这个方法主要是依赖于邀请好有页面展示的canvas二维码二维码以及其他容器的图片
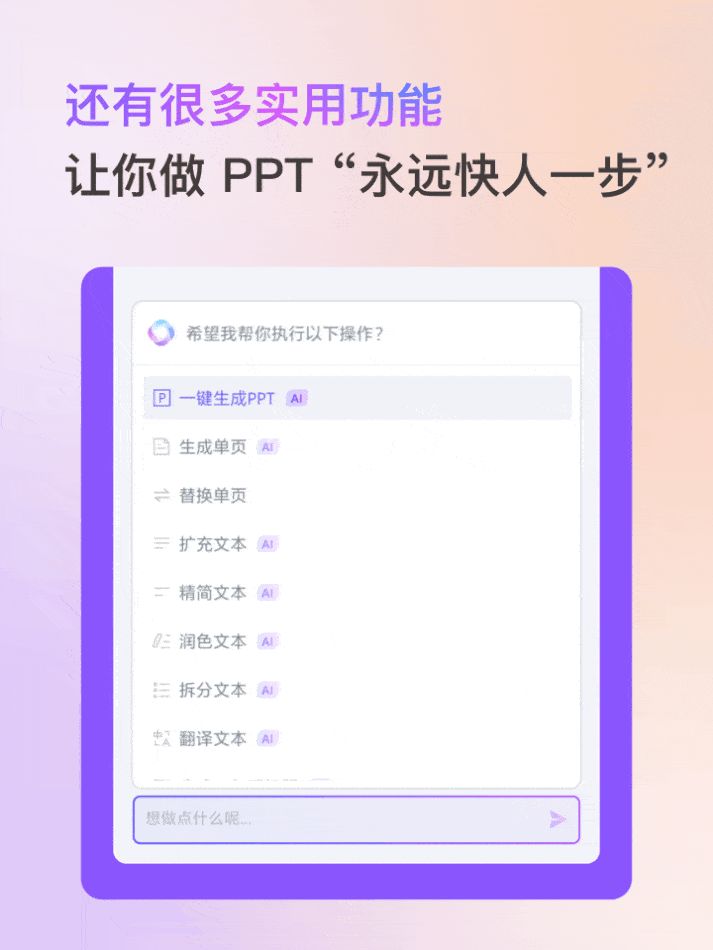
有一个保存图片功能,这个保存图片是需要将二维码以及涉及到的其他容器比如下图:

所以这时候需要canvas来绘制一个保存图片的效果,然后对这个canvas绘制的图片保存到手机,
关键问题:canvas会出现层级过高的问题,影响正常体验,所以我们要想办法让这个canvas看不到,但是还存在,大家可能第一时间想到的方法及时display:none,说实话有用但是不多,虽然能隐藏但是保存图片就获取不到了,还有人说透明度,这个在开发工具确实管用,但是在真机调试就不行了,透明度就是小了,那么我就告诉大家如何解决:
position: absolute;
left: 100%;
问题解决!