文章目录
- CSS用于页面元素美化
- 1.CSS引入
- 1.1style方式
- 1.2写入head中,通过写style然后进行标签选择器加载样式
- 1.3外部样式表
- 2.CSS样式选择器
- 2.1 元素选择器
- 2.2 id选择器
- 2.3 class选择器
- 3.CSS布局相关
- 3.1 CSS浮动
- 背景:先设计一些盒子
- 因此,引出:浮动手段
- 3.2 CSS定位
- 3.3 CSS盒子模型
CSS用于页面元素美化
css是设置样式的通过元素的style属性进行设置style = "样式名:样式值;样式名:样式值..."
1.CSS引入
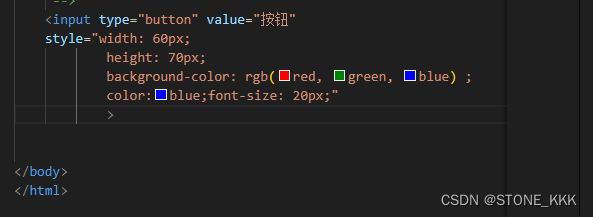
1.1style方式
由上节,直接拿style进行设置


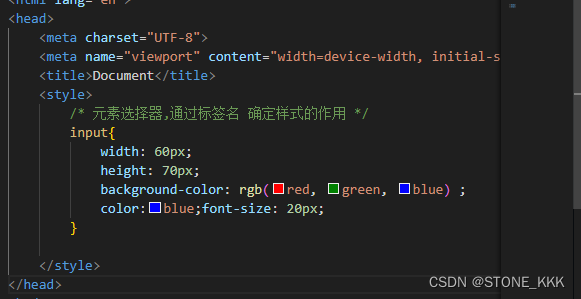
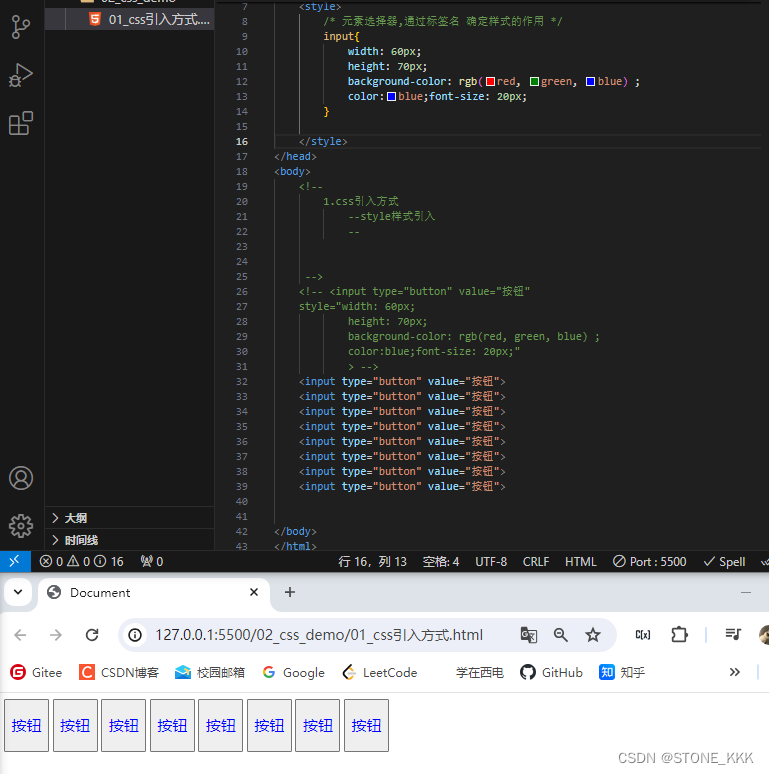
1.2写入head中,通过写style然后进行标签选择器加载样式

