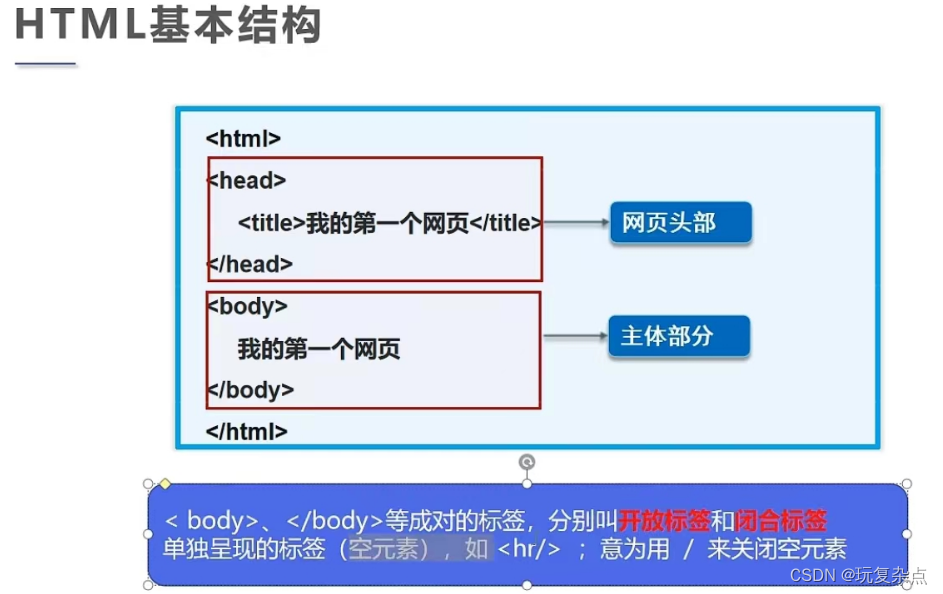
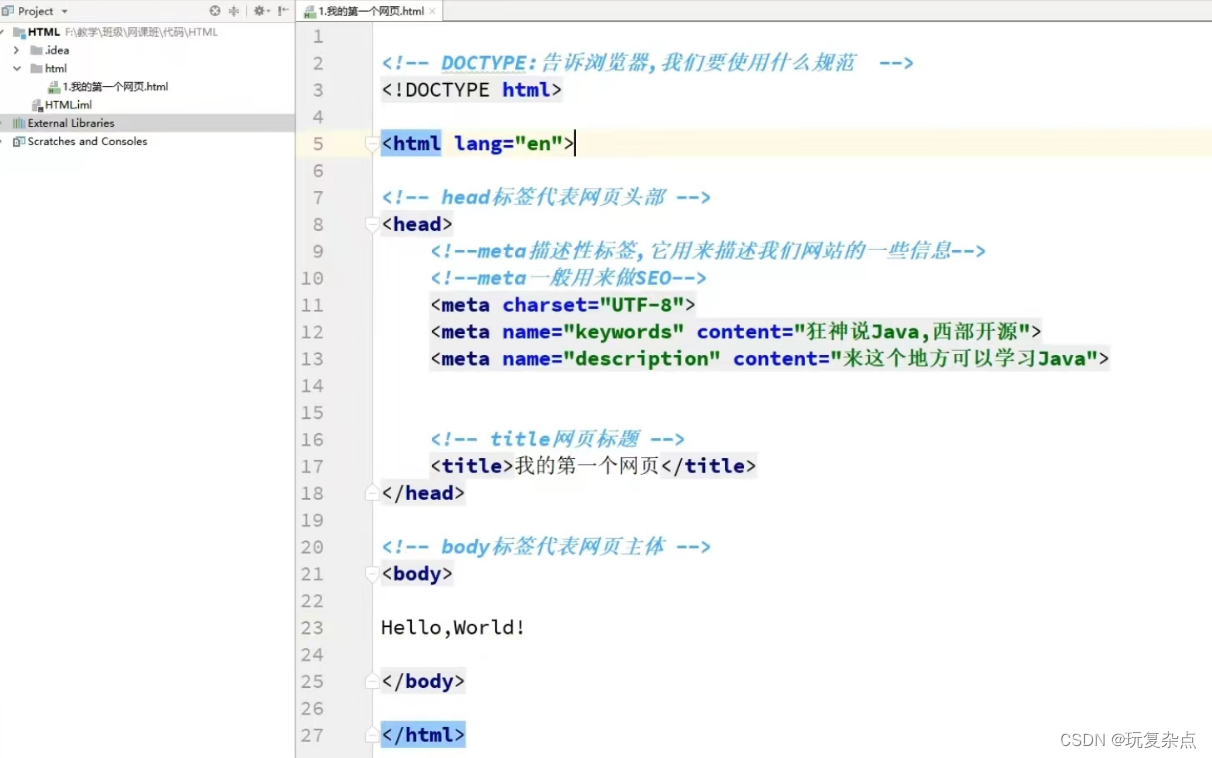
网页基本信息

