一、HTTP 协议的缺点和解决方案
1、HTTP 协议的缺点和解决方案
用户在使用淘宝、京东这样的网站的时候,每当点击一个按钮其实就是发送一个http请求。那我们先来回顾一下http请求的请求方式。

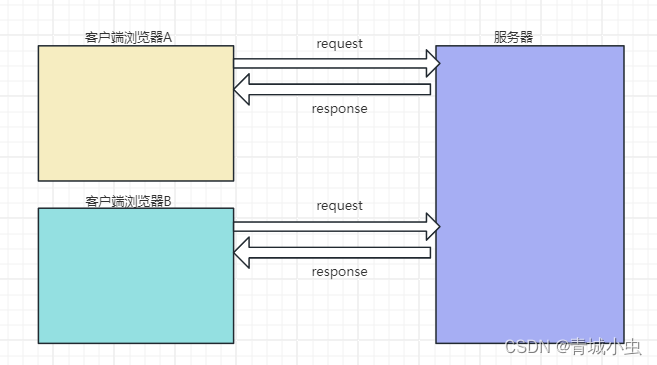
一个完整的http请求是被分为request请求节点和response响应阶段的,而且从来都是客户端给服务器端发送http请求,从来没有服务器端主动给我们发送请求。
但是有的时候我们在玩一些单机游戏的时候,游戏上的人物总是能将供给数据发送给我们,那么像是这种服务器主动给浏览器不断发送数据的场景是怎么实现的呢?
2.如何实现服务器主动发数据
①:HTTP定时轮询
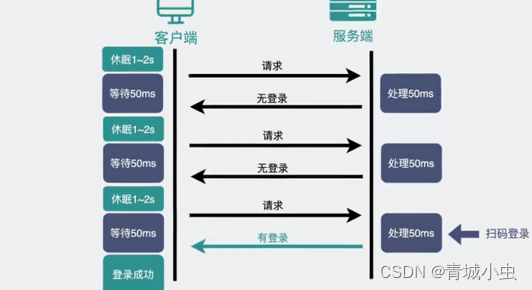
定时轮询是一种很常见的处理方案,就是客户端不断的发送http请求到服务器当中,服务器收到请求后响应消息,这是一种伪服务器推的方式,他其实不是服务器主动发送消息到客户端,而是客户端不断偷偷请求服务器,只是用户无感知而已!

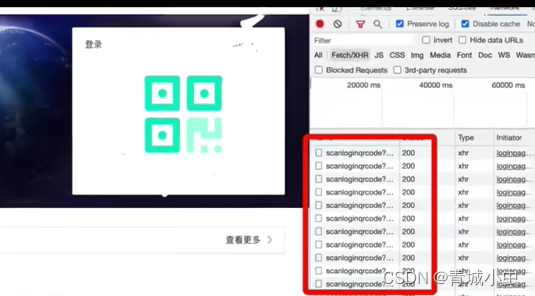
使用这种常见的方式有很多,最常见的就是扫码登录。比如微信登录。当我们打开扫码页面以后,前端页面根本就不知道用户扫没扫码,于是不断的向服务器后端进行询问,询问的间隔是1-2s这样可以保证用户在扫码后,能在1-2s内得到及时的反馈!

这用作存在的问题
第一:当我们打开f12的时候,满屏都是http请求,虽然每个请求都很小,但是这么多的数量也会消耗很多带宽,同时也会加重服务器的负担。
第二:及时是最快的情况下,用户扫码完成后,同样需要等到1-2s,等到下一次http请求,才能从服务器当中将数据读取出来返回给用户,这样会给用户明显的卡段感。
②:HTTP长轮询机制
我们知道http请求一般会给服务器一定的时间去处理请求,然后返回数据。如果在这一段时间内浏览器没有接收到服务器的响应,那么浏览器就认为该http请求超时,浏览器会进行重传。

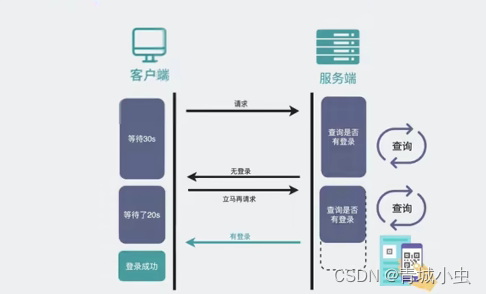
但是如果我们将http请求的超时设置的很大,比如30s,在这30s内只要服务器接受到了扫码请求,就立马返回给前端网页数据。
如果超时那就立马发起下一次请求,这样就减少了http请求的个数。并且大多数情况下用户都会在某个30秒的时间内,做出扫码操作,所以此时响应就会非常及时。
比如百度云网盘就是这样做的,所以我们扫码,在手机上点击确认,浏览器会马上变成登录状态。用户体验很好。
向这样发起一个请求在较长时间内等待服务器响应的机制就是长轮训机制。我们常用的消息队列rocketMQ消费者取数据就是就是长轮询机制!
向这样在用户不感知的情况下服务器将数据推送给浏览器的技术就是服务器推送技术,它还有一个毫不沾边的英文名称—comet技术
以上提到的两种解决方案本质上还是客户端主动从服务器端取数据,对于扫码登录这样的简单场景还能用用,但是如果是网页游戏,游戏一般会有大量的数据会从服务器端推送到客户端,那么如何实现呢?
二、websocket的由来
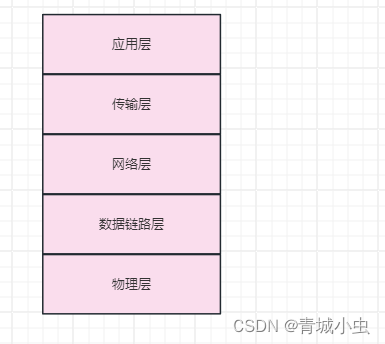
我们首先要了解计算机网络当中的TCP/IP协议栈,下层协议要为上层协议提供基础。

