IT廉连看——UniApp——事件绑定

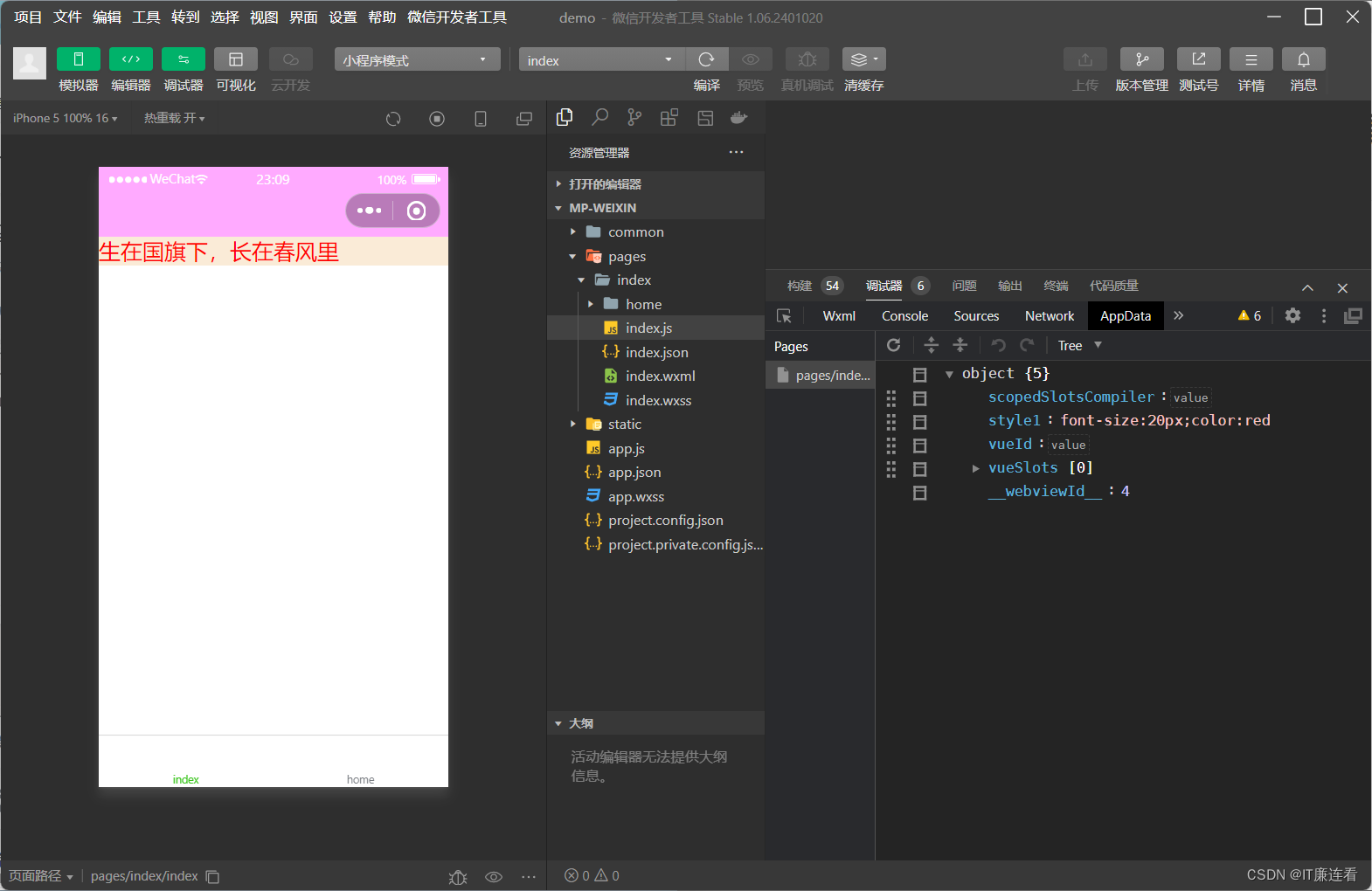
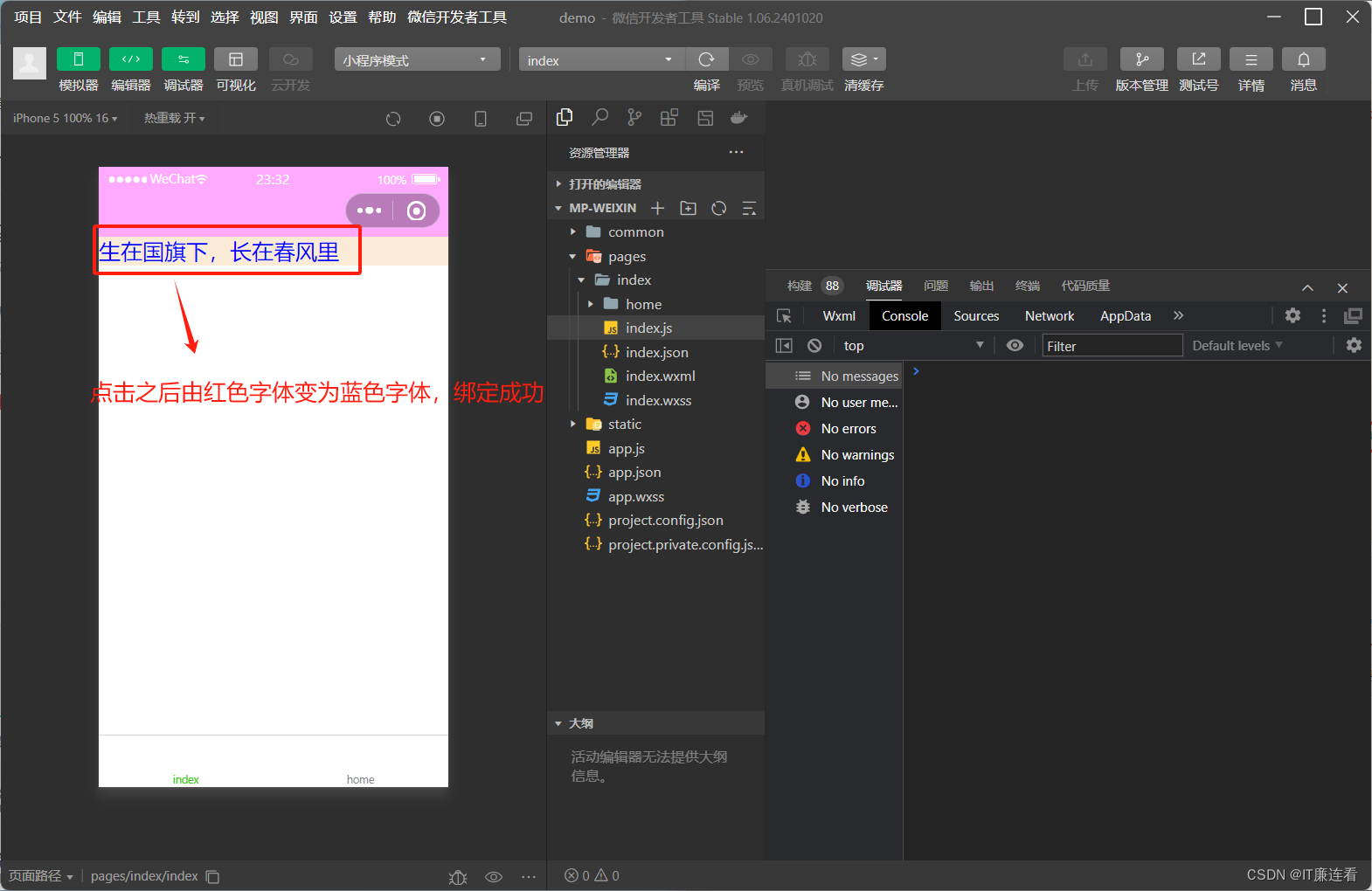
这是我们上节课最终的样式;
一、现在我有这样一个需求,当我点击“生在国旗下,长在春风里”它的颜色由红色变为蓝色,该怎么操作?
这时候我们需要一个事件的绑定,绑定一个单击或者是点击的这样一个事件到我们这个元素上面;使用以下指令进行绑定:
v-on:click=""


