本系列课程,将重点讲解Phpsploit-Framework框架软件的基础使用!
本文章仅提供学习,切勿将其用于不法手段!
接上一篇文章内容,讲述如何进行Phpsploit-Framework软件的基础使用和二次开发。
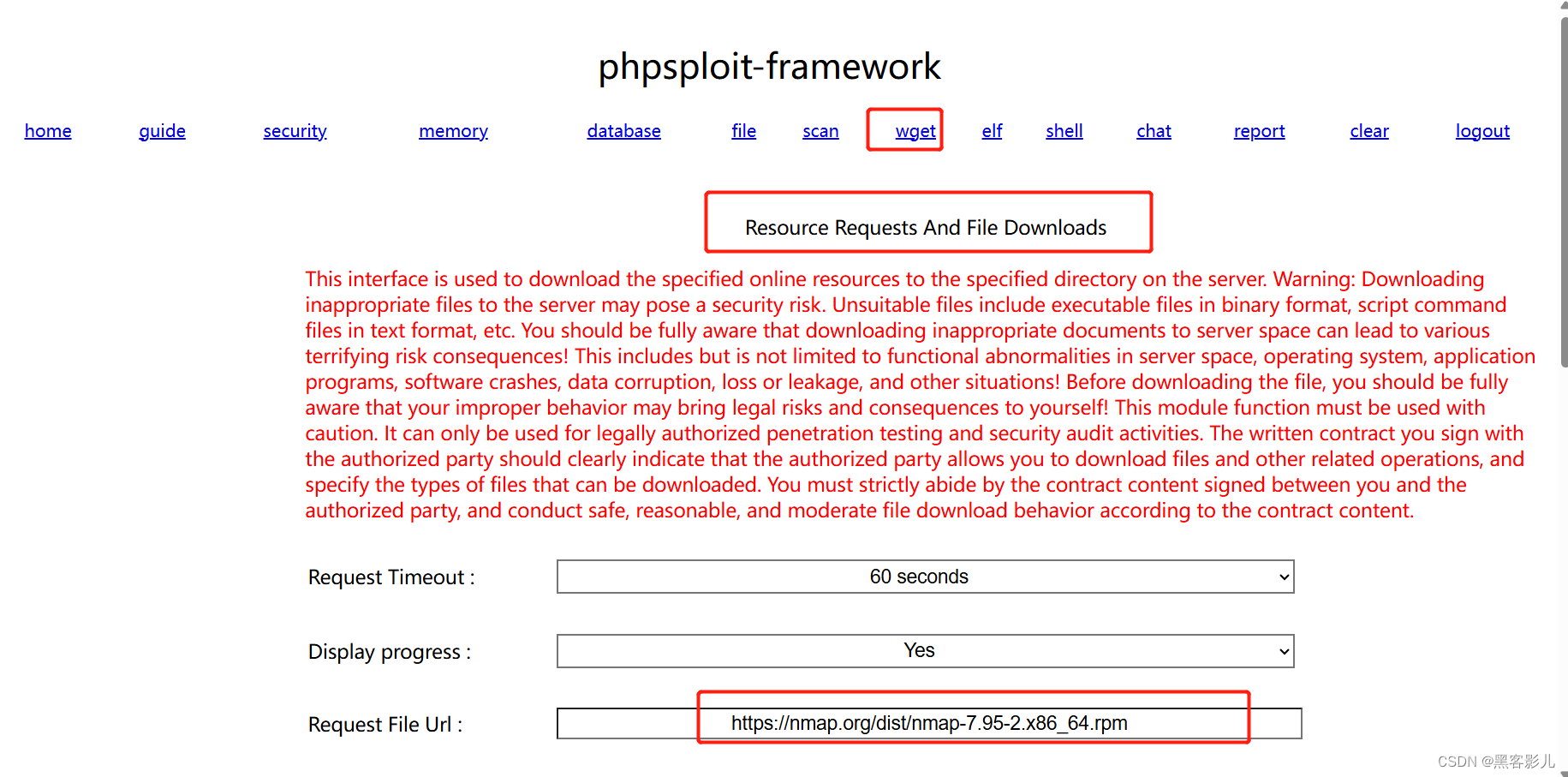
我们,继续讲一下 ,Phpsploit-Framework 软件的 Wget 文件在线下载功能。
据 Phpsploit-Framework 软件的作者表述,此功能的创意,参考自 Wget 软件,Phpsploit-Framework 软件作者认为,Wget 这款软件是非常优秀的!
