Vue学习Transfer组件
- 一、前言
- 1、案例一
- 2、案例二
一、前言
在 Vue 3 中使用 el-transfer 组件可以帮助你实现数据的穿梭功能,让用户可以将数据从一个列表转移到另一个列表。下面是一个简单示例,演示如何在 Vue 3 中使用 el-transfer 组件:
首先,确保你的项目中已经安装了 Element Plus 组件库,因为 el-transfer 是 Element Plus 提供的组件之一。如果没有安装,你可以通过以下命令进行安装:
1、案例一
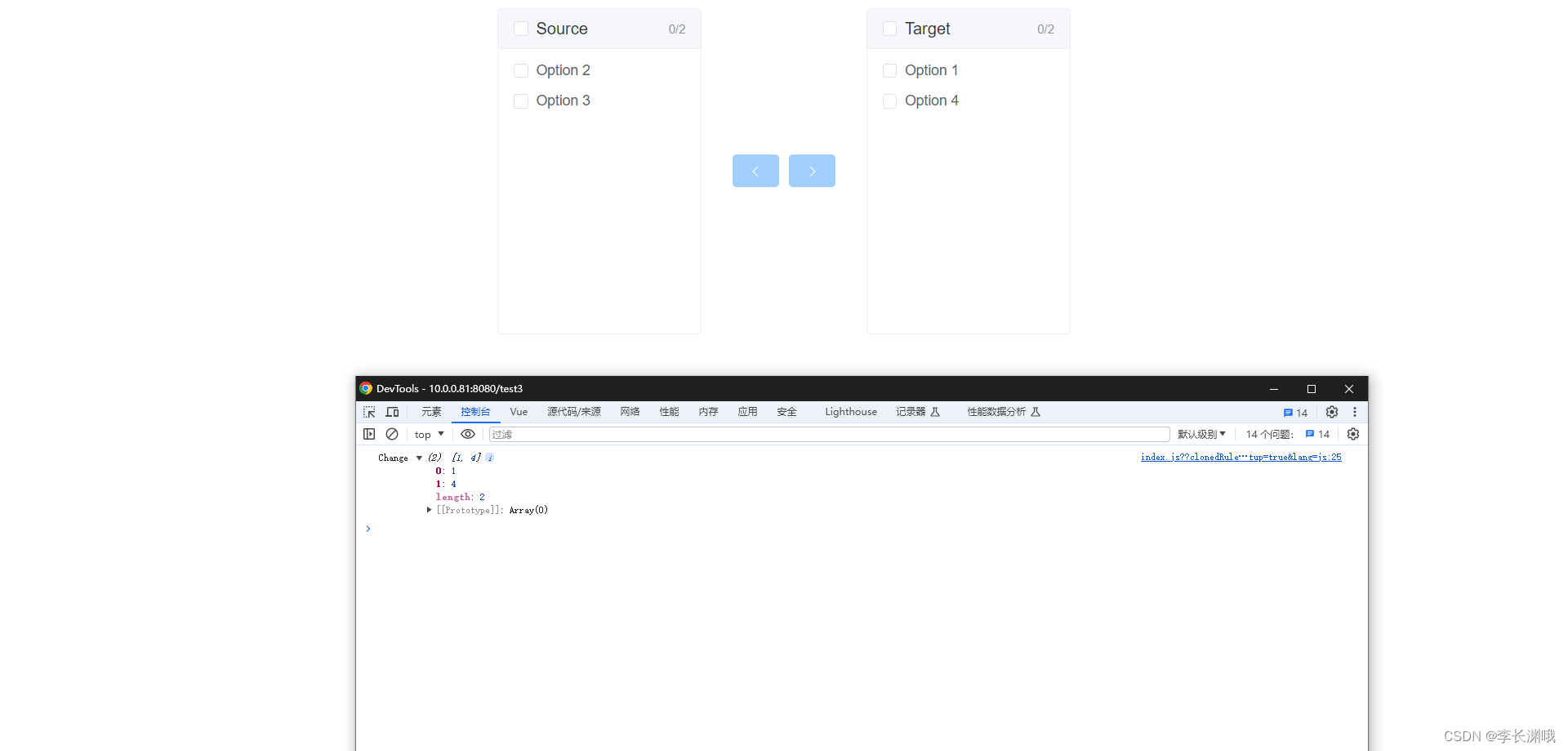
然后,在你的 Vue 组件中,你可以像这样使用 el-transfer 组件:
<template><el-transferv-model:modelValue="value":data="data":titles="['Source', 'Target']"@change="handleChange"></el-transfer>
</template><script setup>
import { ref } from "vue";const value = ref([]);
const data = ref([{key: 1,label: "Option 1",},{key: 2,label: "Option 2",},{key: 3,label: "Option 3",},{key: 4,label: "Option 4",},
]);const handleChange = (val) => {console.log("Change", val);
};
</script>在这个示例中,我们首先导入 ElTransfer 组件,并在 setup 函数中初始化了 value 和 data 这两个响应式变量。然后在模板中,我们使用 el-transfer 组件,并将 value 和 data 分别绑定到 v-model:modelValue 和 :data 属性上。同时,我们定义了 titles 属性来指定左右两侧列表的标题,并监听了 change 事件来处理数据变化时的逻辑。

2、案例二
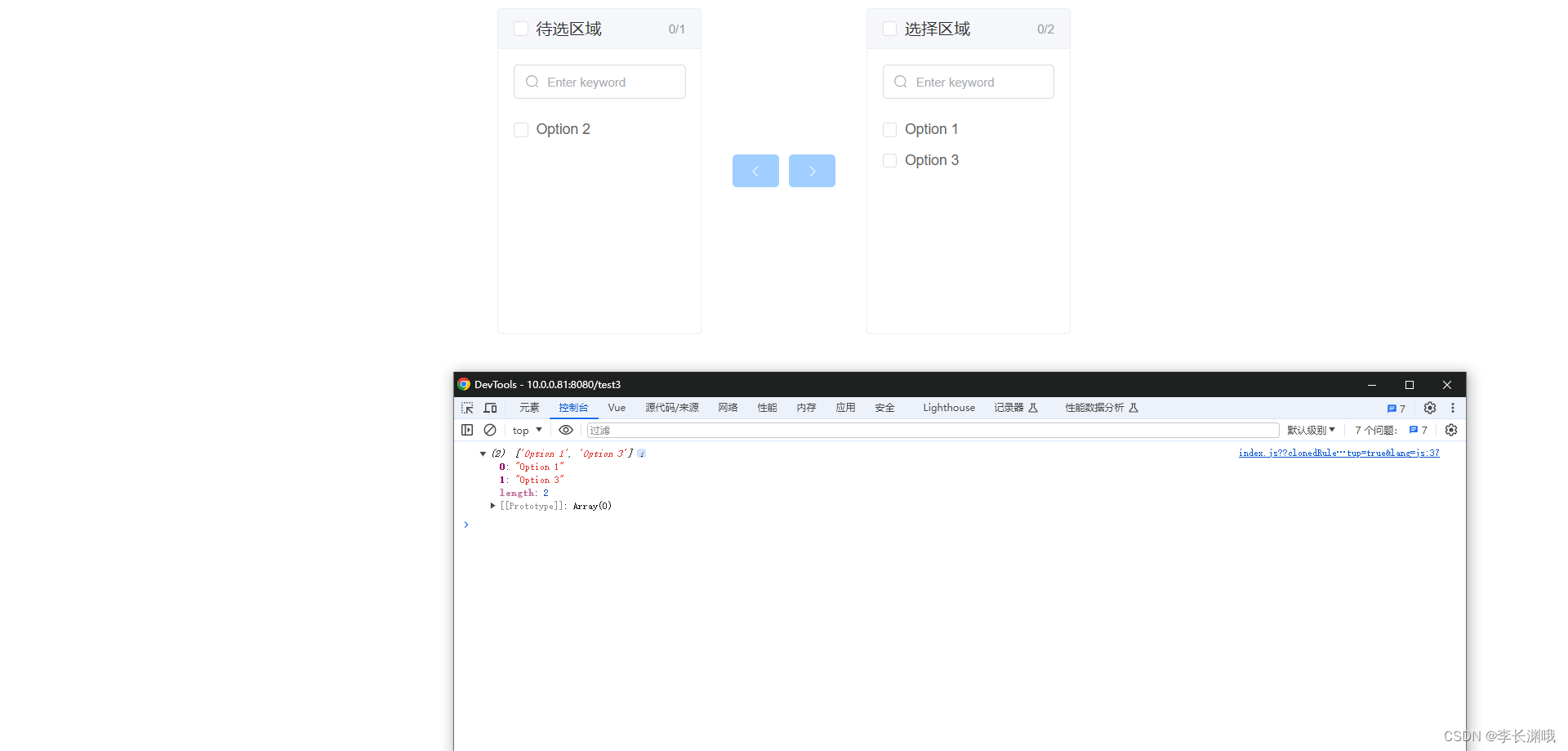
读取右移动值
<template><el-transferv-model="transferData":data="dataArray"filterable:titles="['待选区域', '选择区域']"@change="handleChange"></el-transfer>
</template><script setup>
import { ref } from "vue";const transferData = ref([]);