DOCTYPE是设置使用什么规范,网页整个信息都在html标签中,head标签里包含字符集设置,网页介绍等信息,title标签是网页的名称,网页的主干都在body标签中

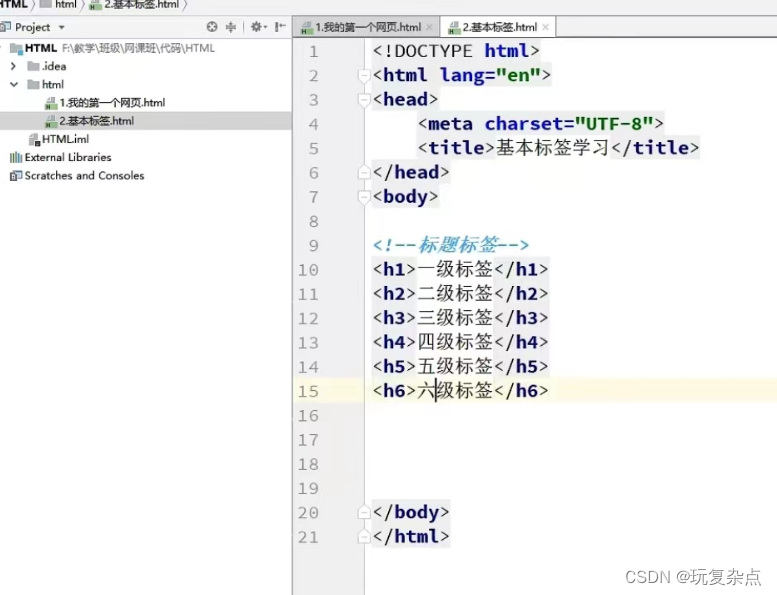
网页基本标签
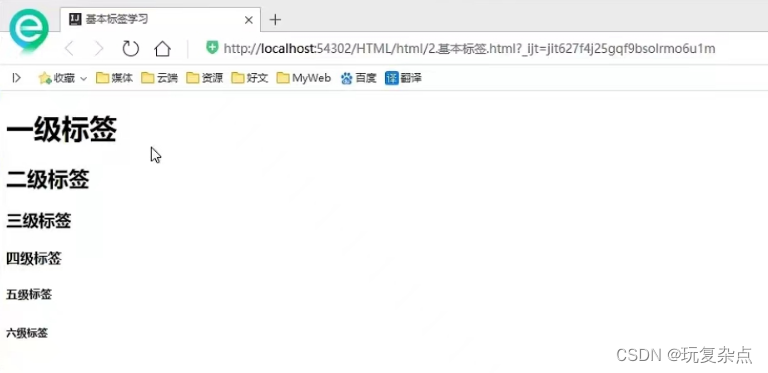
标题标签
h1~h6都是标题标签,按照大小顺序来的。
 、
、

