vue3实现指定区域打印(导出)功能-主要是解决分页内容分割问题
- 一、 问题页面效果
- 二、 Print.js相关属性 和使用
- 1. 介绍
- 2. 安装引入
- 3. PrintJS参数配置表
- 三 、解决关于分页文字或者表格被分割问题,解决后如下:
- 1. 设置一个自定义table
- 2. 运行后效果:
- 3. 添加导出打印js
- 4.解决后导出打印效果
- 四、 element-ui中使用 待更新.......
一、 问题页面效果
- 实现功能:自定义table表格包含行和列的合并,要求保持css样式不懂能直接导出打印成A4
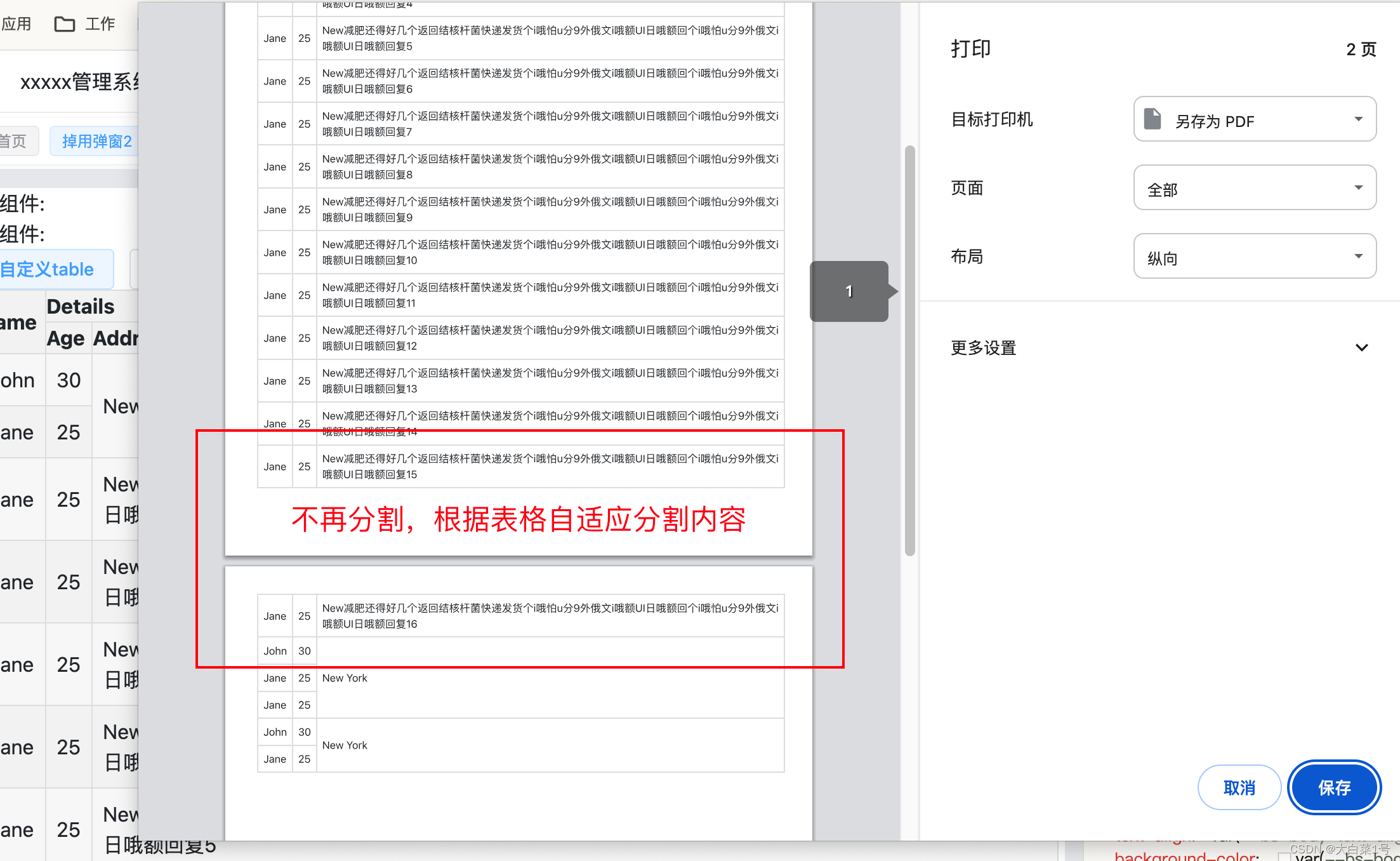
- 常见问题:能实现生成图片导出唤起打印窗口,但是会出现文字分列被分割问题,如下两种被分割情况(文字被分割或者行被分割):


二、 Print.js相关属性 和使用
1. 介绍
官网https://printjs.crabbly.com
一个小的javascript库,帮助从web打印和保存。在应用程序中直接打印PDF文件而编写的,不需要离开界面,也不需要使用嵌入。
2. 安装引入
使用npm安装:
npm install print-js --save
使用纱线安装:
yarn add print-js
引入:
import printJS from "print-js";
3. PrintJS参数配置表
浏览器翻译的 也可以自己去官网查看https://printjs.crabbly.com
| 参数 | 默认值 | 描述 |
|---|---|---|
| printable | null | 文档来源:pdf或图像url, html元素id或json数据对象。 |
| type | ‘pdf’ | 可打印类型。可用的打印选项有:pdf, html, image, json和raw-html。 |
| header | null | 可选标题与HTML、图像或JSON打印一起使用。它将被放置在页面顶部。此属性将接受文本或原始HTML。 |
| headerStyle | ‘font-weight: 300;’ | 可选的标题样式应用于标题文本。 |
| maxWidth | 800 | 最大文档宽度(以像素为单位)。根据需要进行更改。打印HTML、图像或JSON时使用。 |
