文章目录
- 前言
- 1. CSS常用元素属性
- 1.1 字体属性
- 1.1.1 字体
- 1.1.2 字体大小
- 1.1.3 字体颜色
- 1.1.4 字体粗细
- 1.1.5 文字样式
前言
-
这篇博客仅仅是对CSS的基本结构进行了一些说明,关于CSS的更多讲解以及HTML、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏 -
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有综合案例实现,手把手带大家实现每一个综合案例。
- 可以把专栏当作查询资料,前端的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

-
其次,欢迎大家来到前端的学习,因为我们可以很直观的看见代码的效果,所以我觉得前端的学习其实是很有意思的。这篇博客,将帮助您从零开始学习前端。
-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
1. CSS常用元素属性
CSS 属性有很多, 可以参考文档
链接:参考文档
不需要全都背下来, 而是在使用中学习.
1.1 字体属性
1.1.1 字体
body {font-family: '微软雅黑';font-family: 'Microsoft YaHei';
}
语法说明:
- 字体名称可以使用中文,但是不建议。
- 多个字体之间使用逗号分割(从左到右查找字体,如果都找不到,会使用默认字体)。
- 如果字体名有空格,使用引号包裹。
- 建议使用常见字体,否则兼容性不好。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>这是宋体</div>
</body>
</html>
浏览器显示如下:

上面的是我们的浏览器的默认效果。
那么我们接下来将其设置为宋体:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {font-family: '宋体';}</style>
</head>
<body><div>这是宋体</div>
</body>
</html>
浏览器显示如下:

1.1.2 字体大小
p {font-size: 20px;
}
语法说明:
- 不同浏览器默认字号是不一样的,最好给一个明确值(chrome默认是16px).
- 可以给boby标签使用font-size.
- 要注意单位px不要忘记。
- 标题标签需要单独指定大小。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {font-family: '宋体';font-size: 80px;}</style>
</head>
<body><div>这是宋体</div>
</body>
</html>
浏览器显示如下:

如果,我们在写代码时,将字体大小的单位写错了,那么会是怎样呢?
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {font-family: '宋体';font-size: 80p;}</style>
</head>
<body><div>这是宋体</div>
</body>
</html>
浏览器显示如下:

我们可以看到,此时浏览器会表现出一定的容错能力,我们把字体大小的单位写错了,浏览器会展示浏览器默认的字体大小。
1.1.3 字体颜色
认识RGB:
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF)。
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色。
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
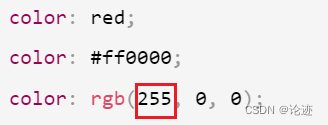
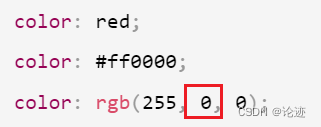
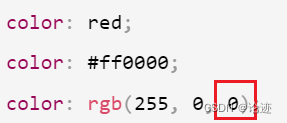
注意: 鼠标悬停在vscode的颜色上,会出现颜色选择器,可以手动调整颜色。
color 属性值的写法:
- 预定义的颜色值(直接是单词)。
- 最常用的是十六进制的形式。
十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示.
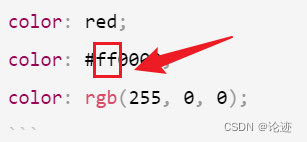
#ff00ff => #f0f- RGB方式。
第二种颜色设置说明:
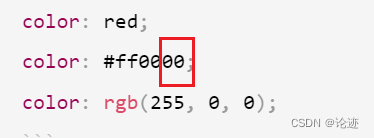
- 前两位是指红像素点的数量,其数值是像素点的个数,其数值越大,颜色就越深。
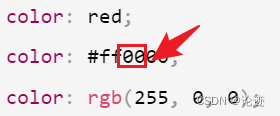
- 中间两位数字是指绿色像素点的数值。
- 最后两位数字是指蓝色像素点的值。
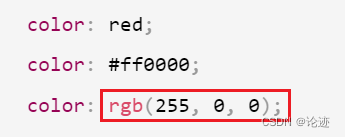
第三种写法说明:
- 其中rgb中的r是指红色。括号中被逗号隔开的第一个数值就是红色的数值。
- 其中rgb中的g是指绿色。括号中被逗号隔开的第二个数值就是绿色的数值。
- 其中rgb中的b是指蓝色。括号中被逗号隔开的第三个数值就是蓝色的数值。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>这是第一段话</div><p>这是第二段话</p>
</body>
</html>
浏览器显示如下:

