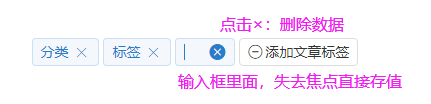
目标:实现以下功能

实现代码:输入框使用blur事件,删除使用click事件。
出现问题:点击删除,会先执行blur事件,不执行click事件。
解决方法:将删除功能的click事件,替换为mousedown事件,问题解决。
blur事件:当元素失去焦点时触发blur事件;其为表单事件,blur和focus事件不会冒泡,其他表单事件都可以。
click事件:当点击元素时触发click事件;所有元素都有此事件,会产生冒泡。
mousedown事件:当鼠标指针移动到元素上方,并按下鼠标按键时,会发生mousedown事件。
mouseup事件:当在元素上放松鼠标按钮时,会发生mouseup事件。
mousedown >> focus >> blur >> mouseup >> click
由于JavaScript为单线程,同一时间只能执行处理一个事件。而blur事件优先于click事件,导致其后续click事件并不会执行。
解决方案1:对blur事件进行延迟setTimeout(),让click先执行。
解决方案2:将click事件改为mousedown,让其优先于blur事件执行。
event.stopPropagation(); //阻止事件冒泡
event.preventDefault(); //阻止事件的默认行为
参考链接:快速解决js开发下拉框中blur与click冲突_javascript技巧_脚本之家











![虚拟化技术[1]之服务器虚拟化](https://img-blog.csdnimg.cn/direct/ea6fe95ceaa94b96aa65f3d4e2681b97.png)