文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 模板菜单1 界面
- 1.3 模板菜单2 界面
- 1.4 模板菜单3 界面
- 1.5 下拉菜单1 界面
- 1.6 下拉菜单2 界面
- 1.7 模板菜单4 界面
- 1.8 模板菜单5 界面
- 1.9 界面底部
- 2.效果和源码
- 2.1 动态效果
- 2.2 源码目录
- 2.3 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/139151226
HTML5好看的通用网站模板源码,大作业网站源码,毕业设计网站源码,通用模板,网站源码,布局规整,色彩鲜明,导航菜单,轮播图(可自定义内容),图文结合,滚动信息,信息表单,描点跳转,整体风格简洁,内容丰富,各种风格都有,兼容性强,支持手机端,电脑端,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
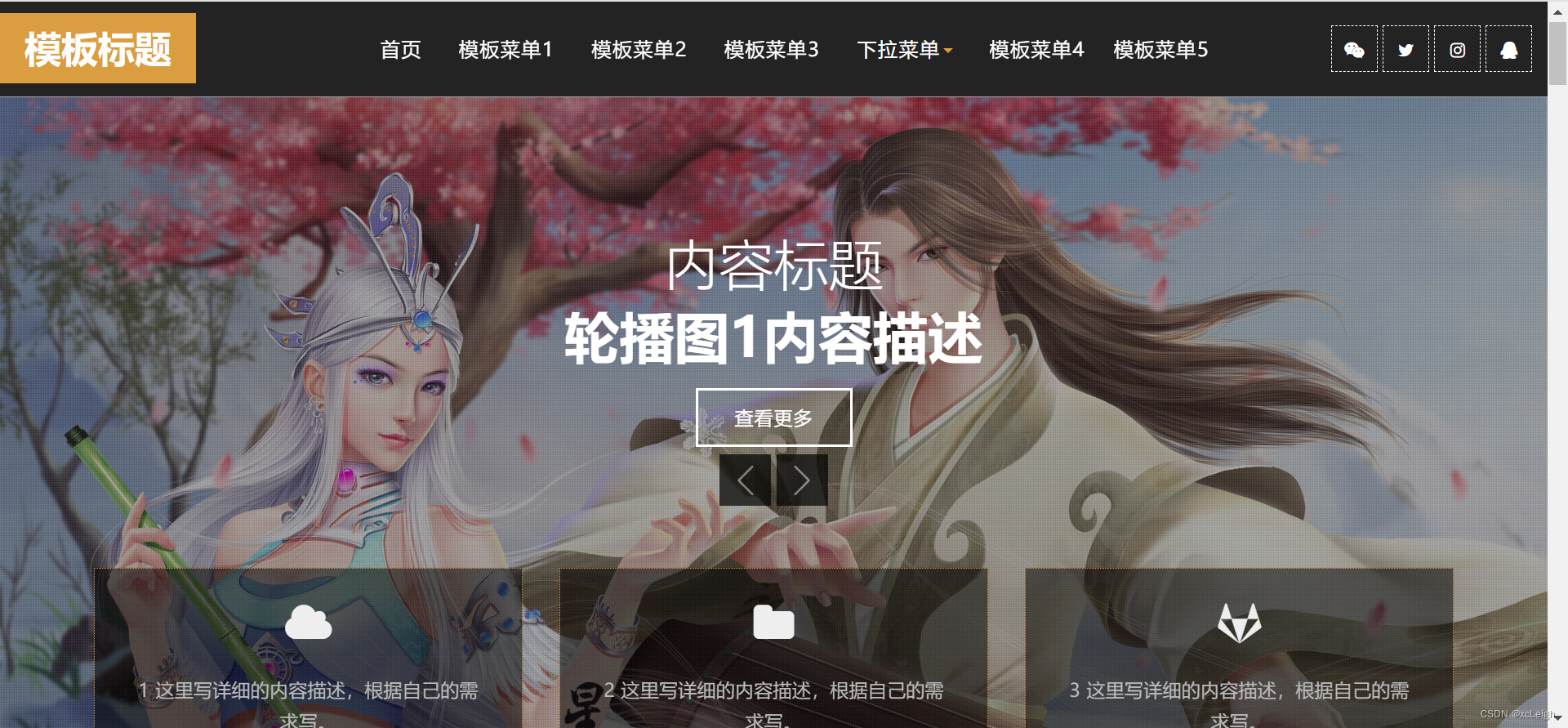
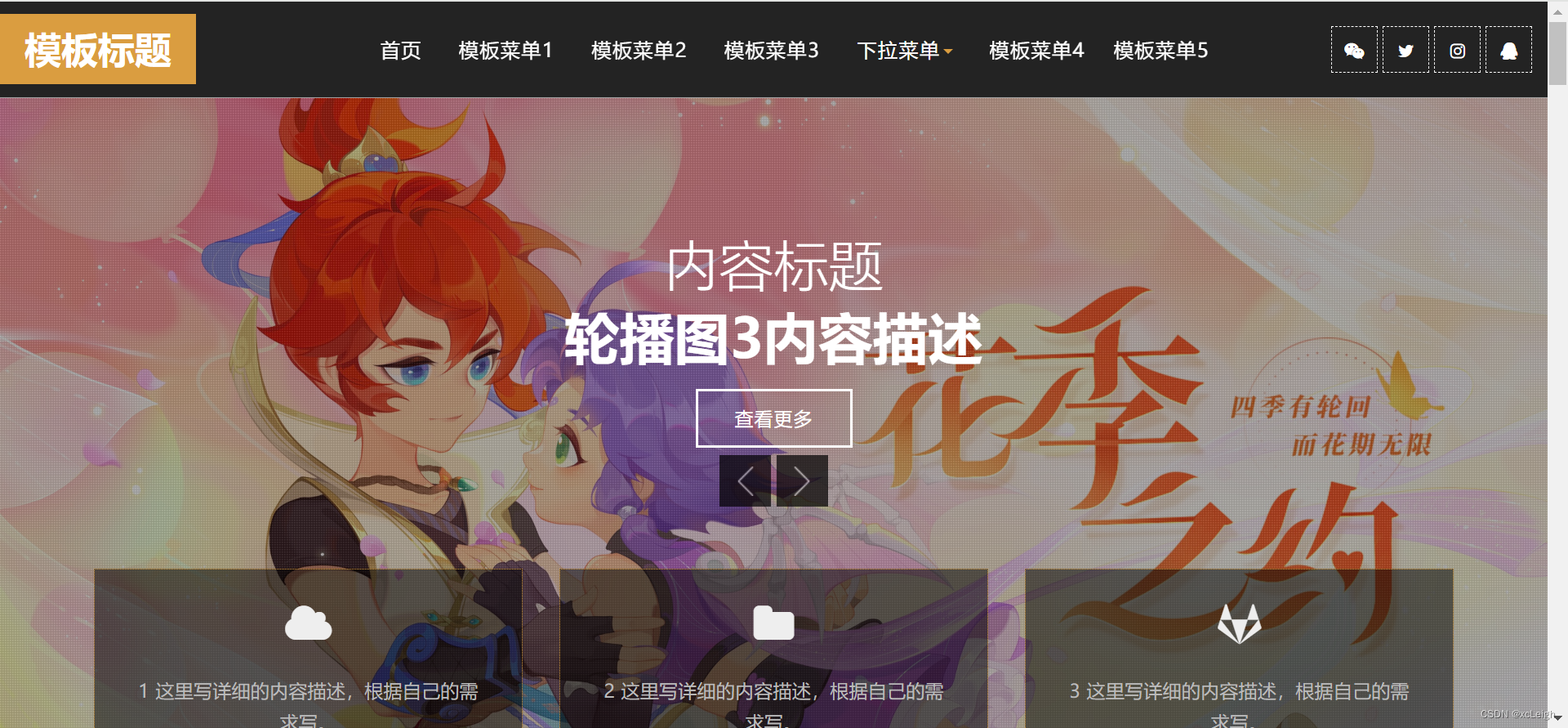
1.1 主界面
主界面,头部是导航菜单(有个下拉菜单案列,见下效果图),头部左侧是系统名称,头部右侧是分享操作。下面内容是一个大的轮播(自动播放,图+文字+卡片),可根据自己的需求,自定义内容。






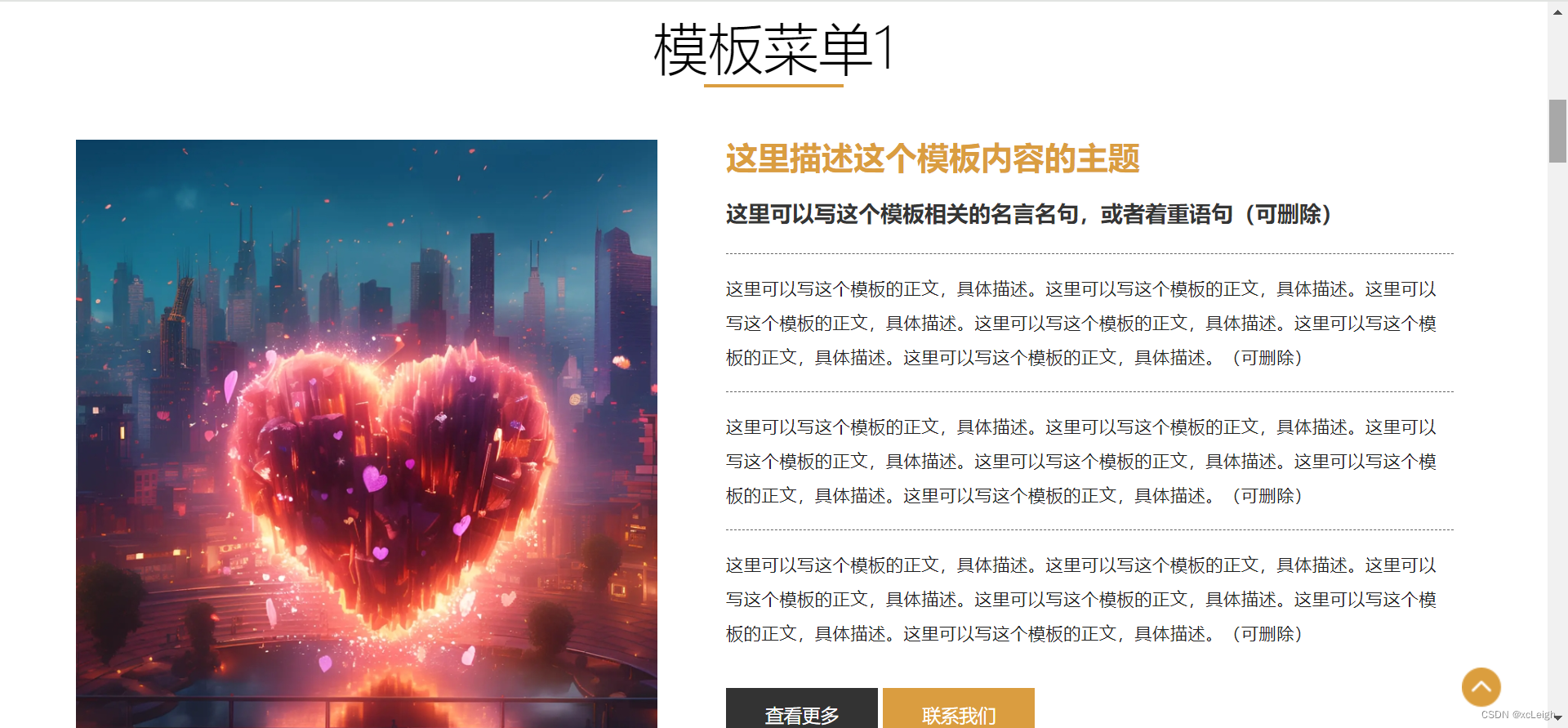
1.2 模板菜单1 界面