现在我们有一个需求:将第一段话改成红色。
第一种方式:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>div {color: red;}
</style>
<body><div>这是第一段话</div><p>这是第二段话</p>
</body>
</html>
浏览器显示如下:

第二种方式:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>div {color: #f00;}
</style>
<body><div>这是第一段话</div><p>这是第二段话</p>
</body>
</html>
浏览器显示如下:

第三种方式:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>div {color: rgb(255,0,0);}
</style>
<body><div>这是第一段话</div><p>这是第二段话</p>
</body>
</html>
浏览器显示如下:

1.1.4 字体粗细
字体粗细的问题大家可以参考上面提到的参考手册,在里面找到font-weight属性,点进去就好。
链接:参考手册
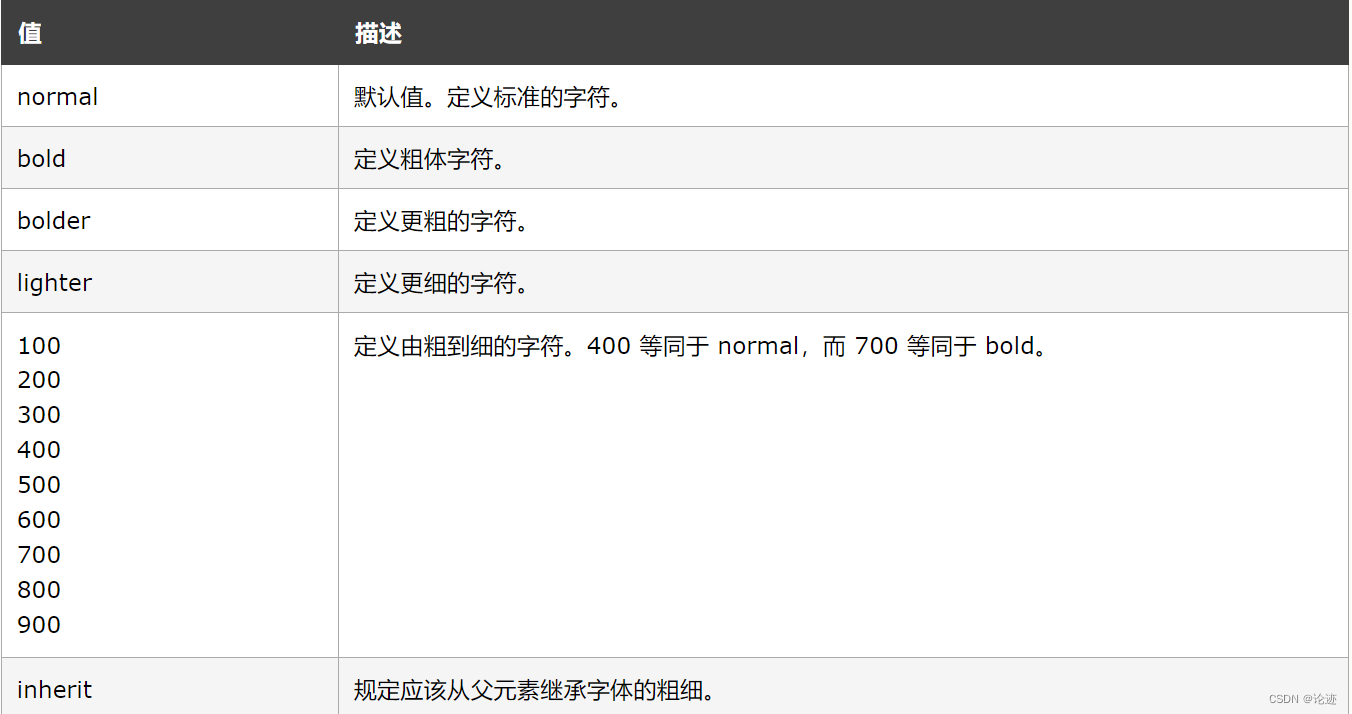
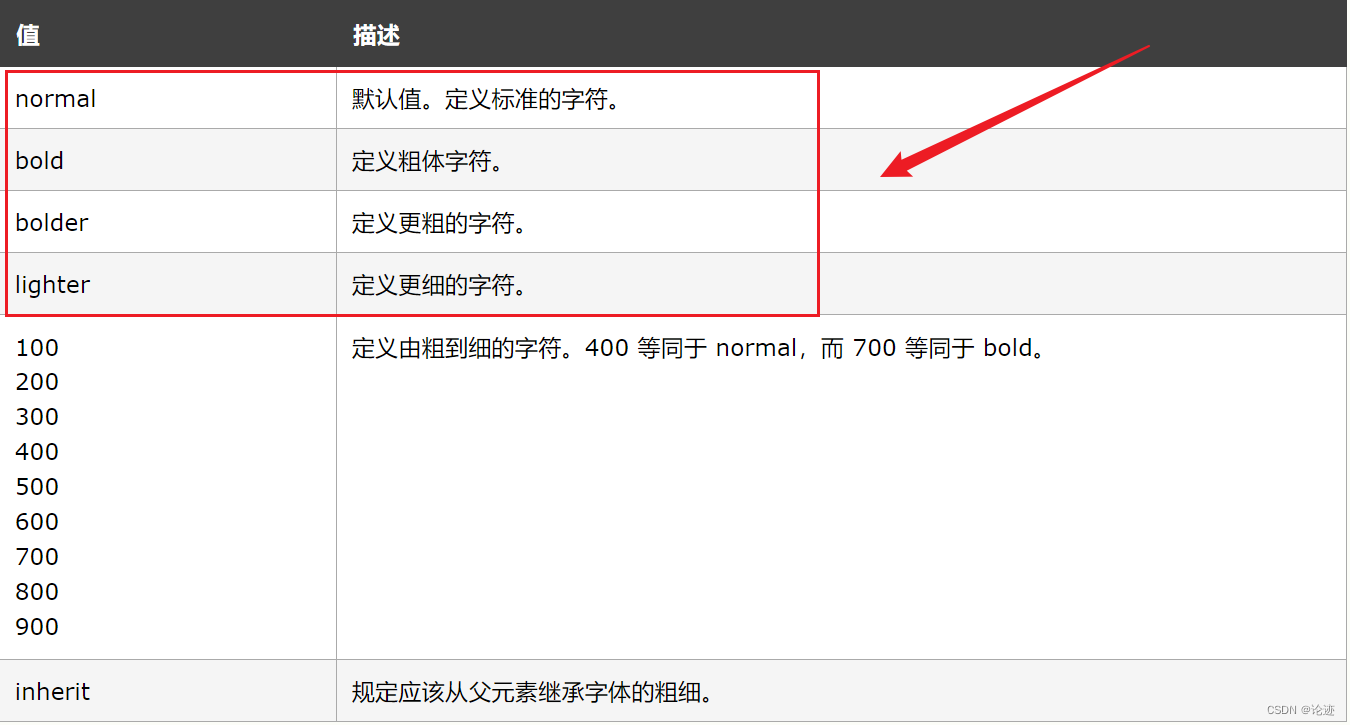
下面我截取一些网页中的内容对其进行说明:
首先第一部分:我们可以通过英文单词来对字体粗细进行设置。
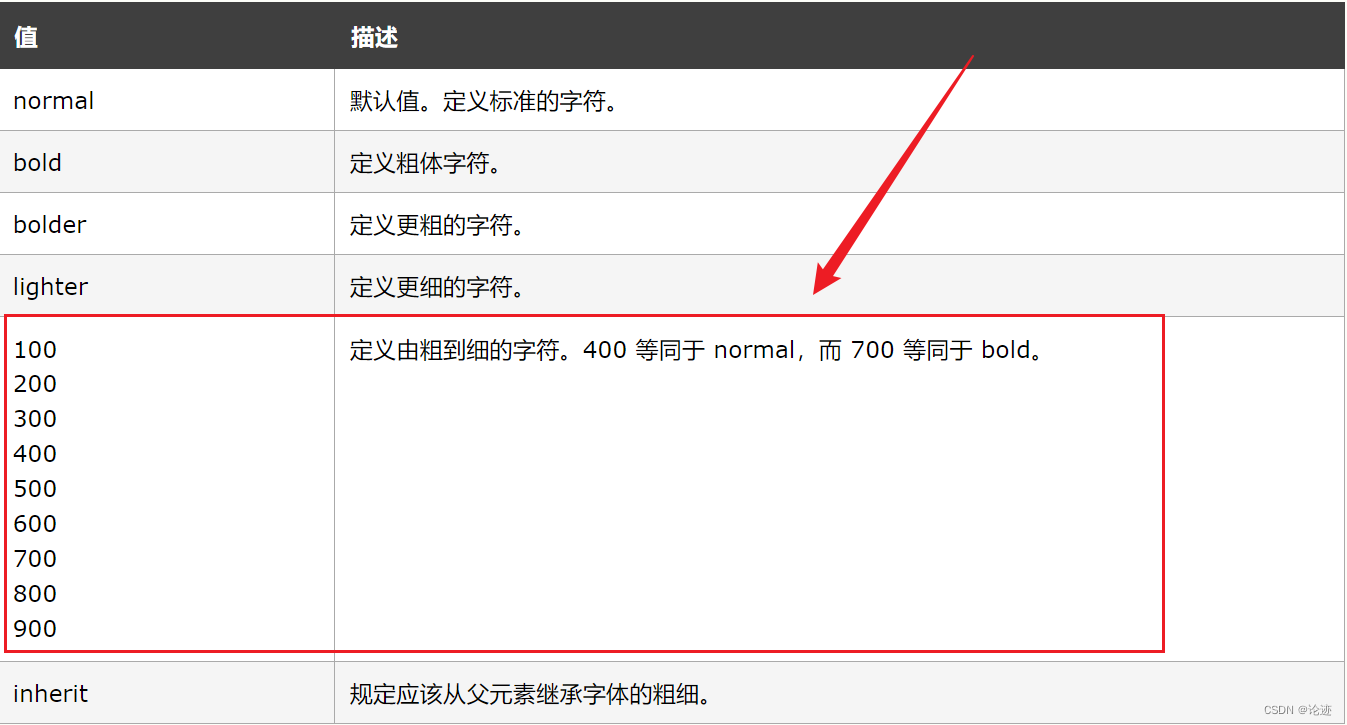
其次,我们还可以通过用数值来对其进行设置:
p {font-weight: bold;font-weight: 700;
}
语法说明:
- 可以使用数字表示粗细。
- 700bold,400是不变粗normal。
- 取值范围是100–900。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>这是第一段话</div>
</body>
</html>
浏览器显示如下:

