这篇文章主要介绍了如何使用 webSocket、Node 和 Js 实现在线聊天功能。 重要亮点
💻 技术选型:使用 Node.js 搭建服务器,利用 Express 框架和 Socket.io 库实现 WebSocket 通信。
📄 实现思路:通过建立数组存储聊天记录,在页面加载时发送连接请求,发送消息时广播给其他用户,前端使用 JQ 操作 DOM。
✍ 代码示例:提供了完整的代码示例,包括服务器端和客户端的实现。
webSocket+Node+Js实现在线聊天
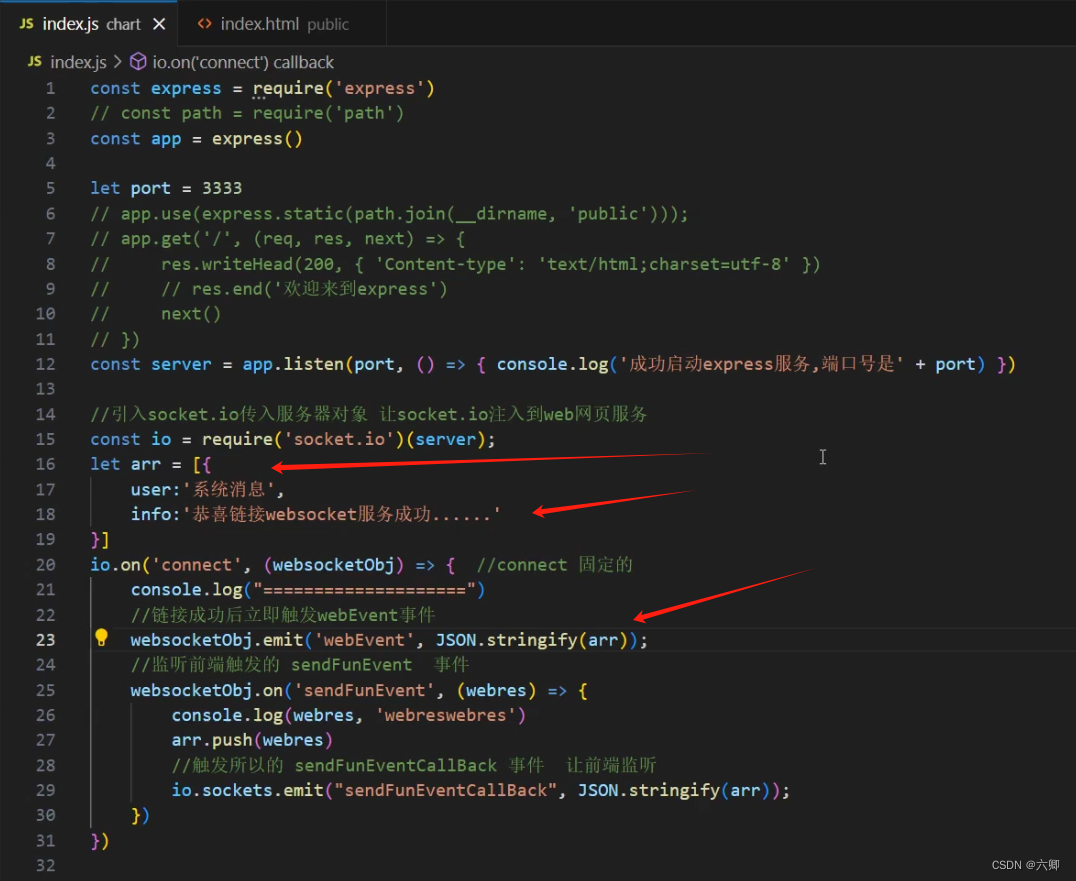
一、首先我们需要创建一个index.js,写有关于node服务的逻辑代码,其中使用了express和socket。
二、这个时候,我们的node服务已经搭建好了,socket服务也启动了。
1、socket使用很简单
2、我们声明一个数组用来保存当前所有的聊天记录

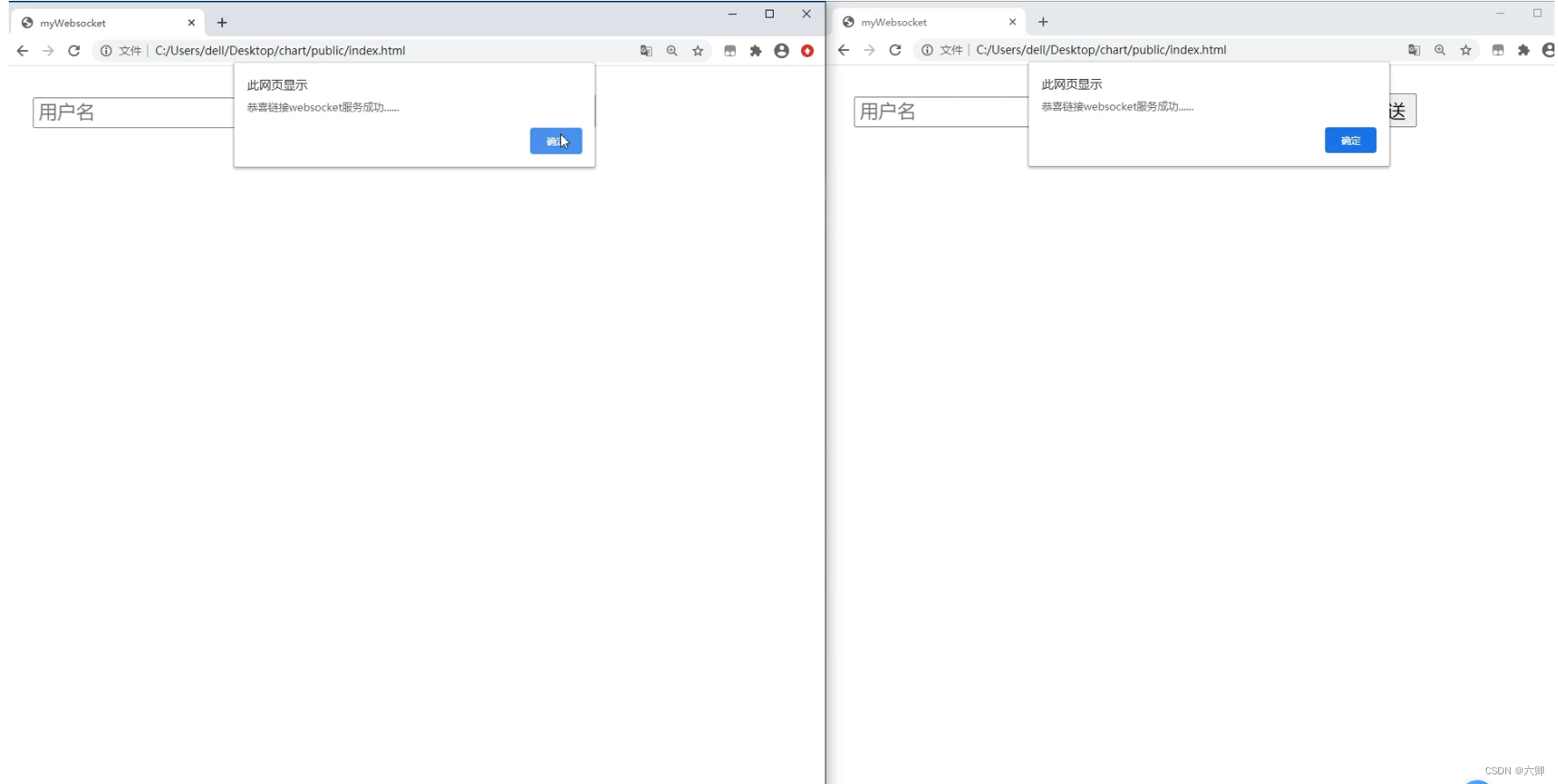
3、首次进入页面的时候会主动发送socket信息

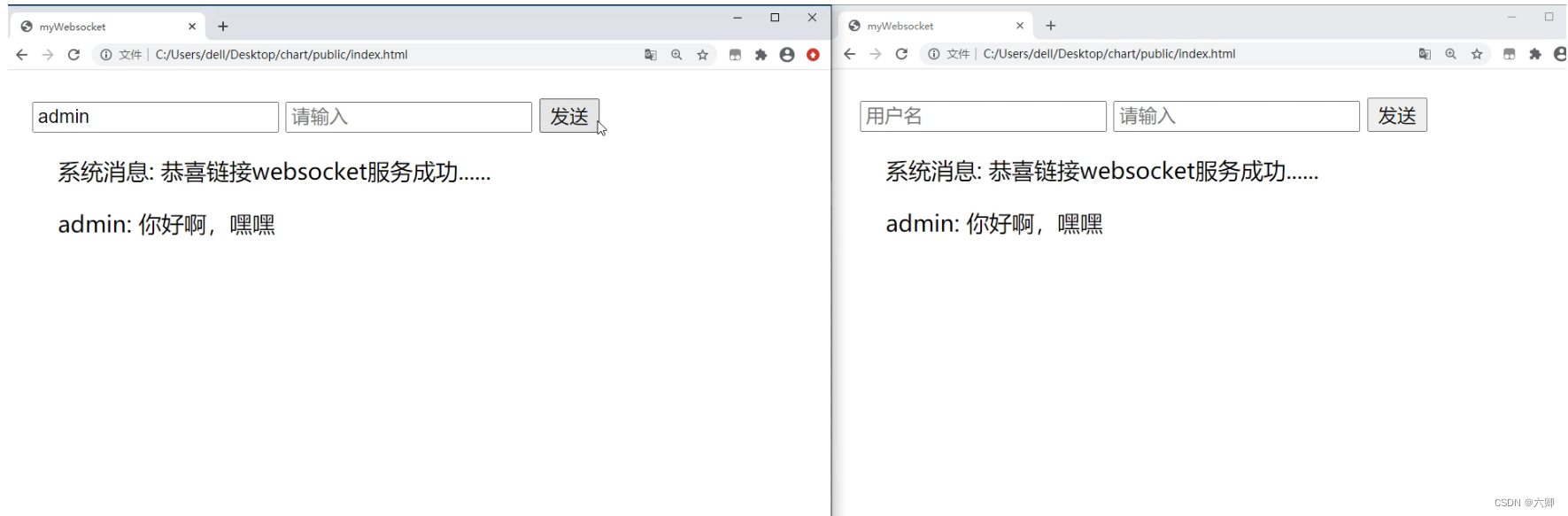
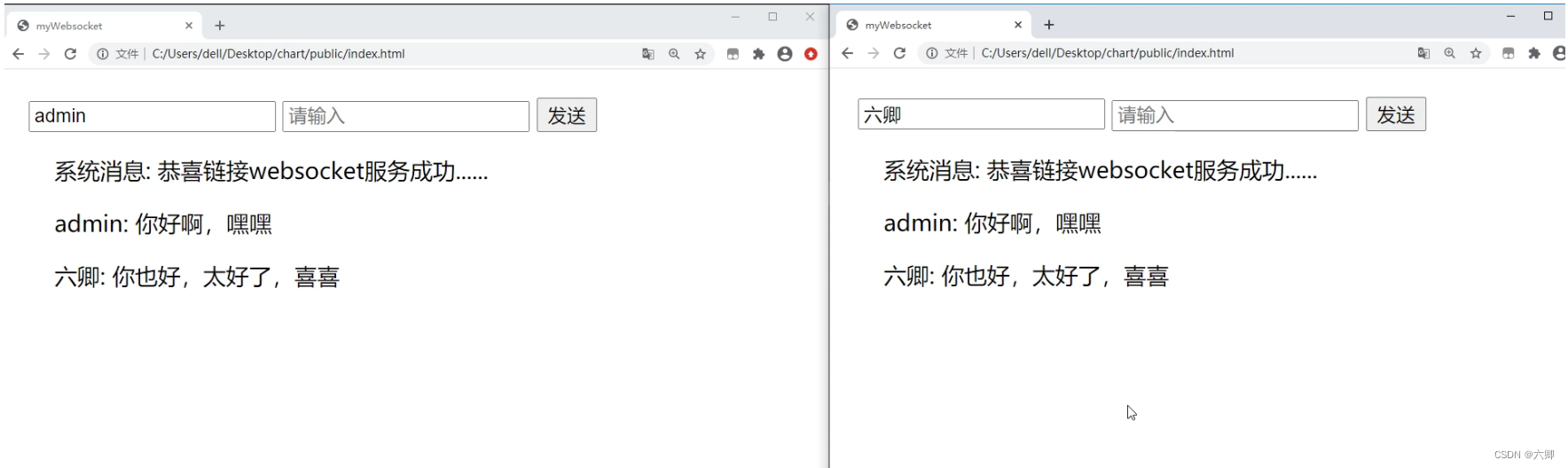
4、当我们发送消息的时候,其他人也可以收到对应的消息

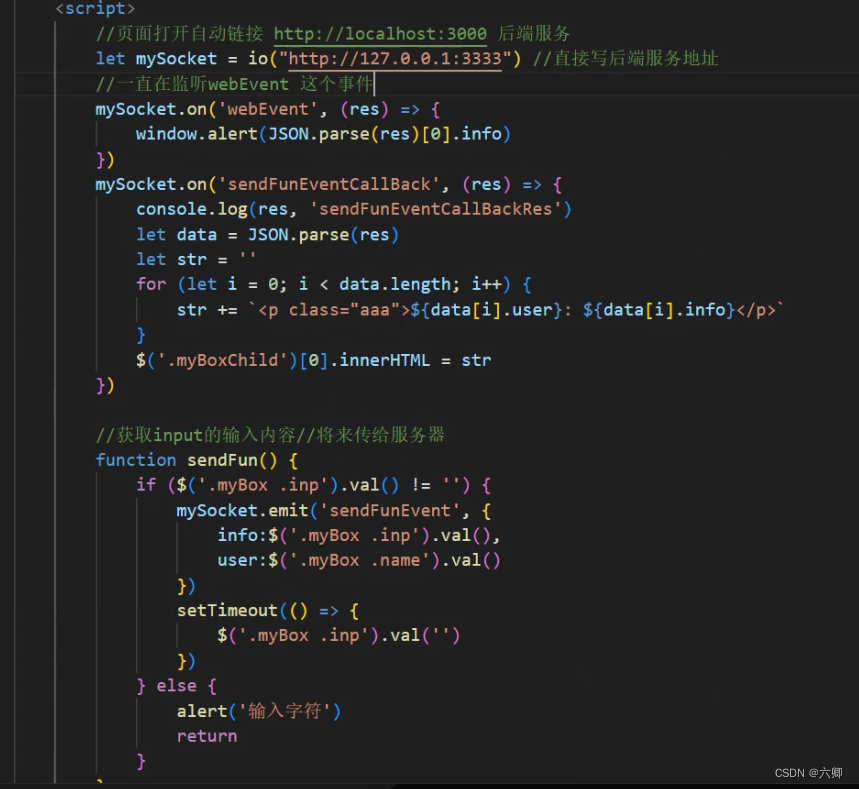
5、前端使用了JQ用来操作dom,使用在线的socket连接后端的端口地址

三、输入用户名、输入要发送的文字、直接发送即可

四、对应代码
index.js
const express = require('express')
// const path = require('path')
const app = express()let port = 3333