就指定了input的样式风格
可以连续控制多个input的风格

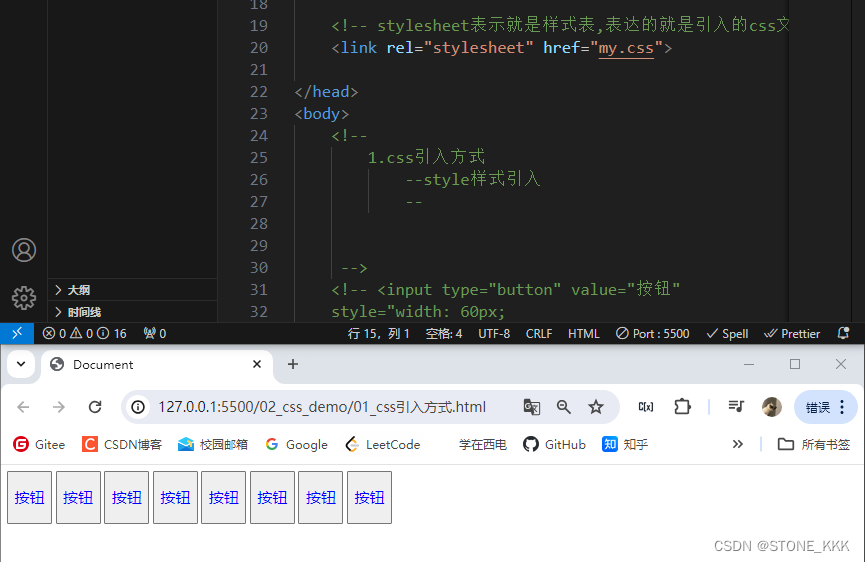
1.3外部样式表
css代码单独放入一个.css文件中,
需要使用的html在head中使用link标签引入即可
被引入的标签可以直接指定标签样式

2.CSS样式选择器
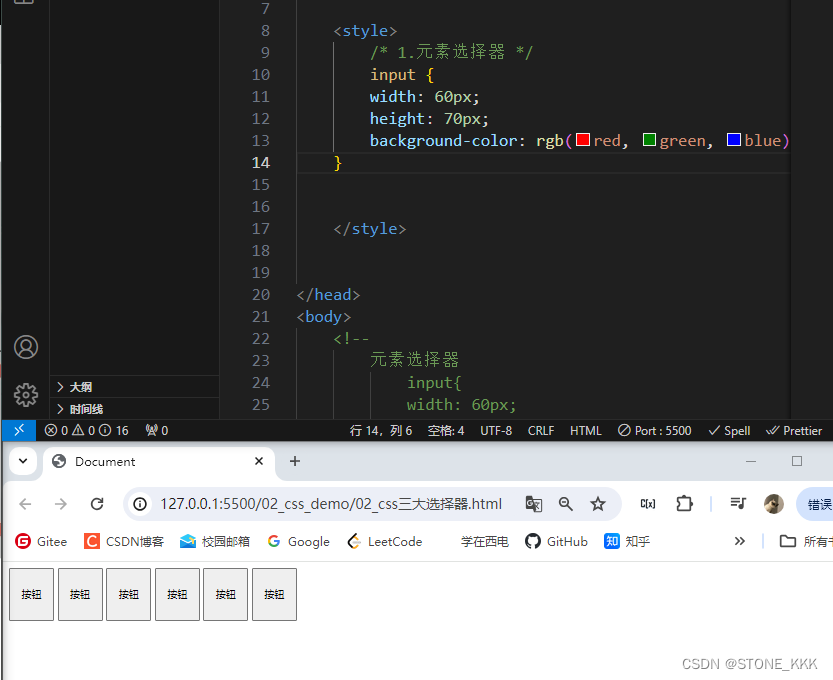
2.1 元素选择器
直接指定某个标签的样式,和上述一样

2.2 id选择器
#id{width: 60px;height: 70px;background-color: rgb(red, green, blue) ;}补充知识点:一个页面的id不能相同,id就是唯一标示id具有唯一性,因此id选择器仅能够作用到一个元素上


若选择器功能进行覆盖,那么后发生的为真实发生的
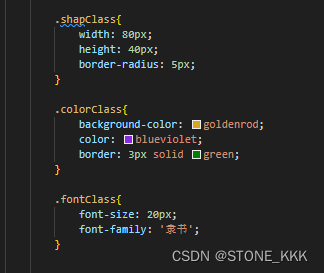
2.3 class选择器
好用
css样式定义不同的样式供我选择,我设计标签,当喜欢什么样式,直接设置其class值即可