模板菜单1 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

1.3 模板菜单2 界面
模板菜单2 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

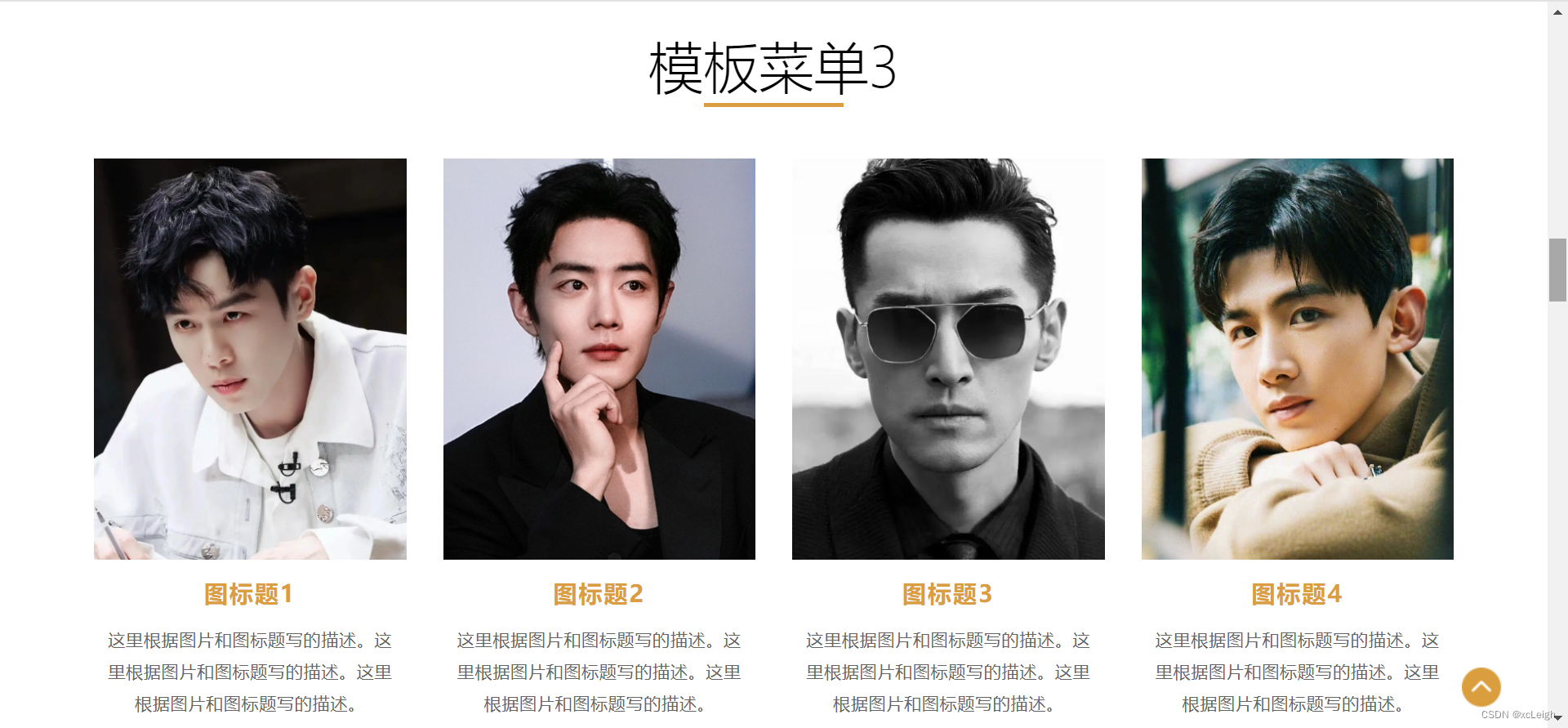
1.4 模板菜单3 界面
模板菜单3 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

1.5 下拉菜单1 界面
下拉菜单1 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

1.6 下拉菜单2 界面
下拉菜单2 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

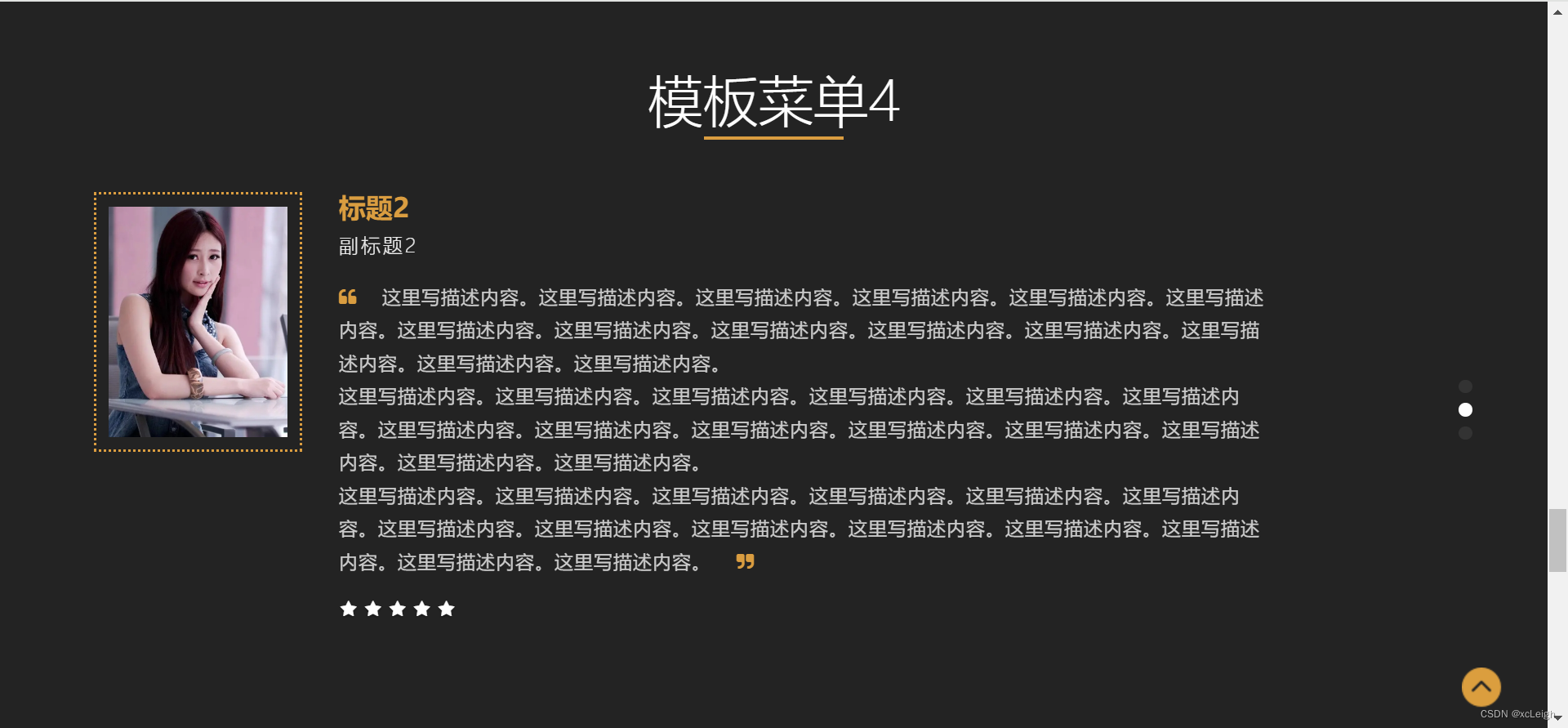
1.7 模板菜单4 界面
模板菜单4 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

1.8 模板菜单5 界面
模板菜单5 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

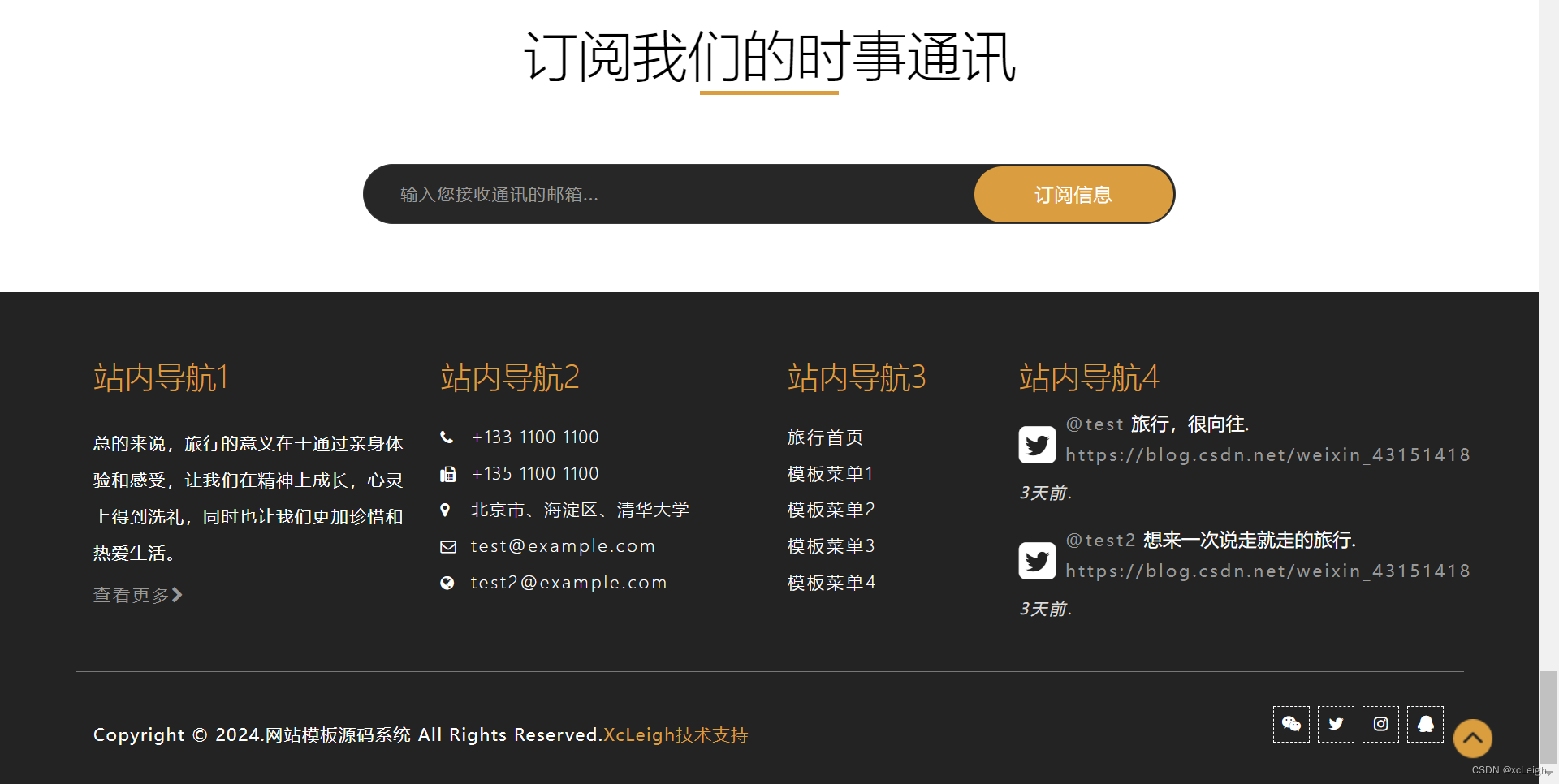
1.9 界面底部
