1. 前言
在本篇文章中,我们将手动一步一步建立出第一个SAPUI5的 ‘Hello World!’ 项目。
2. 步骤详解
2.1 在BAS中建立Dev Space
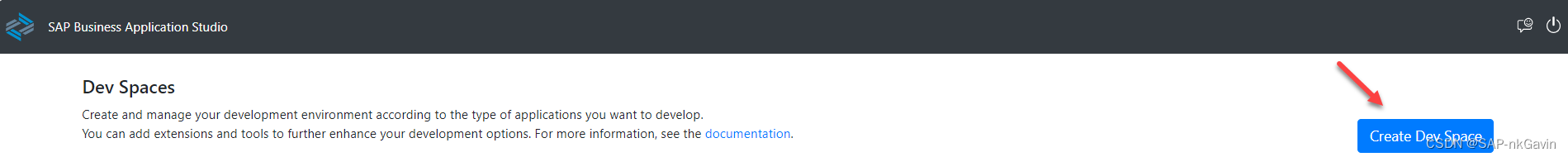
进入SAP Business Application Studio的Dev Space Manger,选择创建Dev Space。

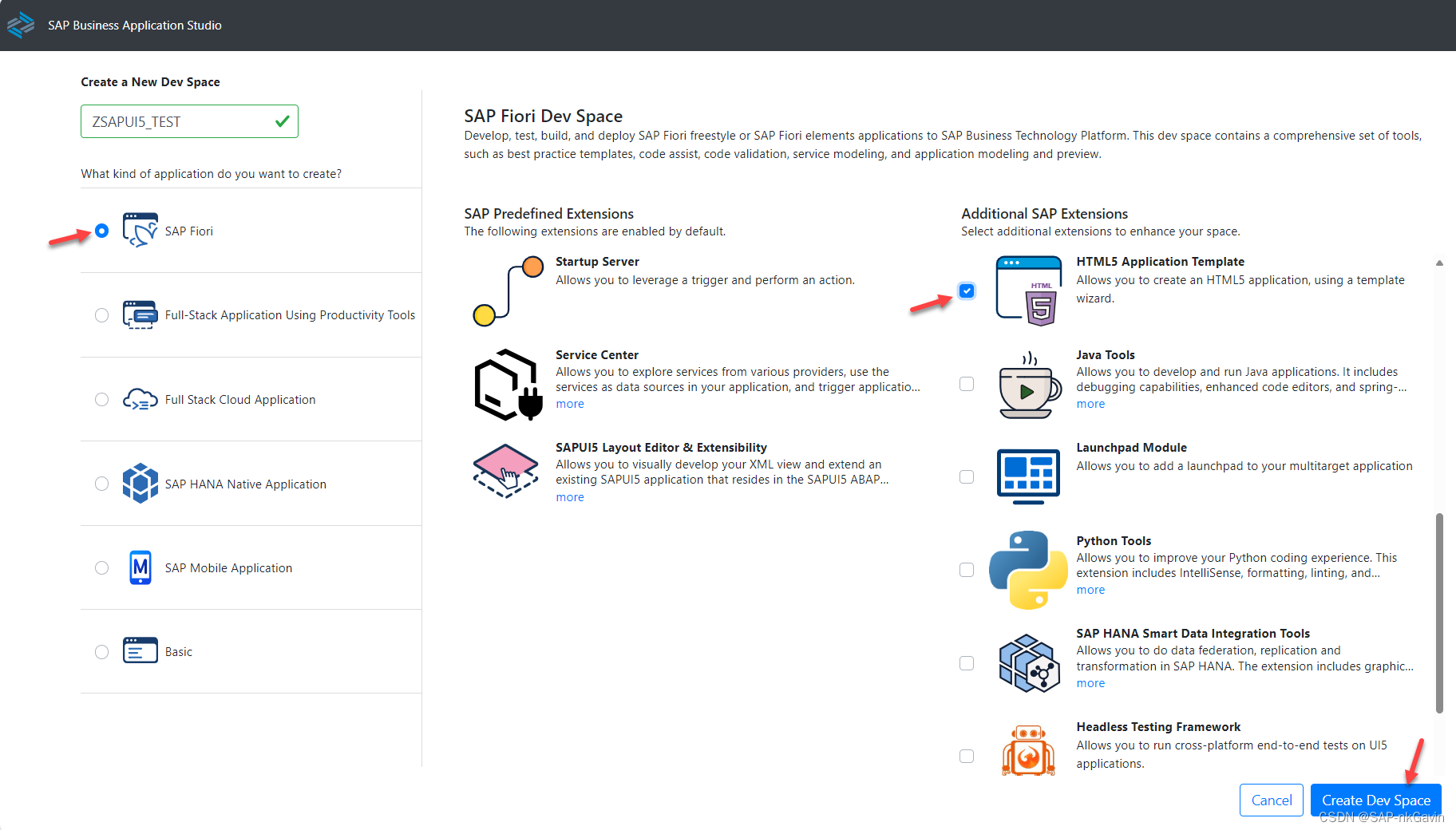
勾选HTML5 Application Template插件,然后选择Create Dev Space。