<input type="button" class="shapClass colorClass" value="按钮">

先把样式表写好,之后进行值封装即可;非常优秀
前两种方式,都是style来指定标签样式,而class方式是标签选择样式格式;
class可以支持多个,空格隔开即可

3.CSS布局相关
3.1 CSS浮动
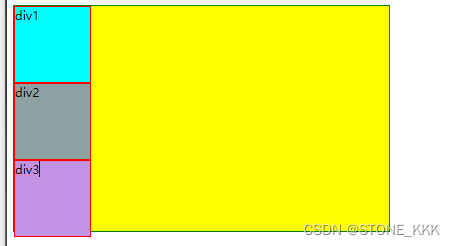
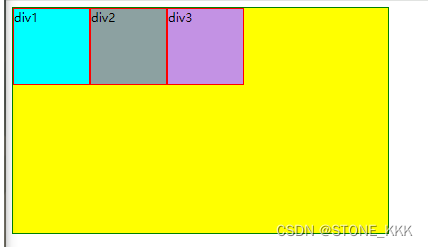
背景:先设计一些盒子
<div class="outerDIV"><div class="innerDIV d1">div1</div><div class="innerDIV d2">div2</div><div class="innerDIV d3">div3</div></div>
需求:我想让三个div盒子出现在同一行
div本身有一个样式:display :block
本身表现为 “块” 样式
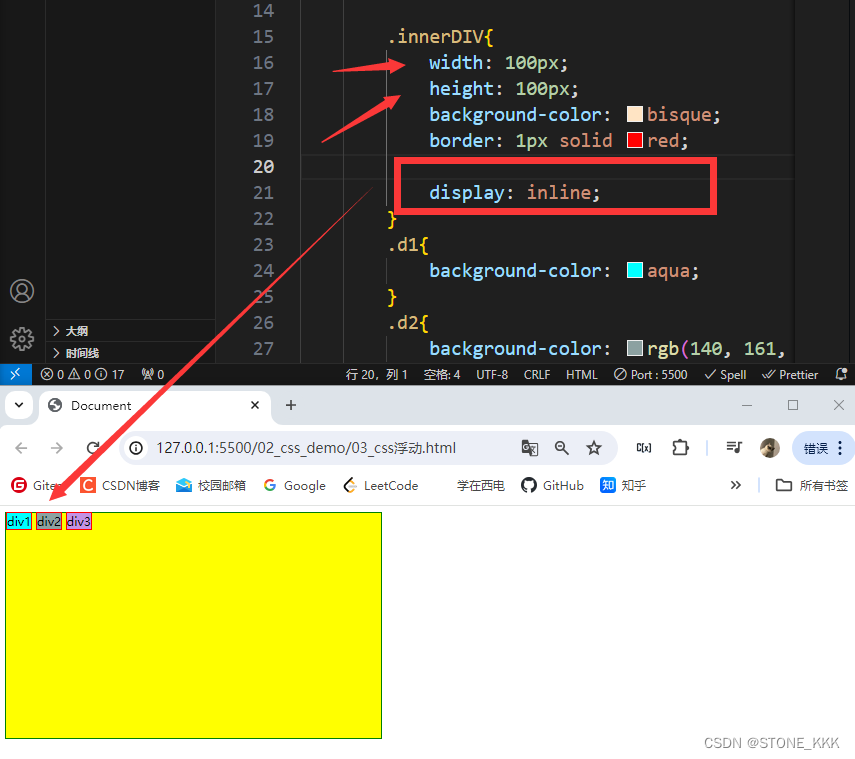
如果我们想要三个同一行,可以将其设置为行内元素
display:inline
但是行内元素 宽高不受css控制会出现如下情节