const dataArray = ref([{key: 1,label: "Option 1",},{key: 2,label: "Option 2",},{key: 3,label: "Option 3",},
]);function handleChange(value, direction, movedKeys) {// console.log("Transfer dataArray changed:", dataArray);// console.log("Transfer transferData changed:", transferData);// console.log("Transfer value changed:", value);// console.log("Transfer direction changed:", direction);// console.log("Transfer movedKeys changed:", movedKeys);const keys = value;const keyValues = dataArray._rawValue;let values = [];keys.forEach(function (keyToFind) {const foundItem = keyValues.find((item) => item.key === keyToFind);values.push(foundItem.label);});console.log(values);
}
</script>
- 永远不要低估自己的潜力,只有敢于挑战自我,才能发掘无限可能。
- 人生的价值,在于创造贡献。每一个坚定的信念,都是一份力量。
- 成功并不是终点,而是一段旅程。在这个旅程中,我们要保持耐心、信心和坚持,这才是取得胜利的关键。
- 人生就像跑步,要有一个清晰的目标,才有动力奔跑;要有一个良好的心态,才能走得更远。
- 拥有梦想是一种幸福,实现梦想是一种成就。只要我们把握机会,坚持努力,就能迈向成功的道路。
- 没有什么比坚持更重要,因为坚持可以让我们拥有改变命运的力量。
- 成功需要的不仅是勇气和决心,还需要智慧和耐性。只有在不断学习和成长的过程中,才能让自己更加优秀。
- 生活中最大的敌人是自己的内心,只有克服了自己,才能迎来真正的成功。
- 每一次坚持都是一次积累,每一次付出都是一份珍贵的经验。只有不断前行,才能让自己更加强大。
- 人生路上,没有天生的强者,只有那些不屈不挠的人最终成就了非凡的自己。所以,让我们一起勇往直前,追逐成功的光芒!







![[JAVASE] 类和对象(五) -- 抽象类和接口](https://img-blog.csdnimg.cn/direct/b49e138919684d3d871c110849748cbe.png)