你以为520过去了,你就逃过一劫了?那不是还有分手呢,那不是还得再找对象呢,那不是还有七夕节呢,那不是还有纪念日呢,那不是还有各种各样的节日呢,所以呀,这8种HTML5 + CSS3打造8种心形特效,尤其是开发者,必须学会,下面开始吧。
目录
1 输入法式
2 img标签引入式
3 光棍式
4 积点成面式
5 SVG路径式
6 三角拼接式
7 握手式
8 万能式(重点来了)
1 输入法式
别把一切都想得那么难,当别人还在特别费劲的代码生成的时候,当别人还在苦思于如何利用AIGC的时候,你直接一个输入法搞定,而且这种方式高效,高性能。看,爱心来了

<div style="margin: 100px;"><span style="color: red;font-size: 150px;">❤</span>
</div>2 img标签引入式
千万不要沉溺于技术思维,别管别人怎么实现,我去网上找个图片,直接img引入不是也很OK吗?又不是不能用,看下面的图,你就说,漂亮不漂亮吧
<div style="margin: 100px;"><img src="./xin.png" />
</div>
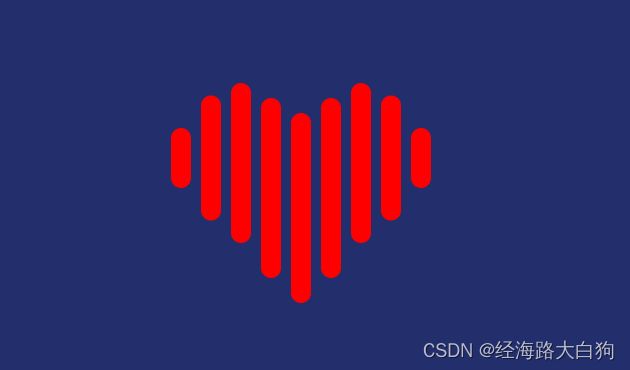
3 光棍式
不想在下个双11成为光棍,就赶紧学习来,哈哈,这其实就是一些对称的纵向元素集合起来的,看代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{padding: 0;margin: 0;list-style: none;
}
#he{display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #232e6d;
}
ul{height: 200px;
}
li{float: left;width: 20px;height: 20px;border-radius: 20px;margin-right: 10px;background-color: red;
}
.love1 {height: 60px;transform: translateY(-30px);
}
.love2 {height: 125px;transform: translateY(-62.5px);
}
.love3 {height: 160px;transform: translateY(-75px);
}
.love4 {height: 180px;transform: translateY(-60px);
}
.love5 {height: 190px;transform: translateY(-45px);
}</style></head><body><div id="he"><ul><li class="love1"></li><li class="love2"></li><li class="love3"></li><li class="love4"></li><li class="love5"></li><li class="love4"></li><li class="love3"></li><li class="love2"></li><li class="love1"></li></ul></body>
</html>
4 积点成面式
哈哈,看了这么多,你是否想到了定位式,就是弄很多的红点,最终通过定位生成到一起呢,对,就是position定位,来看代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.heart-box {margin: 100px;padding: 0;position: relative;width: 200px;height: 200px;}span {display: inline-block;width: 12px;height: 12px;border-radius: 50%;background: red;}.s1 {margin-left: 17px;}.s2 {margin-left: 51px;}.s3 {margin-left: 34px;}.s4 {margin-left: 51px;}.s5 {margin-left: 68px;}</style></head><body><div class="heart-box"><div><span class="s1"></span><span></span><span class="s2"></span><span></span></div><div><span></span><span></span><span></span><span></span><span class="s1"></span><span></span><span></span><span></span></div><div><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span></div><div><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span></div><div><span class="s1"></span><span></span><span></span><span></span><span></span><span></span><span></span></div><div><span class="s3"></span><span></span><span></span><span></span><span></span></div><div><span class="s4"></span><span></span><span></span></div><div><span class="s5"></span></div></div></body>