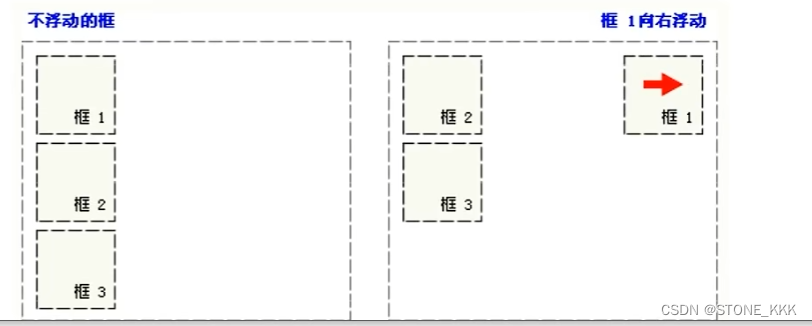
因此,引出:浮动手段

浮动就像word中图片浮动,身边的文字会找地方展示,css浮动也一样,假如说div进行浮动,那么其周围的东西都会找东西挤出来展示即可
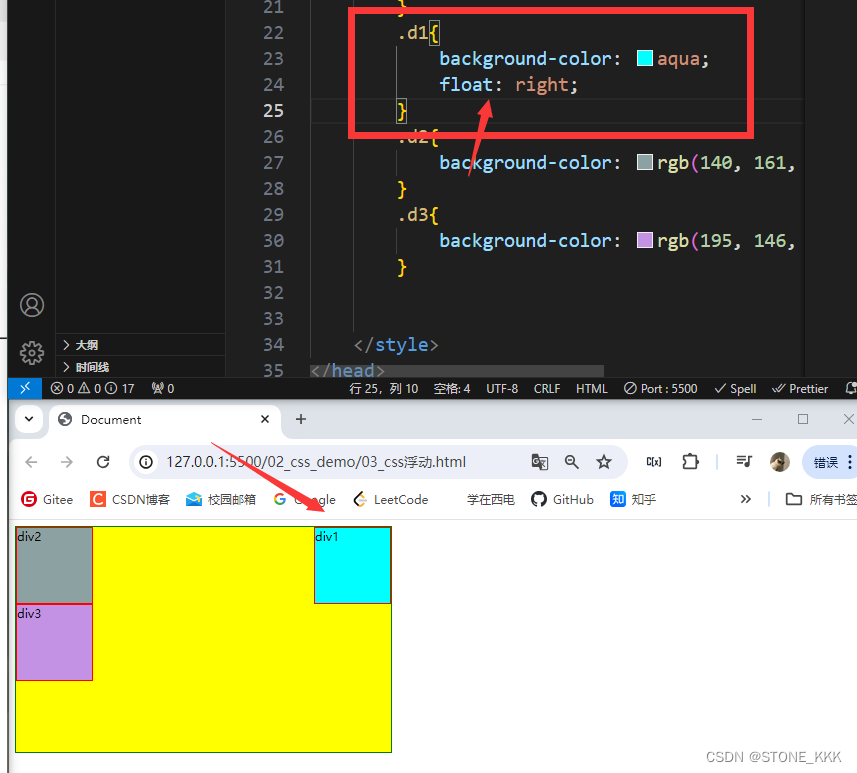
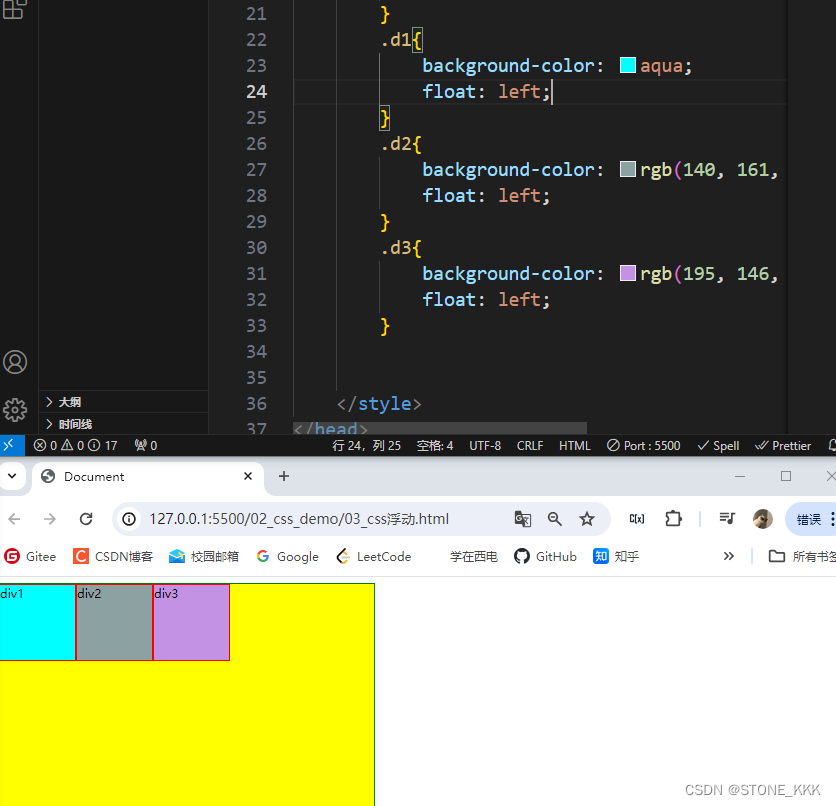
浮动设置:

