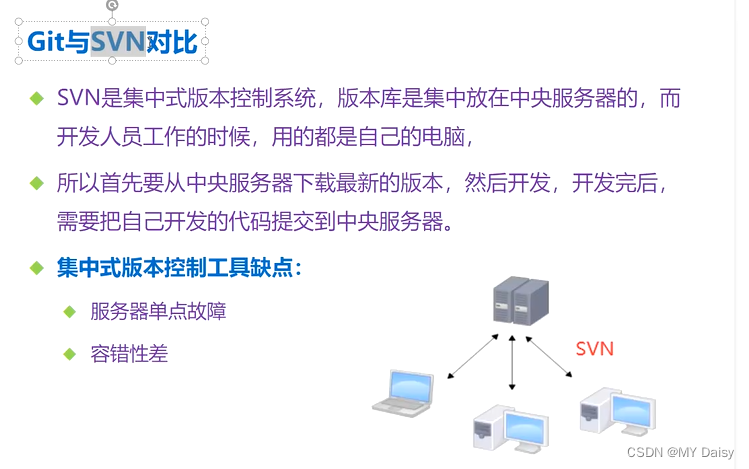
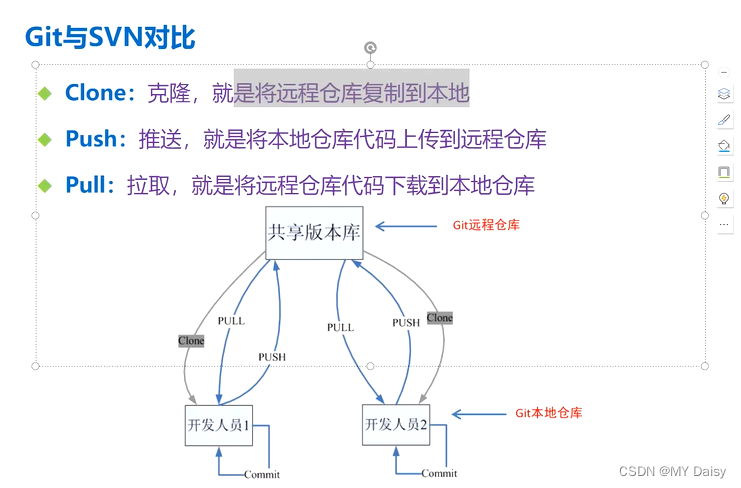
1、Git和SVN–版本控制系统



远程服务出问题后,可以先提交commit到本地仓库,之后再提交push远程仓库
git有clone

Git环境组成部分
常用Git代码仓库服务-远程仓库
GitHub-服务器在国外,慢
GitLab-开源,可以在自己服务器搭建(代码私有性),吃内存
Gitee码云-国内
本机Git操作环境
git环境
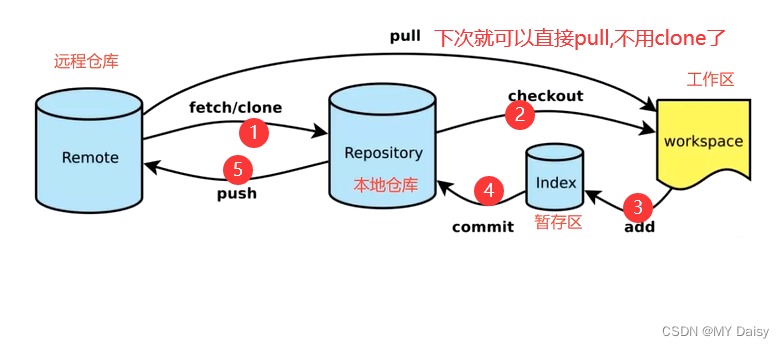
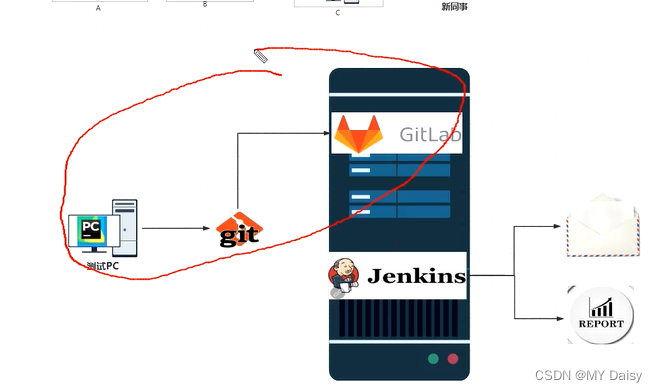
Git工作原理(流程)

