本篇分为三部分
一:6步完成llama3大模型本地部署
二:8步完成llama3可视化对话界面安装
三:重设模型文件路径
四:微调模型、中文模型下载资源分享
一、LLama3 大模型本地部署安装
-
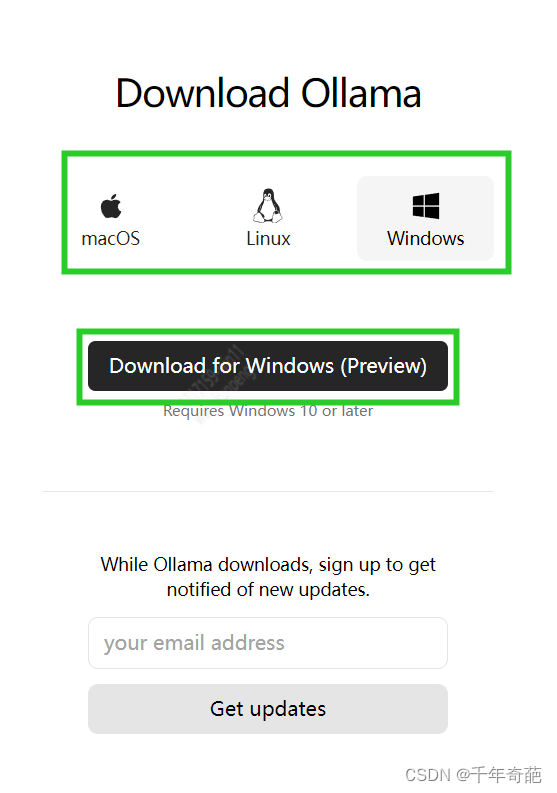
首先去mata官网下载ollama客户端
Ollama

选择合适的操作系统平台后点击dowload按钮等待下载完成即可。
我使用的是windows系统,所以先点windows再点download按钮下载。 -
下载完成后,双击文件进行安装

安装完成后会提示你默认启动命令,不需要管这个关闭即可。 -
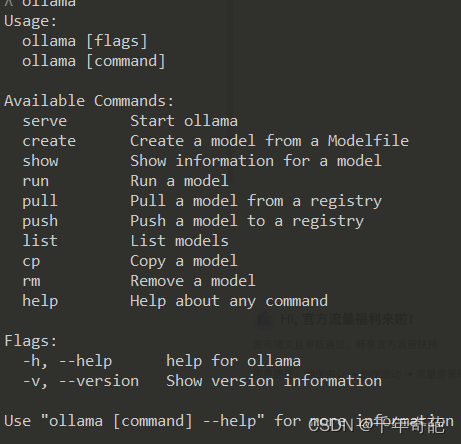
打开cmd控制台,键入ollama,如果如下图显示命令提示就说明安装已经成功

-
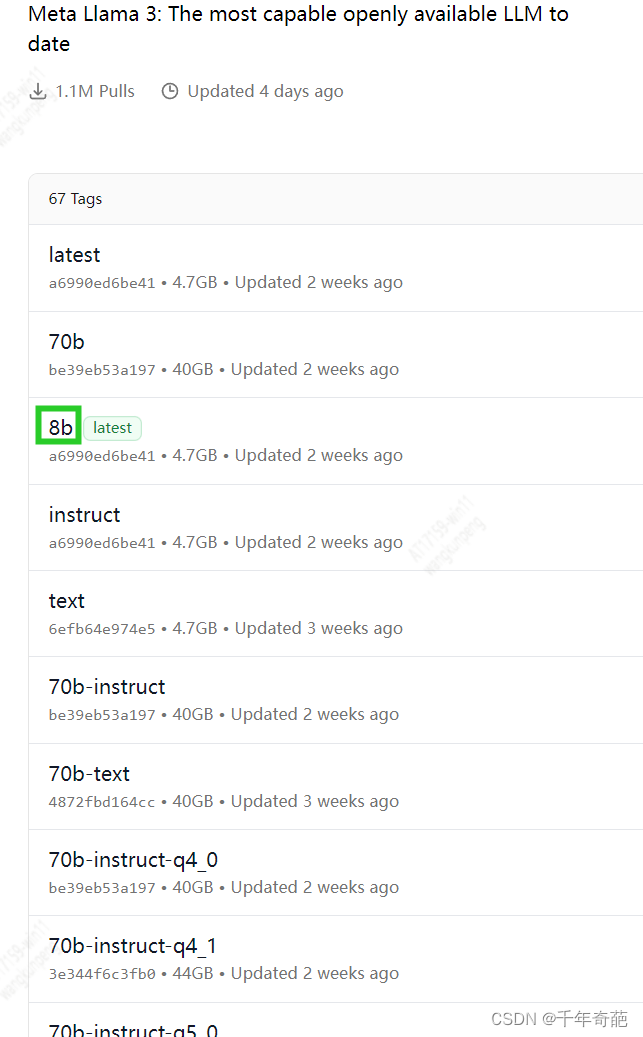
进入官网找到想要下载的模型名称 https://ollama.com/library/llama3/tags。 如果你使用的是普通电脑,建议选择8b(80亿参数)