第一个div进行浮动设置后,轻轻松松往右进行漂浮。且是父级块的右边

浮动和word中图片浮动还不一样,图片有可能会出现遮挡,但是文字一定不会出现遮挡
3.2 CSS定位
需求:我想让我的div块出现在指定的位置上
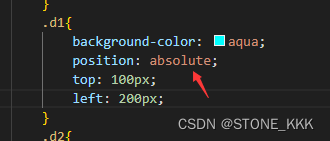
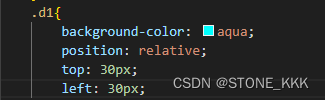
定位样式positionstatic 默认fixed 相对定位relative 相对元素原本的位置进行定位absolute 绝对leftright topbottomleft,right成对,设置1即可另一个自适应top,bottom成对,设置1即可另一个自适应


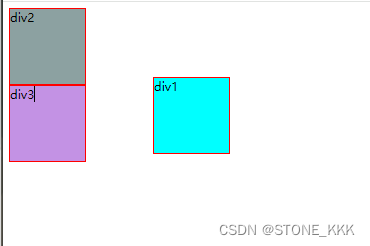
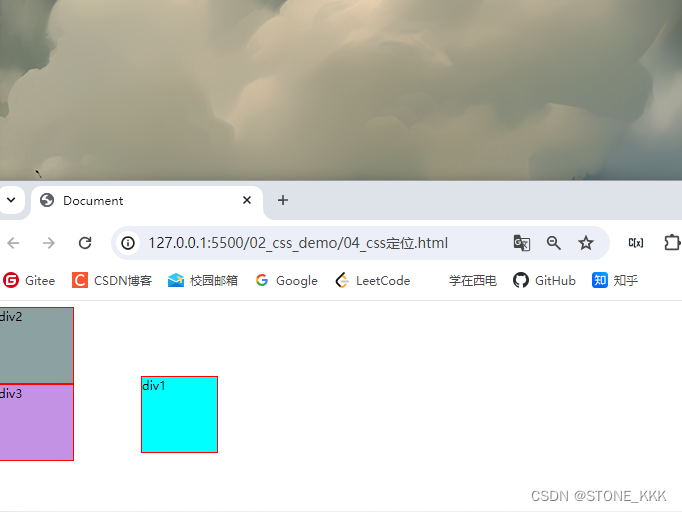
绝对定位会随着浏览器边缘进行变化,我将浏览器缩小

距离边缘位置距离不变
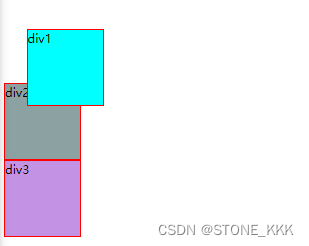
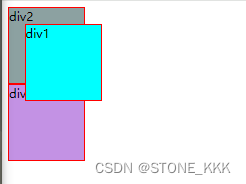
relative相对元素原本位置进行定位


relative进行相对定位,且div2没有侵占div1的原始定位
fixed相对定位,其原始位置会被侵占

且div1被fixed到页面上,随着滚动条拖拽,div1的位始终不变

小结:
1.fixed和relative都是相对定位
2.relative不让出原始位置,fixed相反
3.relative相对原始定位,不随滚动条,fixed相反
3.3 CSS盒子模型
盒子模型介绍的是如何调节div块之间的距离缝隙等