界面底部,上面的是提交邮箱或者表单订阅信息;中间的是站内导航或者站外导航,自定义;下面的是网站版权信息,可根据自己的需求,自定义内容。具体效果如下图。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人网站主页。
HTML5好看的通用网站模板源码
2.2 源码目录

2.3 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head>
<title>网站模板-标题</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<meta name="keywords" content="网站模板" />
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
</head><body>
<div class="header"><nav class="navbar navbar-default"><div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"><span class="sr-only">切换导航</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><h1><a href="index.html">模板标题</a></h1></div><div class="top-nav-text"><ul class="social_agileinfo"><li><a href="#" class="w3_facebook"><i class="fa fa-weixin"></i></a></li><li><a href="#" class="w3_twitter"><i class="fa fa-twitter"></i></a></li><li><a href="#" class="w3_instagram"><i class="fa fa-instagram"></i></a></li><li><a href="#" class="w3_google"><i class="fa fa-qq"></i></a></li></ul></div><!-- navbar-header --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav navbar-right"><li><a class="hvr-underline-from-center active" href="index.html">首页</a></li><li><a href="#about" class="hvr-underline-from-center scroll">模板菜单1</a></li><li><a href="#services" class="hvr-underline-from-center scroll">模板菜单2</a></li><li><a href="#team" class="hvr-underline-from-center scroll">模板菜单3</a></li><li><a href="#" data-toggle="dropdown"><span