在 Visual Studio 2019 中使用 C++ 的 zstd 库进行数据压缩与解压缩
在今天的博客中,我们将探讨如何在 Visual Studio 2019 中使用 zstd 库进行高效的数据压缩和解压缩。zstd(也称为 Zstandard 或 zstd)是由 Facebook 开发的开源压缩库,提供了非常快速的压缩和解压缩速度,同时还具备高压缩比。
1. 准备环境
首先,确保你已经安装了 Visual Studio 2019。接下来,我们需要下载并准备 zstd 的库文件。
- 下载 zstd: 从 zstd 官方网站 或其他可信的源下载最新版本的 zstd。
- 解压库文件: 解压下载的压缩包,你将找到包含头文件和库文件的目录。
如果需要自己编译库,可以用vs2019打开build/vs2010目录下的zstd.sln进行编译。
2. 配置 Visual Studio 项目
在 Visual Studio 2019 中创建一个新的 C++ 项目,然后按照以下步骤配置项目以使用 zstd:
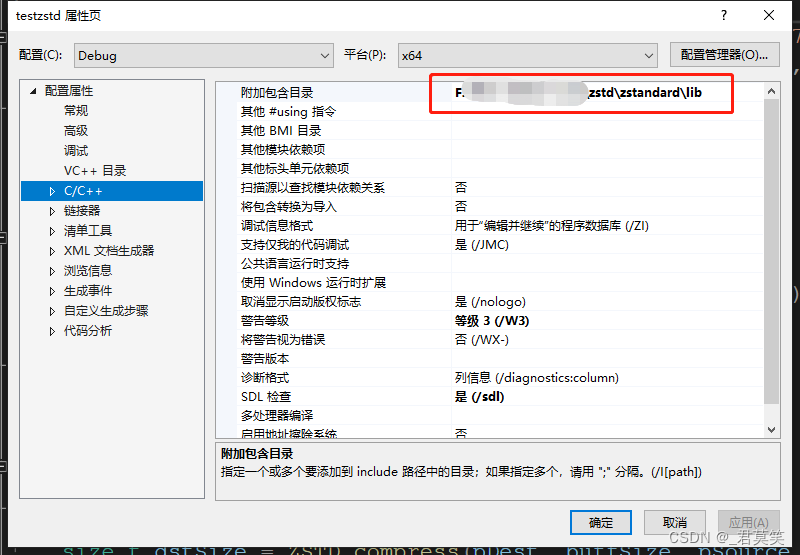
2.1 配置包含目录
- 打开项目属性页(右键点击项目 -> 属性)。
- 在“配置属性” -> “C/C++” -> “常规”中,找到“附加包含目录”并添加 zstd 头文件的路径。

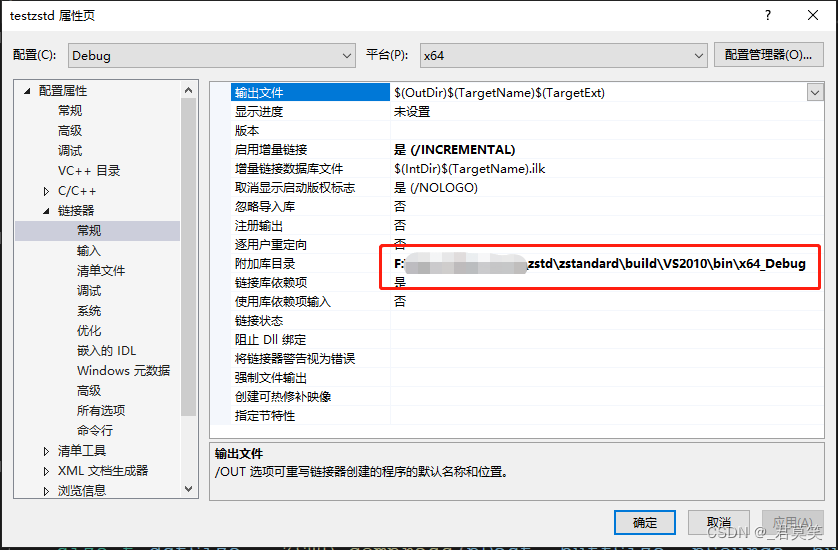
2.2 配置库目录
- 在“配置属性” -> “链接器” -> “常规”中,找到“附加库目录”并添加 zstd 库文件的路径。