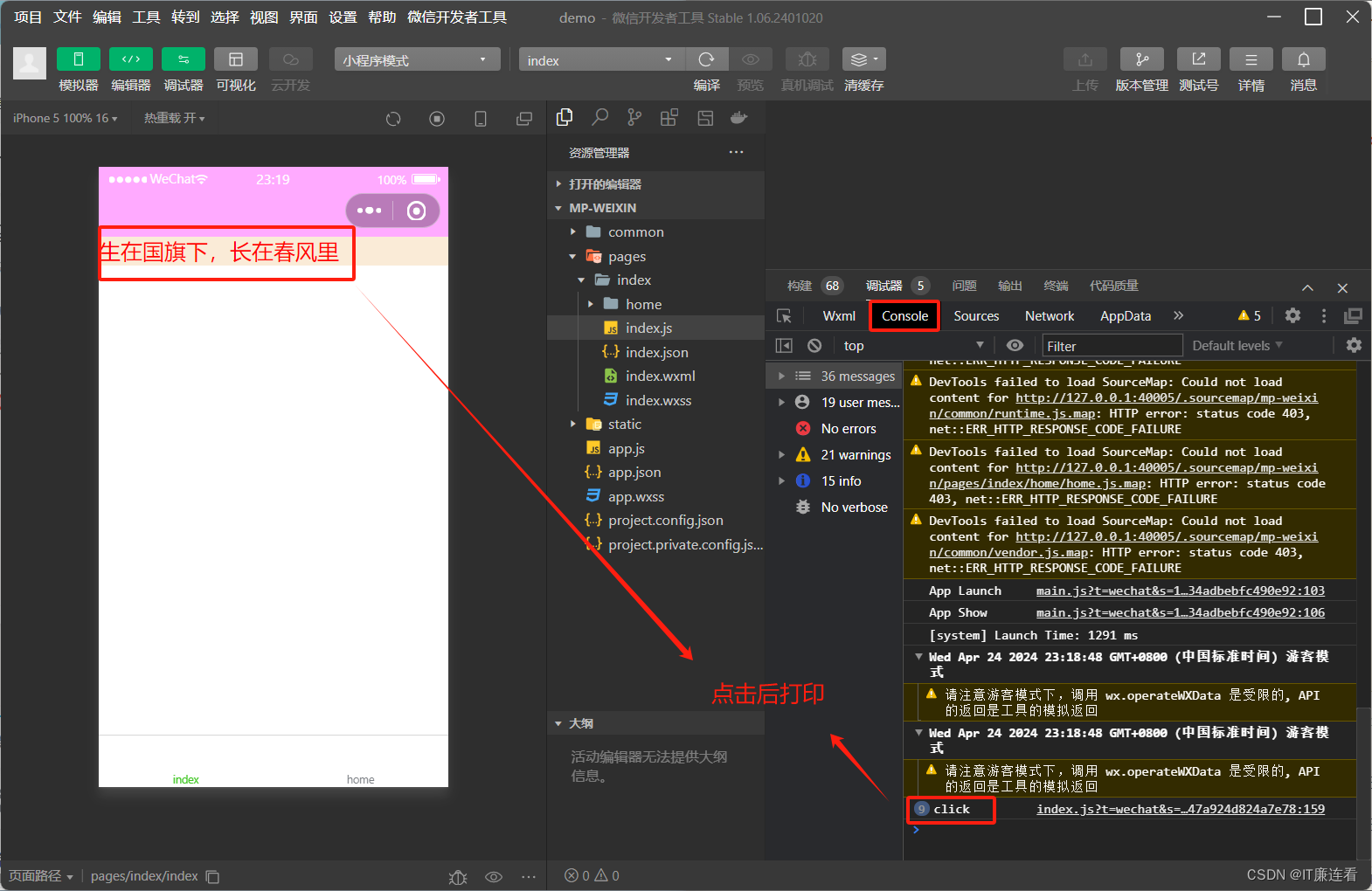
点击“生在国旗下,长在春风里”点击后后台打印click,证明此时我们绑定click事件是没有问题的