data-hover="dropdown">下拉菜单</span><span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#packages" class="scroll"><span data-hover="Popular Packages">下拉菜单1</span></a></li><li><a href="#offers" class="scroll"><span data-hover="Recent Trips">下拉菜单2</span></a></li></ul></li> <li><a href="#testimonials" class="hvr-underline-from-center scroll">模板菜单4</a></li><li><a href="#contact" class="hvr-underline-from-center scroll">模板菜单5</a></ul></div><div class="clearfix"> </div> </nav>
</div>
<section class="slider"><div class="callbacks_container"><ul class="rslides" id="slider"><li><div class="w3layouts-banner-top w3layouts-banner-top1"><div class="banner-dott"><div class="container"><div class="slider-info"><h2>内容标题</h2><h4>轮播图1内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li><li><div class="w3layouts-banner-top"><div class="banner-dott"><div class="container"><div class="slider-info"><h3>内容标题</h3><h4>轮播图2内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li><li><div class="w3layouts-banner-top w3layouts-banner-top3"><div class="banner-dott"><div class="container"><div class="slider-info"><h3>内容标题</h3><h4>轮播图3内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li><li><div class="w3layouts-banner-top w3layouts-banner-top2"><div class="banner-dott"><div class="container"><div class="slider-info"><h3>内容标题</h3><h4>轮播图4内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li><li><div class="w3layouts-banner-top w3layouts-banner-top4"><div class="banner-dott"><div class="container"><div class="slider-info"><h3>内容标题</h3><h4>轮播图5内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li></ul></div><div class="clearfix"></div>
</section><script type="text/javascript" src="js/jquery-2.1.4.min.js"></script><script type="text/javascript" src="js/bootstrap.js"></script><script src="js/myself.js"></script>
</body>
</html>
源码下载
HTML5好看的通用网站模板(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/139151226(防止抄袭,原文地址不可删除)




![[AI Google] 10个即将到来的Android生态系统更新](https://img-blog.csdnimg.cn/img_convert/eac1496c632b95c5eb8dca4a3d26ad9d.gif)