这是默认的字体大小。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {font-weight: bold;}</style>
</head>
<body><div>这是第一段话</div>
</body>
</html>
浏览器显示如下:

这是加粗的效果。
1.1.5 文字样式
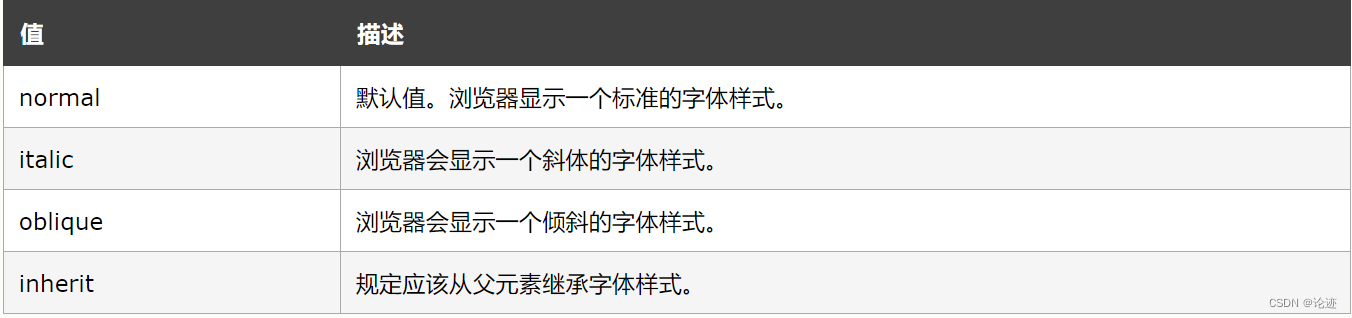
文字样式的问题大家可以参考上面提到的参考手册,在里面找到font-style属性,点进去就好。
链接:参考文档

代码示例:
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
很少会把某个文字变倾斜,但是经常要把em / i改成不倾斜。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {font-style: italic;}</style>
</head>
<body><div>这是第一段话</div>
</body>
</html>
浏览器显示如下:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {font-style: oblique;}</style>
</head>
<body><div>这是第一段话</div>
</body>
</html>
浏览器显示如下:

它们两个的效果基本上没有差别的。