垂直空间的家具,如书架、橱柜等,以确保它们不会挡住光线或视线。
次要家具与配件:小件家具如茶几、床头柜以及装饰件如地毯、灯具等应在大件家具后摆放,以补充和增强家居设计的整体感和平衡。
装饰性物品:如画作、植物、抱枕等最后摆放,用来增添个性化的触感和装饰空间。
目前,我们在空间感知顺序上还没有做太多的探索,但是未来可能会作为一个优化方向。

写在后面
▐ 为Agent操作3D场景软装提供空间感知能力
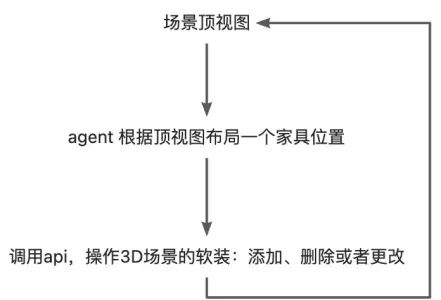
当前的3D场景合成中,首先由LLM产生一套静态的布局设计。这套布局设计需要经过空间感知、模型检索等步骤,逐个“实例化”场景中的每个家具(即为布局中的每个位置选择一个真实的商品模型),但这会导致一些问题:在场景中“实例化”的家具尺寸和布局设计中的尺寸不一定完美契合。下图可以看到,在布局设计中的沙发与灯很近,先实例化沙发模型时不会考虑后面模型的位置,灯没有地方摆放,导致了布局丢失的问题。

通过空间感知,我们可以模拟软装设计师测量尺寸并放置家具的过程。再基于可通过文本、尺寸、图片等信息检索模型的检索系统高,我们可以模拟软装设计师步骤中的测量尺寸、采购和安装的全过程。这可以为LLM提供一个操作室内3D场景软装的API,基于该API,LLM的设计方案可以实时地添加、删除或者更改当前3D室内场景内的软装,并可以根据当前的场景继续下一步设计,我想这对LLM来说是一个自然的设计过程。

▐ 展望
3D室内场景的合成是一个复杂任务,同时面向电商平台的3D室内场景合成又要求3D场景中的是真实商品模型,因此端到端生成一个电商平台的3D室内场景场景不太现实。我们可以分步骤合成一个3D室内场景大概是户型合成->硬装合成->软装合成,目前我们大部分工作基于一个有硬装的空场景,在其中布局设计、软装搭配,未来可能会涉及到其他部分,向从零开始合成一个3D室内场景努力。希望通过持续努力,逐渐成长。

参考文献
Yang M, Chen BQ. A survey of indoor scene generation algorithms [J]. Journal of Integration Technology, 2022, 11(1): 40-51.
Weiss, Tomer, et al. "Fast and scalable position-based layout synthesis." IEEE Transactions on Visualization and Computer Graphics 25.12 (2018): 3231-3243.
Zhang, Yunfan, et al. "Style-Consistent 3D Indoor Scene Synthesis with Decoupled Objects." arXiv preprint arXiv:2401.13203 (2024).
Patil, Akshay Gadi, et al. "Advances in Data‐Driven Analysis and Synthesis of 3D Indoor Scenes." Computer Graphics Forum. Vol. 43. No. 1. 2024.
https://zhuanlan.zhihu.com/p/508757803
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法




![[单机]完美国际_V155_GM工具_VM虚拟机](https://img-blog.csdnimg.cn/img_convert/55d11bea6d96a129f7a0c2dcb8bb4ca9.webp?x-oss-process=image/format,png)