文章目录
- 一.多环境
- 1.1 什么是多环境
- 1.2 多环境分类
- 1.2.1 本地环境(自己的电脑)
- 1.2.2 开发环境(远程开发)
- 1.2.3 测试环境
- 1.2.4 预发布环境
- 1.2.5 正式环境
- 1.2.6 沙箱环境(实验环境)
- 1.3 如何实现
- 1.3.1 抽象配置类
- 1.3.2 配置文件化
- 1.3.3 注入环境参数
- 二.前端多环境
- 2.1 基础
- 2.2 分类
- 2.2.1 umi框架
- 2.2.2 其他框架
- 2.3 实战
- 2.3.1 环境分类
- 2.3.1.1 开发环境
- 2.3.1.2 线上环境
- 2.3.1.3 serve
- 2.3.2 多环境配置参数
- 2.3.3 实战
- 三.后端多环境
- 3.1 基础
- 3.2 分类
- 3.3 实战
- 3.3.1 在云服务器上安装配置mysql
- 3.3.2 **idea连接线上数据库后的布置**
- 3.3.3 配置环境
- 3.3.4 打包运行
- 3.3.5 线上数据库新用户注册
一.多环境
1.1 什么是多环境
多环境:指同一套项目代码在不同的阶段需要根据实际情况来调整配置并且部署到不同的机器上。
根据实际需要,将同一个项目(或同一套代码)按照一定方法进行区分,并将所需资源和项目本身部署到不同的机器上。不同环境的项目可以有 不同的行为 ,且能够 同时存在、互不影响 。

-
每个环境互不影响
-
区分不同的阶段:开发 / 测试 / 生产等
-
对项目进行优化:
-
本地日志级别
-
精简依赖,节省项目体积
-
项目的环境 / 参数可以调整,比如 JVM 参数
针对不同环境做不同的事情。
-
1.2 多环境分类
1.2.1 本地环境(自己的电脑)
localhost
一般用 local 标识,是指前端或后端独立开发、自主测试的环境。通常就是让项目和依赖在我们自己的电脑上运行,比如数据库、缓存、队列等各种服务,可能需要自己在本地搭建。
1.2.2 开发环境(远程开发)
大家连同一台机器,为了大家开发方便。
一般用 dev 标识,是指前端和后端(或者多个程序员)一起协作开发、联调的环境。通常将项目和依赖放在员工电脑可以直接访问的开发机上,不用自己搭建,直接跑起来项目,提高开发和协作效率。
对规模不大的团队来说,开发和本地环境其实有一套就够了,毕竟本地也可以连接公用的数据库等服务。
1.2.3 测试环境
(测试)开发 / 测试 / 产品,单元测试 / 性能测试 / 功能测试 / 系统集成测试,独立的数据库、独立的服务器。
一般用 test 标识,是指前端和后端开发和联调完成,做出完整的新功能后,交给测试人员去找 Bug 的环境。
通常在测试环境需要有独立的测试数据库和其他服务,让测试人员大显身手。每次修改完 Bug 后,也都要再次发布项目到测试环境,让测试同学重新验证。
1.2.4 预发布环境
预发布环境(体验服):和正式环境一致,正式数据库,更严谨,查出更多问题。
一般用 pre 标识,这是和线上项目最接近的环境,一般是测试验证通过、产品经理体验过后,才能将项目发布到这个环境。
实际上,预发布环境的项目调用的后端接口、连接的数据库、服务等都 和线上项目一致 ,和线上唯一的区别就是前端访问的域名不同。
正因如此,预发布环境看到的都是真实的用户数据,可以发现更多测试环境因为数据不足而没查出来的 Bug。
1.2.5 正式环境
正式环境(线上,公开对外访问的项目):尽量不要改动,保证上线前的代码是 “完美” 运行。
一般用 prod 标识,又叫线上环境,是给所有真实用户使用的环境。
因此不能随意修改,且发布项目到该环境时必须格外小心。线上的数据库、机器等资源一般也是由专业的运维来负责,想要登录机器、修改配置,都需要经过严格审批。
1.2.6 沙箱环境(实验环境)
为了做实验。
1.3 如何实现
遵循 3 个步骤:抽象配置类 + 配置文件化 + 注入环境参数。
1.3.1 抽象配置类
将项目代码中需要根据环境的变化而更改的变量整理到一个或多个配置类中,集中管理。
1.3.2 配置文件化
我们可以用专门的配置文件来维护配置,从而让用户修改配置更方便,不用再去找代码、改代码。
全网最全的springboot配置文件速成
无论是前端还是后端,大部分的多环境实现都是这个原理 —— 搞多套配置,所以总能在项目中看到类似的配置文件:

1.3.3 注入环境参数
到目前为止,其实我们还是在代码中写了 死值 ,来告诉程序应该加载哪个名称的配置文件。
比如在本地开发时,加载application-dev.yml开发完成后、正式上线前,再改代码为加载 application-prod.yml
但这样不仅麻烦,而且可能忘了修改,把开发环境的项目发布到了线上。
最理想的效果应该是:无论项目要切换到哪个环境,整个项目都完全不用修改。
因此,我们可以将 指定环境 这件事放到最后,在通过命令去打包或者启动项目时,将环境参数写进去。
举个例子,我们在启动 java 项目时,给系统变量传递不同参数:
java -jar user-center-backend-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod
二.前端多环境
2.1 基础
区分开发环境和线上环境,同时根据应用的不同的前端框架进行不同的部署。
2.2 分类
对于前端项目来讲,开发环境和线上环境还有一些区别,比如说项目的配置。
2.2.1 umi框架
●开发环境:config.dev.ts
●生产环境:config.prod.ts
●公共配置:config.ts 不带后缀
2.2.2 其他框架
此外,不同的项目(框架)都有不同的配置文件,umi 的配置文件是 config.ts,可以在配置文件后添加对应的环境名称后缀来区分开发环境和生产环境。
不同的框架或多或少有一些区别,可以直接查看官方文档,比如umi框架,参考文档:https://umijs.org/zh-CN/docs/deployment
2.3 实战
2.3.1 环境分类
2.3.1.1 开发环境
开发环境 localhost:8000
localhost就是本机。在请求一个网页资源的时候,首先把这些网站的文件,拿到自己的浏览器里,之后,如果说这个网页还需要依赖什么文件,我们都是从自己的电脑上发出的请求,所以这个localhost,其实请求的是我们自己的电脑。
启动方式:npm run start(本地启动,监听端口、自动更新)
2.3.1.2 线上环境
线上环境 已经备案的域名
build就是构建,现在主流的前端项目基本上都是要做构建的,这个构建过程中它做了哪些事情?他就是把咱们写的的代码,各种资源,JS、CS、HTML文件,全部做一些压缩、混淆,去给它做一个编排,然后做一些删减、精简之类的,把它全部打包成一个目录里。
修改前端的全局请求配置文件(src/plugins/globalRequest.ts),把请求地址(baseUrl)改成自己的真实请求地址,注意区分本地和线上环境。
修改前端的全局请求配置文件(src/plugins/myAxios.ts),把请求地址(baseUrl)改成自己的真实请求地址,注意区分本地和线上环境。

**启动方式:**npm run build(项目构建打包),可以使用 serve 工具启动(npm i -g serve)
2.3.1.3 serve
serve使用
前端打包后,有时需要将打包好的项目跑一下看看效果,这时就可以使用 serve 工具,在本地启动一个静态文件服务器。
全局安装 serve
npm install --global serve
运行 serve
方式1:进入到打包好的项目目录下,一般为 dist 或者 build,直接运行 serve 即可。
方式2:在项目根目录运行
serve -s dist
在浏览器输入 http://localhost:3000 即可查看到你打包好的项目。
修改端口
serve -s dist -p 10007
2.3.2 多环境配置参数
项目使用了 umi 框架,本地开发调试时执行 start 命令,会自动传入参数 NODE_ENV = development;当我们运行umi build 命令的时候,其实umi框架已经帮我们把 NODE_ENV = production 传入进来了。
app.tsx里有个 process.env.NODE_ENV,可以在前端的请求配置文件中,通过判断 process.env.NODE_ENV 是否为 production 来指定不同的请求域名。
2.3.3 实战
- 修改前端的全局请求配置文件(src/plugins/globalRequest.ts),把请求地址(baseUrl)改成自己的真实请求地址,注意区分本地和线上环境。

现在对里面的umi-request请求库,做一些额外的配置,我们可以用prefix。
prefix:前缀。prefix就是可以指定我们每次请求的前缀,就可以改变咱们每次请求前面的这些地址,就是什么域名端口之类的。

- 使用 build 命令打包一下。npm run build(项目构建打包)。 打包之后,我们能够看见这个文件的大小,之后做性能优化什么的,可以从这个大小下手,就是看你怎么样写代码,能够把这个项目的体积能够搞的更小一些。通过build打包得到dist文件。
- serve。我们现在可以在本地去运行一下这个项目。
vscode:右键这个dist文件夹->在集成终端中打开。
webstrom:右键这个dist文件夹->Open In -> Terminal
或者直接cd到这个目录里
在dist文件中输入serve。
- 访问地址。serve得到网址。

