文章目录
- 01-无序列表
- 02-有序列表
- 03-定义列表
- 04-表格
- 06-表格-合并单元格
- 07-表单-input
- 08-表单-input占位文本
- 09-表单-单选框
- 10-表单-上传多个文件
- 11-表单-多选框
- 12-表单-下拉菜单
- 13-表单-文本域
- 14-表单-label标签
- 15-表单-按钮
- 16-无语义-span和div
- 17-字体实体
- 19-注册登录页面
01-无序列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul><li>列表条目</li><li>列表条目2</li><li>列表条目3</li></ul>
</body>
</html>
02-有序列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><Ol><li>liebiao1</li><li>2</li><li>3</li></Ol>
</body>
</html>
03-定义列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><dl><dt>服务中心</dt><dd>shenqing</dd><dd>1</dd><dd>2</dd><dd>3</dd><dt>申请售后</dt><dd>1</dd><dd>2</dd><dd>3</dd><dd>4</dd><dd>5</dd><dt>服务中心</dt><dd>shenqing</dd><dd>1</dd><dd>2</dd><dd>3</dd><dt>申请售后</dt><dd>1</dd><dd>2</dd><dd>3</dd><dd>4</dd><dd>5</dd></dl>
</body>
</html>
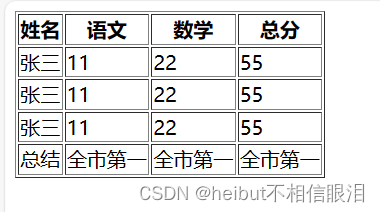
04-表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- table table row table head table data --><table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>11</td><td>22</td><td>55</td></tr><tr><td>张三</td><td>11</td><td>22</td><td>55</td></tr><tr><td>张三</td><td>11</td><td>22</td><td>55</td></tr></tbody><tfoot><tr><td>总结</td><td>全市第一</td><td>全市第一</td><td>全市第一</td></tr></tfoot></table>
</body>
</html>

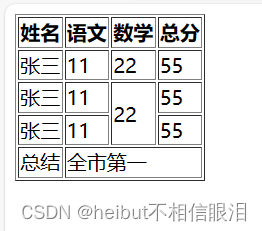
06-表格-合并单元格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- table table row table head table data --><table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>11</td><td>22</td><td>55</td></tr><tr><td>张三</td><td>11</td><!-- 跨行合并 --><td rowspan="2">22</td><td>55</td></tr><tr><td>张三</td><td>11</td><!-- <td>22</td> --><td>55</td></tr></tbody><tfoot><tr><td>总结</td><!-- 跨列合并 --><td colspan="3">全市第一</td><!-- <td>全市第一</td> --><!-- <td>全市第一</td> --></tr></tfoot></table>
</body>
</html>

07-表单-input
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>文本框:<input type="text"><br><br>密码框:<input type="password"><br><br>单选框:<input type="radio"><br><br>多选框:<input type="checkbox"><br><br>上传文件:<input type="file">
</body>
</html>
08-表单-input占位文本
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>文本框:<input type="text" placeholder="用户名"><br><br>密码框: <input type="password" placeholder="密码"><br><br></body>
</html>
09-表单-单选框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>性别:<input type="radio" name="gender">男<input type="radio" name="gender" checked>女
</body>
</html>
10-表单-上传多个文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>上传文件:<input type="file" multiple>
</body>
</html>
11-表单-多选框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>兴趣爱好:<input type="checkbox">敲代码<input type="checkbox" checked>敲前端代码<input type="checkbox" checked>敲前端HTML代码
</body>
</html>
12-表单-下拉菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>城市:<select name="" id=""><option value="">北京</option><option value="">上海</option><!-- 默认选中 selected --><option value="" selected>广州</option></select>
</body>
</html>
13-表单-文本域
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 右下角有拖拽功能未来进化掉 --><textarea >请输入文字</textarea>
</body>
</html>
14-表单-label标签
点击旁边的也能选中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 方法一 --><label ><input type="radio">女</label><input type="radio">男<br>
<br>性别:<input type="radio" id="man"><label for="man">男</label></body>
</html>
15-表单-按钮
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- form是表单区域 --><!-- actions=“”是发送数据的地址 --><form action="">用户名:<input type="text"><br><br>密码:<input type="password"><br><br><button type="submit">提交</button><!-- 去掉submit 默认依然是submit功能 --><button>提交</button><button type="reset">重置</button><!-- button是以后配合javascript使用 --><button type="button">普通按钮</button></form>
</body>
</html>
16-无语义-span和div
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>这是div</div><div>这是div</div><span>这是span</span><span>这是span</span>
</body>
</html>
17-字体实体
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>乾坤未定,你我皆是黑 马。<p>
</body>
</html>
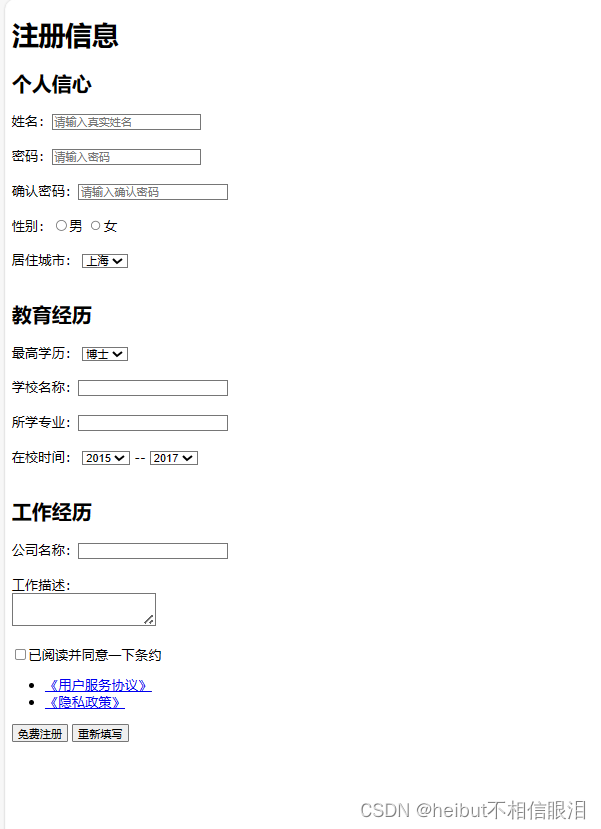
19-注册登录页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>注册信息</h1><form action=""><h2>个人信心</h2>姓名:<input type="text" placeholder="请输入真实姓名"><br><br>密码:<input type="password" placeholder="请输入密码"><br><br>确认密码:<input type="password" placeholder="请输入确认密码"><br><br>性别:<input type="radio" name="gender">男<input type="radio" name="gender">女<br><br>居住城市:<select ><option >北京</option><option value="" selected>上海</option></select><br><br><h2>教育经历</h2>最高学历:<select name="" id=""><option value="">博士</option><option value="">硕士</option><option value="">本科</option><option value="">专科</option></select><br><br>学校名称:<input type="text"><br><br>所学专业:<input type="text"><br><br>在校时间:<select name="" id=""><option value="">2015</option><option value="">2016</option></select>--<select name="" id=""><option value="">2017</option><option value="">2018</option></select><br><br><h2>工作经历</h2>公司名称:<input type="text"><br><br>工作描述:<br><textarea ></textarea><br><br><input type="checkbox">已阅读并同意一下条约<ul><li><ins><a href="#">《用户服务协议》</a></ins></li><li><ins><a href="#">《隐私政策》</a></ins></li></ul><button type="submit">免费注册</button><button type="reset">重新填写</button></form>
</body>
</html>