fetch和clone的区别
git pull:从远程仓库获取最新代码到本地仓库,直接自动合并merage到本地仓库
一般不用,除非知道远程仓库没有改动
git fetch:从远程仓库获取最新代码到本地仓库,不会自动合并merage到本地仓库,需要手动合并
所以稳妥起见,一般用fetch+merage
Git容器化技术搭建
- 在容器外usr中创建挂载目录(或者其他目录),/usr目录下新建gitlab文件夹,gitlab文件夹下创建config,logs,data文件夹
- 启动docker安装搭建gitlab
cd /usr
mkdir gitlab
cd gitlab
mkdir config logs data
# 443https访问 80:http访问 时间同步 /etc/localtime:/etc/localtime:ro
daoker run -di -p 443:443 -p 9000:80 -p 8022:22 --hostname 虚拟机ip --name mygitlab --restart always
-v /usr/gitlab/config:/etc/gitlab
-v /usr/gitlab/logs:/var/log/gitlab
-v /usr/gitlab/data:/var/opt/gitlab
-v /etc/localtime:/etc/localtime:ro --privileged=true
gitlab/gitlab-ce:13.9.2-ce.0#查看各个容器的性能
docker stats
访问:http://虚拟机ip:9000
-
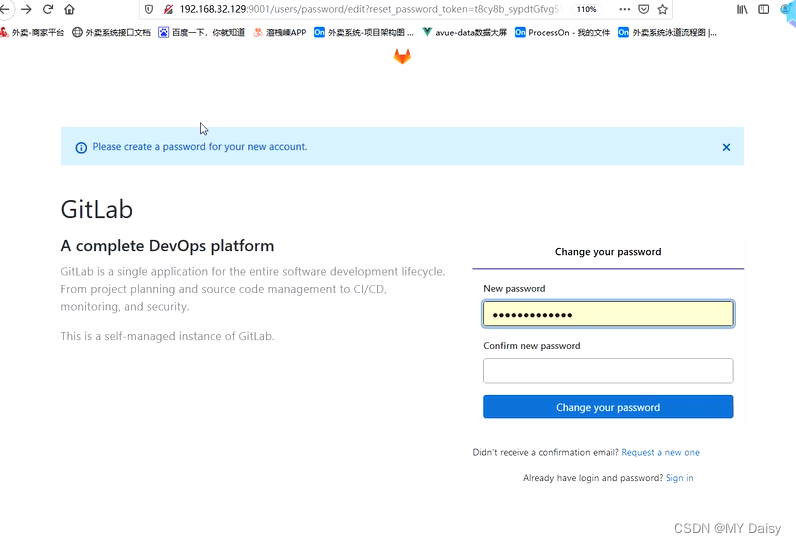
启动后设置密码\账号

-
新建工程
-
本机安装git环境-官网下载git下载


-
将远程仓库内容克隆到本地
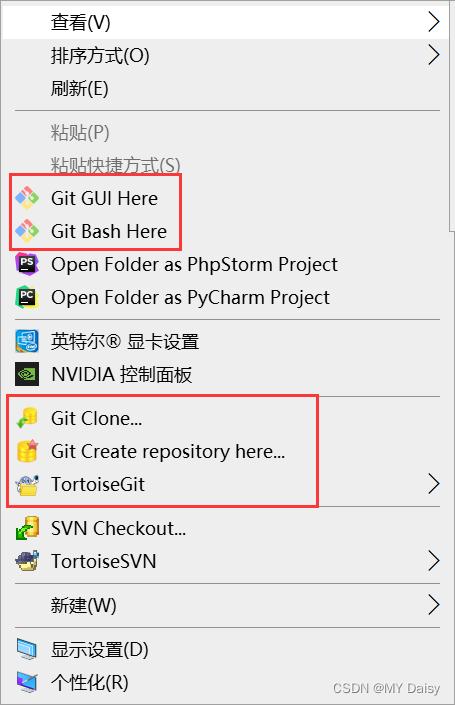
右击鼠标-点击【 Git Bash Here】打开命令行
git config --global user.name "zz"
git config --global user.email "123@qq.com"
git clone http://虚拟机ip:9001/root/工程名称.git
输入刚设置的密码和账号
- 本地修改代码后提交代码到远程仓库
cd myx #(工程名称,这里设位myx)
touch a.txt#随便建一个文件
git status #查看状态-是否被提交
git add a.txt
git status
git commit -m "init a.txt描述" a.txt
git push origin masterGit-GitLab-Jenkins结合

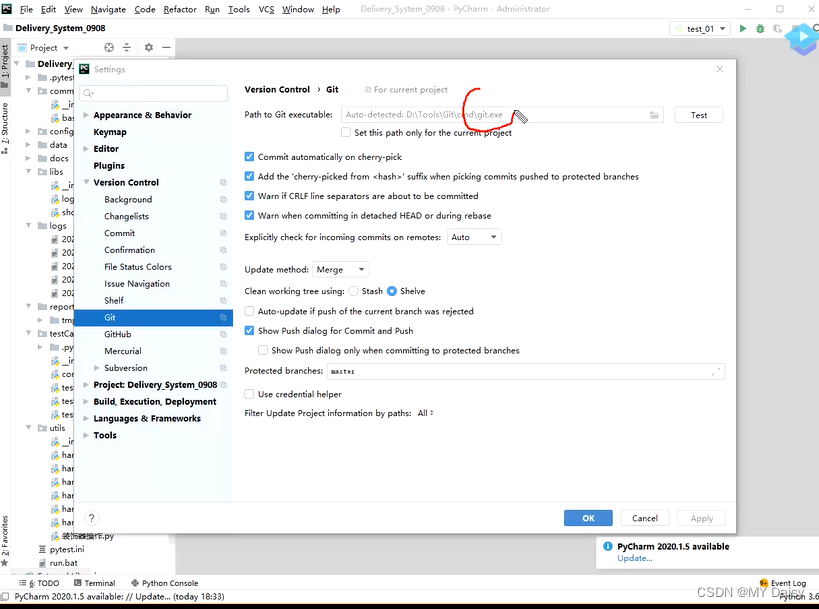
在pycharm配置git
Settings-Version control-Git