// app.use(express.static(path.join(__dirname, 'public')));
// app.get('/', (req, res, next) => {
// res.writeHead(200, { 'Content-type': 'text/html;charset=utf-8' })
// // res.end('欢迎来到express')
// next()
// })
const server = app.listen(port, () => { console.log('成功启动express服务,端口号是' + port) })//引入socket.io传入服务器对象 让socket.io注入到web网页服务
const io = require('socket.io')(server);
let arr = [{user:'系统消息',info:'恭喜链接websocket服务成功......'
}]
io.on('connect', (websocketObj) => { //connect 固定的 console.log("====================")//链接成功后立即触发webEvent事件websocketObj.emit('webEvent', JSON.stringify(arr));//监听前端触发的 sendFunEvent 事件 websocketObj.on('sendFunEvent', (webres) => {console.log(webres, 'webreswebres')arr.push(webres)//触发所以的 sendFunEventCallBack 事件 让前端监听io.sockets.emit("sendFunEventCallBack", JSON.stringify(arr));})
})index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- 通过script的方式引入 soctke.io --><!-- //不成功就使用最新版本的 直接百度 cdn socket.io --><script crossorigin="anonymous"integrity="sha512-xbQU0+iHqhVt7VIXi6vBJKPh3IQBF5B84sSHdjKiSccyX/1ZI7Vnkt2/8y8uruj63/DVmCxfUNohPNruthTEQA=="src="https://lib.baomitu.com/socket.io/4.6.1/socket.io.js"></script><!-- 为了操作dom方便我也引入了jq --><script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script><title>myWebsocket</title><style>body {position: relative;}.zzzz {position: fixed;top: 20px;left: 20px;}.myBoxChild{margin-top: 60px;}.aaa{padding-left: 30px;}</style>
</head><body><div class="myBox"><div class="zzzz"><input class="name" placeholder="用户名" type="text"><input class="inp" placeholder="请输入" type="text"><button onclick="sendFun()">发送</button></div><div class="myBoxChild"></div></div><script>//页面打开自动链接 http://localhost:3000 后端服务let mySocket = io("http://127.0.0.1:3333") //直接写后端服务地址//一直在监听webEvent 这个事件mySocket.on('webEvent', (res) => {window.alert(JSON.parse(res)[0].info)})mySocket.on('sendFunEventCallBack', (res) => {console.log(res, 'sendFunEventCallBackRes')let data = JSON.parse(res)let str = ''for (let i = 0; i < data.length; i++) {str += `<p class="aaa">${data[i].user}: ${data[i].info}</p>`}$('.myBoxChild')[0].innerHTML = str})//获取input的输入内容//将来传给服务器function sendFun() {if ($('.myBox .inp').val() != '') {mySocket.emit('sendFunEvent', {info:$('.myBox .inp').val(),user:$('.myBox .name').val()})setTimeout(() => {$('.myBox .inp').val('')})} else {alert('输入字符')return}}</script>
</body></html>
全部代码:
webSocket+Node+Js实现在线聊天(包含所有代码)