接下来进行逻辑上的编写:
此时我不希望它将click打印,我希望点击它他能改变颜色,之前我们用v-bind来绑定了这样的一个style,在data中我们给他设置成了一个白色,此时我就需要在methods中对数据进行一个改动,让它变成黑色:

在methods中写this.style1,我们是在给上方style1重新赋值,给一个其他的颜色。这个时候我绑定了click事件,当我点击它的时候它会执行this.style1="font-size:20px;color:blue"这段代码,将"font-size:20px;color:blue"这个字符串赋值给了data中写好的style1;而data中的style1绑定的是<view>中的样式,这里数据发生改变,页面也会发生改变。
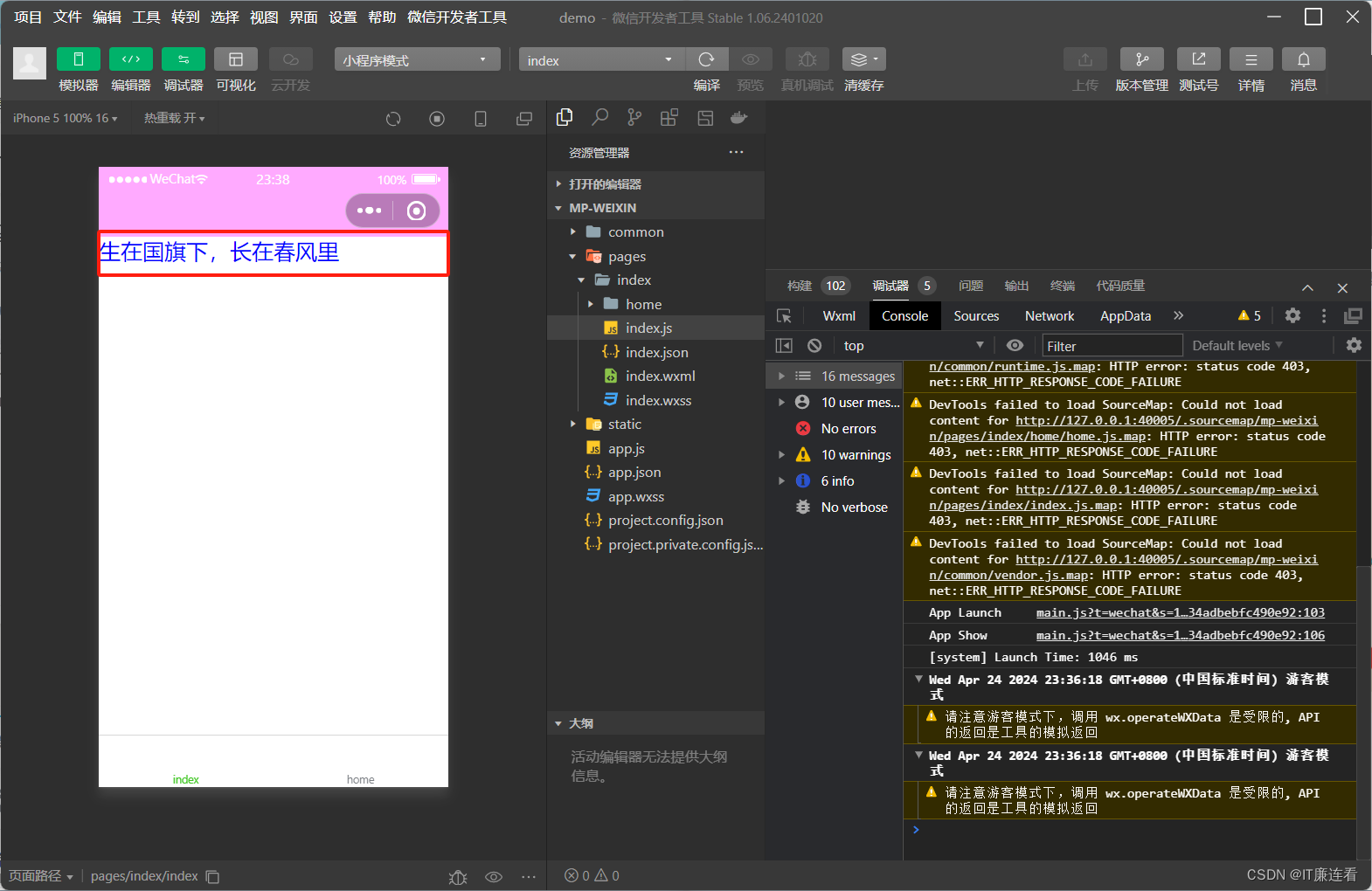
查看效果是否绑定成功

二、又有一个新需求,现在给class进行一个改变点击消除背景颜色:

查看效果,字体变为蓝色,后面的背景颜色也消失掉了。

三、这里我们除了可以绑定单击事件我们还可以绑定其他的事件
在UniApp中支持很多的事件:
click: 'tap', // 点击事件touchstart: 'touchstart', // 手指摸上去触发touchmove: 'touchmove', // 滑动触发touchcancel: 'touchcancel', // 当触摸点被中断时会触发 touchcancel 事件,中断方式基于特定实现而有所不同(例如, 创建了太多的触摸点)。touchend: 'touchend', // 手指离开触发tap: 'tap', // 点击事件longtap: 'longtap', //推荐使用longpress代替 长按事件input: 'input', // 输入框的值发生变化change: 'change', // 和 input 事件不一样,value值改变并且失去焦点触发submit: 'submit', // 表单提交触发blur: 'blur', // 输入框失去焦点触发focus: 'focus', // 输入框获取焦点触发reset: 'reset', // 表单重置触发confirm: 'confirm', // 对话框确认事件columnchange: 'columnchange', // 某一列的值改变时触发linechange: 'linechange', // iput行数发生变化触发error: 'error',scrolltoupper: 'scrolltoupper', // 滚动到顶部触发scrolltolower: 'scrolltolower', // 滚动到底部触发scroll: 'scroll' // 滚动事件
最后,v-on指令也有简写:
@click=""