Phpsploit-Framework 软件作者参考了 Wget 软件,在 Wget 功能的实现上注重下载进度实时显示的特点。对于大体积文件,长时间的等待,可能会耗尽文件下载者的耐心,下载文件的用户,并不知道,文件已经下载了多少,以及什么时候才能够将文件彻底下载完毕!焦急的等待,往往是让人烦躁的!
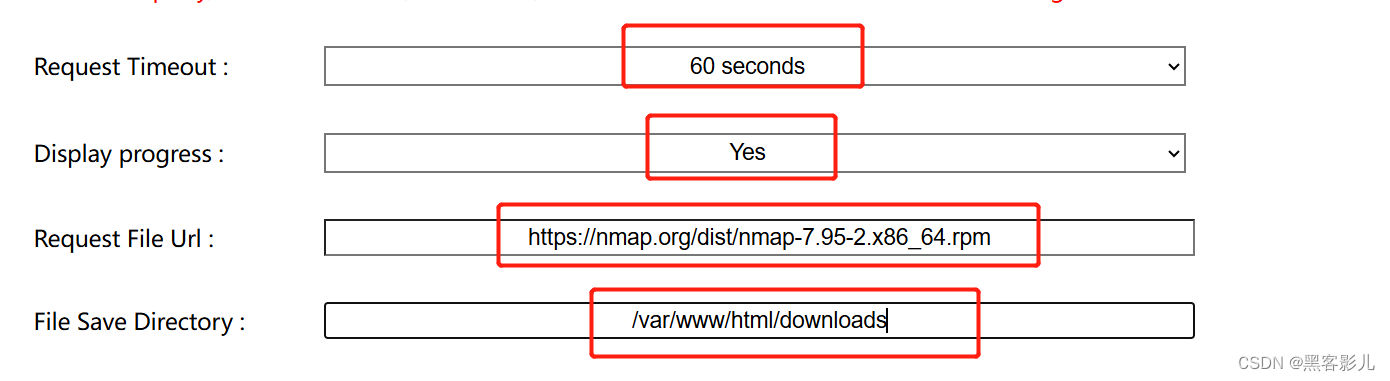
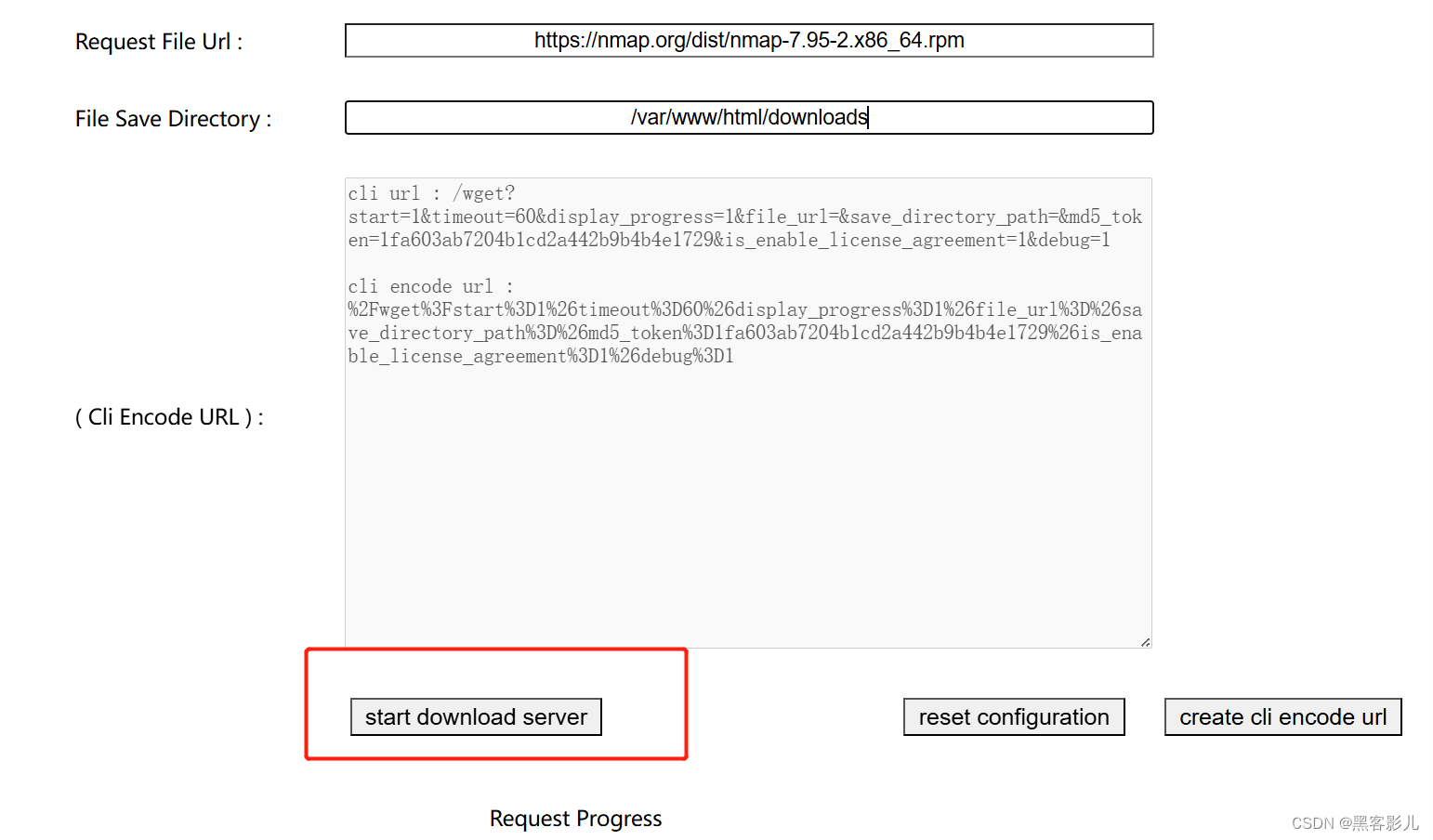
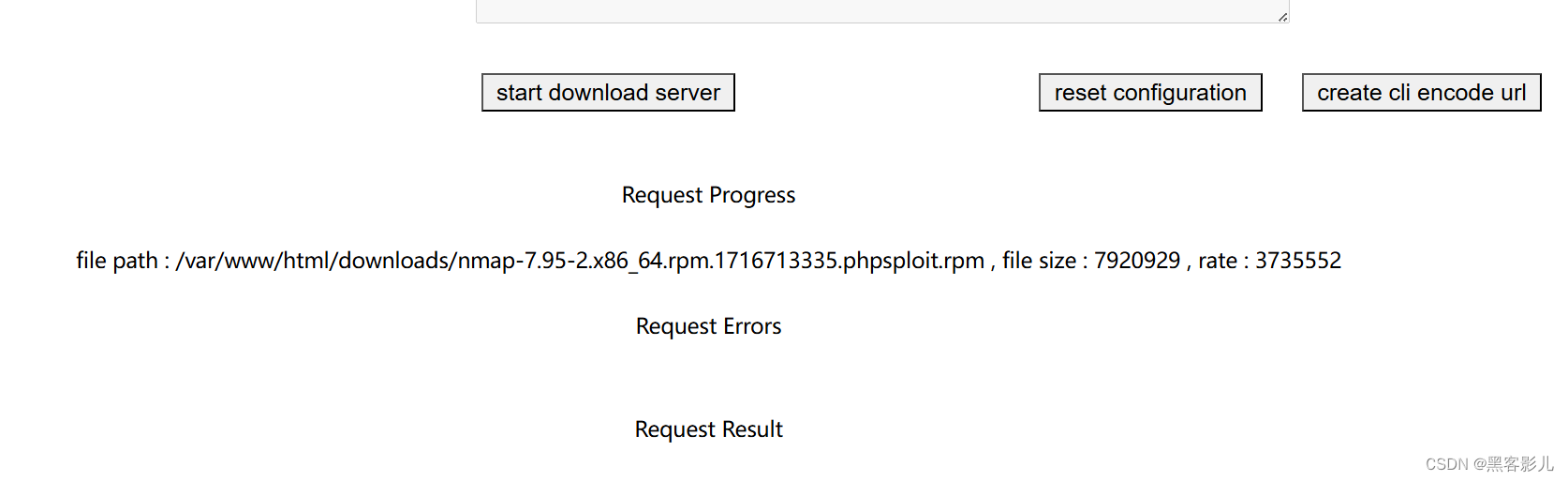
现在,让我们来看看 Phpsploit-Framework 软件 Wget 功能的强大之处!