登录local地址,查看Request URL为线上地址。

这个请求的地址由本地地址变成线上地址,也就是说,我们通过了一个环境变量就成功区分出了本地以及线上项目,那如果你要加入测试环境,可以如法炮制。
三.后端多环境
3.1 基础
后端就是提供了用户的增删改查、登录注册。用户的增删改查的数据是存在本地的mysql数据库,上线是要把这个数据库地址改成一个远程的地址,起码要公网可访问,或者说自己的前/后端项目部署的那个服务器能访问。
后端多环境主要更改:
- 依赖的环境地址
- 数据库地址
- 缓存地址
- 消息队列地址
- 项目端口号
- 服务器配置
3.2 分类
后端怎么去区分不同的环境?这种模式就跟前端是一样的,基本上所有的项目都是这种模式,通过在配置文件后面加一个后缀来区分环境,那后端项目也一样。
我们后端的SpringBoot 项目,通过 application.yml(配置文件) 添加不同的后缀来区分配置文件。
application.yml就是公共的配置,公共配置就是任何环境它都会加载这个配置,所以像一些什么mybatis-plus这种框架层面的,就任何环境都一样的配置,就写在公共配置里就好了;

3.3 实战
3.3.1 在云服务器上安装配置mysql
- 在云服务器中用yum来安装配置mysql。
- 使用宝塔面板安装mysql。
参考上面文章,在云服务器上安装配置mysql。
3.3.2 idea连接线上数据库后的布置
参考上面文章,IDEA连接服务器mysql,进入控制台,创建数据库。
3.3.3 配置环境
application.yml配置如下图:

复制application.yml,粘贴到resources包下,重命名为application-prod.yml

mybatis-plus等公共配置保持不变,改变datasource设置,将datasource改变为线上数据库配置。

去改一下线上的配置文件,url可以去修改那里查看复制,后面加上要连接的数据库就可以了。



3.3.4 打包运行
现在要测试一下,在本地运行生产环境的项目,对于Springboot的项目就要打一个jar包
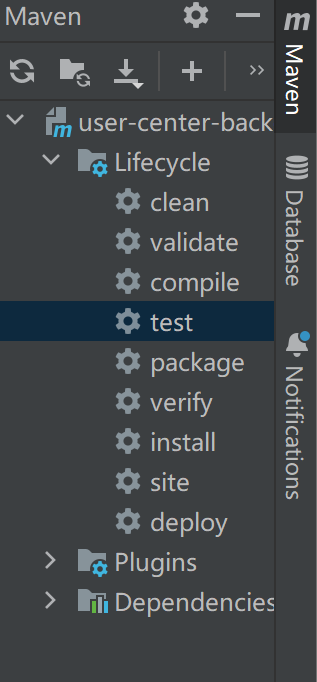
点击右侧maven->Lifecycle->鼠标左键双击package

会出现一个报错,说有一个单元测试没通过,一般情况下,在项目上线之前肯定要执行一遍单元测试的,单元测试就是要保证咱们项目运行的时候是没有问题,不过现在改有点麻烦,我们以打包为主。
点击小闪电图标,让它跳过单元测试,然后再双击package。

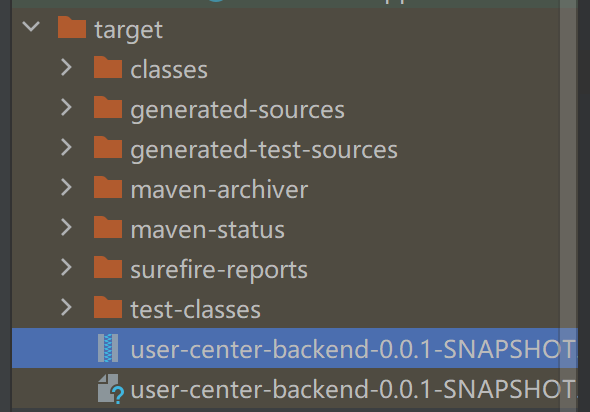
target包下出现构建好的jar包

快速进入终端

运行jar包,并传入上线环境参数
java -jar user-center-backend-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod

里面有一行The following 1 profile is active: “prod”,这里就是说咱们目前的这个prod的配置文件已经生效了。
3.3.5 线上数据库新用户注册
去看一下访问的是哪个数据库,只要是线上的数据库就OK了,我们现在让前端项目来对接一下,把前端项目重启。

重启后,前端页面会弹出未登录,输入账户密码,点击登录,后端报错了。

往下滑,显示数据库查不到这个用户,成功连接上线上数据库,只不过我们还没在这个线上数据库插入数据罢了。
继续验证是否连接上线上数据库,注册一个用户,然后进行登录。
服务器中的数据库中多出了一个注册的新用户,后端多环境完成。