</html>
5 SVG路径式
说到SVG路径,只要你肯下功夫,相信大部分图形还是可以靠SVG绘制出来的,请看代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.heart {width: 200px;height: 200px;display: block;margin: 50px auto;}</style></head><body><svg class="heart" viewBox="0 0 32 29.6"><path d="M23.6,0c-2.8,0-5.4,1.1-7.6,2.9C13.8,1.1,11.2,0,8.4,0C3.8,0,0,3.8,0,8.4c0,5.3,4.1,9.7,10.3,15.3L16,29.6l5.7-5.9C27.9,18.1,32,13.7,32,8.4C32,3.8,28.2,0,23.6,0z" fill="red"/></svg></body>
</html>
6 三角拼接式
相信用CSS画一个三角形大家都熟悉,所以呢,下面准备一个倒三角,上面准备一个圆形的帽子,帽子上面再加一个倒三角是不是就可以了呢,上代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.heart {margin: 200px;position: relative;}.hat {width: 100px;height: 81px;background: red;border-radius: 50%;}.triangle1 {width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-top: 48px solid red;position: absolute;top: 44px;}.triangle2 {width: 0;height: 0;border-left: 30px solid transparent;border-right: 30px solid transparent;border-top: 23px solid #FFF;position: absolute;top: -5px;z-index: 3;left: 19px;}</style></head><body><div class="heart"><div class="triangle2"></div><div class="hat"></div><div class="triangle1"></div></div></body>
</html>
哈哈,你就说这个心形怎么样吧,你敢说这不是心形?顶部有张嘴,中间有圆形,下面有尖尖,这就是心形。
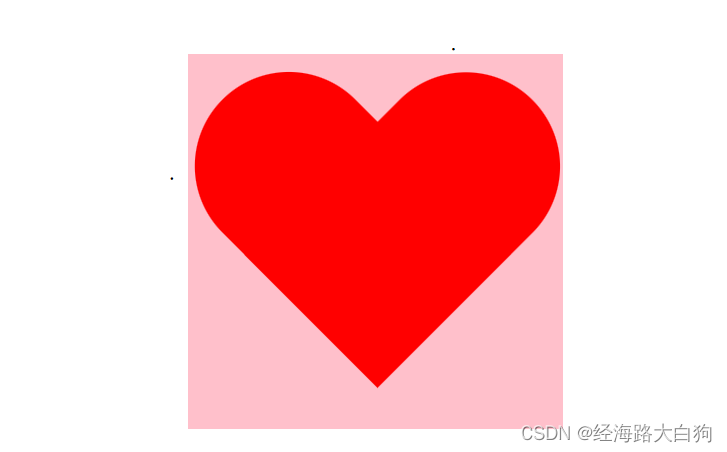
7 握手式
握手式呢,也就是两个形状,像是握手一样,倾斜,有个角度,最后由于倾斜角度形成一个心形,上代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.heart{width: 300px;height: 300px;background-color: pink;margin: 100px auto;position: relative;}.heart::before,.heart::after{position: absolute;display: block;content:".";width: 150px;height: 250px;background-color: red;border-top-left-radius: 50% 75px;border-top-right-radius: 50% 75px;left: 41px;top: 0px;transform: rotate(-45deg);}.heart::after{transform: rotate(45deg);left: 112px;}</style></head><body><div class="heart"></div></body>
</html>
8 万能式(重点来了)
什么是万能式呢,意思就是说,你想在某个节日抓住女朋友的心,你用开发代码写一万个心形,其实也未必好使,你就是敲代码敲的吐了血,也不一定好使。但第8种方案,也就是万能式,是真的好使,如果你用了这一招,相信是可以不用学前7招的。你看下面这个心形链漂不漂亮,你觉得如果在下个节日,你使用了这个心形链效果会如何呢?
我知道很多开发者敲代码的在这方面还是很木讷的,不知道节日该送什么礼物来表达自己的心,太贵重的又不想弄,久而久之,不知道送什么就显得木讷了,其实不是的,我们是可以搞定这个心形的。
学习使用链接:终极心形链使用方式