2.2 建立项目文件夹
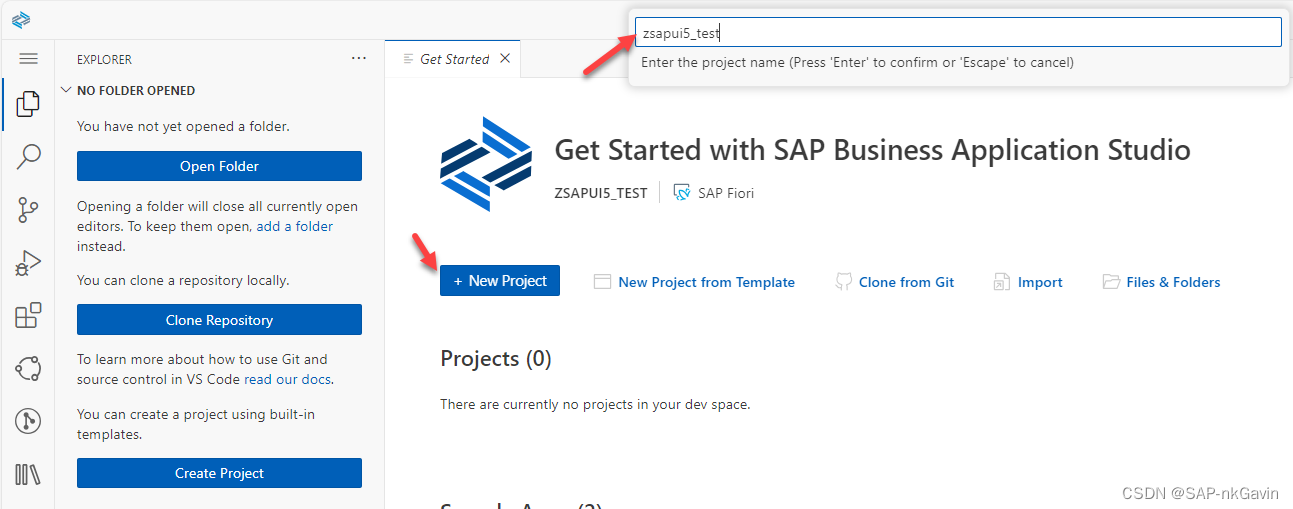
在Get Started页面,点击New Project, 给定项目名称。

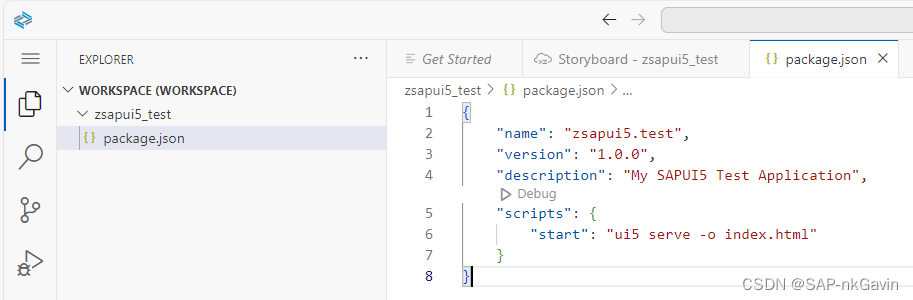
2.3 建立package.json文件
创建node.js项目的“说明书”文件package.json,它定义了项目的基本信息,列出了项目的依赖,定义了项目的脚本命令,以及包含了一些项目的配置信息。
以下是 package.json 文件中的一些常见属性:
- name:包的名称,必须是唯一的,不能和 npm 仓库中的其他包名称相同。
- version:包的版本号,必须符合 semver 规范。
- description:包的简短描述。
- main:包的入口点,也就是包被引用时默认调用的模块。
- scripts:定义了一组可以用
npm run命令执行的脚本命令。 - dependencies:项目运行所依赖的模块。
- devDependencies:项目开发所需要的模块,比如测试框架等。
- peerDependencies:表示当前包兼容的宿主版本。它要求宿主环境必须单独安装依赖。
- optionalDependencies:如果有一些依赖项在某些环境下无法安装,或者安装失败,你可以把它放在这个属性下面,npm 会尝试安装这些依赖项,但是即使安装失败,也不会导致安装整个程序失败。
- private:如果设置为 true,则阻止包被发布到 npm 仓库。
- license:项目的许可证类型。
- repository:项目代码存放的地方,通常是 git 仓库的地址。
可以在 npm 官方文档(https://docs.npmjs.com/cli/v7/configuring-npm/package-json) 中查看 package.json 文件中所有可能的属性以及其解释。
在此练习中,我们先提供最基础的属性信息。
{"name": "zsapui5.test","version": "1.0.0","description": "My SAPUI5 Test Application","scripts": {"start": "ui5 serve -o index.html"}
}