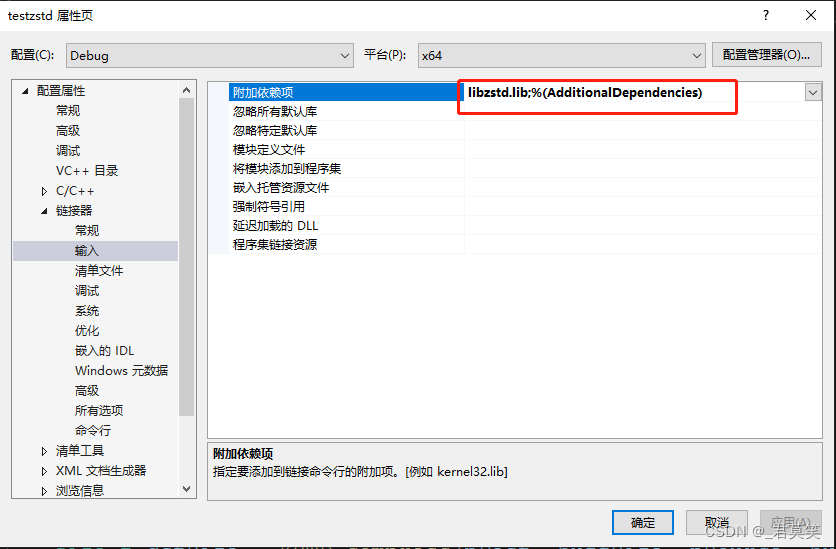
2.3 配置链接器输入
- 在“配置属性” -> “链接器” -> “输入”中,找到“附加依赖项”并添加 zstd 的库文件名(例如
zstd.lib)。

3. 编写代码
现在,我们可以开始编写使用 zstd 的 C++ 代码了。以下是一个简单的示例,展示了如何使用 zstd 进行数据压缩和解压缩:
#include <iostream>
#include <vector>
#include <zstd.h>int main() {// 原始数据std::vector<char> originalData = {'H', 'e', 'l', 'l', 'o', ' ', 'W', 'o', 'r', 'l', 'd', '!'};// 压缩数据size_t compressedSize = ZSTD_compressBound(originalData.size());std::vector<char> compressedData(compressedSize);int compressedBytes = ZSTD_compress(compressedData.data(), compressedSize, originalData.data(), originalData.size(), 1);if (compressedBytes <= 0) {std::cerr << "Compression failed!" << std::endl;return 1;}compressedData.resize(compressedBytes); // 调整压缩数据的大小// 解压缩数据std::vector<char> decompressedData(originalData.size());int decompressedBytes = ZSTD_decompress(decompressedData.data(), originalData.size(), compressedData.data(), compressedData.size());if (decompressedBytes <= 0) {std::cerr << "Decompression failed!" << std::endl;return 1;}// 输出结果std::cout << "Original data: ";for (char c : originalData) {std::cout << c;}std::cout << std::endl;std::cout << "Compressed size: " << compressedData.size() << " bytes" << std::endl;std::cout << "Decompressed data: ";for (char c : decompressedData) {std::cout << c;}std::cout << std::endl;return 0;
}
4. 编译和运行
保存代码并编译项目。如果一切顺利,能够成功运行程序并看到原始数据、压缩后的大小以及解压缩后的数据。
5. 注意事项
- 确保zstd 版本与Visual Studio 版本兼容。
- 在处理大量数据时,需要考虑使用更高效的内存管理和错误处理机制。















![Bonfire - [Asset for Zibra Smoke Fire]](https://img-blog.csdnimg.cn/direct/d708cc58982d4b3fb2083b9ccb82f7e1.jpeg)