| css | null | 这允许我们传递一个或多个css文件URL,这些URL应该应用于正在打印的html。值可以是具有单个URL的字符串或具有多个URL的数组。 |
| style | null | 这允许我们传递一个具有自定义样式的字符串,该字符串应应用于正在打印的html。 |
| scanStyles | true | 当设置为false时,库将不会处理应用于正在打印的html的样式。使用css参数时很有用。 |
| targetStyle | null | 默认情况下,在打印HTML元素时,库仅处理某些样式。此选项允许您传递要处理的样式数组。例如:[‘padding-top’,‘border-bottom’] |
| targetStyles | null | 与“targetStyle”一样,这将处理任何一系列样式。例如:[‘border’,‘padding’],将包括’border-bottom’,‘border-top’,‘border-left’,‘border-right’,‘padding-top’等。您也可以传递[’*']来处理所有样式。 |
| ignoreElements | [] | 接受打印父html元素时应忽略的html ID数组。 |
| properties | null | JSON时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight: bold;’ | JSON数据时,网格标头的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | JSON数据时网格行的可选样式。 |
| repeatTableHeader | true | JSON数据时使用。当设置为false时,数据表标题将仅显示在第一页中。 |
| showModal | null | 此选项以在检索或处理大型PDF文件时显示用户反馈。 |
| modalMessage | ‘Retrieving Document…’ | 当showModal设置为true,向用户显示的消息。 |
| onLoadingStart | null | 加载PDF时要执行的函数 |
| onLoadingEnd | null | 加载PDF后要执行的功能 |
| documentTitle | ‘Document’ | 打印html、图像或json时,这将显示为文档标题。 |
