这里写目录标题
- 前言
- 插件添加
- 添加TODO Highlight
- 安装TODO Highlight
- 在项目中自定义需要高亮显示的关键字
- TODO Tree
- 安装TODO Tree插件
- 单行注释快捷键
前言
在前端开发中,我们经常会遇到一些未完成、有问题或需要修复的部分,但又暂时未完成或未确定如何处理的情况。为了方便日后查找和修复这些问题,我们可以在代码中添加 TODO 或 FIX 标记作为标识。在 VSCode 中,有一些工具和技巧可以帮助我们快速、方便地管理这些信息:
- 使用 TODO Highlight 扩展
安装并配置 TODO Highlight 扩展,可以将代码中的 TODO、FIXME、BUG 等关键词高亮显示,让它们在代码中更加显眼。 - 使用 TODO Tree 扩展
安装并配置 TODO Tree 扩展,可以在侧边栏中查看一个列表,列出所有的 TODO 注释,方便查看和管理。 - 使用单行注释
在代码中使用单行注释 // TODO: Fix this 或 // FIXME: Implement that 来标记需要处理的问题,这样可以在代码中直观地看到这些注释。 - 使用多行注释
在需要详细描述问题的地方,可以使用多行注释 /* TODO: Add detailed description */,这样可以提供更多的信息给其他开发者或日后的自己。 - 使用标签
除了常见的 TODO 和 FIXME 标签外,还可以根据需要定义自己的标签,比如 REFACTOR、IMPROVE 等,来区分不同类型的问题。
通过这些工具和技巧,我们可以更好地管理和处理代码中的问题,提高开发效率和代码质量。

