Qt 界面上字体自适应控件大小 - 随控件缩放
- 引言
- 一、设计思路
- 二、进阶版大致思路
- 三、参考链接
引言

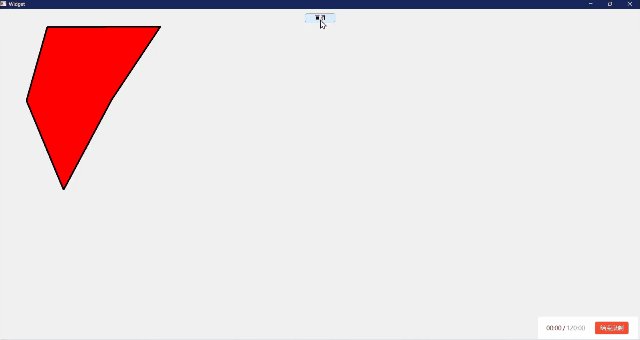
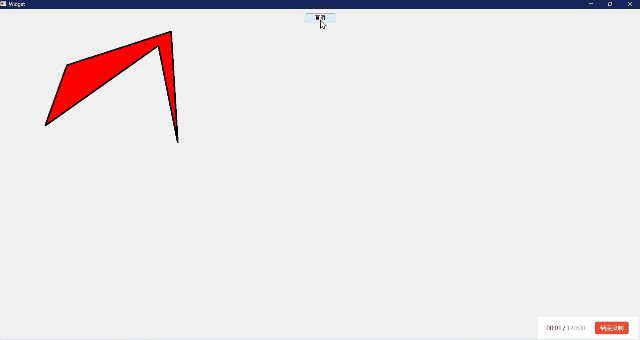
Qt控件自适应字体大小可以用adjustSize()函数,但字体自适应控件大小并没有现成的函数可调. - 本文实现了按钮上的字体随按钮大小变化而变化 (如上图所示) - 其他控件同理。
- 核心思路:
根据控件的大小变化,同步调整字体的大小- 重写resizeEvent函数
一、设计思路
本意是字体随按钮变化,实际上实现的是字体随窗体变化,由于按钮也随窗体变化,可以说是近似等价的实现 - 想变成随按钮变化也简单,将窗体高和宽换成按钮的即可:
-
- 在头文件声明高、宽和字体大小,并在构造函数中初始化 (
记录,以便后续对比)
- 在头文件声明高、宽和字体大小,并在构造函数中初始化 (
this->width = this->size().width();this->height = this->size().height();this->fontsize = ui->pushButton->font().pointSize();
-
- 在窗体
resizeEvent函数中,对比窗体高和宽的变化率,按照最小的变化率 (保证字体显示完整) 来控制字体大小。
- 在窗体
void Widget::resizeEvent(QResizeEvent *event)
{int w = event->size().width();int h = event->size().height();double scale = 1.0;scale = 1.0 * w/this->width;if(scale < 1.0 * h/this->height){scale = 1.0 * h/this->height;}QFont font = ui->pushButton->font();int new_fontsize = scale * this->fontsize;if(new_fontsize != ui->pushButton->font().pointSize()){font.setPointSize(new_fontsize);ui->pushButton->setFont(font);qDebug()<< this->fontsize << " " << new_fontsize;}
}
二、进阶版大致思路
-
- 继承现有控件,重写每一个控件的
resizeEvent函数,实现字体大小变换
各个控件需保存自己的原始的大小和字体大小信息,根据原始信息和resize后的信息调整字体。 – 略繁琐,通用性较差
- 继承现有控件,重写每一个控件的
-
- 写一个函数或类 (
推荐类,方便存储原始数据),遍历界面上的控件 (或将需要调整字体的控件提前加入类中的一个list中,在父窗体上resizeEvent函数中遍历list,调整其中控件字体大小即可)。-- 通用性强,较难实现
- 写一个函数或类 (
已经有大佬写了工具:QT界面自适应:https://blog.csdn.net/qq_45280097/article/details/134738567
三、参考链接
Qt 控件自适应字体大小:https://blog.csdn.net/lxj362343/article/details/108245226
Qt学习之路——字体跟随控件自适应(笔记):https://blog.csdn.net/qq_39020917/article/details/131911691
Qt Windows高清DPI自适应分辨率缩放,比较完美的解决方案:https://blog.csdn.net/startl/article/details/105862817