一.组件分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。
官方把小程序的组件分为了9大类:
(1) 视图容器
(2) 基础内容
(3) 表单组件
(4)导航组件
(5) 媒体组件
(6) map 地图组件
(7) canvas 画布组件
(8) 开放能力
(9) 无障碍访问
二.常用的视图容器类组件
1.view
普通的视图区域 类似于HTML中的div,是一个块级元素 常用来实现页面的布局效果
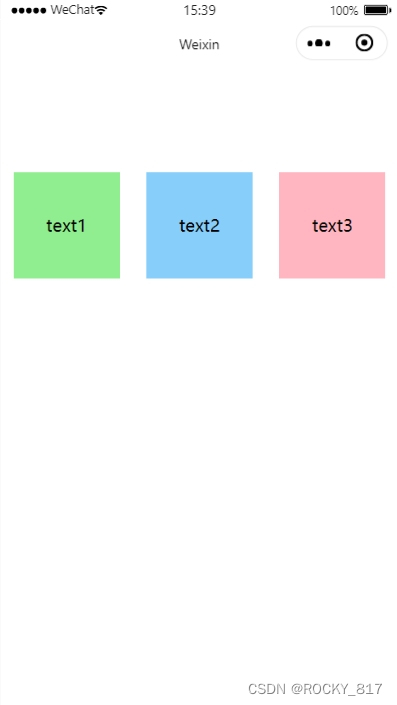
实现如图的flex横向布局效果:

<!--pages/list/list.wxml-->
<view class="test"><view>text1</view><view>text2</view><view>text3</view>
</view>/* pages/list/list.wxss */
.test view {width: 100px;height: 100px;text-align: center;line-height: 100px;
}.test view:nth-child(1) {background-color: lightgreen;
}.test view:nth-child(2) {background-color: lightskyblue;
}.test view:nth-child(3) {background-color: lightpink;
}.test{flex-direction: row;justify-content: space-around;
}注意:类名不能单纯的是container,因为container是默认的全局类名,会有冲突,导致编译结果显示不出来(为什么我会知道呢,因为这都是孩子血与泪的教训,摸索一下午不知道哪里错了)
还有就是,不要忘记把list页面置顶,view后面也不要加空格...
2.scroll-view
可滚动的视图区域 常用来实现滚动列表效果
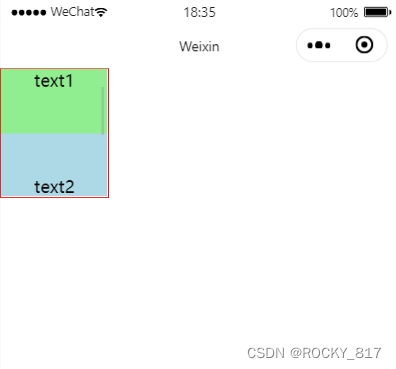
实现如图所示的纵向滚动效果:

<!--pages/list/list.wxml-->
<!-- scroll-y属性:允许纵向滚动 -->
<!-- scroll-x属性:允许横向滚动 -->
<!-- 注意:使用竖向滚动时,必须给scroll-view一个固定高度 --><scroll-view class="test" scroll-y><view>text1</view><view>text2</view><view>text3</view>
</scroll-view>/* pages/list/list.wxss */
.test view{width: 100px;height: 100px;text-align: center;line-height: 100px;
}.test view:nth-child(1) {background-color: lightgreen;
}.test view:nth-child(2) {background-color: lightblue;
}.test view:nth-child(3) {background-color: lightpink;
}.test{border: 1px solid red;height: 120px;width: 100px;
}
3.swiper和swiper-item
轮播图容器组件和轮播图item组件
swiper组件的常用属性:

实现如图的轮播图效果:

<!--pages/list/list.wxml-->
<!-- 轮播图 -->
<!-- indicator-dots属性:显示面板指示点 -->
<swiper class="test" indicator-dots>
<!-- 第一项 -->
<swiper-item><view class="text">text1</view>
</swiper-item>
<!-- 第二项 -->
<swiper-item><view class="text">text2</view>
</swiper-item>
<!-- 第三项 -->
<swiper-item><view class="text">text3</view>
</swiper-item>
</swiper>/* pages/list/list.wxss */
.test {height: 150px; /*轮播图容器的高度*/
}.text {height: 100%;line-height: 150px;text-align: center;
}swiper-item:nth-child(1){background-color: lightpink;
}swiper-item:nth-child(2){background-color: lightcoral;
}swiper-item:nth-child(3){background-color: lightgreen;
}4.root-portal
使整个子树从页面中脱离出来,类似于在 CSS 中使用 fixed position 的效果。
主要用于制作弹窗、弹出层等。
5.page-container
页面容器。
小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。 为此提供“假页”容器组件,效果类似于popup弹出层,页面内存在该容器时,当用户进行返回操作,关闭该容器不关闭页面。返回操作包括三种情形,右滑手势、安卓物理返回键和调用navigateBack接口
6.movable-view
可移动的视图容器,在页面中可以拖拽滑动.movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动
7.movable-area
movable-view的可移动区域
8.match-media
media query 匹配检测节点。可以指定一组 media query 规则,满足时,这个节点才会被展示。
通过这个节点可以实现“页面宽高在某个范围时才展示某个区域”这样的效果。
9.cover-view
覆盖在原生组件之上的文本视图。
例如:

10.cover-image
覆盖在原生组件之上的图片视图。