插件添加
下面我将以vscode作为参考来安装相关插件。

添加TODO Highlight
TODO Highlight插件的作用是帮助开发者在代码中高亮显示带有特定关键词(如 TODO、FIXME、BUG 等)的注释。通过使用这个插件,开发者可以更容易地发现和管理代码中的未完成任务、需要修复的问题或其他重要注释。
安装TODO Highlight
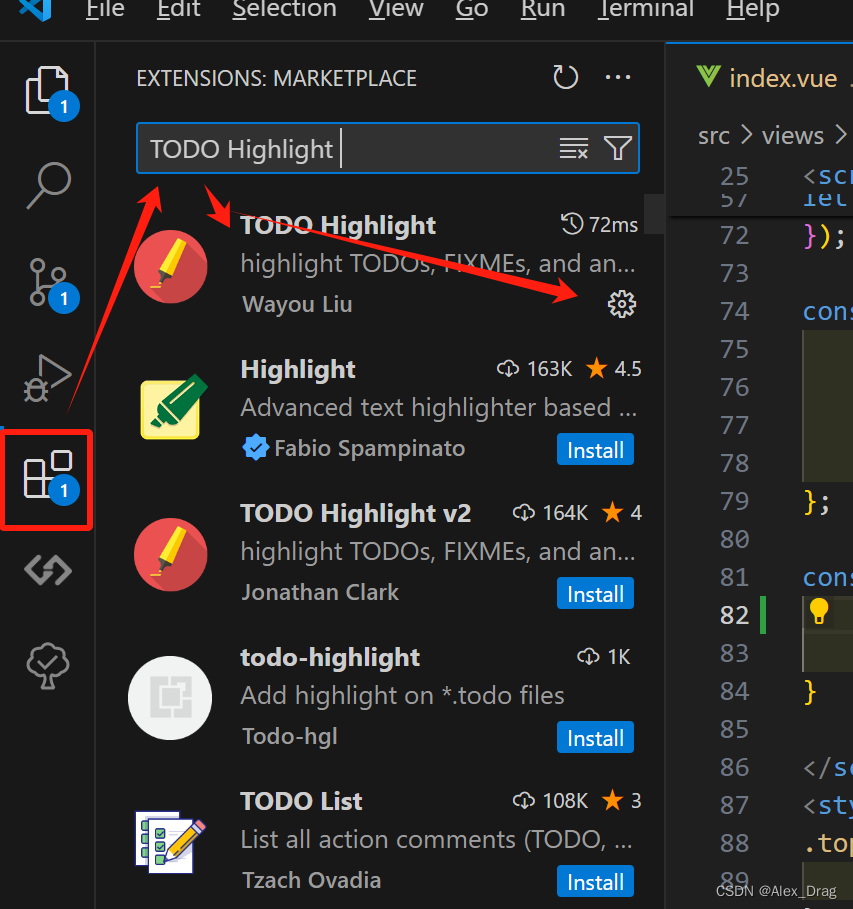
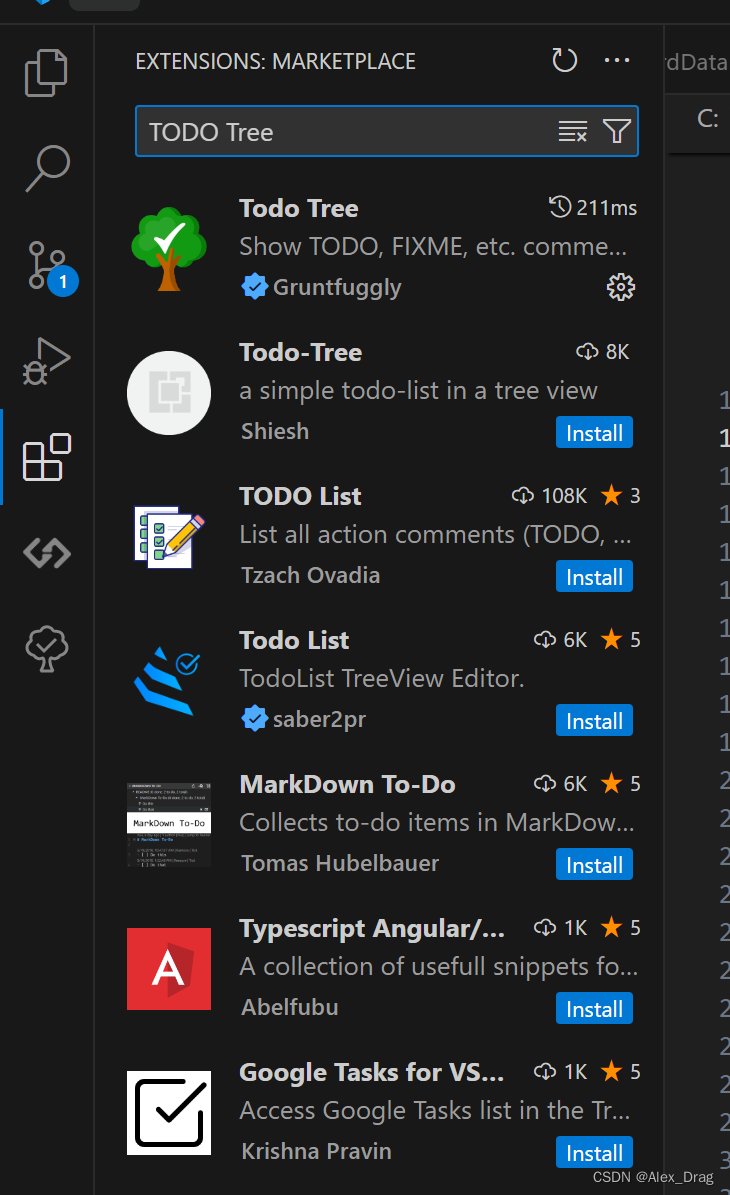
在vscode的插件库中,我们搜索TODO Highlight ,然后进行安装即可。

在项目中自定义需要高亮显示的关键字
在 VSCode 中,默认会自动高亮 TODO: 和 FIXME: 等注释。若要在项目中自定义一些高亮的关键字并个性化设置颜色,可以按照以下步骤操作:
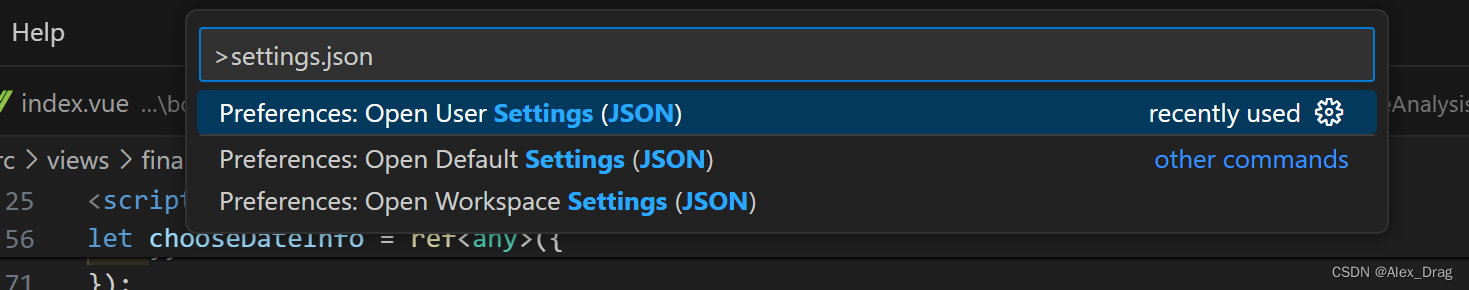
- 使用快捷键 Ctrl+Shift+P 打开命令面板。
- 在输入框中输入 settings.json,然后选择 首选项:打开设置(JSON)。

