利用空余时间仿写了一个小米商城的页面,都是最基础的结构和样式的写法,主要想锻炼自己写代码的能力和熟悉一下PC端网页的布局。等学完其他知识再来做补充。这里先记录一下我的仿写思路,以免忘记。
一、成果展示:
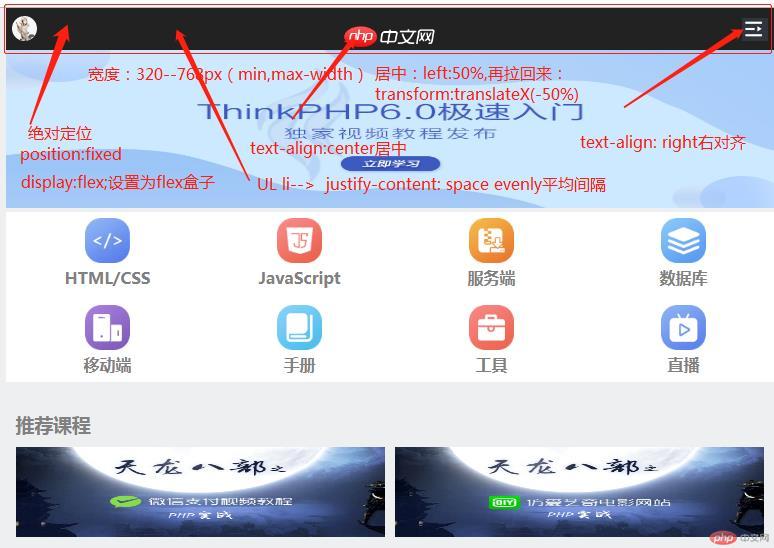
小米商城仿写
二、仿写前准备:
1、将模块分类,使用html5新标签
2、确定版心宽度以及位置
3、观察动态效果,能够使用css做出来的有:鼠标移入、过渡、表单获取焦点
三、html头部准备:
1、html的seo优化
<!-- seo优化 --><!-- 1.标题 --><title>小米商城 - Xiaomi 11 Ultra、Redmi K40 Pro、MIX FOLD,小米电视官方网站</title><!-- 2.网站说明 --><meta name="description" content="小米官网直营小米公司旗下所有产品,包括Xiaomi手机系列Xiaomi 11 Ultra、MIX FOLD,Redmi 红米系列Redmi Note 9、Redmi K40 Pro,小米电视、笔记本、米家智能家居等,同时提供小米客户服务及售后支持." /><!-- 3.关键字 --><meta name="keywords" content="Xiaomi,redmi,Xiaomi11 Ultra,Redmi Note 9,Xiaomi MIX Alpha,小米商城" />2、html引入外联样式以及字体图标
<link rel="stylesheet" href="./reset.css"><link rel="stylesheet" href="./index.css"><link rel="stylesheet" href="./font_3319021_0ltsnnymlpio/iconfont.css"><link rel="shortcut icon" href="./favicon.ico">四、下面对网页各个模块进行描述
1、hearder模块

我将header模块内容分为三个盒子,利用浮动在一行显示,(注意清除浮动,防止父元素高度塌陷)盒子之间的距离用margin挤开(其他模块盒子的处理方式一样)。导航栏部分书写方式为 li+a,关于a的使用范围,如果不仅是a标签的内容,在空白部分也具有链接作用,则需要将a标签display:block / inline-block进行转换,可设置宽高,增大链接使用范围。
补充(高度塌陷解决办法):
1、给父元素设置高度;
2、给父元素增加 overflow:hidden(具有定位盒子的祖先元素慎用);
3、利用clear:both(此方法有一点深度,先会用)。
注:这里有两个下拉框,且都具有过渡效果,如下图:


下拉框与鼠标经过的元素为父子关系或者兄弟关系,能够用css选择器选出即可。这里下拉框使用绝对定位确定位置,主要作用:①不占位置,不影响文档流;②可以提高定位盒子层级,让下拉框在页面最上面显示。
过渡效果:
1、transition:需要过渡的属性 花费的时间(必要两个属性值)
2、谁过渡给谁加这个属性
3、需要了解过渡与display:none不可一起使用。display:none使元素消失不存在,过渡效果无法给不存在的元素使用。
.ScarUnder {/* display: none; */position: absolute;top: 40px;right: 0px;z-index: 30;width: 330px;height: 0;overflow: hidden;text-align: center;line-height: 100px;font-size: 16px;box-shadow: 0 2px 10px rgb(0,0,0,.3);color: rgb(66,66,66);background-color: #fff;transition: height .3s;
}.Scar:hover .ScarUnder {/* display: block; */height: 100px;
}这里使用height: 0;overflow: hidden; 思路:先将盒子高度设为0,此时盒子虽然高度为0但仍然存在于页面中;用overflow:hidden隐藏盒子里的内容,实现完全隐藏盒子。在鼠标经过其父元素或者兄弟元素时,将其高度设置为100px,此时下拉框完全显示并且具有过渡效果。
2、nav模块

题外话: 对于我来说,这里的下拉框有一些难度,经过思考后成功解决了,还是挺有成就感的,嘿嘿。
难点:此下拉框也有过渡效果,并且有一个全屏跨度的上边框。
解决:
.center .box {/* 父盒子center无定位,上一级定位在浏览器 *//*绝对盒子水平方向布局九个值等于父亲的width */position: absolute;top: 100px;left: 0;z-index: 33;width: 100%;/* 3.过渡效果所包含的属性 */height: 0;/* 1.下拉框内容隐藏 */overflow: hidden;/* 2.整个下拉框不可见,但是占位置,这里是绝对定位 */visibility: hidden;background-color: #fff;box-sizing: border-box;padding: 0px;/* 阴影处理 */box-shadow: 0 2px 2px rgba(0,0,0,.3);border-top: 1px solid rgb(224,224,224);/* 5.过渡 */transition: all .5s;
}
.center .box ol {width: 1245px;margin: 0 auto;
}
.center>li:first-child:hover .box {/* 4.整个下拉框可见也可以做过渡效果 */visibility: visible;height: 240.8px;
}①首先子绝父相确定下拉框位置,这里为使下拉框宽度等于浏览器宽度,我以浏览器为准定位。
这里有个重点,绝对定位盒子在其具有定位父元素或者浏览器的水平布局由left margin-left border-left padding-left width padding-right border-right margin-right right九个值决定,因此定绝对位盒子的盒子width:100%时,其宽度等于它具有定位父元素或者浏览器的宽度。
②添加过渡效果
这里的重点是仅使用height: 0;overflow: hidden;不能将下拉框的上边框隐藏,需要同时用 visibility: hidden;虽然 visibility: hidden;会占有原来的位置,但是绝对定位盒子不占有位置,所以不影响文档流布局。
其实以上就是我遇到的比较难的问题,其他主要就是盒子的布局问题,也不知道会不会有人看,写的东西也不深,如果真有小伙伴看,可以写下你的读后感,我们一起查漏补缺呀。如果有什么问题,欢迎在评论区写下你的问题,我们一起思考。
谢谢观看,如果有个小赞赞就更好啦,嘿嘿~