文章目录
- 前言
- 一、vue3使用tsparticles
- 二、使用步骤
- 总结
前言
学习一个有趣炫酷的玩意开心一下。
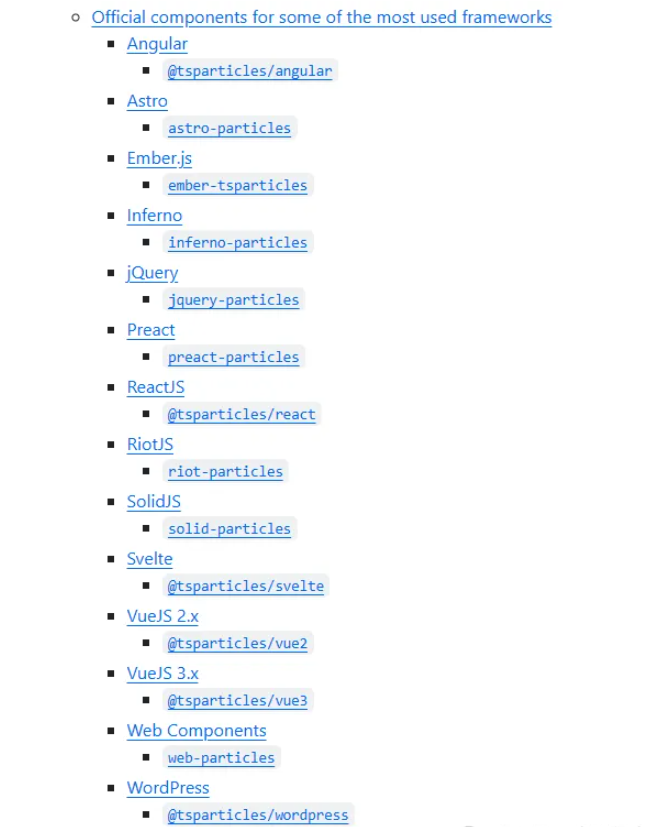
tsparticles,可以方便的实现各种粒子特效。支持的语言框架也是相当的丰富.

官网:https://particles.js.org/
一、vue3使用tsparticles
先来个vue3使用的入门案例:
pnpm install @tsparticles/vue3
然后按照官方文档:
import Particles from "@tsparticles/vue3";
//import { loadFull } from "tsparticles"; // if you are going to use `loadFull`, install the "tsparticles" package too.
import { loadSlim } from "@tsparticles/slim"; // if you are going to use `loadSlim`, install the "@tsparticles/slim" package too.createApp(App).use(Particles, {init: async engine => {// await loadFull(engine); // you can load the full tsParticles library from "tsparticles" if you need itawait loadSlim(engine); // or you can load the slim version from "@tsparticles/slim" if don't need Shapes or Animations},
});
本以为可以了,但是看了一眼注释,还需要安装一下slim:
pnpm install @tsparticles/slim
在我的项目中是这样use的:
import Particles from "@tsparticles/vue3";
// import { loadFull } from "tsparticles"; // if you are going to use `loadFull`, install the "tsparticles" package too.