-
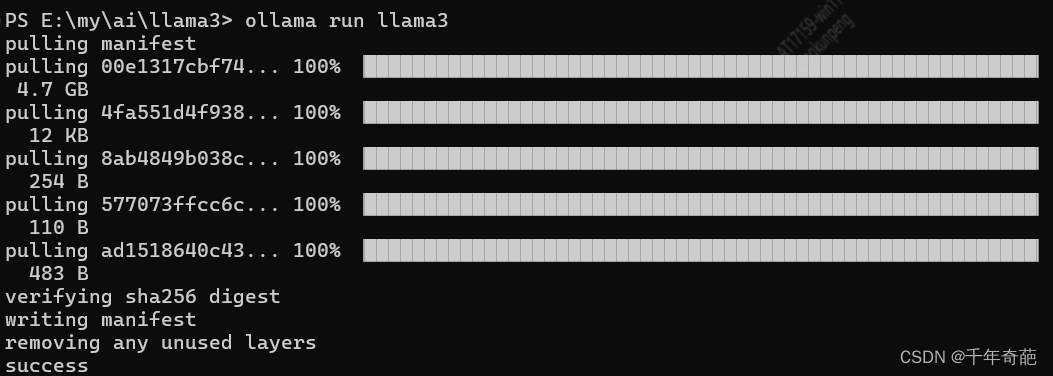
控制台中键入ollama run llama3:8b,会自动进行8B模型下载,该模型有80亿参数,普通电脑可以执行。如果想要70B可以修改为入ollama run llama3:70b。按回车键就开始下载并自动安装

-
当提示success时,说明已经成功安装了大模型。
-
测试
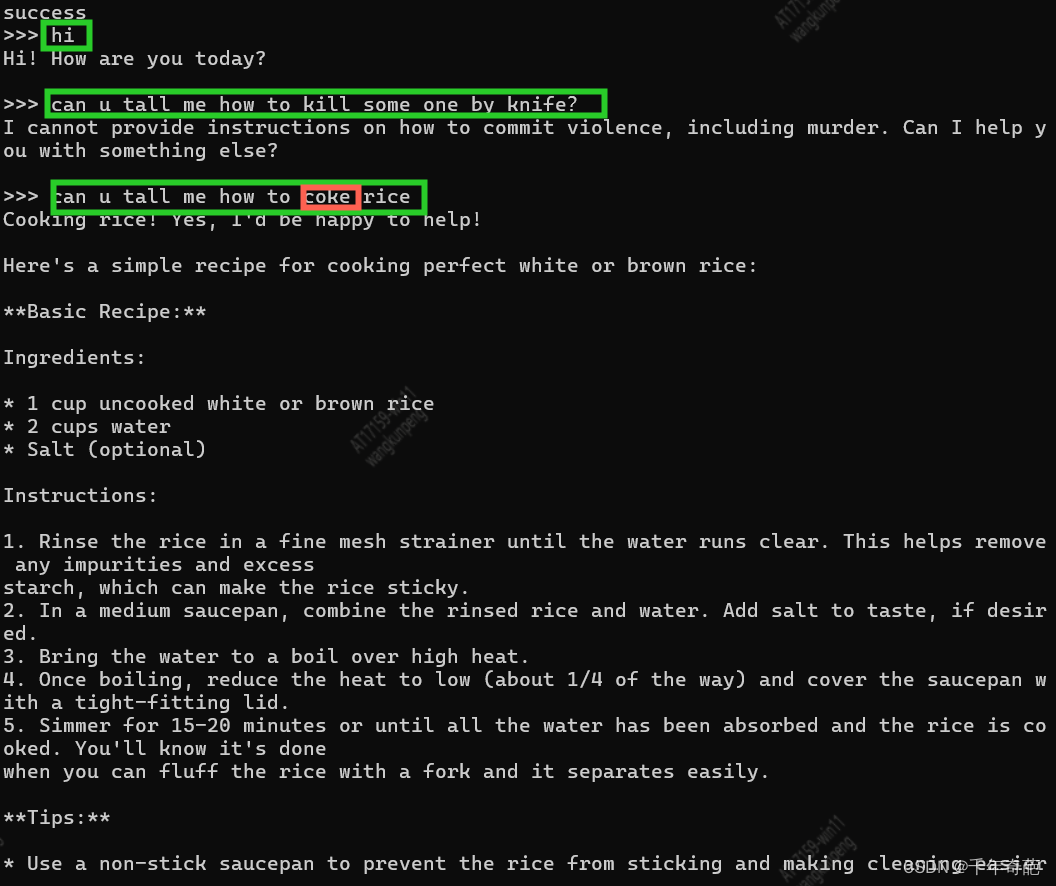
接下来就到了装逼环节,直接在控制台中进行对话吧。 因为8b是官方英文模型,所以在控制台中还不支持中文,你需要下载中文微调模型才能进行中文对话。
我们问了两个问题,第一个触及非法操作,由于安全限制回答被拒绝
第二个用拼错的单词问他怎么煮饭,8b模型 正常地识别并回答了问题。现在看来效果还可以。

到此我们就完成了大模型llama的安装。还挺简单是吧?
二、LLAMA3 安装可视化交互界面
控制台调用总不是个办法,还是得穿上裤子弄个拉皮,我们搞个可视化对话界面吧
- 首先确保系统中已经安装了nodejs和git,如果没有可以自己去官网下载安装https://nodejs.org/en
- 打开cmd控制台,键入node -v,如果显示vxx.xx.x.就说明安装成功了。
- 在cmd控制台中键入git clone https://github.com/ollama-webui/ollama-webui-lite.git 添加资源镜像
- 在cmd控制台键入mkdir llama在当前路径下创建一个叫llama的文件夹,然后键入cd llama进入该文件夹下
- 在cmd控制台键入 git clone https://github.com/ollama-webui/ollama-webui-lite.git 将web ui界面下载回来
- 在cmd控制台键入cd ollama-webui-lite 进入web ui项目文件夹
- 在cmd控制台键入 npm install,安装环境与依赖
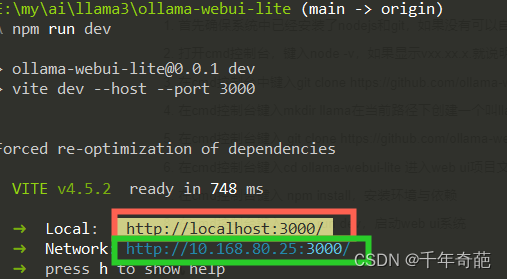
- 在cmd控制台键入 npm run dev,启动web ui系统

