一、作用域
1. 局部作用域

(1)函数作用域
 、
、
(2)块作用域

2. 全局作用域


3. 作用域链

g 作用域可以访问 f 作用域(子访问父),但是 f 作用域,不能访问 g 作用域(父访问子)
会依次像冒泡一样,向上一级查找离他最近的一个作用域
【总结】

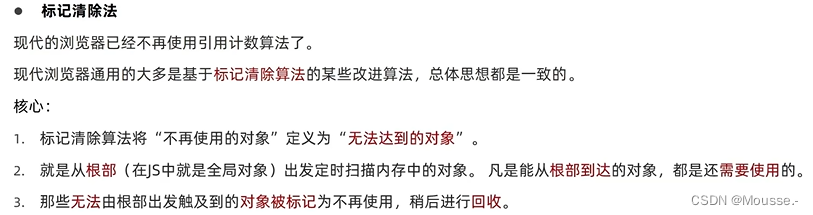
4. 垃圾回收机制
(1)定义

(2)垃圾回收机制的算法说明




5. 闭包



注意:闭包可能有内存泄露的问题

6. 变量提升


二、函数进阶
1. 函数提升

注意:函数表达式不存在提升现象
2. 函数参数
(1)动态参数

注意:arguments 动态参数 只存在于函数里面

(2)剩余参数


注意:第一个中,把 2,3 分别给 a, b 没有剩余数字给 …arr ,所以它的结果为空
第二个剩余了三个,就把最后三个都给了 …arr
注意:使用的时候(打印的时候)不需要写 …

【补充】展开运算符

可以将数组展开,变为字符串形式
… arr === 1,2,3
应用场景

① 求数组最大最小值
② 合并数组

注意:展开运算符 得到的结果不是一个数组。 剩余参数 得到的结果是一个真数组
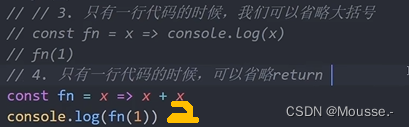
3. 箭头函数

(1)基本语法




注意:没有参数时,必须写小括号
【总结】

(2)箭头函数参数

利用箭头函数求和
(3)箭头函数 this

以前 this 的只指向


【举例】

this 指向函数的调用者


三、解构赋值

1. 数组解构


注意:必须加分号的两种情况
【案例】






设置一个默认值就好了


注意:
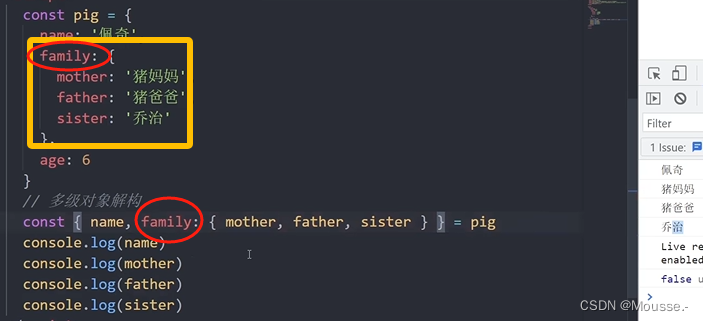
2. 对象解构

注意:解构时,变量名必须和属性名相同



注意:多级对象解构,注意数组对象前面要加对象名和冒号
【案例】

只选取 msg 对象里面的 data 部分
必须加大括号,解构,否则传过来的就是 msg 整个数据,而我们只要其中的 data 部分
3. 遍历数组 forEach 方法 (重点)


注意:forEach 没有返回值,只是遍历

【案例】


①、遍历数组,得到对象

注意:forEach 有几条数据就遍历几次
上图有八条数据,则做完遍历后,str 里面有 8 个 div 即八个字符串,需要通过 innerHTML 加到 list 中
②、解构
解构,获得对象里面的属性
这两种解构,等价
解构,可以使下面写数据时,不再写 item . name 之类的,直接写解构时给的名称就好了
【总代码】

四、综合案例 -- 筛选列表



1. 渲染页面模块

【代码】

【补充】filter 筛选数组


筛选出大于等于 20 的部分,并将筛选出来的部分,放入一个新数组里面
简写
注意:这两种方式,等价
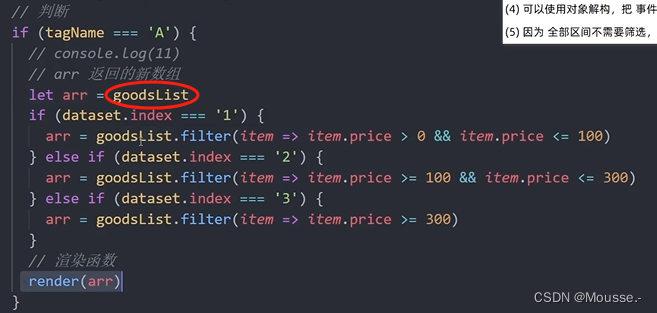
2. 点击不同需求,显示不同内容

黄框中的是对象,红圈中的是对象解构后的使用
【代码】

这两行代码等价,但是后面的代码更加简化

注意:不用写 4 的情况,因为获取 A ,就等于获取到了 1-4 之间所有数,那么不是 1-3 之间的数就是剩下的 4 了
注意:这里不能写空数组,若是空数组的话,点击不是 1-3 的数,就不会渲染数据,会返回空。
必须写 goodslist ,这样要是点击的不是 1-3 ,则不进行判断,直接进行渲染数据
好啦!本次的分享到这里就结束啦!我们下次不见不散哦!!!














































![NSSCTF | [第五空间 2021]WebFTP](https://img-blog.csdnimg.cn/direct/5a2f9086ba2746748269cf5d2d68cacb.png)