import { loadSlim } from "@tsparticles/slim"; // if you are going to use `loadSlim`, install the "@tsparticles/slim" package too.const app = createApp(App)//创建pinia
const pinia = createPinia()registerPlugins(app)//使用路由器
app.use(router)
//使用pinia
app.use(pinia)//使用Particles
app.use(Particles, {init: async engine => {// await loadFull(engine); // you can load the full tsParticles library from "tsparticles" if you need itawait loadSlim(engine); // or you can load the slim version from "@tsparticles/slim" if don't need Shapes or Animations},})
二、使用步骤
创建页面mouseattraction.vue:
代码如下(示例):
<template><div id="app"><vue-particles id="tsparticles" @particles-loaded="particlesLoaded" url="http://foo.bar/particles.json" /><vue-particlesid="tsparticles"@particles-loaded="particlesLoaded":options="{background: {color: {value: '#0d47a1'}},fpsLimit: 120,interactivity: {events: {onClick: {enable: true,mode: 'push'},onHover: {enable: true,mode: 'repulse'},},modes: {bubble: {distance: 400,duration: 2,opacity: 0.8,size: 40},push: {quantity: 4},repulse: {distance: 200,duration: 0.4}}},particles: {color: {value: '#ffffff'},links: {color: '#ffffff',distance: 150,enable: true,opacity: 0.5,width: 1},move: {direction: 'none',enable: true,outModes: 'bounce',random: false,speed: 6,straight: false},number: {density: {enable: true,},value: 80},opacity: {value: 0.5},shape: {type: 'circle'},size: {value: { min: 1, max: 5 }}},detectRetina: true}"/></div>
</template><script setup lang="ts" name="">
const particlesLoaded = async (container: any) => {console.log("Particles container loaded", container);
};
</script><style lang='scss' scoped>
</style>路由代码如下(示例):
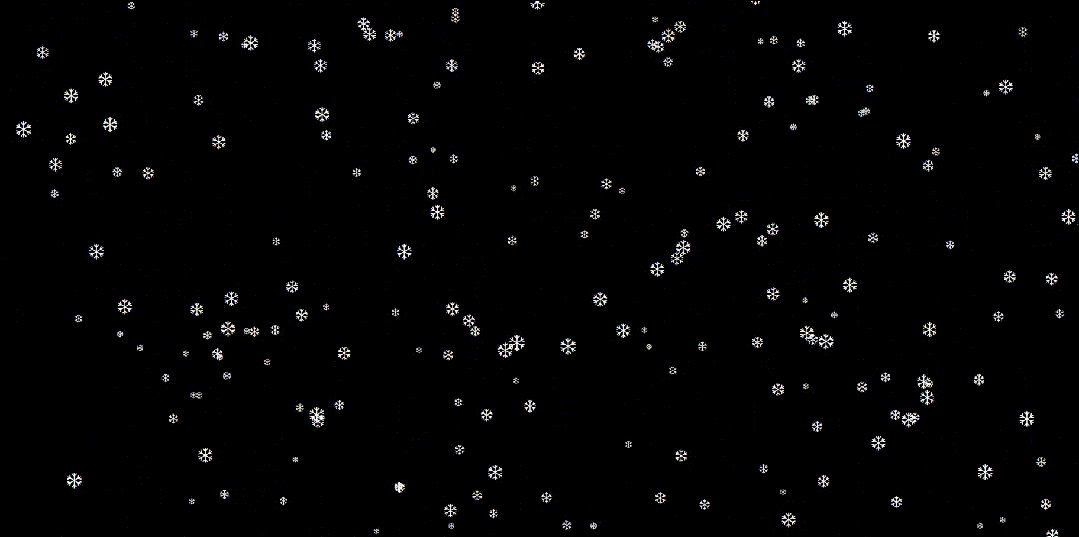
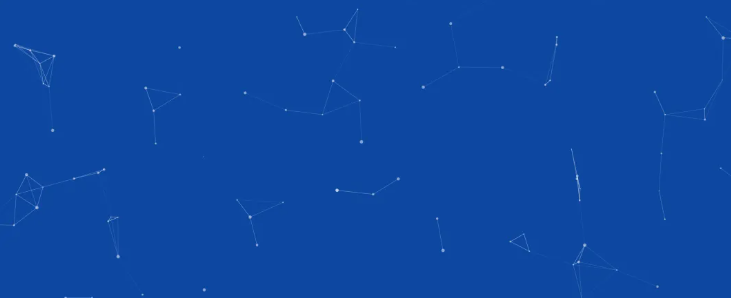
{path:'/tsParticles/mouseattraction',component:Mouseattraction}运行效果:

总结
只是按照官网的示例运行成功了,还有很多很多其他炫酷的示例没有测试,后续还会继续研究一番。
不要因为结束而哭泣,微笑吧,为你的曾经拥有。