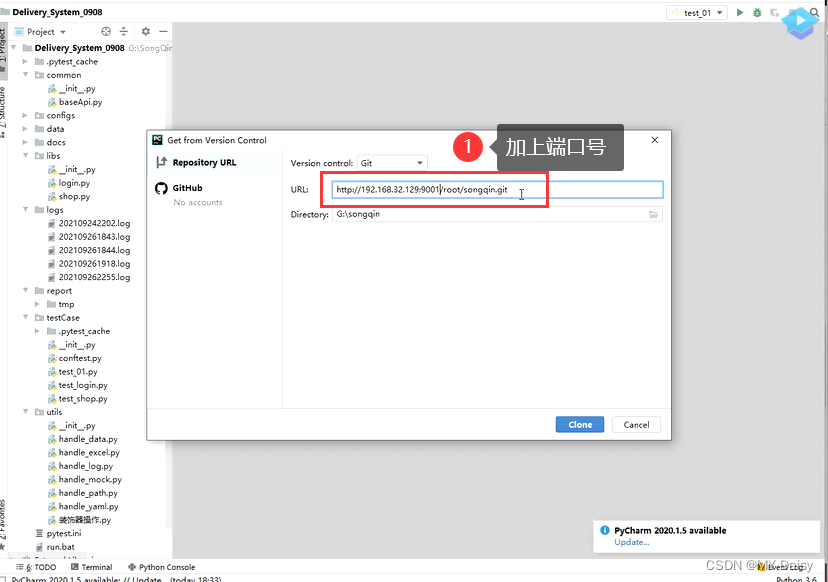
pycharm工具栏-VCS-Get from Version Control

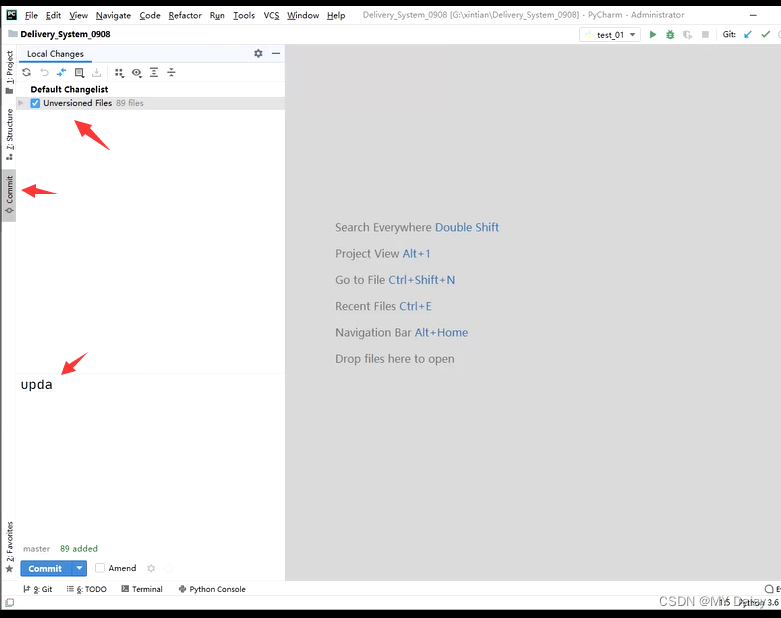
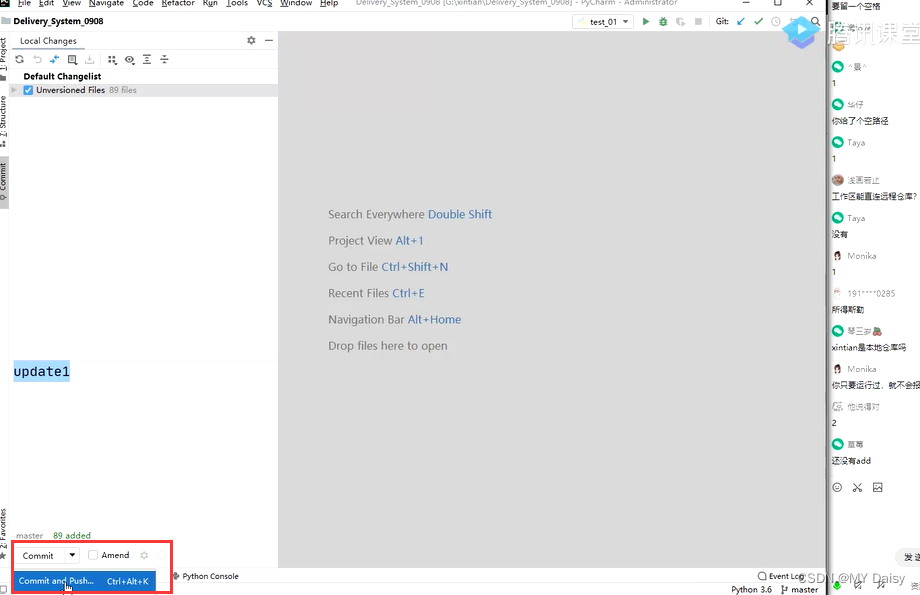
将项目代码复制到刚拉下来的仓库中,然后单独打开该项目