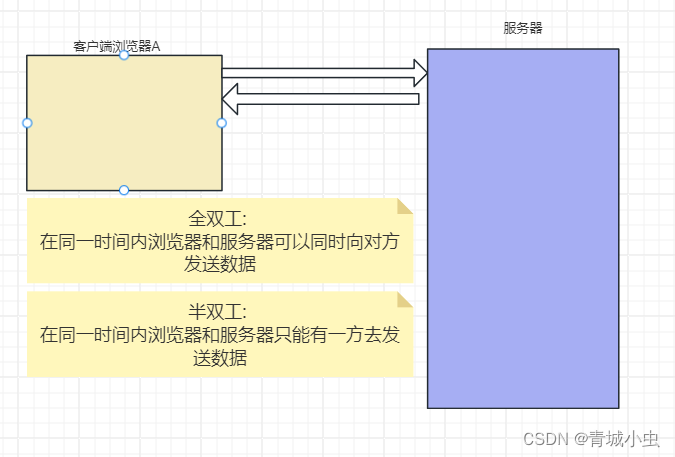
TCP协议属于传输层的协议,它是一种全双工协议。

而http协议的访问流程是客户端浏览器给服务器发送数据,然后服务器处理后给浏览器返回响应,这是妥妥的半双工协议。
也就意味着好好的全双工协议到了http就右给干回了半双工!
这主要是因为在http协议的设置之初,主要考虑的是查看网页文本的场景,能够做到客户端发送请求,再由服务器响应就够了,根本就没想到网页游戏这种客户端和服务器端相互主动发送大量数据的场景,所以为了更好的去应对这种场景,我们需要一个基于TCP的新协议,于是新的网络层协议websocket就被设计出来了。
注意:websocket和socket之间就像雷锋和雷峰塔一样毫无关系,别被名字带偏。
三、如何建立websocket链接
我们在浏览器上经常是一会儿刷刷图文、一会儿打会儿游戏。刷图文就是使用的websocket协议,而打游戏就要使用websocket协议。为了兼容这些使用场景浏览器在TCP三次握手以后都使用http协议进行一次通讯。

如果此时客户端发起的是普通的http请求,那后续双方就还是老样子,继续用股通HTTP协议进行交互,这点没啥疑问。果这时候是想建立websocket链接,就需要在http请求的请求头header带上特殊的信息。
包含:
- Connection: Upgrade // 标识该HTTP请求是一个协议升级请求
- Upgrade: websocket //协议升级为WebSocket协议
- Sec-sebSocket-Key: dGhlIHNhbx8sZSBub25SjZQ== //随机生成的Base64码
GET ws://localhost/chat HTTP/1.1 //请求协议为 ws
Host: localhost
Upgrade: websocket //协议升级为WebSocket协议
Connection: Upgrade // 标识该HTTP请求是一个协议升级请求
Sec-sebSocket-Key: dGhlIHNhbx8sZSBub25SjZQ== //客户端采用base64编码的24为随机字符序列,服务器//接受客户端HTTP协议升级的证明,要求服务器响应一个//对应加密的Sec-webSocket-Accept头信息作为应答
Sec-webSocket-Extensions: permessage-dflate //协议扩展类型
Sec-webSocket-Version: 13 //客户端支持WebSocket协议版本
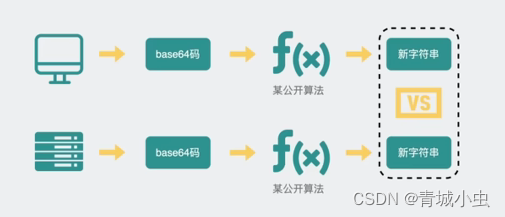
将以上信息返送给服务器以后,如果服务器可是升级为websocket协议,就会走websocket握手流程。同时将客户端给到的Base64码用公开算法变成另一段字符串。放在http的响应头当中的Sec-webSocket-Accept。同时在带上101状态码返回给客户端。101状态码确实不常见,它其实是指协议切换。

HTTP/1.1 101 Switching Protocols //服务器响应101代码说明握手成功
Upgrade: websocket
Connection: Upgrade
Sec-webSocket-Accept: s3pPLMBiTxaQ9kyGzzhZRbk+XOo=
Sec-webSocket-Extensions: permesssage-deflate
浏览器得到响应的数据以后也会使用同样的公开算法,将发送给服务器的Base64码也转换成字符串。如果这段字符串和公开传回来的字符串一致,那么就验证通过。

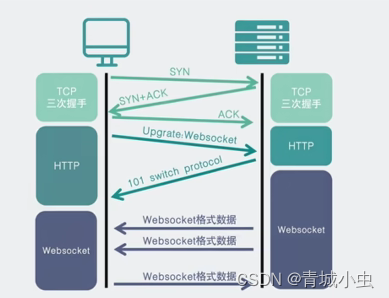
websocket和http一样都是应用层协议,他们也都是基于TCP的协议。ws协议的流程是:
1.首先经过TCP的三次握手
2.利用http协议升级为ws协议
3.后续双方通过websocket数据格式进行通信

四、websocket的实现方式
- 后端实现方式:
- 编程式:即继承类javax.websocket.Endpoint并实现其方法。
- 注解式:即定义一个 POJO, 并添加@ServerEndpoint相关注解。
- 前端实现方式:
- 使用 html5 原生的 api。
- 使用 socktjs/stompjs 框架提供的 api。