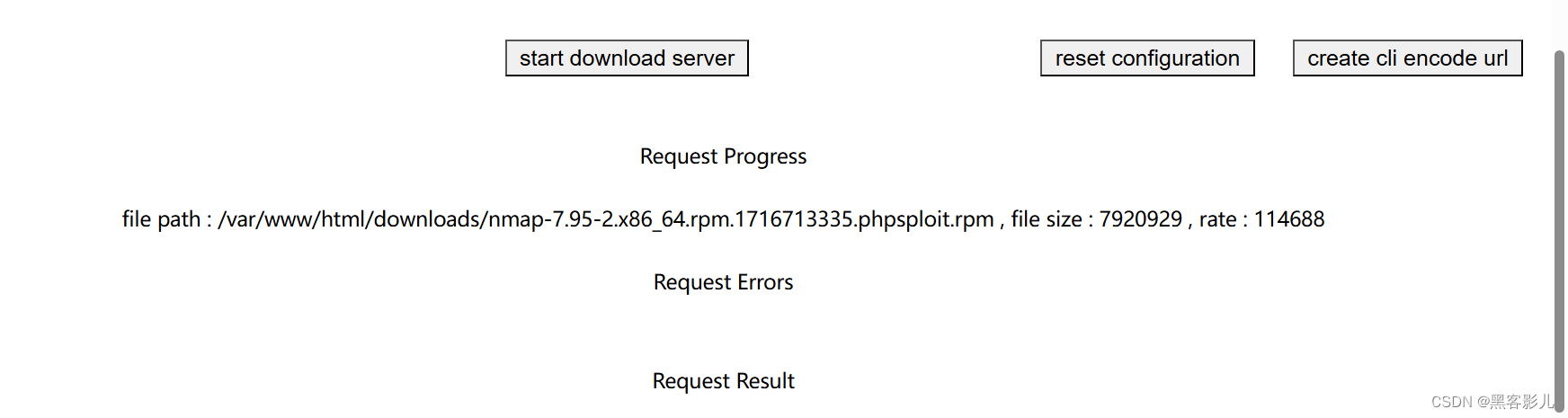
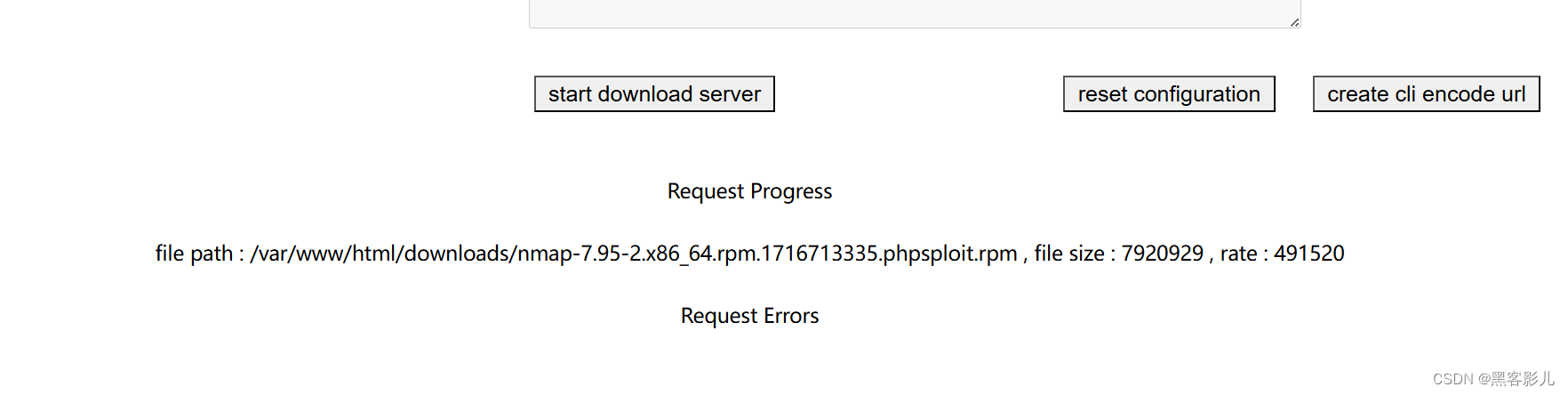
这里,我们省略了部分下载进度的截图,显示全部的下载进度,需要显示的截图,实在是太多了!
从最后一张截图,我们可以看到,文件已经下载完毕,并保存在了指定的目录中!
Phpsploit-Framework 软件的确很强大,包含了丰富且强大的各类功能,一切设计皆为 白帽子 !
下一篇内容《专业渗透测试 Phpsploit-Framework(PSF)框架软件小白入门教程(十四)》