组件官网 elementPlus : 点击跳转
封装组件
创建新的组件文件: Table.vue
<!-- PropTableS : 父组件传递过来的数据 (对象)PropTableS.tables : 父组件传递的对象中 存放表格每行显示的数据PropTableS.keyS : 父组件传递过来的对象,里面就是表头的列数据显示
--><el-tableclass="singleTableRef"ref="singleTableRef":data="PropTableS.tables"borderhighlight-current-row@selection-change="handleSelectionChange"row-key="id":header-cell-style="{background:'#f0f2f7'}":scrollbar-always-on="true":default-sort="{ prop: 'date', order: 'descending' }"max-height="644"> <template v-for="(child,key) in PropTableS.keyS"><el-table-column :prop="key" :type="child.type" :label="child.title" :sortable="child.sortable" :width="child.width" :show-overflow-tooltip="child.show_overflow_tooltip" >//是否点击跳转<template v-if="child.link" v-slot="scope" ><el-link type="primary" @click="Selectuser(scope.row)">{{scope.row.order_sn}}</el-link></template></el-table-column></template><el-table-column label="操作" fixed="right" width="180"><template #default="scope"><el-button size="small" @click="handleEdit(scope.$index, scope.row)">Edit</el-button><el-buttonsize="small"type="danger"@click="handleDelete(scope.$index, scope.row)">Delete</el-button></template></el-table-column></el-table>
2.接收父组件传递过来的数据
<script setup lang="ts">import {defineProps,onMounted,ref} from 'vue'//接收父组件传递的数据 const props = defineProps({PropTableS:{type:Object,}})onMounted(()=>{//props.PropTableS.tableStyle f父组件传递过来的表格css样式let TabDom = document.querySelector('.singleTableRef')for (const item in props.PropTableS.tableStyle) {TabDom.style[item] = props.PropTableS.tableStyle[item]}})
</script>3.父组件代码
<template><!-- v-if 控制组件显示,如果不控制会导致组件 :PropTableS(子组件接收的名称)="PropTableS(这是我传递的值)" --><Table v-if="ShiwTable" :PropTableS="PropTableS" ></Table>
</template>//引入组件
import {Table} from "@/components";let PropTableS = ref(null)//点击查询按钮
function Receive_Data(params:any) {console.log('表单传递过来的查询参数',params);GetTabList(params.value).then(result =>{PropTableS.value = result}).catch(error=>{})
}function GetTabList(params:boject) { //调用团购接口测试数据return new Promise((resolve,reject)=>{let pageParams = {page_size:20,page:1}axios.GetGoodsList(params||pageParams).then(res=>{//自己定义的表头信息let data = {selection:{type:'selection',width:50,custom:true // 是否标识自定义},index:{type:'index',title:'ID',width:50,custom:true // 是否标识自定义},goods_name:{title:'商品名称',},sku:{title:'商品SKU',},goods_sn:{title:'商品货号',},store_name:{title:'店铺',},goods_img:{title:'商品图片',},color_name:{title:'颜色',},size_name:{title:'尺码',},goods_stock:{title:'库存',},goods_status_text:{title:'商品状态',},}let list = {}list.keyS = data//后端返回的表格显示数据list.tables = res.list//表格的样式list.tableStyle = {width : '99%',margin : 'auto',height : '645px',}resolve(list); }).catch(error => {reject(error);});})
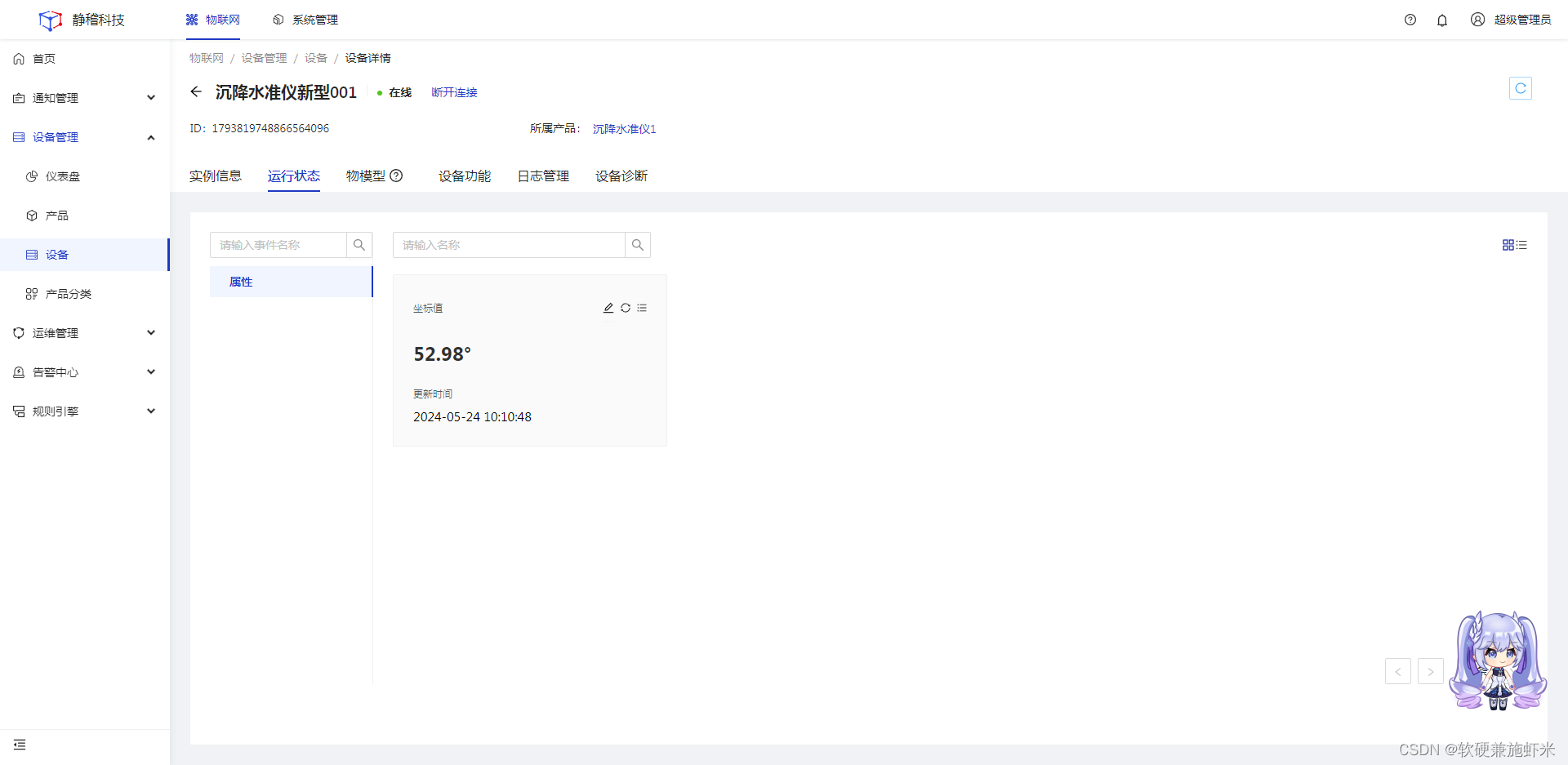
}GetTabList().then(result =>{PropTableS.value = result if(PropTableS.value){ShiwTable.value = true}}).catch(error=>{console.error('获取表格数据失败:', error);})效果: