文章目录
- ⭐ 前言
- ⭐ 复制代码功能实现
- 基于towxml渲染markdown 定位
- h2w__code language-css 类名下是渲染的代码块
- 查找样式的判断源码
- attr注入属性用来判断是否是代码块 code
- 复制代码样式及事件绑定
- 效果
- ⭐ 结束
⭐ 前言
大家好,我是yma16,不止前端,本文将介绍微信小程序中 markdown的代码复制功能实现。
往期微信小程序文章
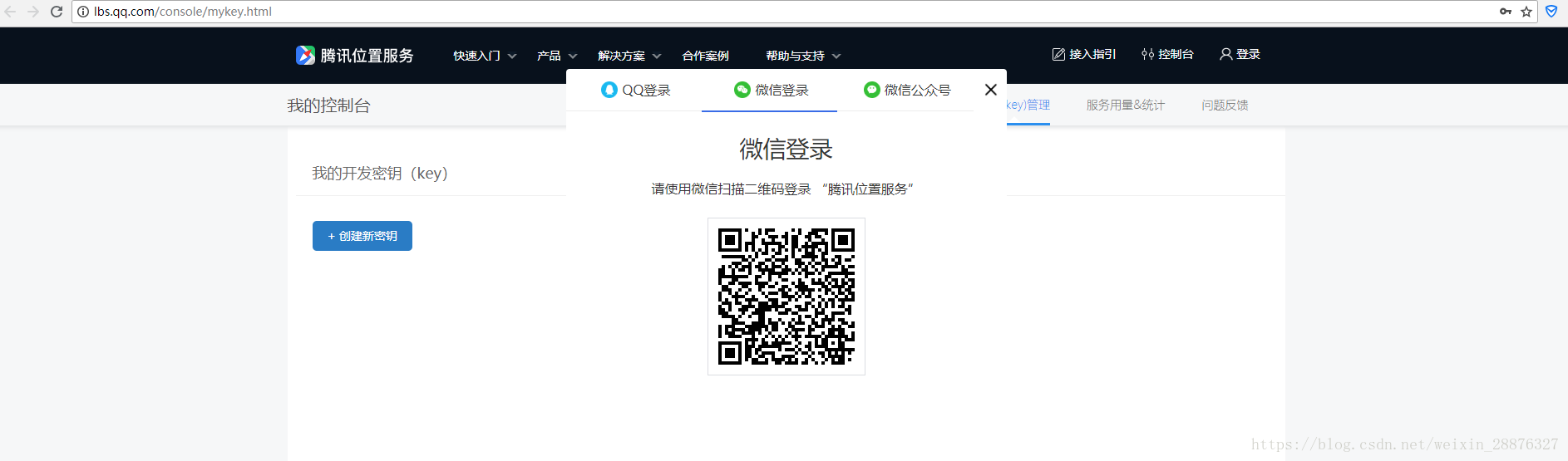
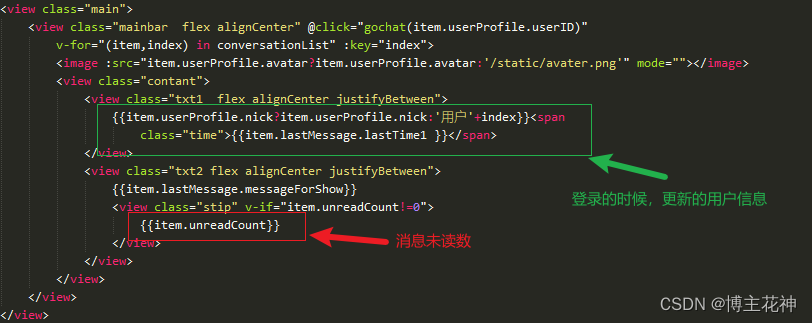
小程序自定义微信昵称和头像
小程序制作markdown博客
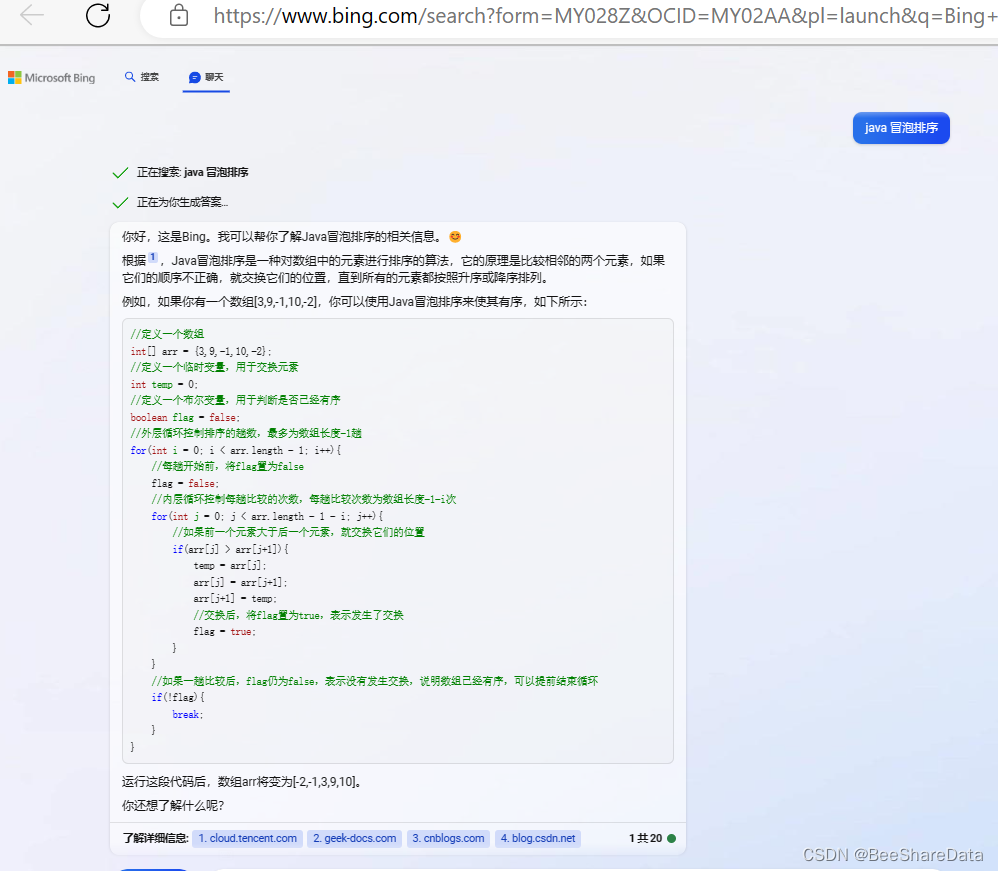
小程序结合chatgpt制作聊天页面
小程序组件传值
小程序复制到粘贴板的功能实现
⭐ 复制代码功能实现
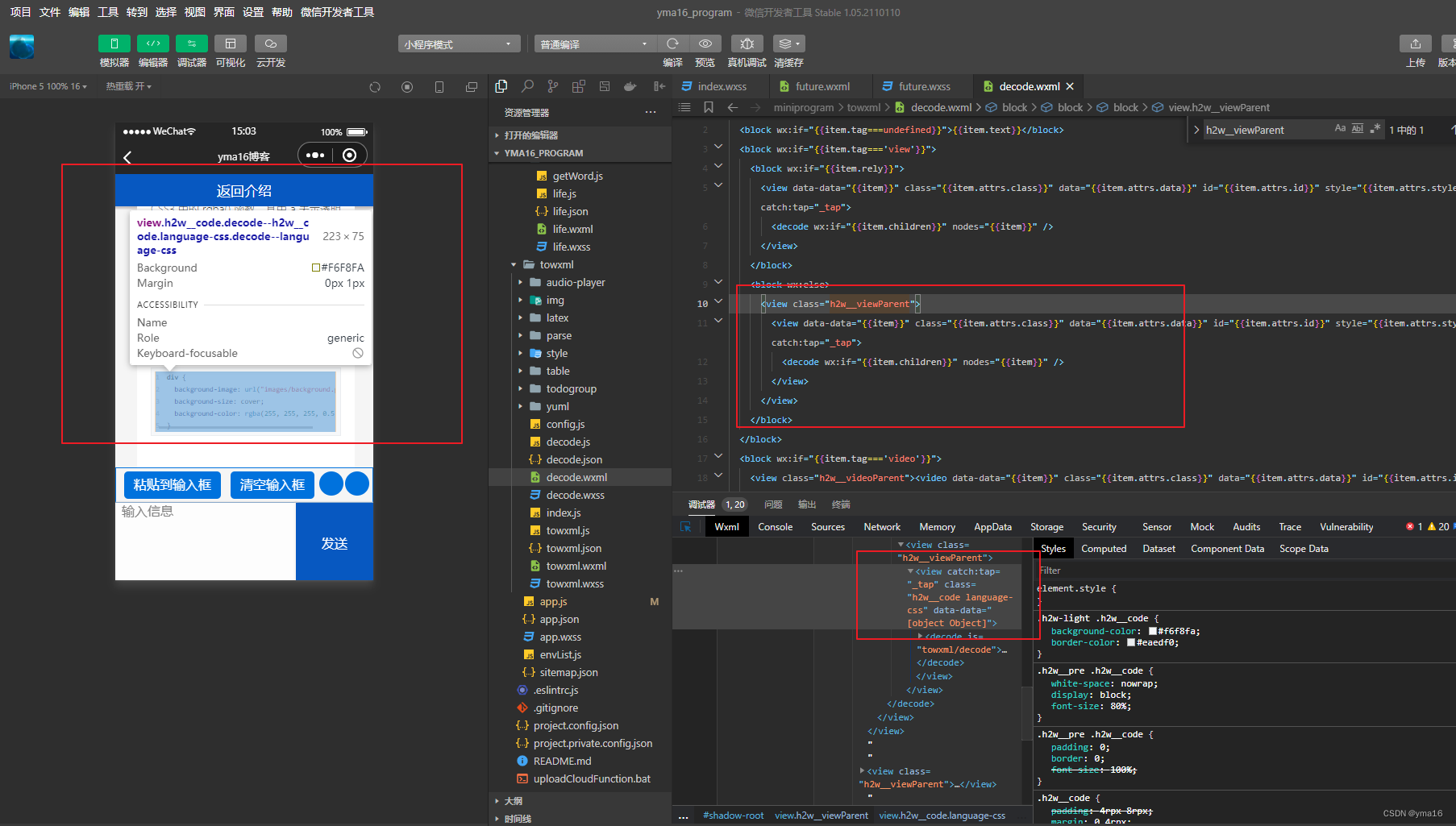
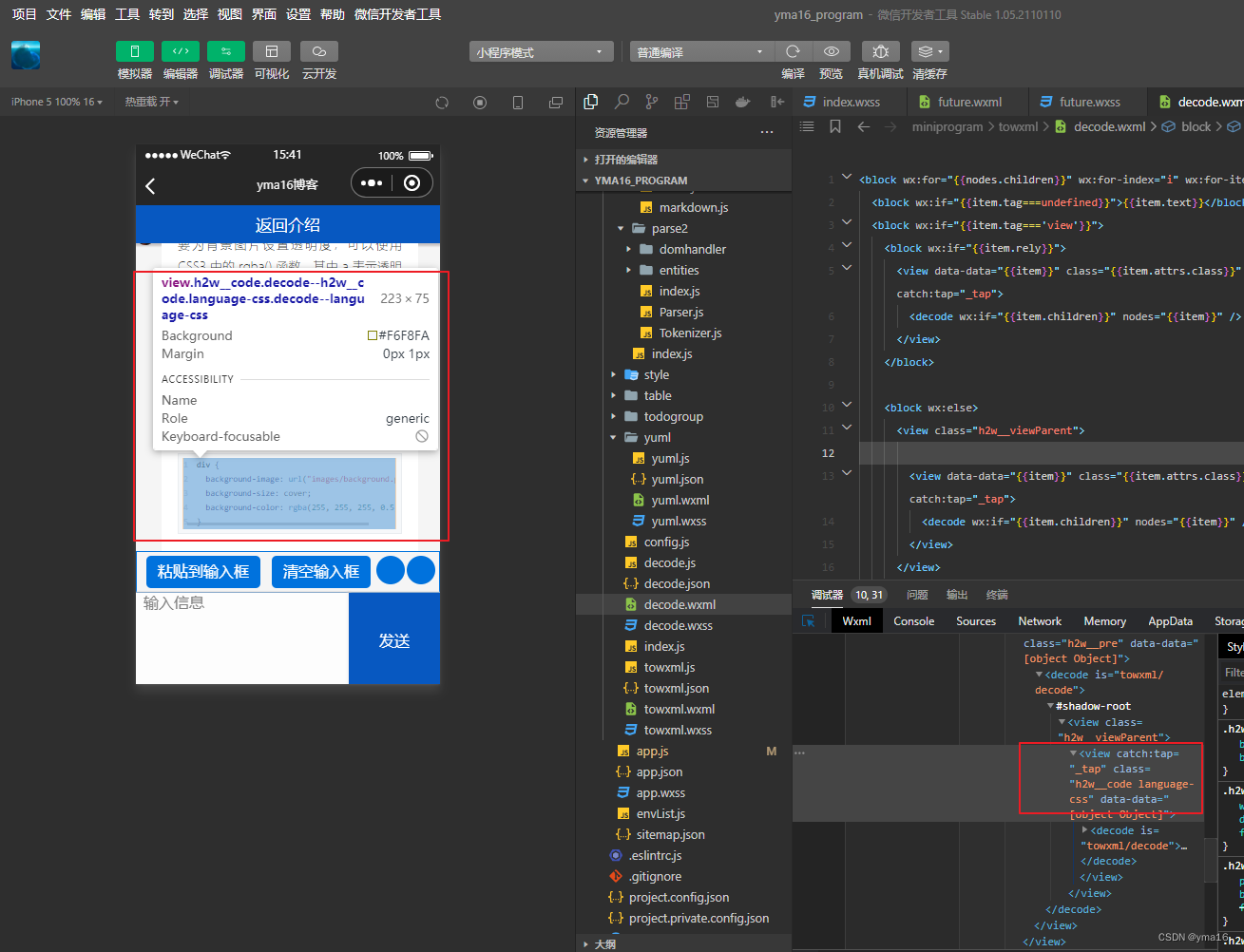
基于towxml渲染markdown 定位
因为是基于towxml渲染的markdown
通过渲染元素快速定位代码块 code 的位置

通过选择元素,可找到class 名称h2w__viewParent即为渲染代码块的元素布局。
h2w__code language-css 类名下是渲染的代码块
定位元素的代码块渲染class

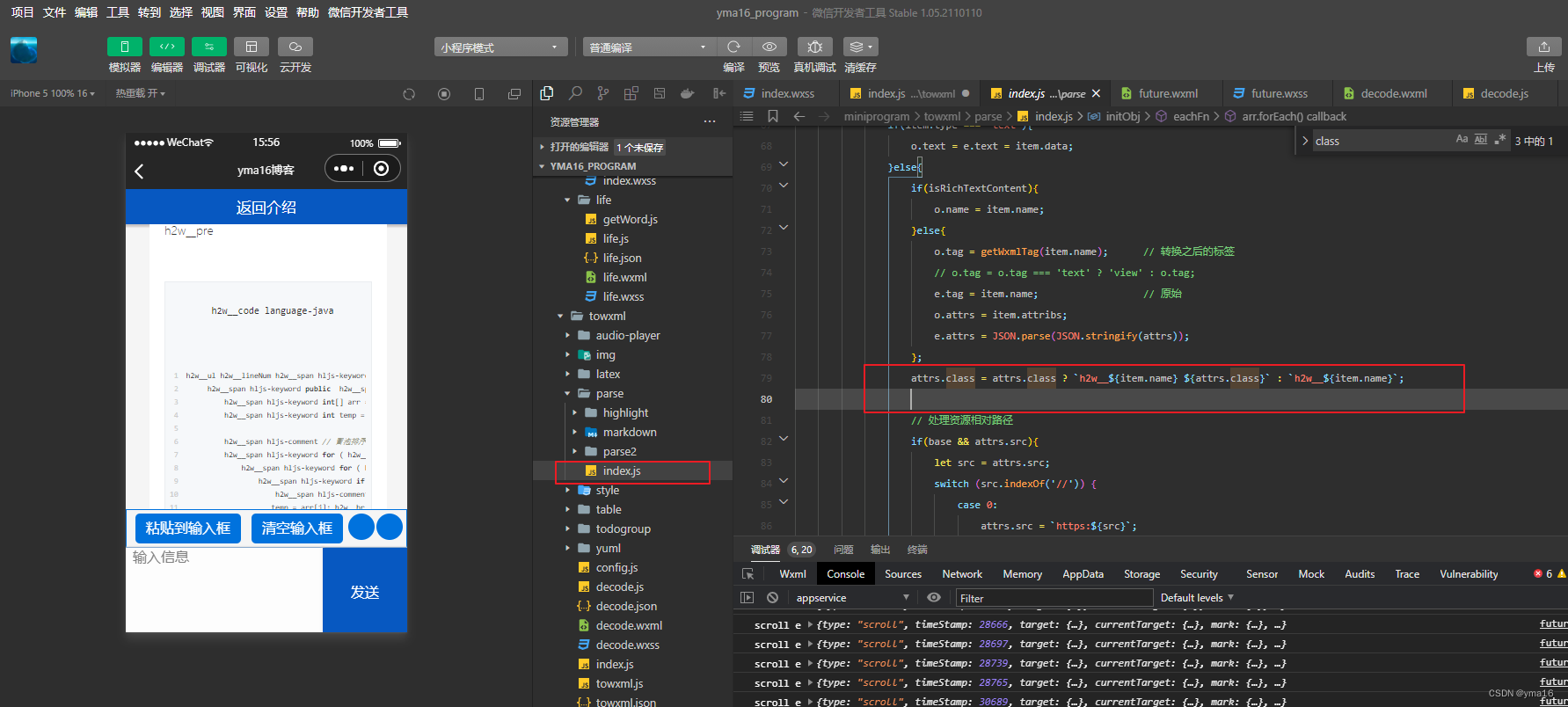
查找样式的判断源码
通过new mardown的过程我们找到class是通过attr的class注入

attr注入属性用来判断是否是代码块 code
区分的标志:tag是否为code使用includes判断
e.tag.includes(‘code’)
// 代码块判断
if(e.tag.includes('code')||item.name.includes('code')||attrs.class.includes('code')){attrs.isCodeBlock=trueattrs.element=e
}
复制代码样式及事件绑定
样式
<view
wx:if="{{item.attrs.isCodeBlock}}"
bindtap="cloneCode"
data-code="{{item}}"
data-attr-data="{{item.attrs.data}}"
style="float: right;position: relative;top:-20px;user-select: none;">
复制代码
</view>
事件绑定
cloneCode(e) {const { code } = e.target.datasetconst { attrs } = codeconst { element } = attrsconst { child } = elementlet lineCount = 0const getCodeFormat = (array) => {let text = ''array.forEach(item => {if (item.tag && item.tag.includes('ul')) {// 多少行判断lineCount = item.child.length}else if (item.tag && item.tag.includes('span')) {// 子集的text 递归回去text += getCodeFormat(item.child)}else if (item.tag && item.tag.includes('br')) {// 换行标志text += '\n'}else if (item.text) {// 文字text += item.text}})return text}let content = getCodeFormat(child)wx.setClipboardData({data: content})wx.getClipboardData({success: (option) => {console.log(option)},})}
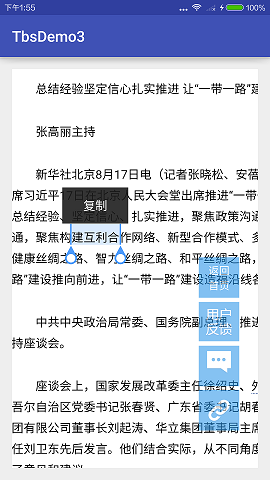
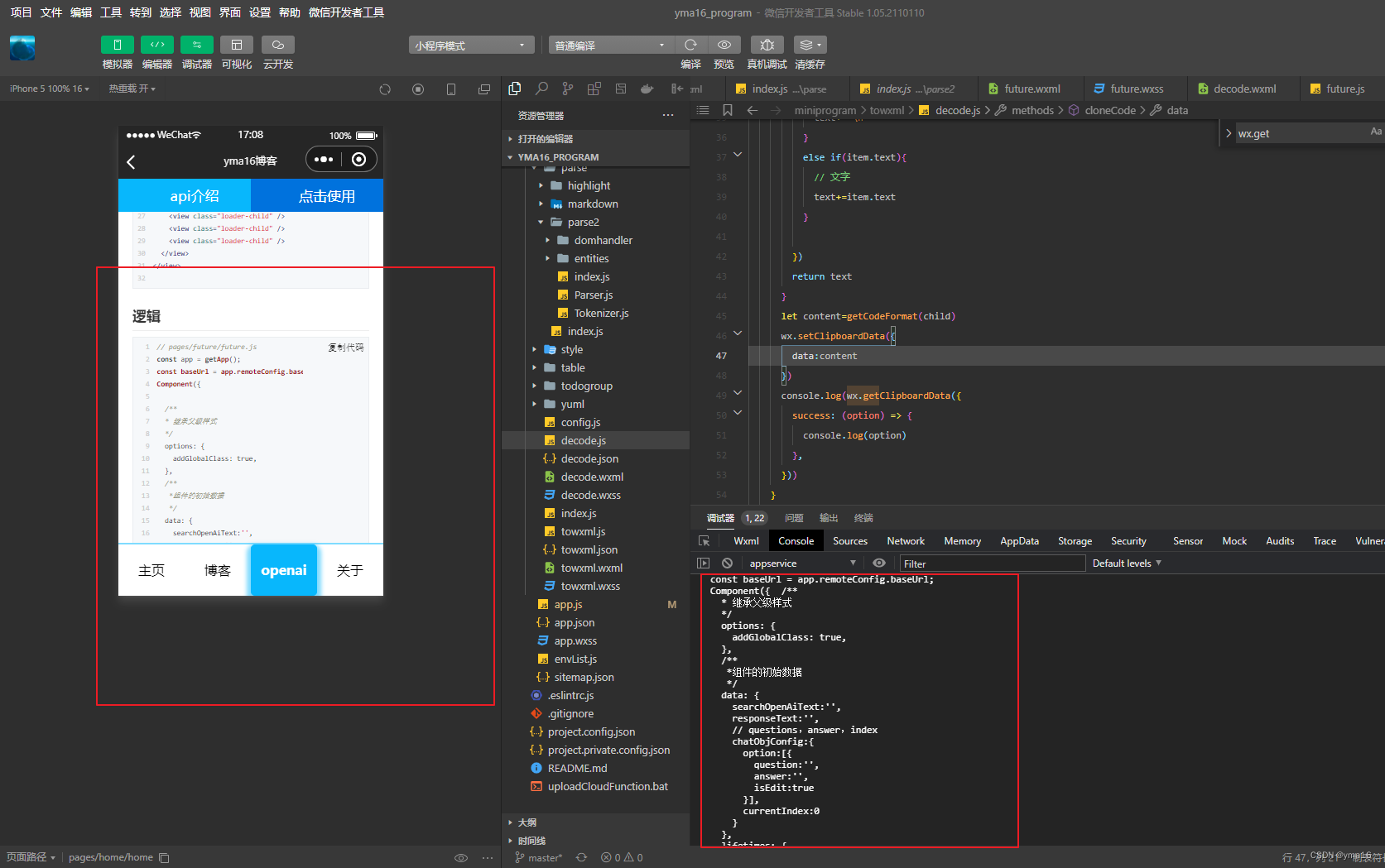
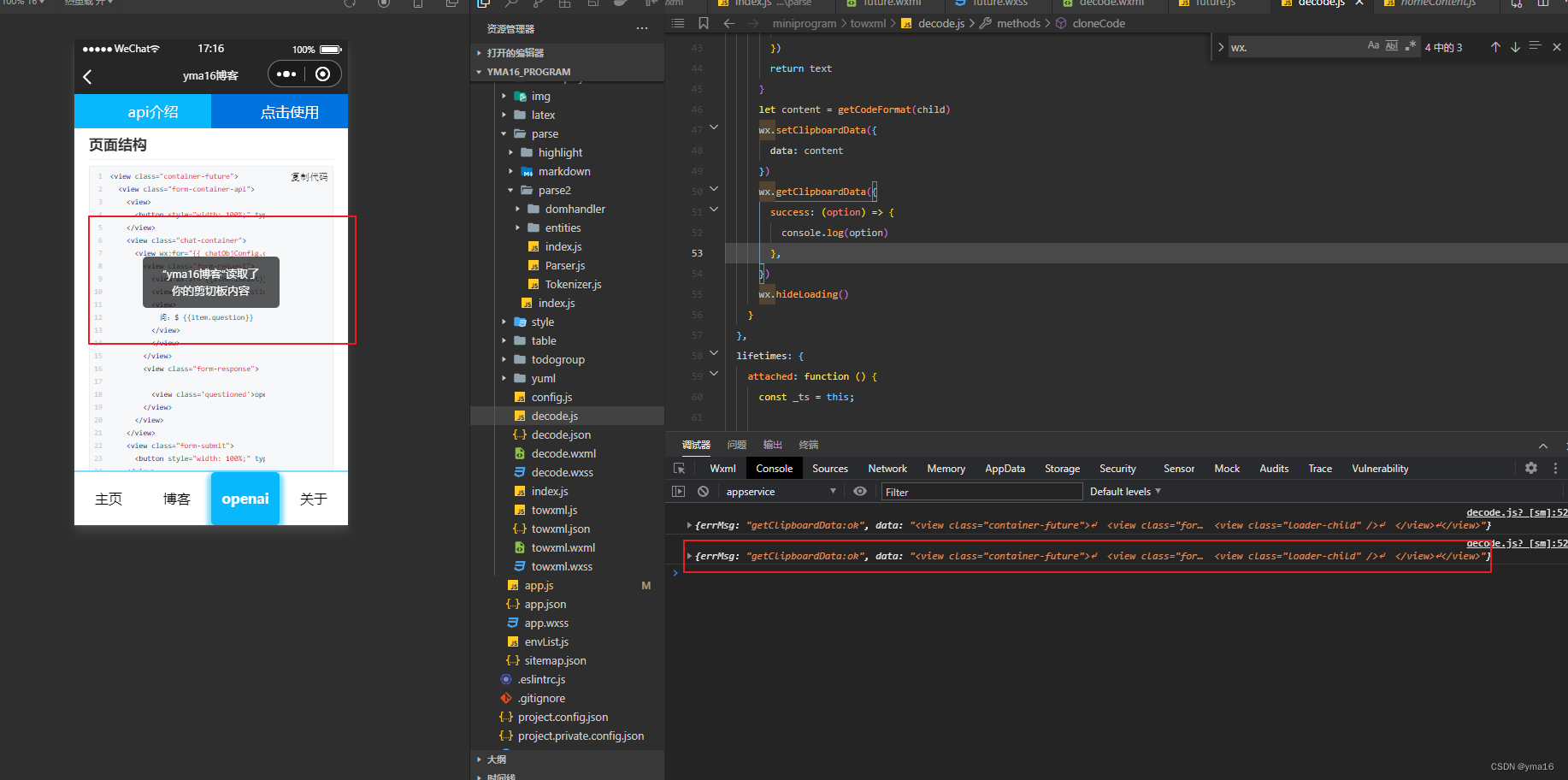
效果
复制打印测试和代码块一样,完全ok!

复制成功!

⭐ 结束
欢迎阅读,祝你生活愉快!







![CTF 总结04:win11+冰蝎4.0.6安装[更新中]](https://img-blog.csdnimg.cn/img_convert/734291f42fb633a4948f3efd6b24ced5.jpeg)