| fallbackPrintable | null | 打印pdf时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开pdf。这允许您传递要打开的不同pdf文档,而不是以“可打印”方式传递的原件。如果您在备用pdf文件中注入javascript,这可能会很有用。 |
| onPdfOpen | null | 打印pdf时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开pdf。可以在这里传递一个回调函数,当发生这种情况时,该函数将被执行。在某些情况下,当您想处理打印流程、更新用户界面等时,它可能会很有用。 |
| onPrintDialogClose | null | 浏览器打印对话框关闭后执行回调功能。 |
| onError | error => throw error | 文档来源:pdf或图像url, html元素id或json数据对象。 |
| base64 | null | 文档来源:pdf或图像url, html元素id或json数据对象。 |
三 、解决关于分页文字或者表格被分割问题,解决后如下:

⚠️ 注意 ⚠️ :此方法只适用于原声table使用,因为禁止行内分页属性不能绝对定位使用,一般的el-table等组件里边有使用定位

1. 设置一个自定义table
<!-- html --><el-button @click="generateImage">导出唤起打印</el-button><table id="tableDataDayin"><tr><th rowspan="2">Name</th><th colspan="2">Details</th></tr><tr><th>Age</th><th>Address</th></tr><tr><td>John</td><td>30</td><td rowspan="2">New York</td></tr><tr><td>Jane</td><td>25</td></tr><tr v-for="index in 16" :key="index"><td>Jane</td><td>25</td><td>New减肥还得好几个返回结核杆菌快递发货个i哦怕u分9外俄文i哦额UI日哦额回个i哦怕u分9外俄文i哦额UI日哦额回复{{index}}</td></tr><tr><td>John</td><td>30</td><td rowspan="3">New