段落标签
p标签是段落标签,相当于其内容是一个段落,相当于换行且有行间距


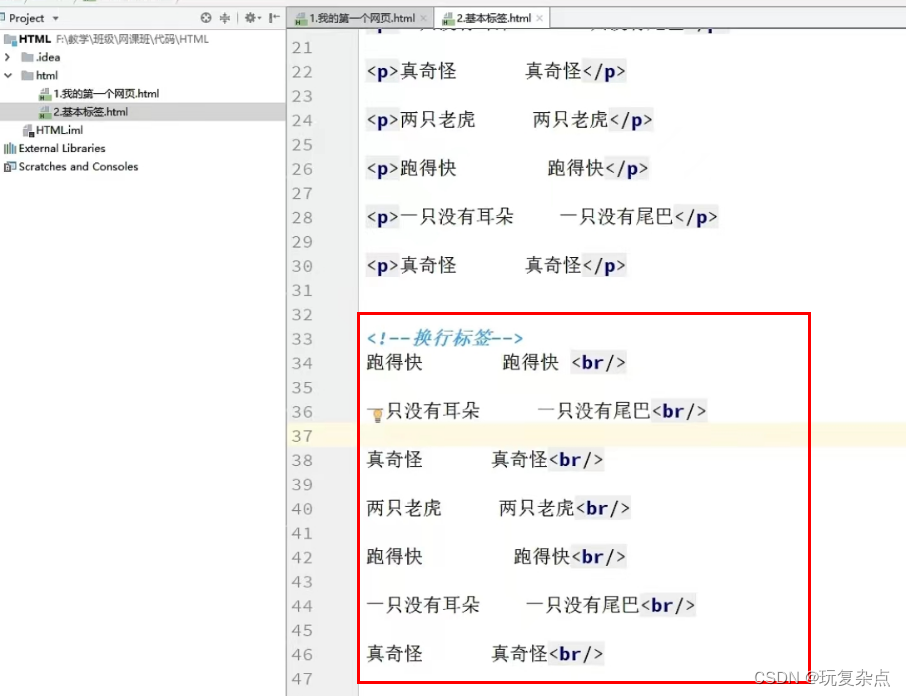
换行标签
br标签是换行标签,与p标签的区别就是,单纯的换行,行与行之间没有行间距


水平线标签
hr是水平线标签,它的作用就是增加一条水平线

字体样式标签
strong标签的作用是字体加粗,em标签的作用是让字体变成斜体字


注释和特殊符号
注释是<!--注释内容-->
 代表了一个空格,正常的空格来讲,无论你打多少个,显示到页面上都只有一个,如果想达到很多个空格的效果,就要用 ,下面还有大于号、小于号、复制等特殊符号