- 在弹出的设置文件中,你可以选择编辑用户设置(影响所有项目)或当前工作区设置(只影响当前项目)。
"todohighlight.keywords": [{"text": "TODO","color": "red","backgroundColor": "yellow"},{"text": "todo","color": "red","backgroundColor": "yellow"},{"text": "MOCK","color": "white","backgroundColor": "#ffab00"}],
这样你就可以根据需要自定义高亮的关键字及其颜色了。
TODO Tree
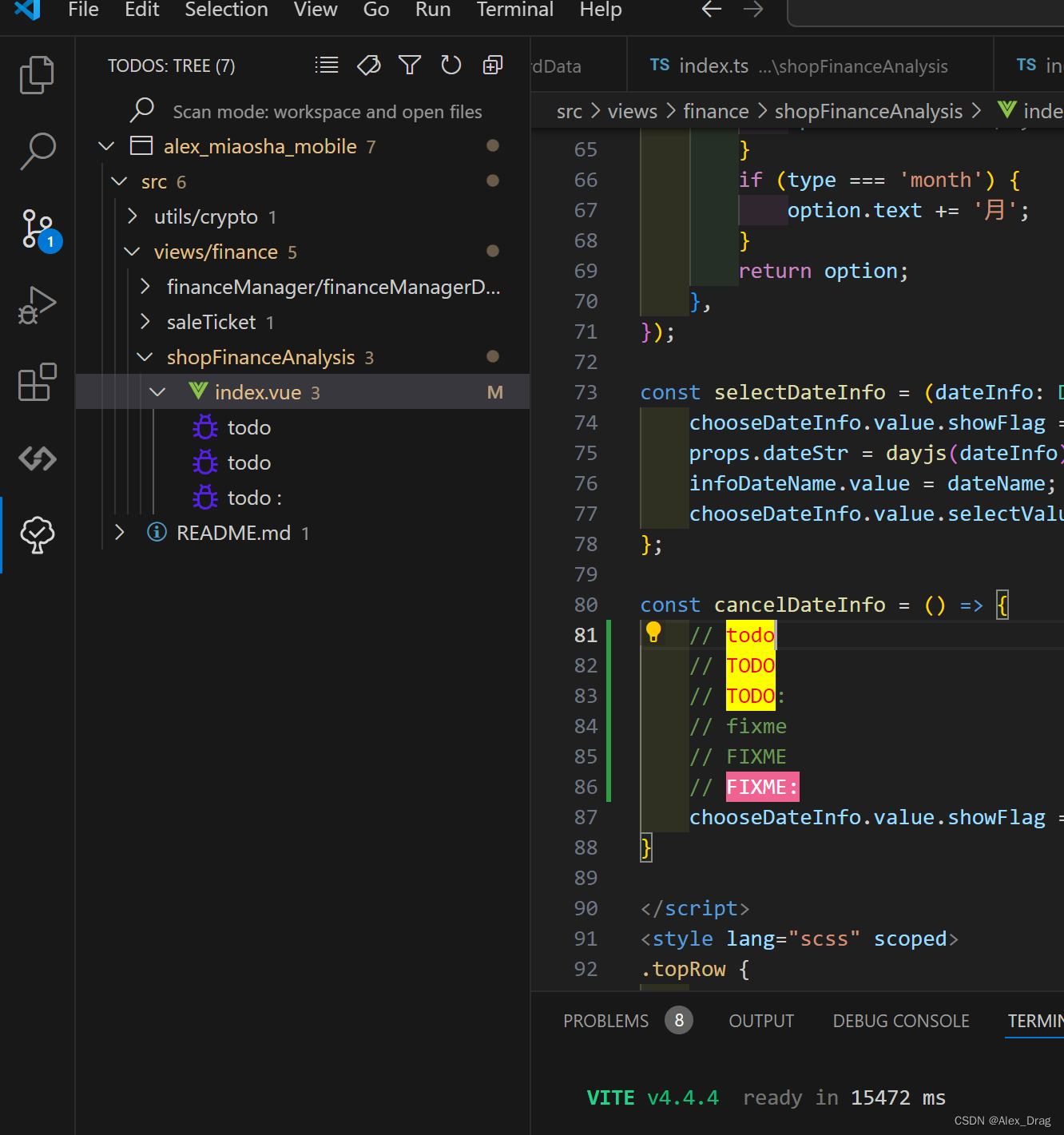
VSCode 的 TODO Tree 插件可以方便地管理项目中的 TODO 等关键字信息。
TODO Tree的优点:
- 可视化管理:提供树状结构,方便查看和管理项目中的 TODO 事项。
- 自定义关键字:支持自定义关键字高亮,适应不同团队的需求。
- 跨文件搜索:能够快速在整个项目中搜索并显示待办事项。
- 便捷性:安装和配置简单,易于上手。
安装TODO Tree插件
-
在 VSCode 的插件市场中搜索 TODO Tree 插件,然后点击安装。