背景


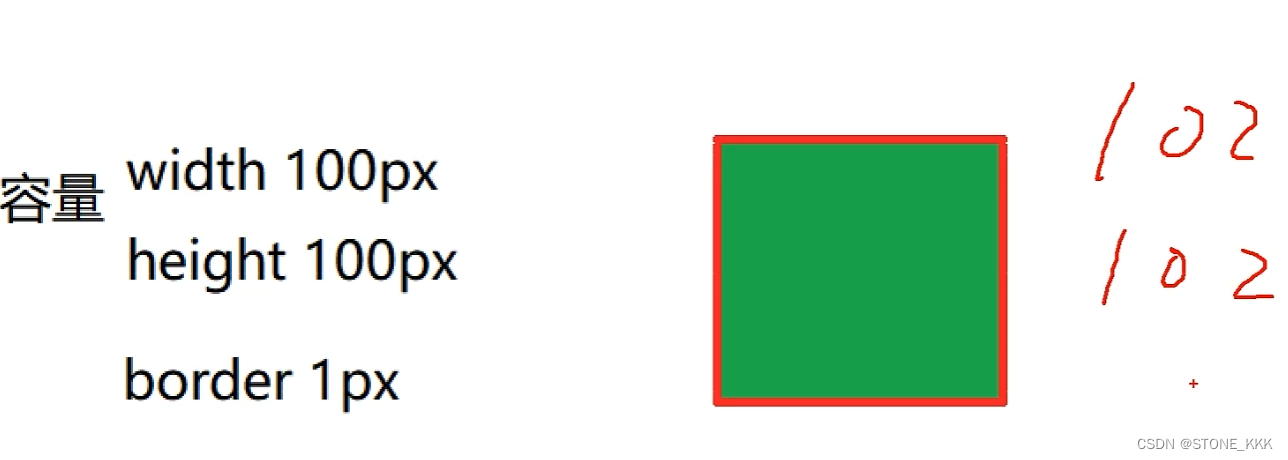
关于盒子的容量:加上边界 像素计算为102*102
边界不侵占盒子内部容量
外边界 102元素的外部 距离
内边界 100像素的内部 距离
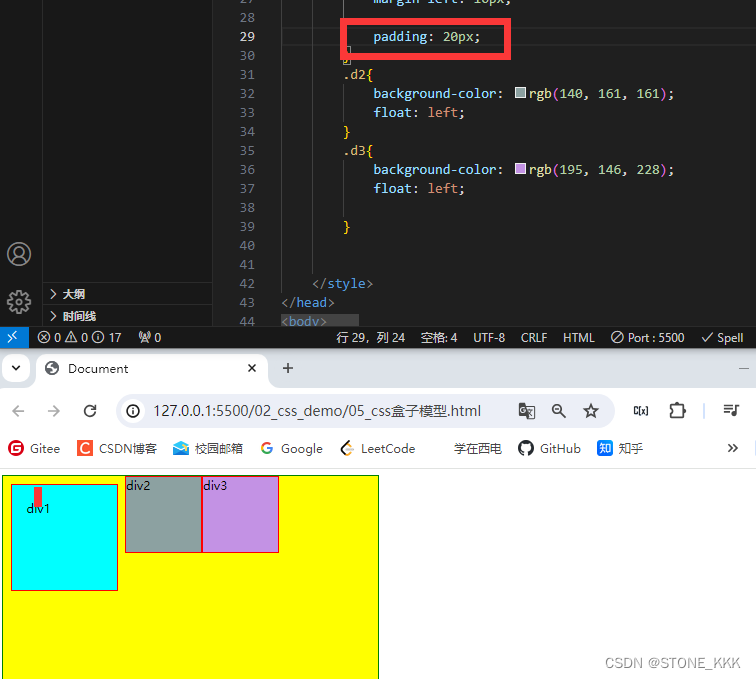
内边距设置padding
外边距设置margin
外边距设置

内边距设置

margin和padding写法
两个值 表示左右,上下
四个值 顺时针设置,上右下左

小结:浏览器就是盒子套盒子