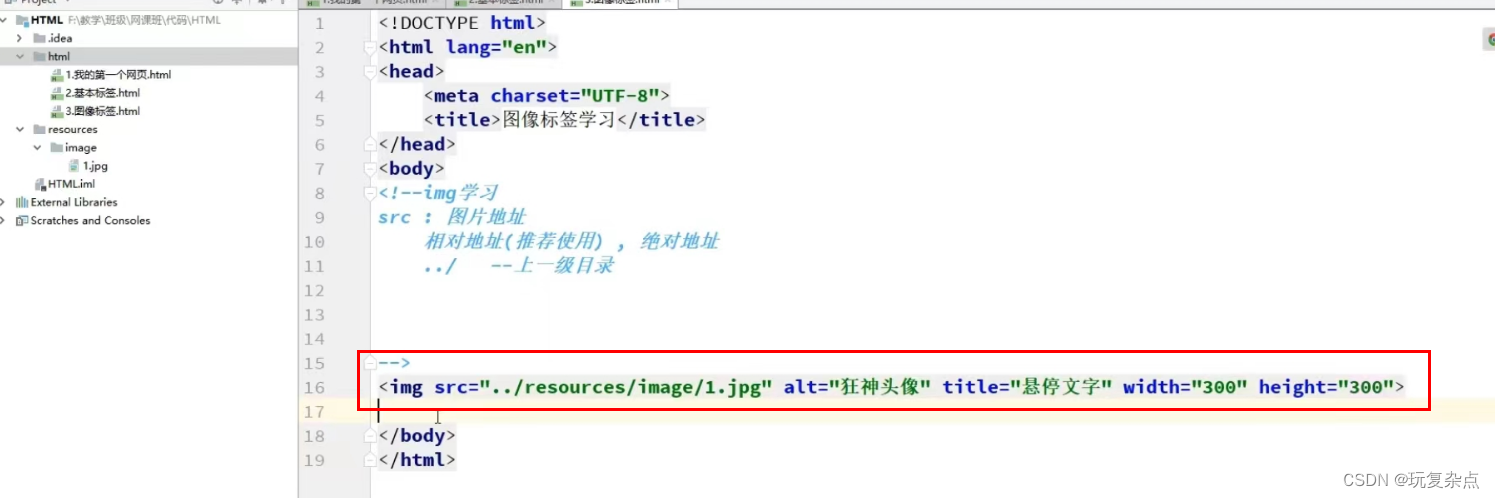
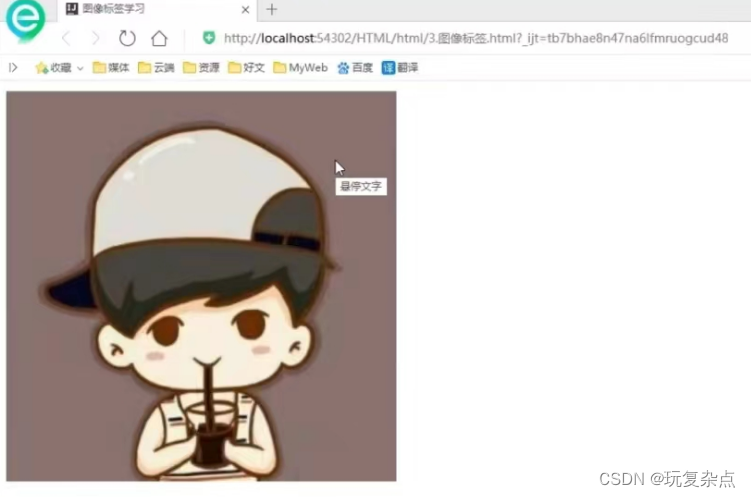
图像标签
img是图像标签,src是图像资源的地址,alt是如果图片没有加载出来,则显示这个名字,title是指鼠标放在图片上会显示的提示文字,width,height分别代表图像的宽度和高度