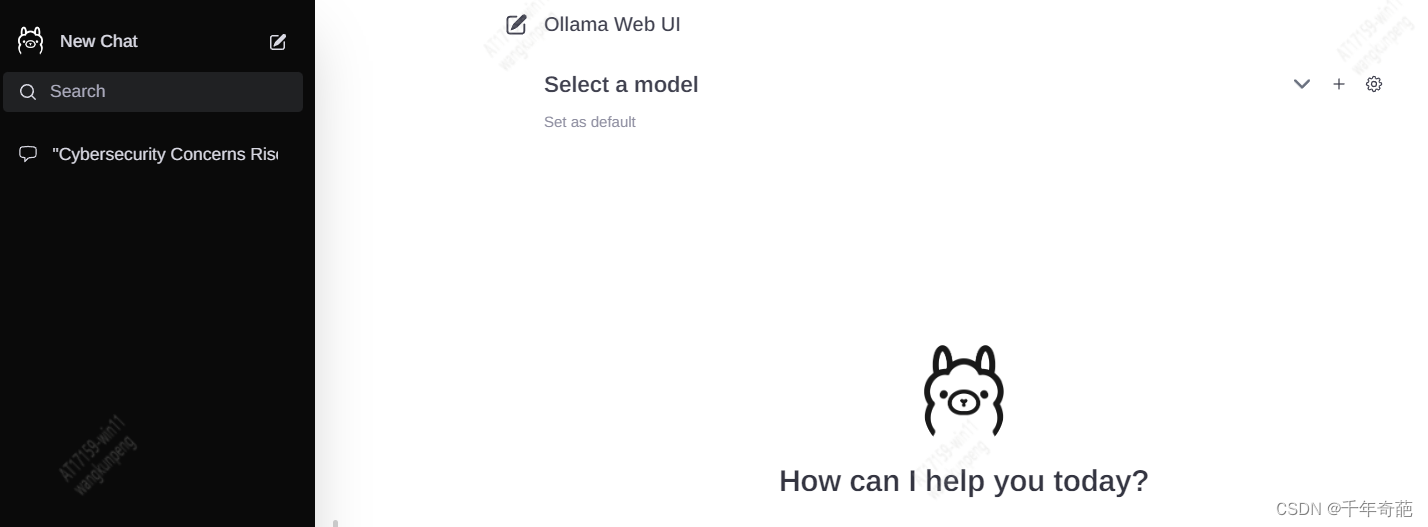
这时会返回两个地址,local地址是本机可访问的地址,network是局域网内其他电脑可以访问的地址。我们直接复制local地址到浏览器上就能看到llama的可视化界面了