实现提交代码后触发自动化测试
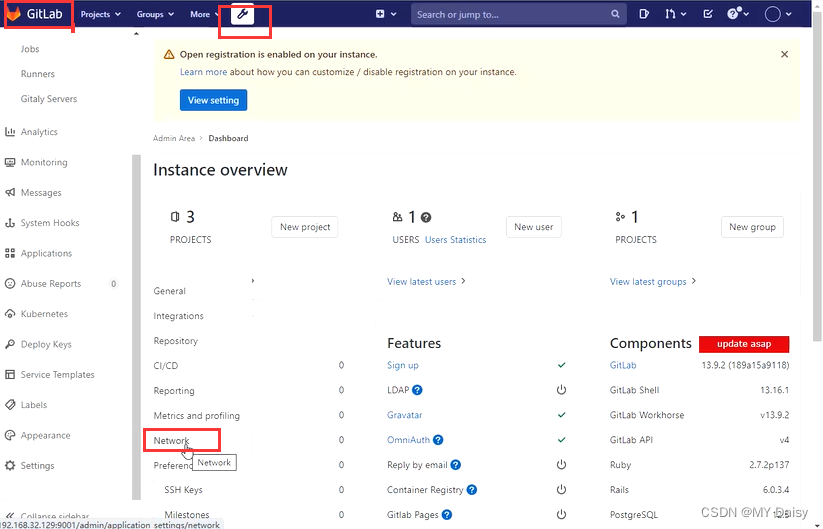
(1)打开gitlab

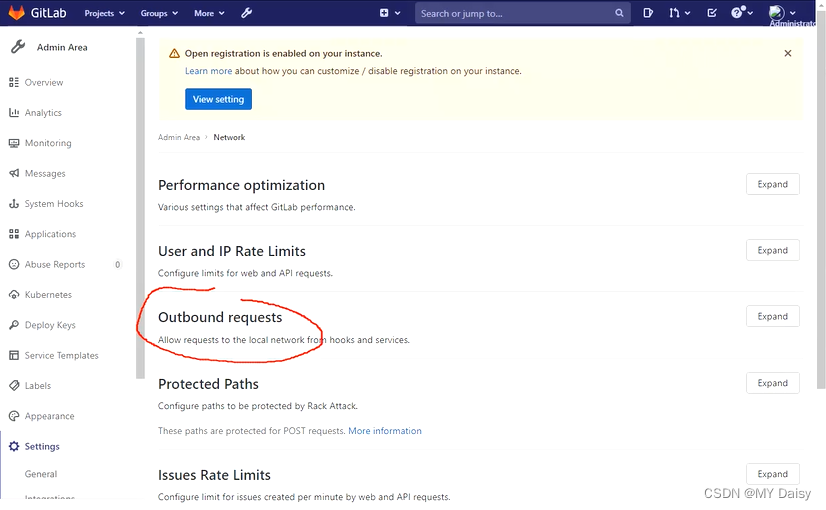
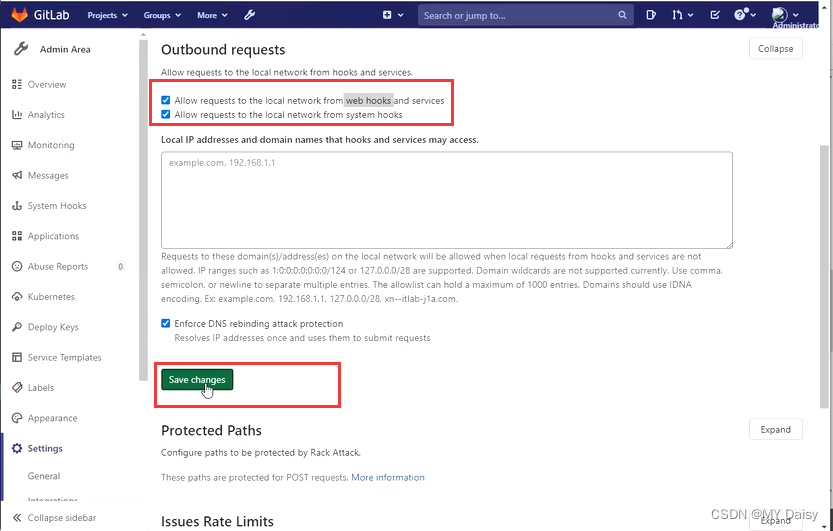
选择【Outbound requests】