2.4 初始化项目内容文件webapp
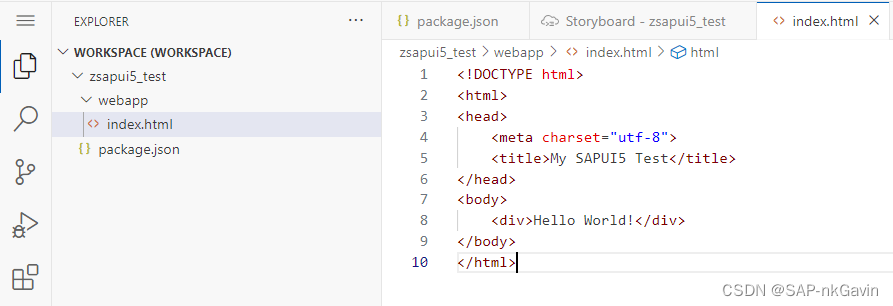
建立一个webapp文件夹,用于包含所有的应用程序资源。在webapp文件夹内,创建一个index.html的文件。
index.html:它是启动和加载SAPUI5/Fiori应用程序的关键,它定义了应用程序的基本结构和样式,并包含了加载和启动应用程序所需的代码。

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>My SAPUI5 Test</title>
</head>
<body><div>Hello World!</div>
</body>
</html>
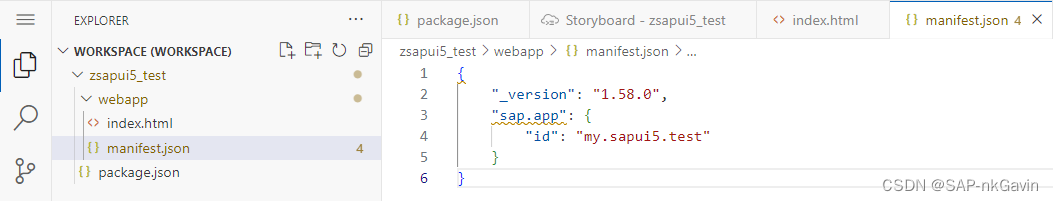
2.5 创建应用程序描述文件manifest.json
manifest.json 是一个配置文件,主要用于描述一个Web应用或者网站的基本信息。它是一个JSON格式的文件,通常位于项目的根目录。这个文件主要用于PWA(Progressive Web App)技术,使得Web应用可以像原生应用一样在用户的设备上安装和运行。
以下是 manifest.json 文件中的一些常见属性:
- name:应用的名称。
- short_name:应用的简短名称,主要用于没有足够空间显示完整名称的地方。
- description:应用的描述信息。
- start_url:应用启动时打开的URL。
- display:定义应用运行时的显示模式,如 fullscreen、standalone、minimal-ui 或 browser。
- background_color:应用启动屏幕的背景颜色。
- theme_color:应用的主题颜色,影响浏览器地址栏的颜色。
- icons:应用的图标,可以指定多种尺寸和类型。
- scope:定义应用的作用域,即应用可以访问的URL范围。
- orientation:定义应用的默认屏幕方向,如 portrait 或 landscape。
可以在 MDN Web 文档(https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/manifest.json) 查看 manifest.json 文件中所有可能的属性以及其解释。
在SAPUI5框架下,manifest.json文件用于定义应用程序的配置和设置,以下是manifest.json文件中SAPUI5相关的属性:
- sap.app:这是一个对象,包含了应用程序的基本信息,如ID、类型、i18n文件的位置、应用程序版本等。
- sap.ui:这个对象定义了应用程序的UI设置,如技术(例如HTML5)、主题、图标等。
- sap.ui5:这个对象包含了SAPUI5应用程序的特定设置,如依赖项、模型、路由等。
- sap.fiori:这个对象包含了Fiori应用程序的特定设置,如注册Fiori启动瓦片。
- sap.platform:这个对象包含了应用程序的平台特定设置,如SAP Cloud Platform的目标设置。
- sap.cloud:这个对象包含了SAP Cloud Platform的特定设置,如目标映射。
可以在SAPUI5官方文档(https://sapui5.hana.ondemand.com/#/topic/be0cf40f61184b358b5faedaec98b2da)中查看更多详细信息。
在此练习中,我们先提供最基础的配置属性信息。