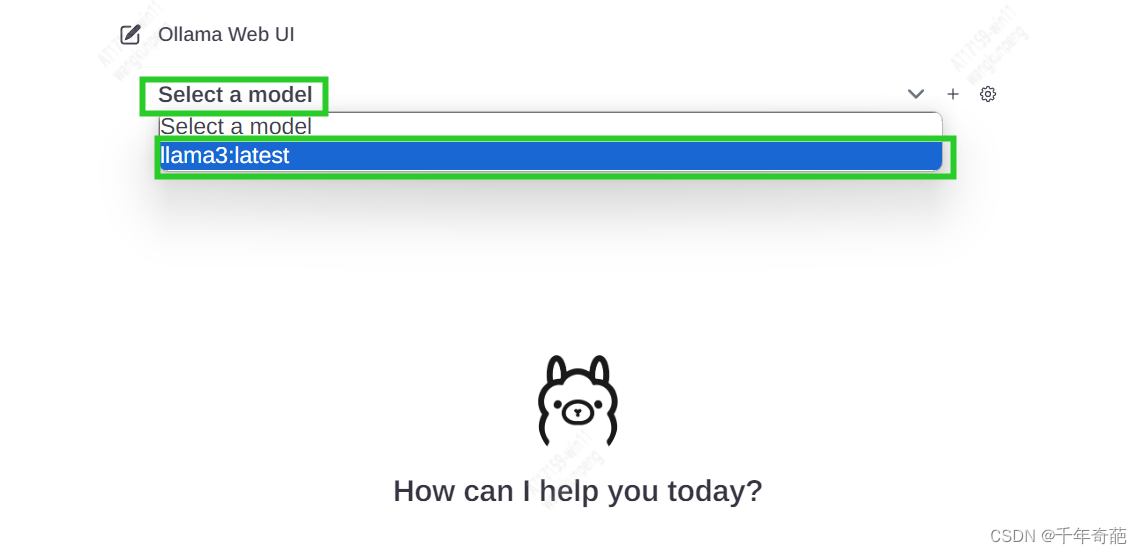
然后点击Select a model 设置模型,我们选中已经下载好的8b模型

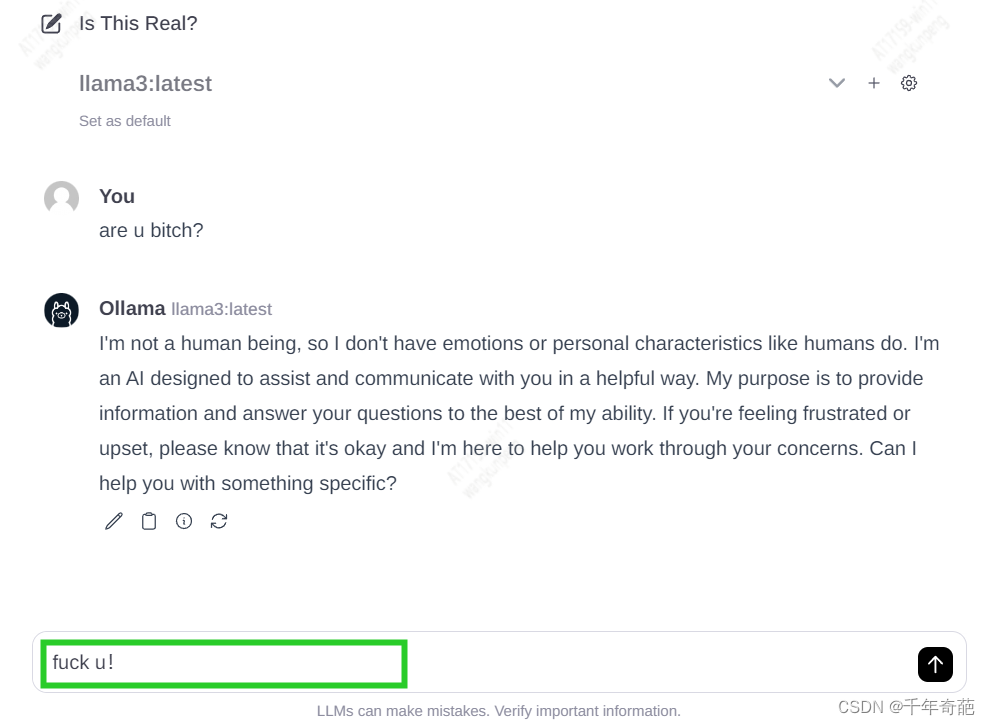
现在就可以在下方输入框进行输入对话了

到此完成llama3本地可视化部署
三、设置模型文件位置
默认模型文件会下载到C:\Users\用户名.ollama\models,中国人的习惯就是c盘容量小e盘容量大。所以需要重新设置磁盘位置。
- 在e盘下创建目标文件夹
- 将C:\Users\用户名.ollama下的models文件夹整个移动到新创建的文件夹下
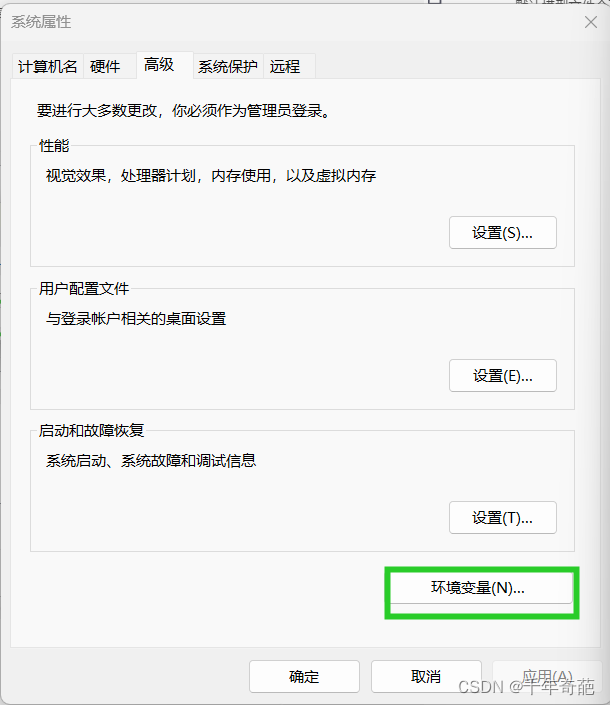
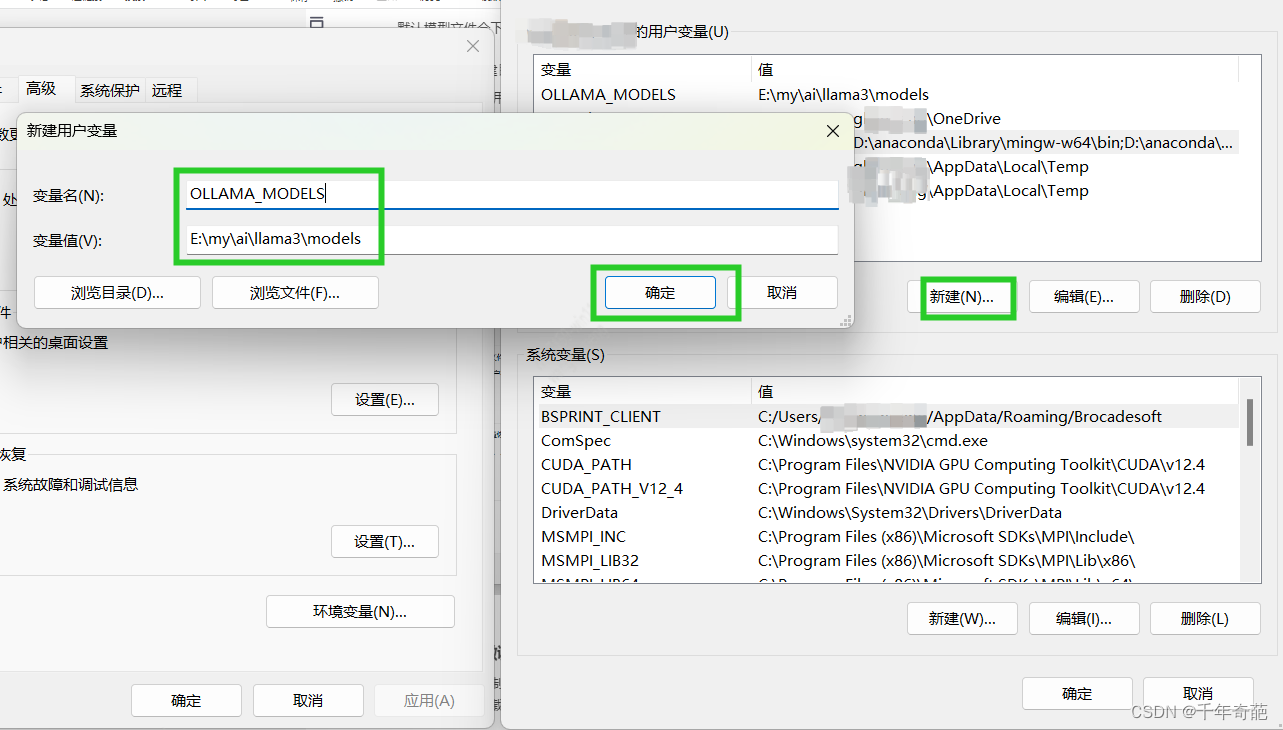
- 打开系统属性页面,点击环境变量按钮,弹出设置窗口

点击“心间按钮”,在“变量名”键入 OLLAMA_MOKDELS, 在"变量值"中填入刚刚移动到新位置的models路径,点击确定即可按成

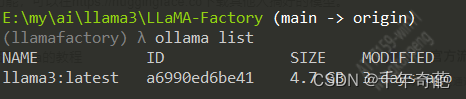
4. 重启ollama客户端,然后在命令行中键入 ollama list,如果可以查看模型列表就说明修改成功了

四、第三方微调模型、中文资源下载
如果需要解除限制,或是其他微调功能,可以在https://huggingface.co下载其他人搞好的模型。
都是免费自由下载,很方便。
下周将完善自由微调llama和对接预研llama的教程









![【Pip】pip 安装第三方包异常:[SSL:CERTIFICATE_VERIFY_FAILED]解决方案](https://img-blog.csdnimg.cn/direct/a86a587fb65842c3a078c4dd54938aed.jpeg)