York</td></tr><tr><td>Jane</td><td>25</td></tr><tr><td>Jane</td><td>25</td></tr><tr><td>John</td><td>30</td><td rowspan="2">New York</td></tr><tr><td>Jane</td><td>25</td></tr></table>
<!-- css -->
#tableDataDayin {border-collapse: collapse;width: 100%;
}#tableDataDayin th {background-color: #f2f2f2;border: 1px solid #ddd;
}#tableDataDayin td {border: 1px solid #ddd;padding: 8px;
}#tableDataDayin th,
#tableDataDayin td {text-align: left;page-break-inside: avoid !important; //主要就是这个属性 禁止行内分页
}#tableDataDayin tr:nth-child(odd) {background-color: #f7f7f7;
}#tableDataDayin tr:nth-child(even) {background-color: #f2f2f2;
}
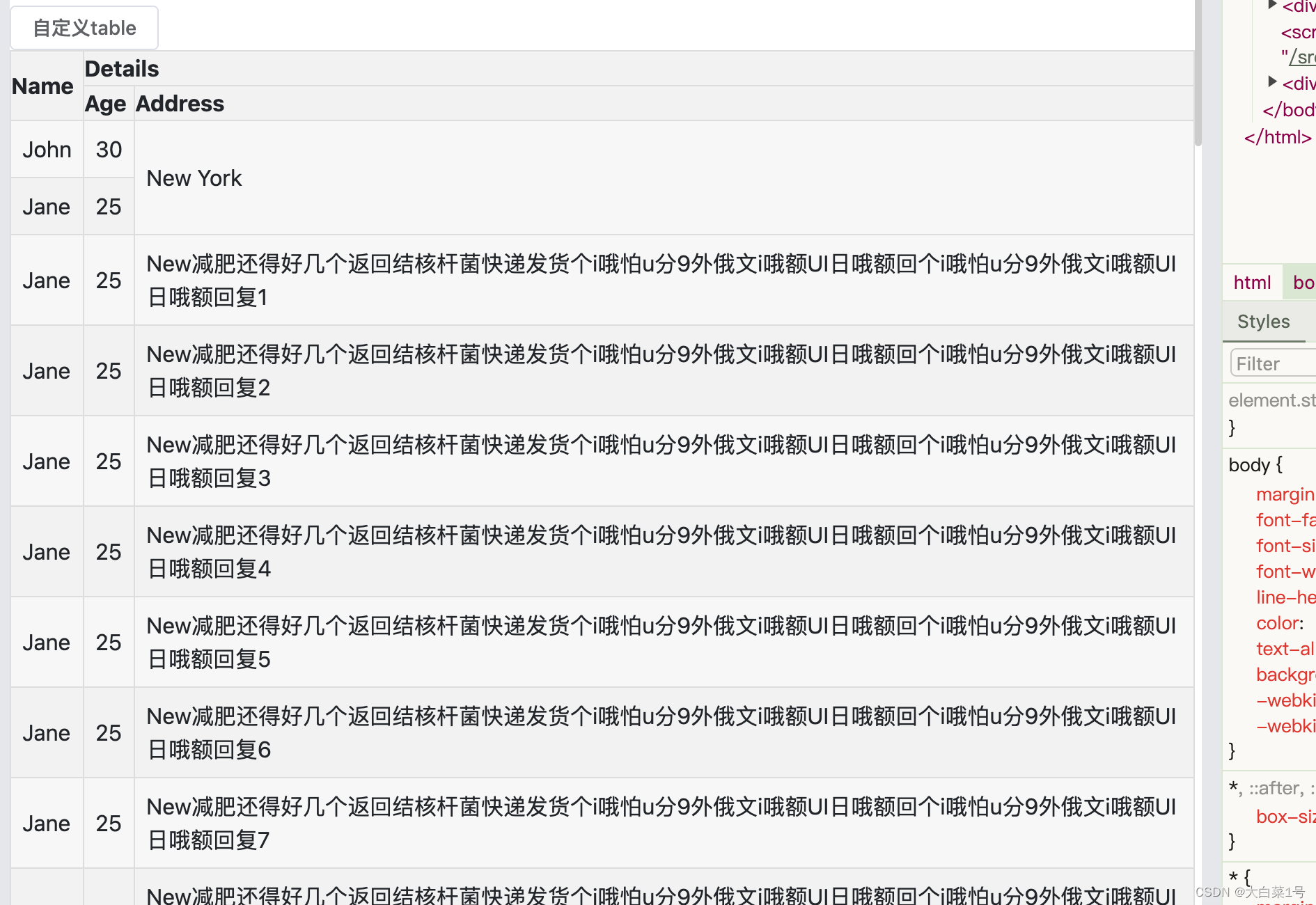
2. 运行后效果:

3. 添加导出打印js
<!-- js -->
<script setup lang="ts">
import printJS from "print-js";const generateImage = () => {printJS({printable: "tableDataDayin", //table表格 idtype: "html", // 类型targetStyles: ["*"],});
};
</script>
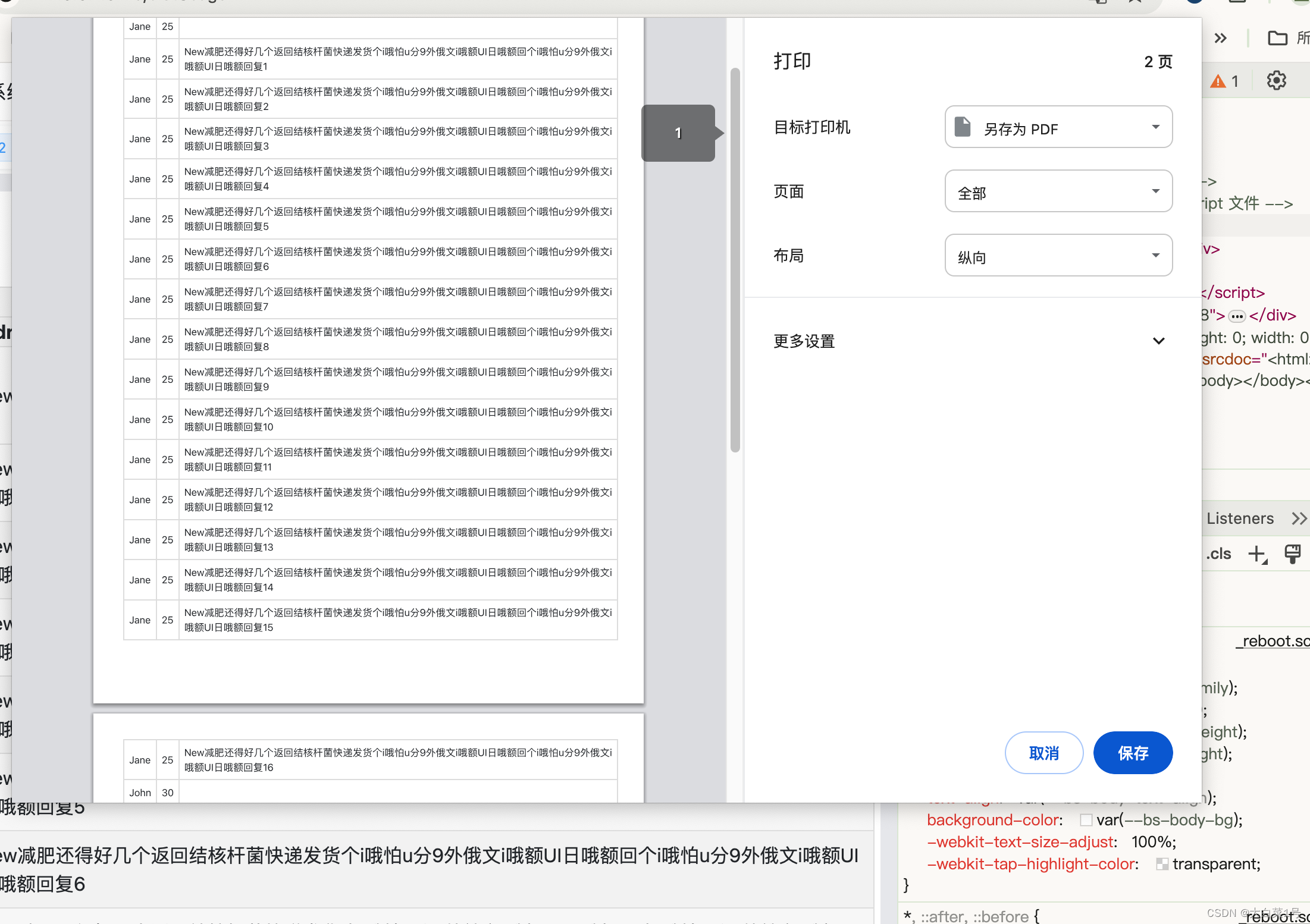
4.解决后导出打印效果






![[蓝桥杯]真题讲解:数三角(枚举+STL)](https://img-blog.csdnimg.cn/direct/27129fb34d6a405bbb527ec6d2253fa9.png)