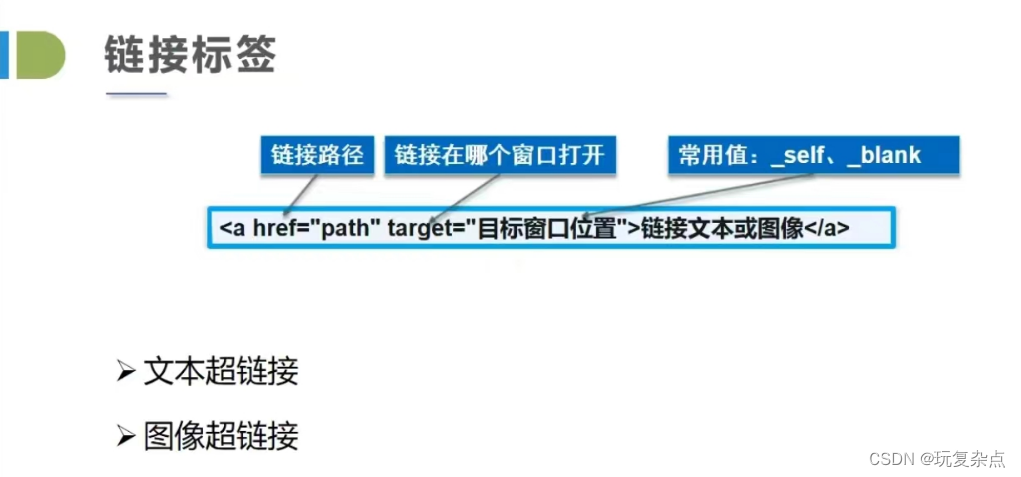
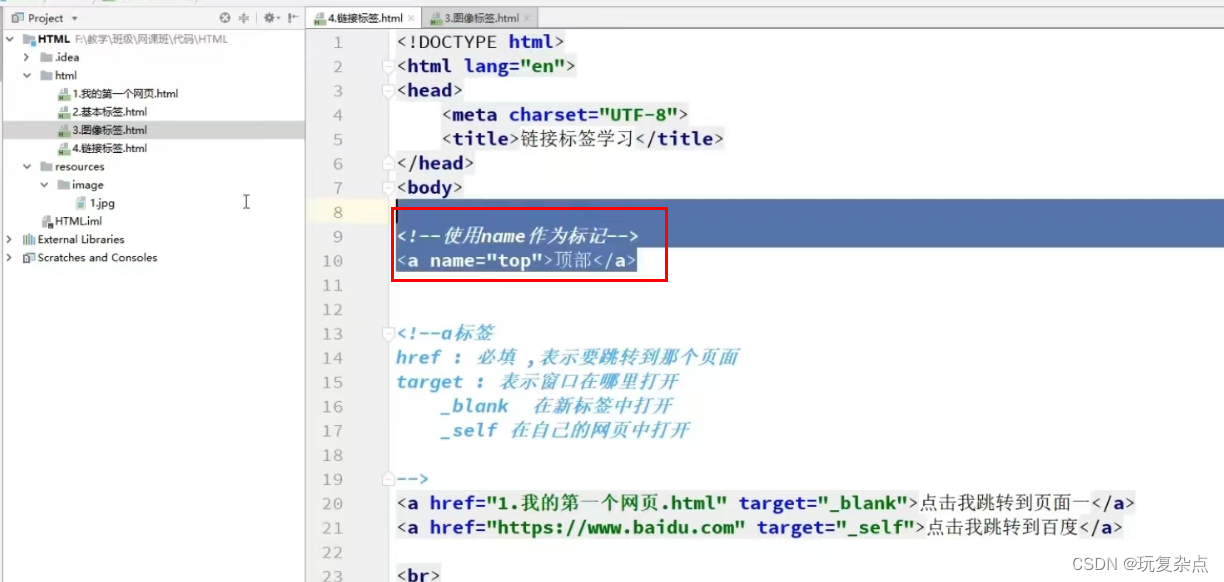
超链接标签
a标签是超链接标签,href是代表了点击跳转的地址,target是窗口在哪打开,比如_self代表在本窗口打开,_blank代表了是在新的窗口打开,然后是链接的文本或者也可以是一个图片

第一个框是文本超链接,第二个框是图片超链接

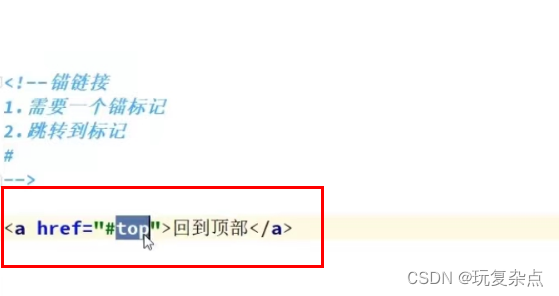
锚链接
锚链接可以完成页面内部的跳转,首先在想跳转的位置用a标签标记,并用name来设置一个名字

