效果如下:
一、第一种方法
定义一个变量 selectKeysBack 用于维护所有勾选的数据value, 然后用 onSelect 拿到当前操作的数据,以及时候勾选。
这个方法便于拿到后端的数据之后用于回显
1、template
<a-tableclass="custom-table-data":dataSource="state.dataSource":row-selection="{ selectedRowKeys: state.selectedRowKeys, onSelect: onRowChange }":row-key="record => record.value":columns="state.columns"bordered:scroll="{ x: state.tableWidth }":pagination="pagination":row-class-name="(_record, index) => (index % 2 === 1 ? 'table-striped' : null)"></a-table>2、method
<script setup>
const state = reactive({open: false,targetVlanValue: null,dataSource: [],noDataSource: [],// table绑定的值selectedRowKeys: [],selectedRowKeysStr: '',// 用于维护所有勾选的值selectKeysBack: [],
})/*** @description: 弹窗初始化* @param {*} params vlan请求参数* @param {*} selectKeys 回显的所有勾选key* @return {*} {void}*/
const init = (params, selectKeys = []) => {state.params = params;// 回显paginationParams.page = 1;state.selectKeysBack = selectKeys ? selectKeys.map(item => item * 1) : [];state.selectedRowKeys = selectKeys ? selectKeys.map(item => item * 1) : [];state.selectedRowKeysStr = state.selectedRowKeys.join(',');state.open = true;getVlanListFn(); // 查询的方法
};// 勾选改变
const onRowChange = (record, selected) => {// 点击行勾选, 用于维护我勾选的所有数据if (selected) {state.selectKeysBack.push(record.value);} else {state.selectKeysBack.splice(state.selectKeysBack.indexOf(record.value), 1);}// 将拿到的所有勾选数据 复制给 table绑定的值selectedRowKeysstate.selectedRowKeys = state.selectKeysBack;state.selectedRowKeysStr = state.selectedRowKeys.join(',');
};// 分页改变
const pageChange = (page, size) => {paginationParams.size == size ? (paginationParams.page = page) : (paginationParams.page = 1);paginationParams.size = size;// 分页改变的时候 将所有的数据复制给table绑定的值用于回显state.selectedRowKeys = state.selectKeysBack;getVlanListFn();
};
</script>二、第二种方法
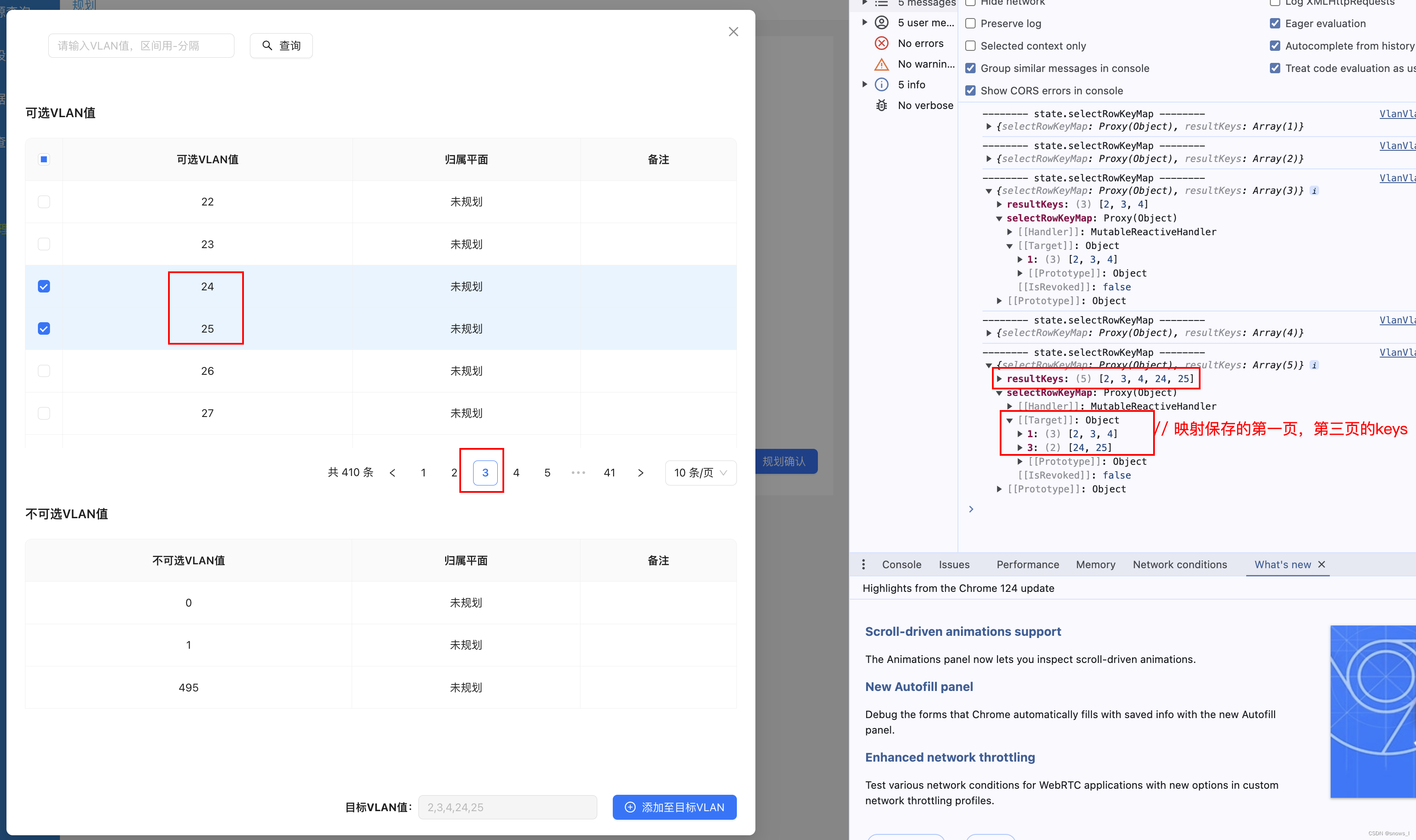
1、效果:
第一页勾选了2, 3, 4