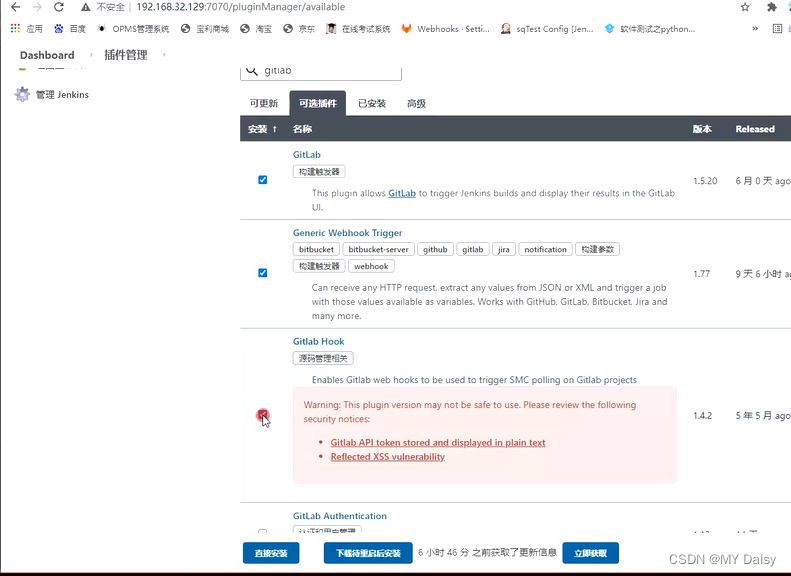
(2)Jenkins配置Git
jenkins安装git插件–直接安装

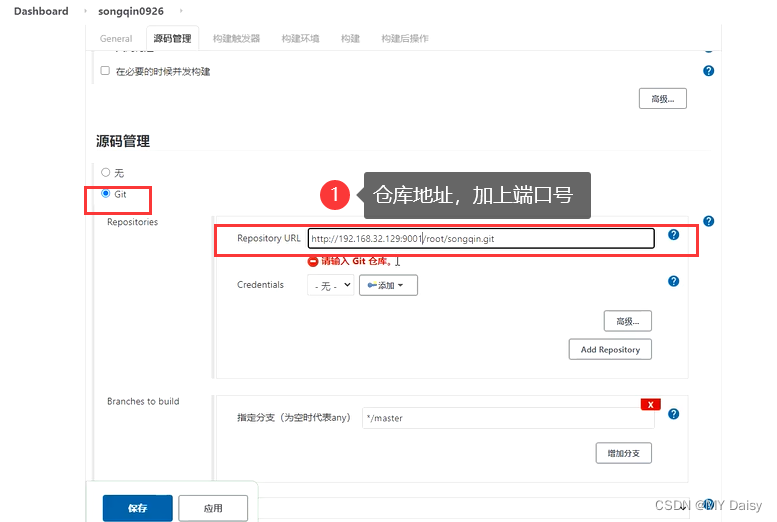
在工程中进行设置


还可以指定分支
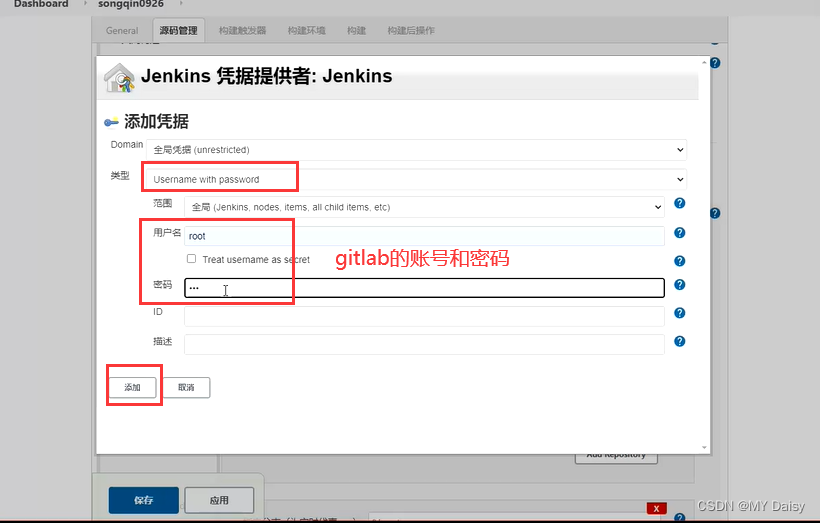
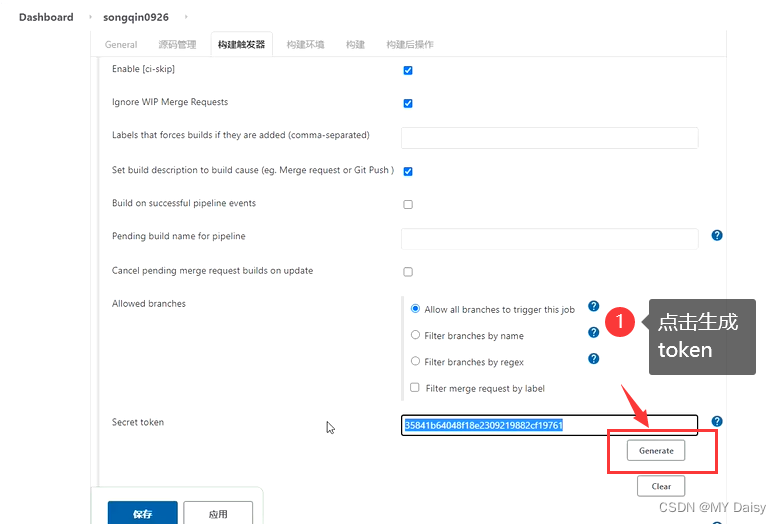
点击Gredentials【添加】