然后在能跳转的位置弄一个a标签,href中用#锚名称的方式确定要跳转的位置,此方式也可以跨页面去跳转,不过在跨页面时href里#锚名称前要加页面资源的位置

列表标签
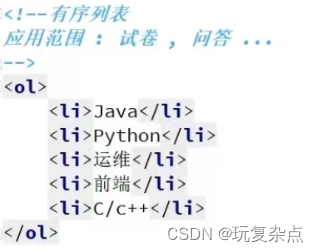
有序列表
ol标签是有序列表,li标签是列表的一行


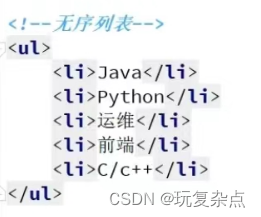
无序列表
ul标签是无序列表,li是列表的一行


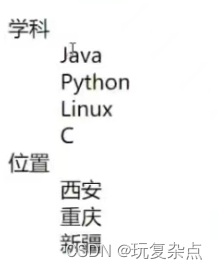
自定义列表
dl标签是自定义列表,dt代表几行的一个标题,dd代表一行


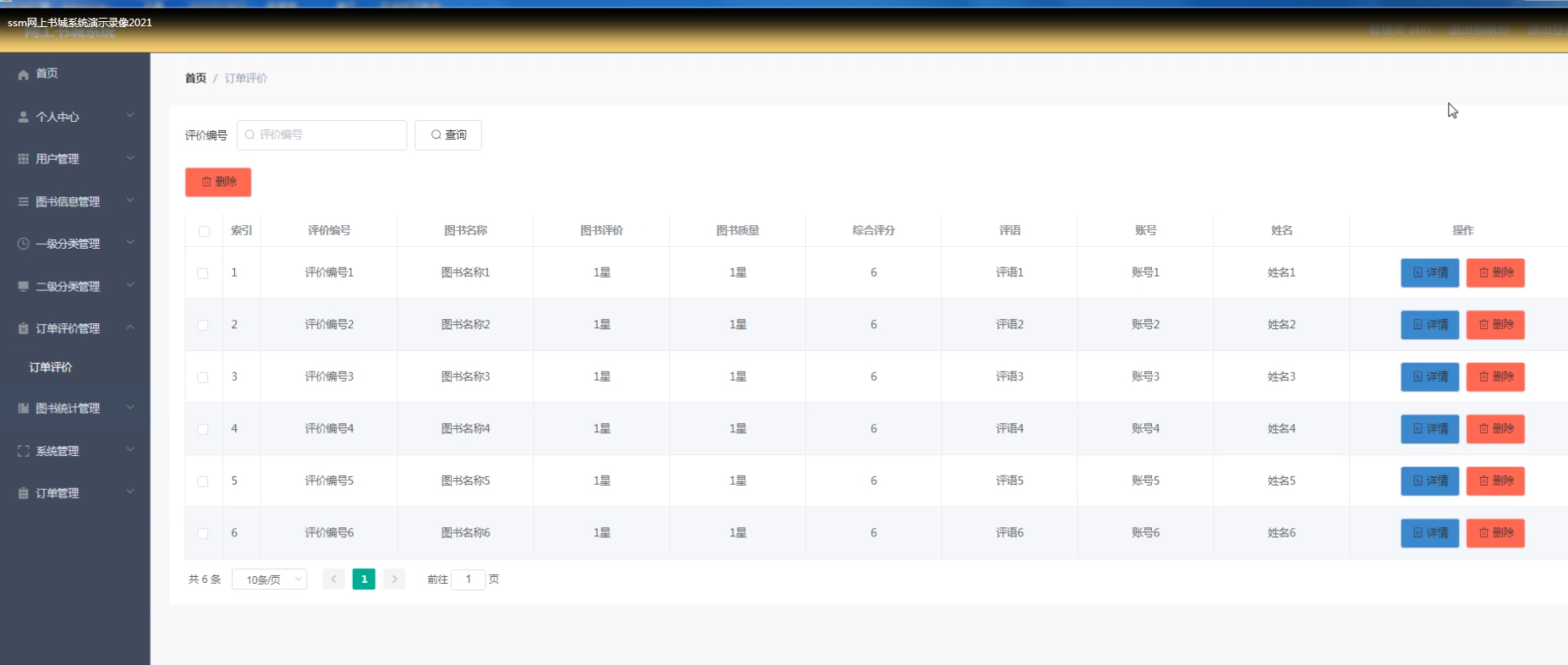
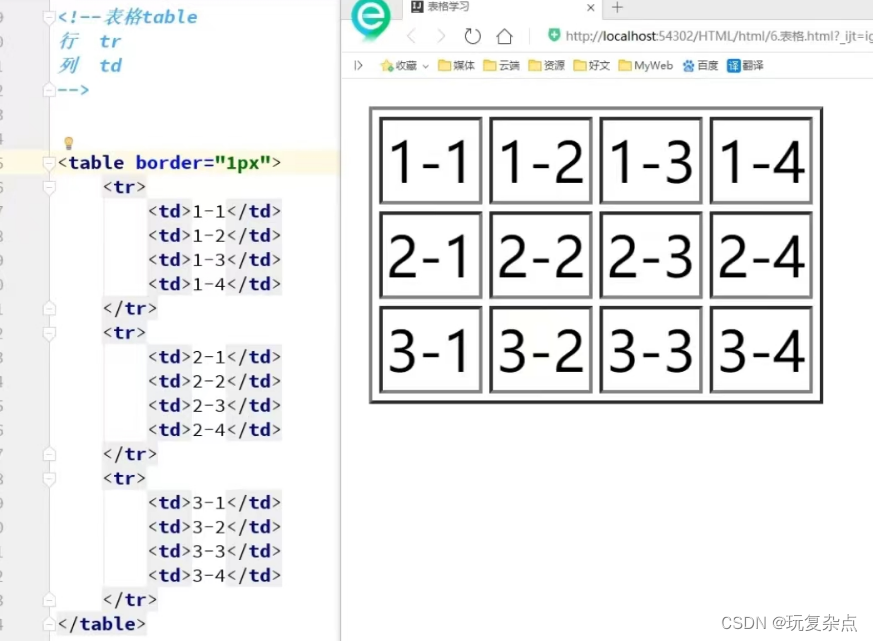
表格标签
table标签是表格标签,border可以设置表格线条的粗细,tr代表一行,td是代表列