{"_version": "1.58.0","sap.app": {"id": "my.sapui5.test"}
}
2.6 运行应用程序
2.6.1 安装UI5 Tooling
在BAS中打开terminal,同时执行npm i -D @ui5/cli 来安装UI5 Tooling。

可以看到,执行完成后,项目文件夹下新生成了node_modules文件夹和package-lock.json文件。
node_modules是Node.js项目的一个重要组成部分,这个目录包含了项目所需的所有Node.js模块和库。当你在项目中运行npm install命令时,所有在package.json文件中列出的依赖都会被安装到node_modules目录中。
package-lock.json文件锁定了项目依赖的确切版本,这意味着每次你或其他开发者在同一项目上运行npm install时,将会安装完全相同版本的依赖,从而确保了项目的一致性。
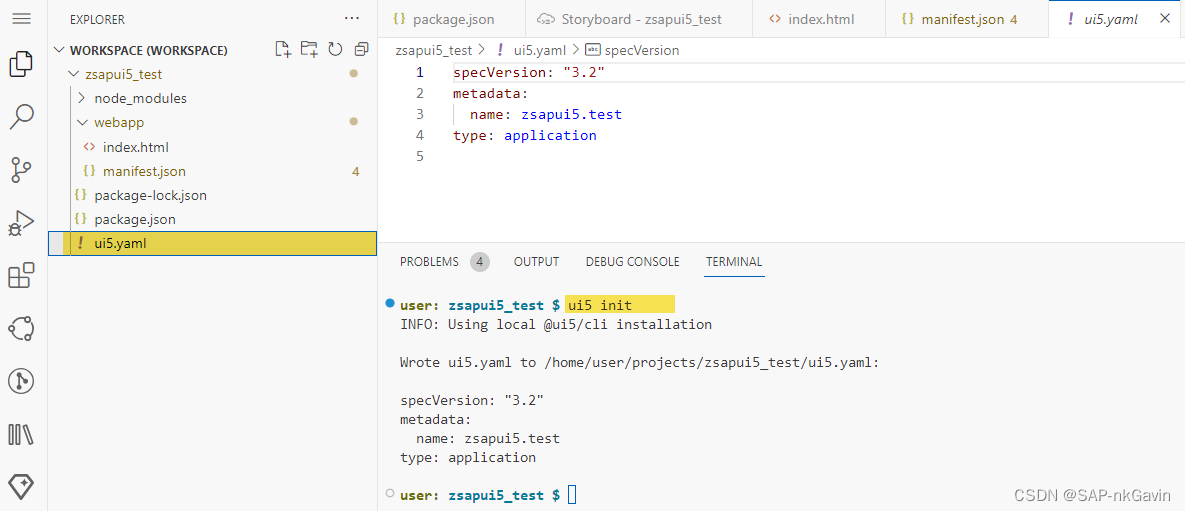
2.6.2 初始化UI5项目
执行ui5 init命令来通过生成ui5.yaml文件来初始化SAPUI5项目。