生成路径和token–gitlab配置时需要用到

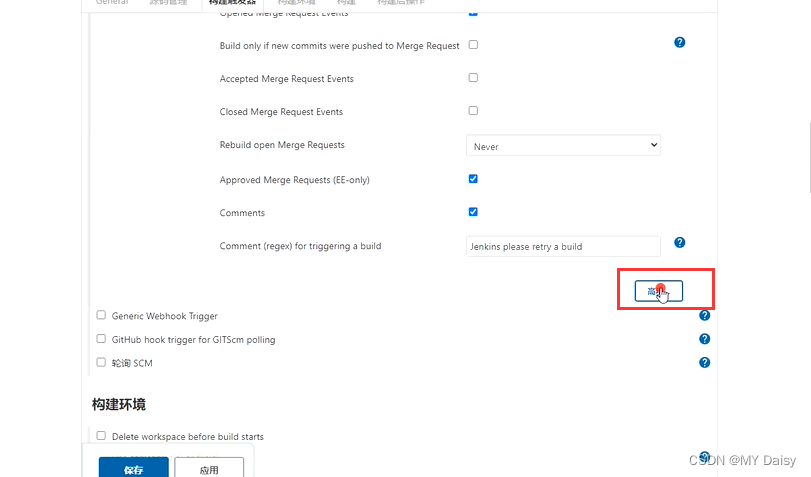
向下滑动–点击【高级】


(3)选择需要的远程仓库
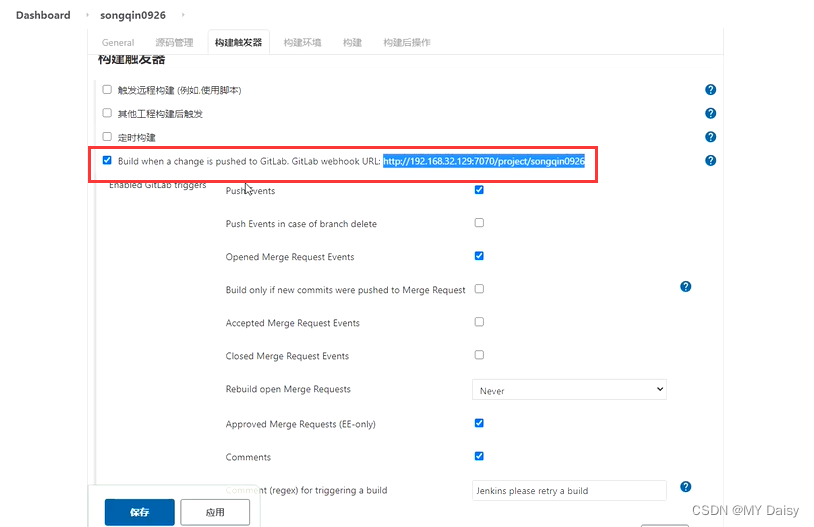
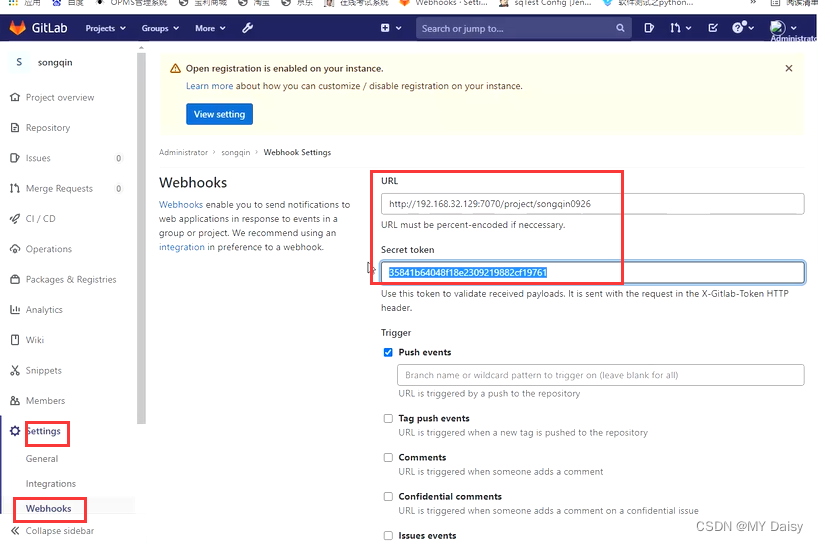
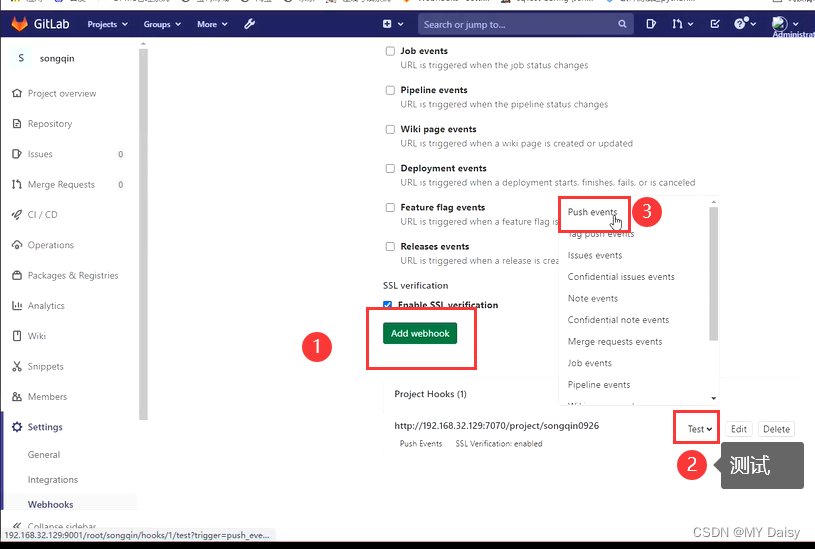
点击Settings-选择Webhooks-配置jenkins信息-(工程路径和token权限)
选择【push events】,只要提交就会触发事件

