- 已经安装node.js
- 在自己找的到的地方新建一个文件夹用于存放项目,记住文件夹的存放路径,以我为例,我的文件夹路径为D:\tydic

打开cmd命令窗口,进入刚刚的新建文件夹
切换硬盘: D:
进入文件夹:cd tydic
使用官方脚手架新建项目:npm create vue@latest

(可能直接进入项目名,也可能问你是否使用vue3.10.3这个版本创建项目,直接yes就好了)

输入新建项目的名称demo3
开始设置选择,你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
询问你是否使用TypeScript语法?也就是JavaScript的升级版,目前新手不需要安装这个,会增加学习的成本,可以后面进阶了再去单独学习。
✔ Add JSX Support? … No / Yes
涉及Render函数使用等的一个方便阅读的插件,目前不需要,后面会用到
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
需要用到路由和pinia,选择yes(左右箭头可以更换选择no/yes)
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Nightwatch / Playwright
✔ Add ESLint for code quality? … No / Yes
这个目前千万不要装,会安装很多配置,可能会导致代码启动不起来,且找不到哪里出错,需要把他强制关闭还不知道怎么关,很复杂,会增加很多负担,比TypeScript还麻烦,目前不要装。
✔ Add Prettier for code formatting? … No / Yes
✔ Add Vue DevTools 7 extension for debugging? (experimental) … No / Yes
剩下两个也不需要
Scaffolding project in ./<your-project-name>...
Done
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
询问你是否使用TypeScript语法?也就是JavaScript的升级版,目前新手不需要安装这个,会增加学习的成本,可以后面进阶了再去单独学习。
✔ Add JSX Support? … No / Yes
涉及Render函数使用等的一个方便阅读的插件,目前不需要,后面会用到
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
需要用到路由和pinia,选择yes(左右箭头可以更换选择no/yes)
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Nightwatch / Playwright
✔ Add ESLint for code quality? … No / Yes
这个目前千万不要装,会安装很多配置,可能会导致代码启动不起来,且找不到哪里出错,需要把他强制关闭还不知道怎么关,很复杂,会增加很多负担,比TypeScript还麻烦,目前不要装。
✔ Add Prettier for code formatting? … No / Yes
✔ Add Vue DevTools 7 extension for debugging? (experimental) … No / Yes
剩下两个也不需要
Scaffolding project in ./<your-project-name>...
Done.

此时项目已经创建,可以在我们刚刚新建的文件夹里看到

结构如下

可以点开package.json查看一下

然后执行绿色提示命令运行项目
cd <your-project-name>
npm install
npm run dev
一定要先进入项目文件
再npm install
再npm run dev
顺序不要弄错,
否则会出现以下vite既不是内部也不是外部的错误
没有npm i就没有第三方依赖,run不起来的

输入npm i下载依赖

下载成功

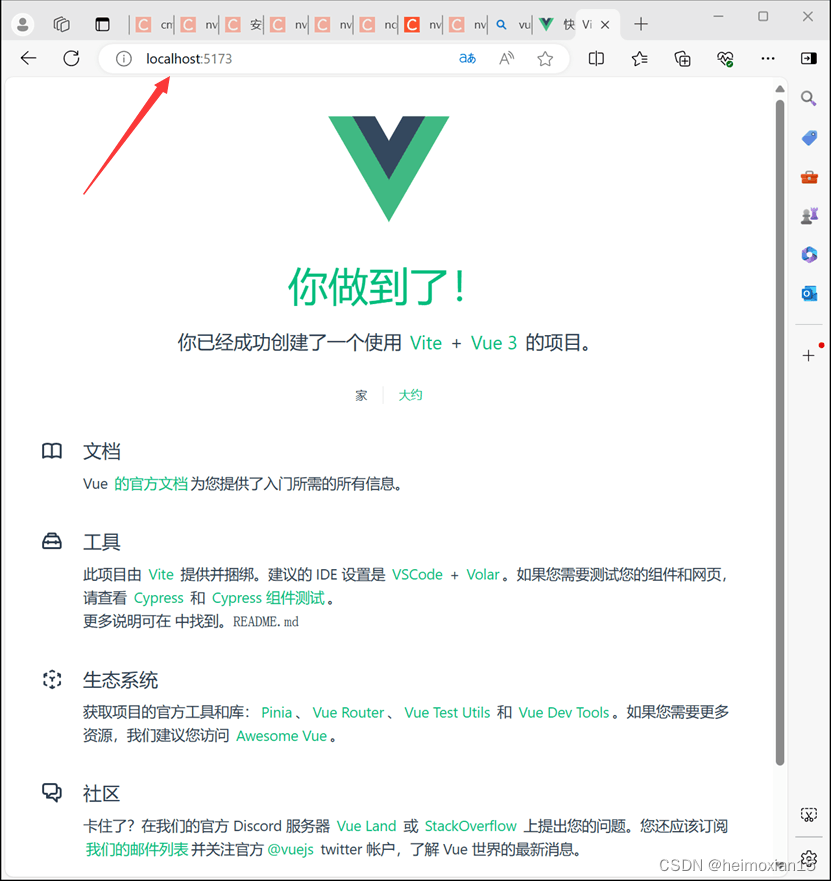
运行项目


这样我们就启动了我们第一个vue项目。