在SAP Business Application Studio (BAS)中,Fiori项目的ui5.yaml,ui5-mock.yaml,ui5-local.yaml,ui5-ci.yaml等文件是UI5工具套件(UI5 Tooling)的配置文件,用于定义和配置项目的构建,运行和测试设置。
ui5.yaml:这是UI5工具套件的主要配置文件,定义了项目的基本设置,如项目类型,依赖,构建任务等。
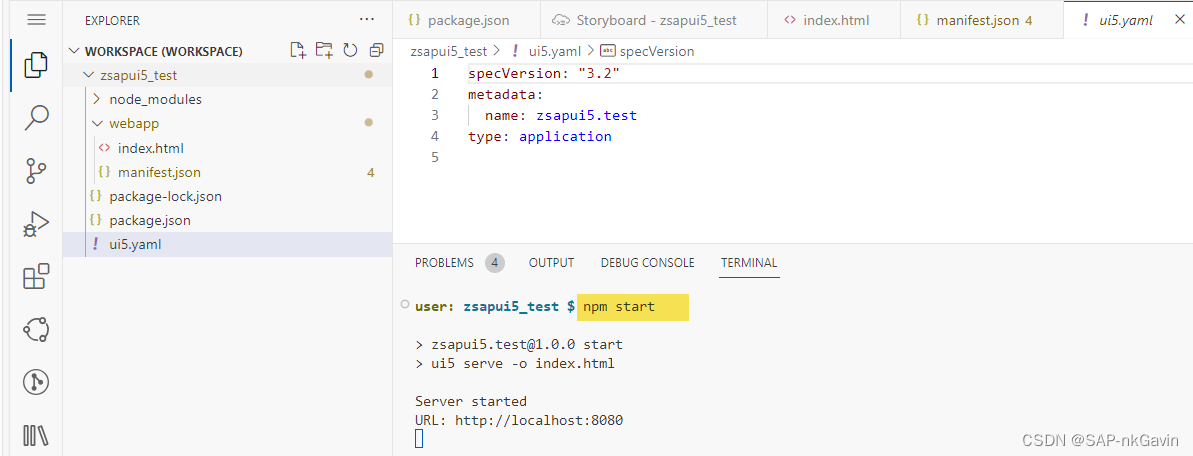
2.6.3 运行应用
执行npm start来启动web服务器来打开一个新的浏览器窗口运行我们刚刚创建的index.html文件。

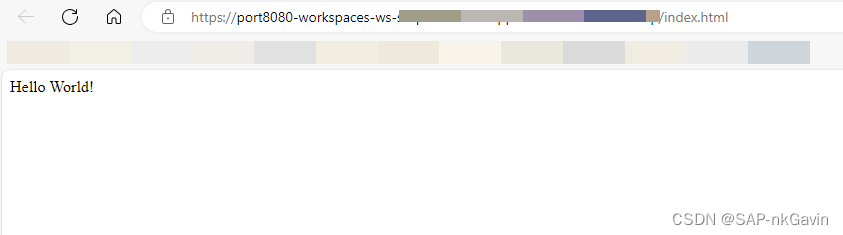
在新打开的窗口中,可以看到我们的hello world!应用。

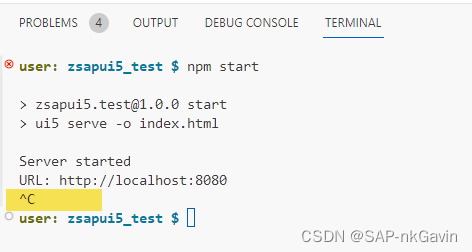
2.6.4 停止应用
在BAS 的terminal中,通过 ctrl + c 可以关停web server。

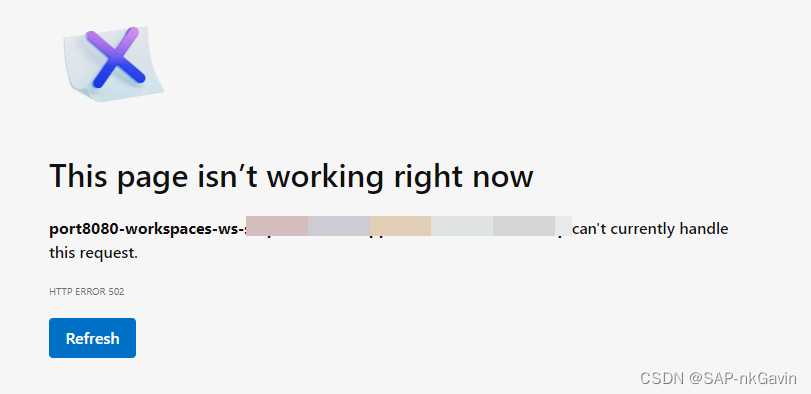
关停服务器后,在应用程序界面通过F5刷新页面的话,将会得到下面的错误消息。

如果需要再次启动应用程序,则在terminal中再次执行npm start即可。
3. 小结
本文通过一个hello world应用程序,展示了如何手动创建出一个SAPUI5的项目,并如何运行SAPUI5应用程序。
希望本文对你有帮助!







![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-19.1讲 串口格式化输出printf](https://img-blog.csdnimg.cn/direct/dbb7422492514ca5a3f845f98384e2a5.png)