-
在 settings.json 中配置 TODO Tree。
"todo-tree.highlights.customHighlight": {"todo": {"icon": "bug","type": "line","iconColour": "#5520e5"},"bug": {"icon": "bug","type": "line","iconColour": "#e52021"},"暂无接口": {"icon": "info","type": "line","iconColour": "#e4b21d"}
},
"todo-tree.general.tags": ["bug","todo","暂无接口"
],
"todo-tree.highlights.enabled": false,
"todo-tree.tree.showCountsInTree": true,
"todo-tree.regex.regexCaseSensitive": false,
"todo-tree.general.revealBehaviour": "end of todo", 这样,你就可以在项目中使用 TODO Tree 查找待办事项了。

单行注释快捷键
设置快捷方式生成注释代码。
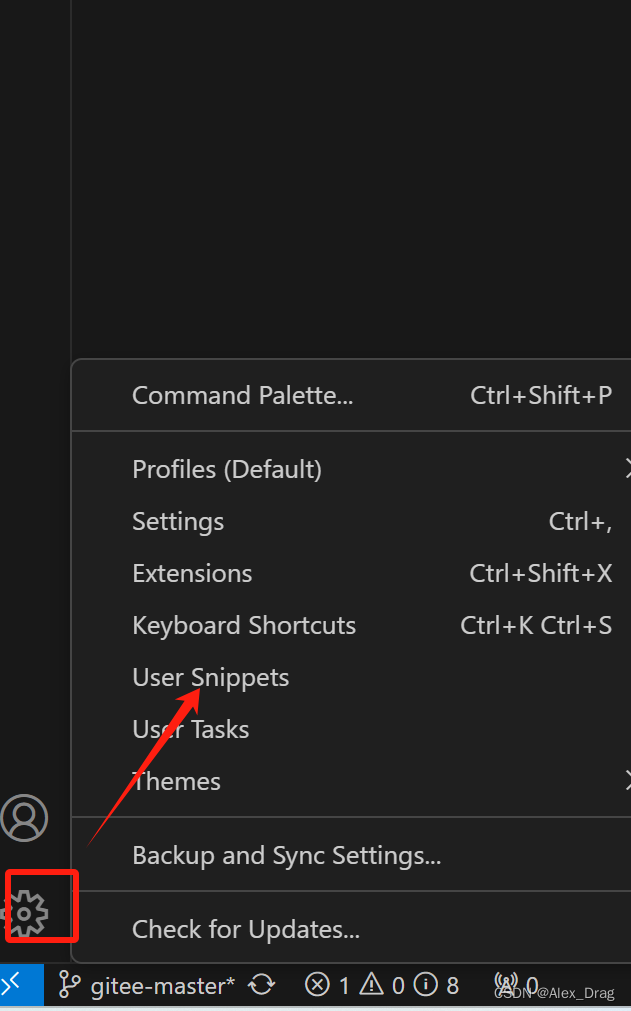
在vscode中打开User Snippets,然后新建一个文件,在这个文件中就可以编辑我们想要创建的快捷代码生成方式了。

{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"ma todo": {"scope": "javascript,typescript","prefix": "td","body": ["// todo: "],"description": "生成代办快捷键"}
}
配置保存完成后,我们就可以在项目中通过敲击td来自动生成代办的代码。
通过以上配置,我们就可以在vscode的项目中愉快的使用todo注解和相关操作。