向npm发布自己写的vue组件,使用vite创建项目
创建项目
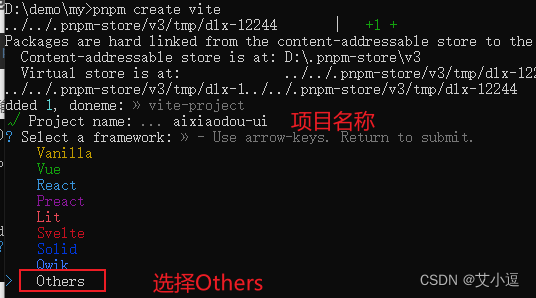
pnpm create vite
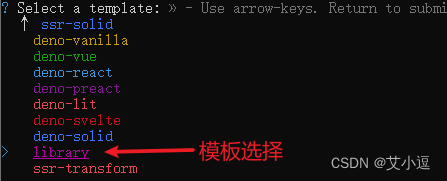
输入项目名称




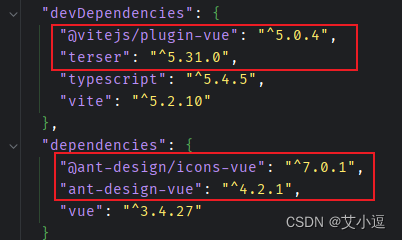
由于我的组件是基于 ant-design-vue和vue的,需要解析.vue文件,我又安装了下面4个。

然后执行 pnpm i安装依赖
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({plugins: [vue(),],build: {lib: {entry: './lib/main.ts',name: 'aixiaodou-ui', // 需要和你的项目名称一致fileName: 'aixiaodou-ui'// 需要和你的项目名称一致},rollupOptions:{external:['vue'],output:{format:'umd',exports:'named',globals:{vue:'Vue'},},},minify:'terser',terserOptions: {compress: {drop_console: true, // 生产环境下去除consoledrop_debugger: true, // 生产环境下去除debugger}}}
})package.json
{"name": "aixiaodou-ui","private": false, // 设置为false"version": "0.0.5", // 版本号,每次推送需加1,不能和已推送的相同"type": "module","files": [ // 设置要推送的文件,我把源码lib也推送了"dist","index.d.ts","lib"],"main": "./dist/aixiaodou-ui.umd.cjs", // 需要和你的项目名称一致"module": "./dist/aixiaodou-ui.js", // 需要和你的项目名称一致"types": "./index.d.ts","exports": {"types": "./index.d.ts","import": "./dist/aixiaodou-ui.js", // 需要和你的项目名称一致"require": "./dist/aixiaodou-ui.umd.cjs" // 需要和你的项目名称一致},"scripts": {"dev": "vite","build": "tsc && vite build"},"devDependencies": {"@vitejs/plugin-vue": "^5.0.4","terser": "^5.31.0","typescript": "^5.4.5","vite": "^5.2.10"},"dependencies": {"@ant-design/icons-vue": "^7.0.1","ant-design-vue": "^4.2.1","vue": "^3.4.27"}
}
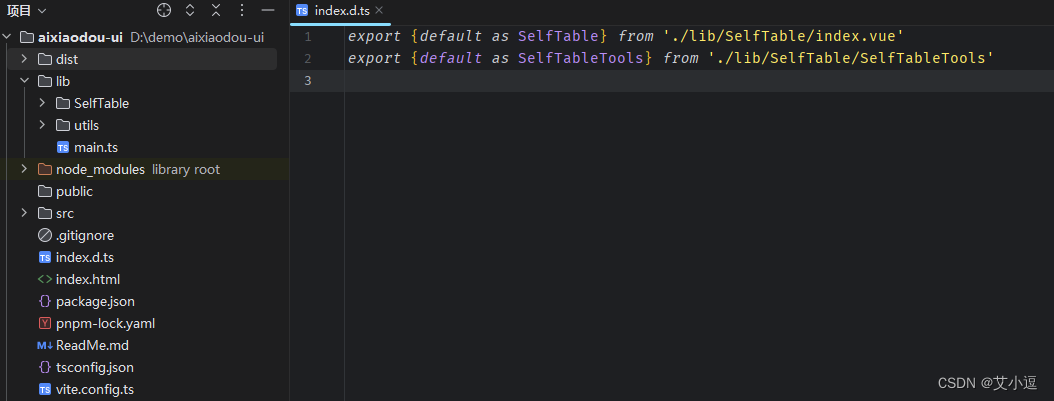
修改 index.d.ts
利于编译器提示

打包构建
构建成功后会生成dist目录
pnpm build
登录npm
登录注册账号 https://www.npmjs.com/
设置 npm源
也可以使用nrm切换
npm config set registry=https://registry.npmjs.org
登录npm
npm login
根据提示,输入用户名,输入密码 进行登录
发布
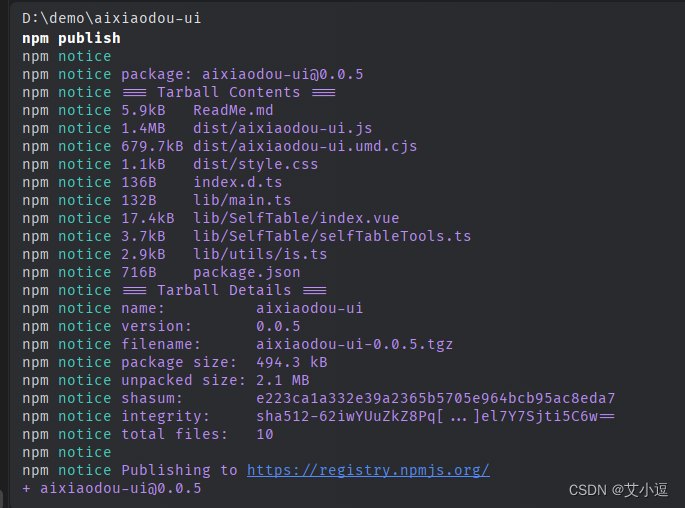
npm publish
发布成功后可以在npm网站内看到

发布成功后就可以使用npm命令进行安装使用了
npm i -S aixiaodou-ui