保存配置并测试

如果配置成功,
- 则jenkins会新增一条构建记录
- jenkins挂载目录中会拉取到代码

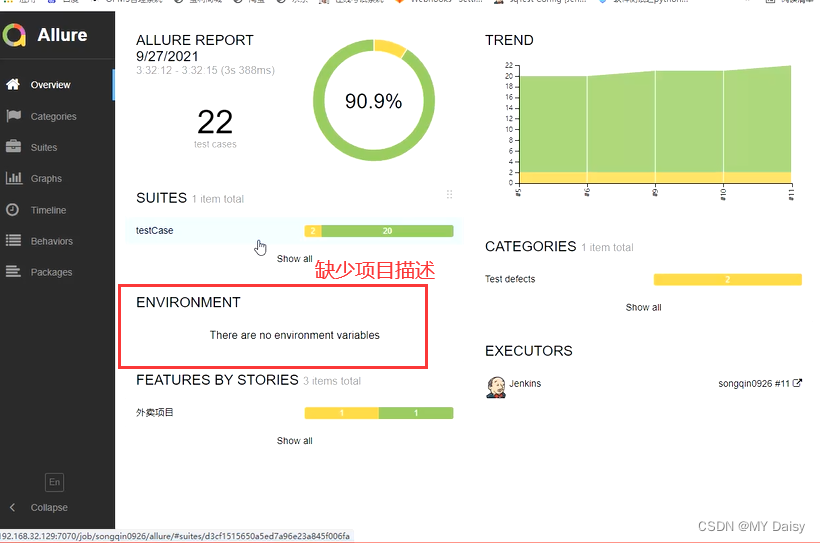
报告存在问题:

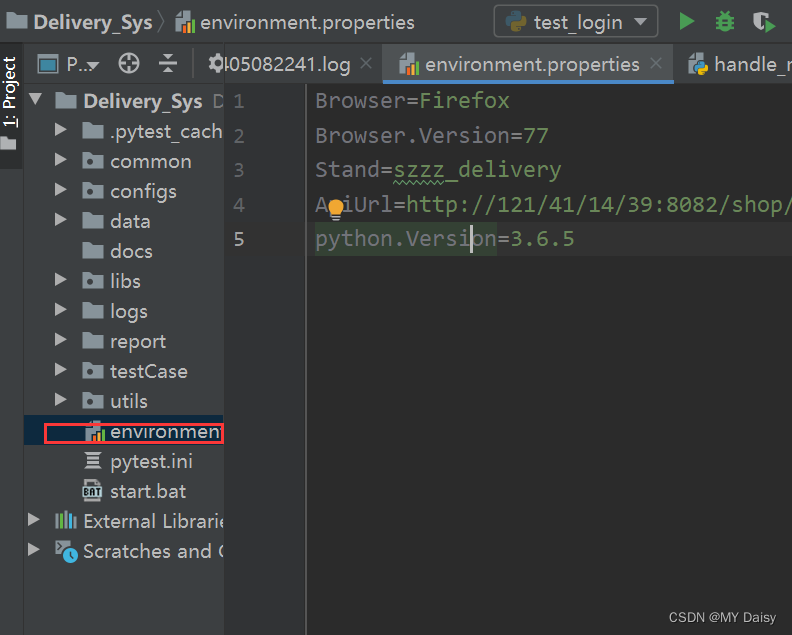
在项目中新建配置文件enviroment.properties并传到gitlab:
Browser=Firefox
Browser.Version=77
Stand=szzz_delivery
ApiUrl=http://121/41/14/39:8082/shop/index.html#/login
python.Version=3.6.5

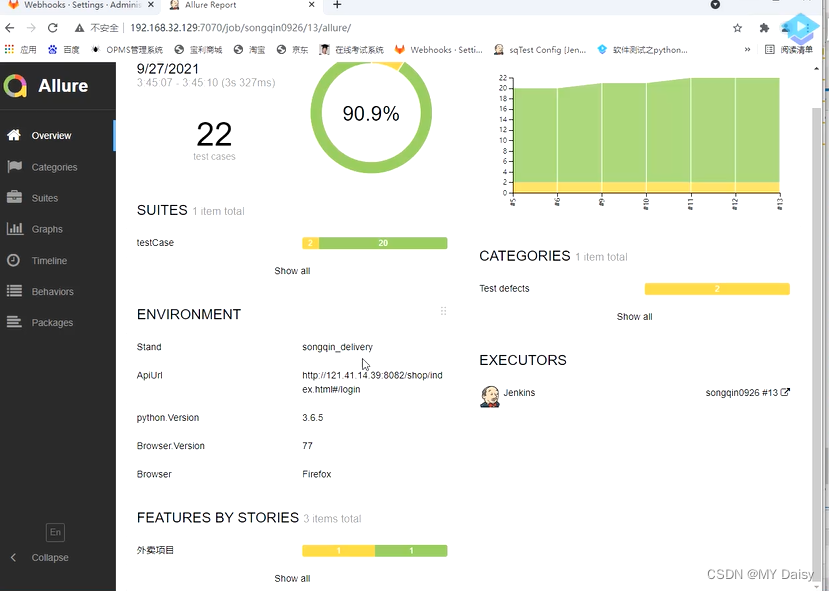
在jenkins中shell脚本添加copy指令,将配置文件复制到allure-results中
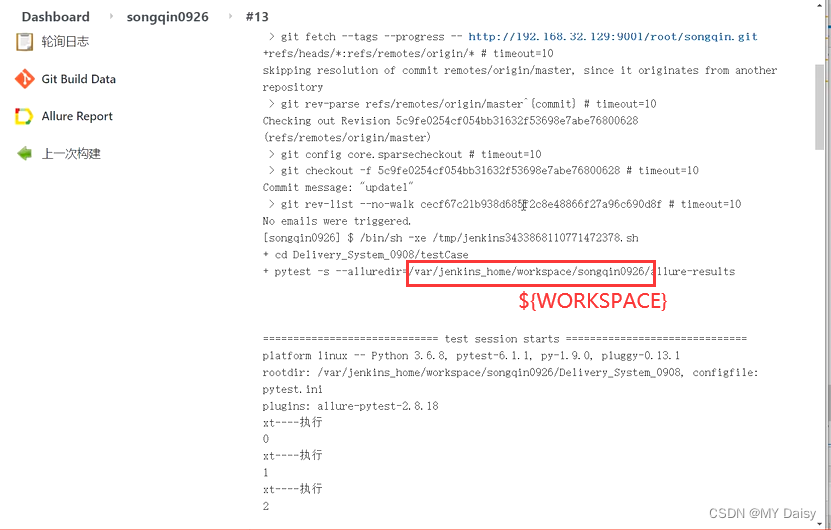
cd Delivery_System_0908/testCase
pytest -s --allureddir=${WORKSPACE}/allure-results
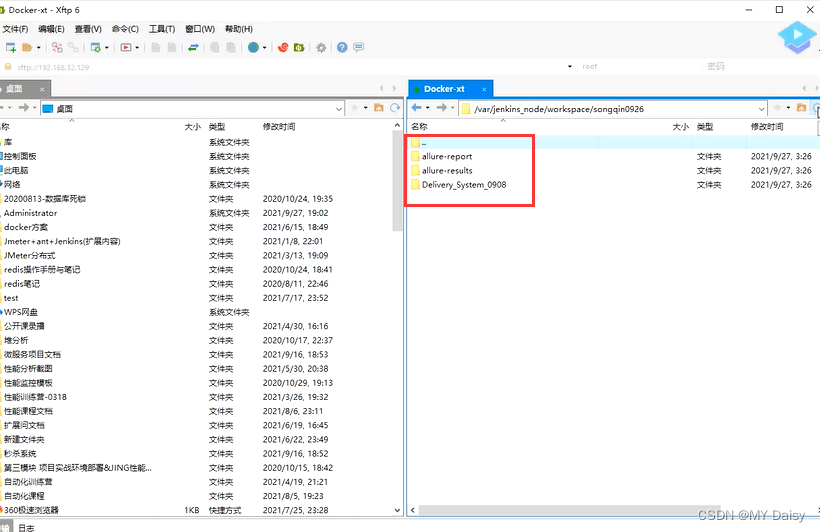
cp ${WORKSPACE}/Delivery_System_0908/enviroment.properties ${WORKSPACE}/allure-results/enviroment.properties
exit 0

[说明]

【发现构建时间和代码提交时间不一致】
#更新同步服务器宿主机时间--
ntpdate ntp1.aliyun.com
# 容器时间
docker exec -it 容器id /bin/bash
#查看时间,如果发现不正确
date
#退出容器
exit
#更新 将时间同步到容器中
docker cp /usr/share/zoneinfo/Asia/Shanghai 容器id:/etc/localtime
#重启容器
docker restart 容器id
还不行的话就在jenkins中修改时区
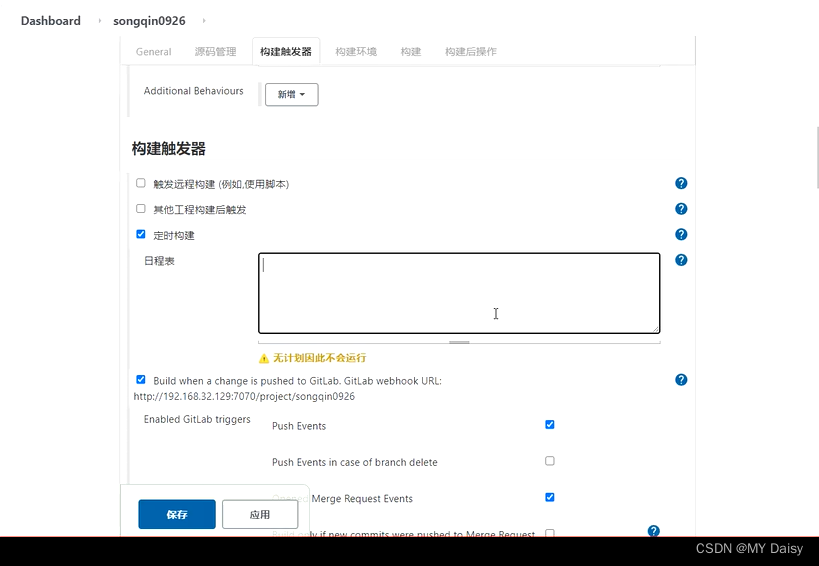
也可以在Jenkins中设置定时触发,以上是webhook触发

WebHooks–勾子
目标:希望在代码被push,jenkins会自动构建
是一个url,携带特定参数,一种web回调或者http的push API,是向APP或其他应用提供实时信息的方式。
Webhook在数据产生时立即发送数据,也就是能实时收到数据





![[vue] nvm](https://img-blog.csdnimg.cn/direct/8d8f3c4cc22747658dcd267f9f6298a6.png)