翻到第三页勾选24, 25

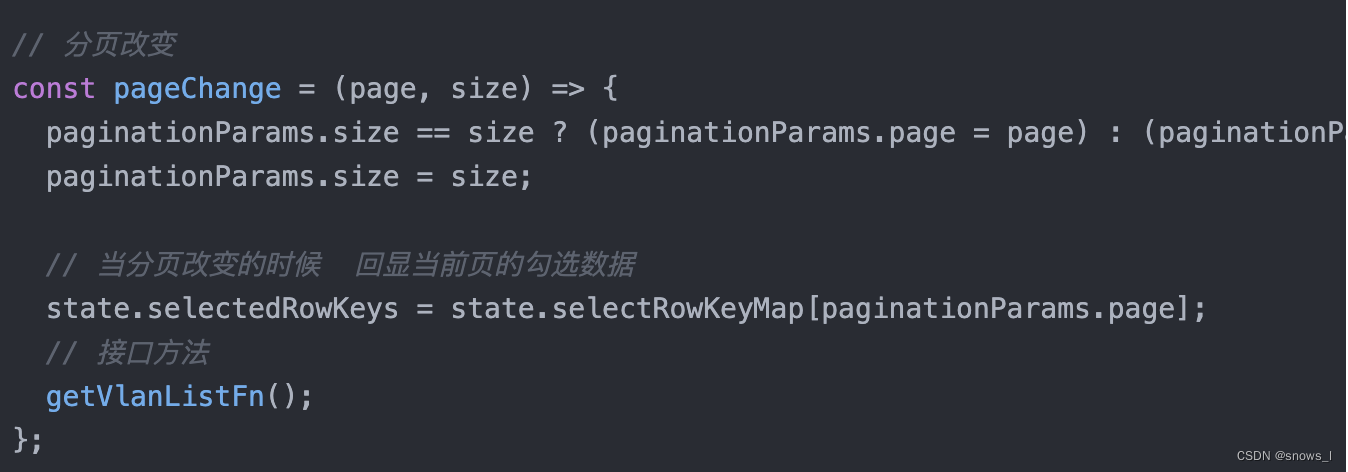
回显,比如跳转返回第一页的时候触发分页改变, 在映射中的第一页的数据给到a-table绑定的state.selectedRowKeys即可,如下方法

2、勾选思路:
因为每次翻页 a-table 勾选绑定的值都重置,因此用一个 selectRowKeyMap 变量进行映射, 只需要把勾选到的 key 添加到 以分页为 key , 当前页勾选的key为 value ,映射到selectRowKeyMap保存即可,即如下:
selectRowKeyMap: {1: [2, 3, 4], // 第一页勾选了 2, 3, 42: [5, 6, 7], // 第二页勾选了 5, 6, 73: [8, 9, 10]
},实现核心代码:
1)、template
绑定勾选keys数组是 state.selectedRowKeys, 勾选触发的方法 onSelectChange
<a-tableclass="custom-table-data":dataSource="state.dataSource":row-selection="{ selectedRowKeys: state.selectedRowKeys, onChange: onSelectChange }":row-key="record => record.value":columns="state.columns"bordered:scroll="{ x: state.tableWidth }":pagination="pagination":row-class-name="(_record, index) => (index % 2 === 1 ? 'table-striped' : null)"></a-table>
2)、javascript
<script setup>
import { computed, reactive } from 'vue';const state = reactive({open: false,targetVlanValue: null,dataSource: [],noDataSource: [],// 当前页勾选的keysselectedRowKeys: [],selectedRowKeysStr: '',columns: [],nocolumns: [],// 映射MapselectRowKeyMap: {},tableWidth: 1200
});// 分页改变
const pageChange = (page, size) => {paginationParams.size == size ? (paginationParams.page = page) : (paginationParams.page = 1);paginationParams.size = size;// 当分页改变的时候 回显当前页的勾选数据state.selectedRowKeys = state.selectRowKeyMap[paginationParams.page];// 接口方法getVlanListFn();
};// 触发选择
const onSelectChange = (selectedRowKeys, selectedRows) => {// 把当前勾选页勾选的数据存入mapstate.selectRowKeyMap[paginationParams.page] = selectedRowKeys;// 回显当前页勾选的keysstate.selectedRowKeys = selectedRowKeys;// 拿到所有勾选的keyslet resultKeys = [];for (let key in state.selectRowKeyMap) {resultKeys = resultKeys.concat(state.selectRowKeyMap[key]);}// 转换成字符串的形式用于展示state.selectedRowKeysStr = resultKeys.join(',');console.log('-------- state.selectRowKeyMap --------', { selectRowKeyMap: state.selectRowKeyMap, resultKeys });
};</script>
















![[前后端基础]图片详解](https://img-blog.csdnimg.cn/direct/53eb523334944f33a0dcc6039bac3ab1.png)