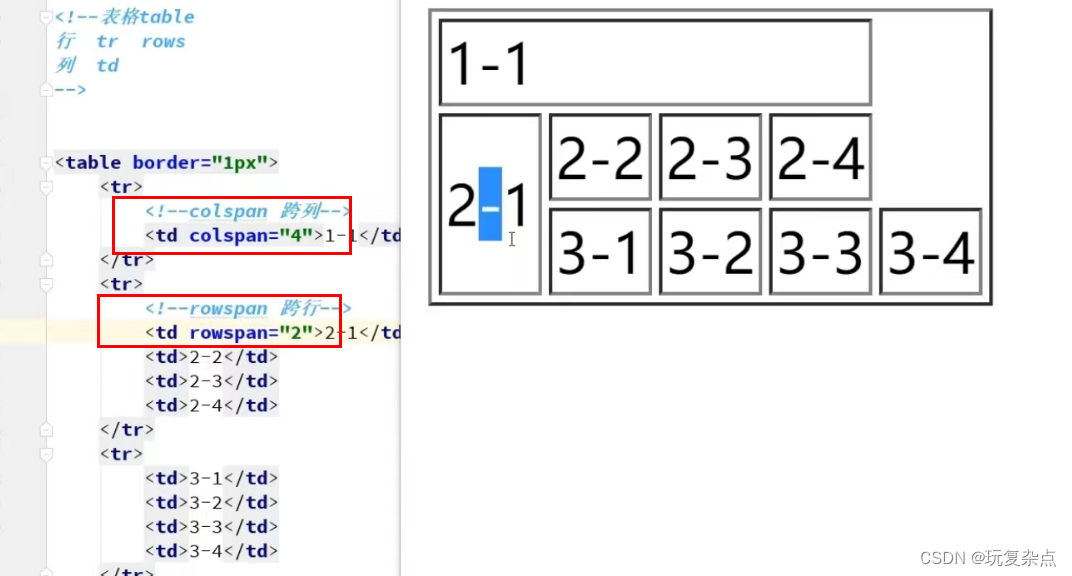
colspan能跨列,rowspan能跨行

媒体元素
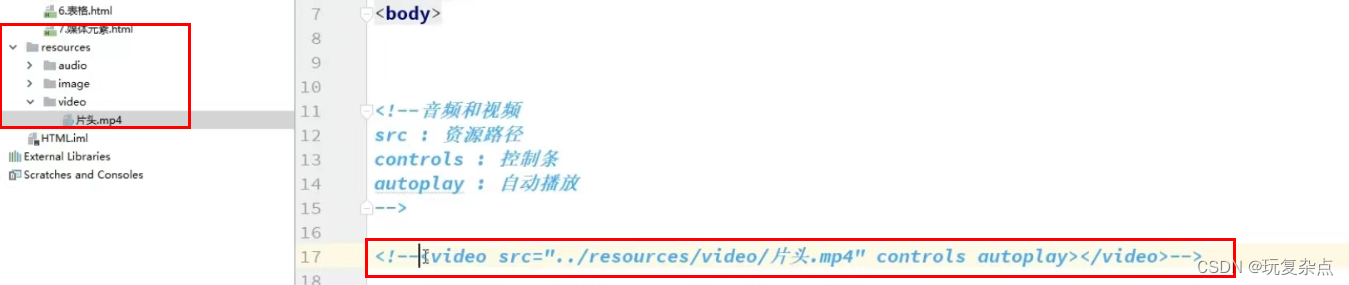
视频元素
video标签是视频元素,src是视频资源的存放地址,视频资源一般存放在resources目录下的video文件夹下,controls,可以理解为视频的播放器,有这个才能在网页上看视频,有进度暂停等功能,autoplay自动播放,点开网页后,视频能自动播放

音频元素
audio是音频标签,和视频标签类似

页面结构分析

在页面中,先简单认识页面结构的三个部分,header是页面头部,footer是页面脚部,section是页面主体

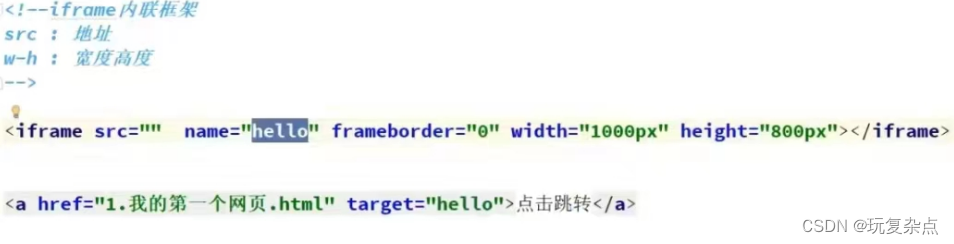
iframe内联框架
iframe是内联框架,大概意思就是在页面里面再出一个小的页面,src代表了这个小页面的页面地址,可以设置宽高这些,也可以设置一个name标签,跟a超链接标签结合一下,target设置成iframe的name,弄一个超链接跳转小页面。