1,绪论
1.1 项目背景
随着电子计算机技术和信息网络技术的发明和应用,使着人类社会从工业经济时代向知识经济时代发展。在这个知识经济时代里,仓库管理系统将会成为企业生产以及运作不可缺少的管理工具。这个仓库管理系统是由:一个由人和计算机之间能而且够进行信息一些管理。
例如数据的收集、存储、加工以及维护。它是一种新的学科,跨越了许多个领域,例如管理科学、信息工程学、运筹学、会计学和计算机科学等。它在企业当中起到了越来越重要的作用,例如对企业的基础数据进行采集并保管,对企业的物料流、资金流、信息流进行综合并且为企业决策的提供服务等。
1.2 选题意义
我国的中小型企业非常多,它在我国经济发展当中占有非常重要地位。在目前中国的很多的中小企业有着数量较多以及地区分布广阔和行业分布跨度很大的特点。它将面临着许多国内大型生产企业及国外的商品和服务的严峻挑战。
一方面,我国内大型企业以及许多外资企业具有更加雄厚的资金实力、更丰富的管理经验和更加先进的技术手段。但是国内的中小型企业不具备以上那些条件。为此,许多中小企业必须借助更先进的管理思想、并且转变经营理念、加上使用信息化手段来提高中小企业的管理水平以及工作效率。在另一方面,我国内外的很多大型企业并且包括国有企业、私营企业以及大多数外资合资企业中,管理信息系统已经被广泛的应用。比如很大型的ERP管理系统、财务管理软件、MRPI系统及其它的很多的先进的系统,这些都给大型的企业带来了很多的信息化的好处。
为此中小型企业在竞争当中处于不利的地位。要想改变这种状况,对于很多中小型企业来说就要找到摆脱传统的管理方式的现代管理方法。而应用一种比较符合该企业实际情况的仓库管理系统就是一个很不错的选择。
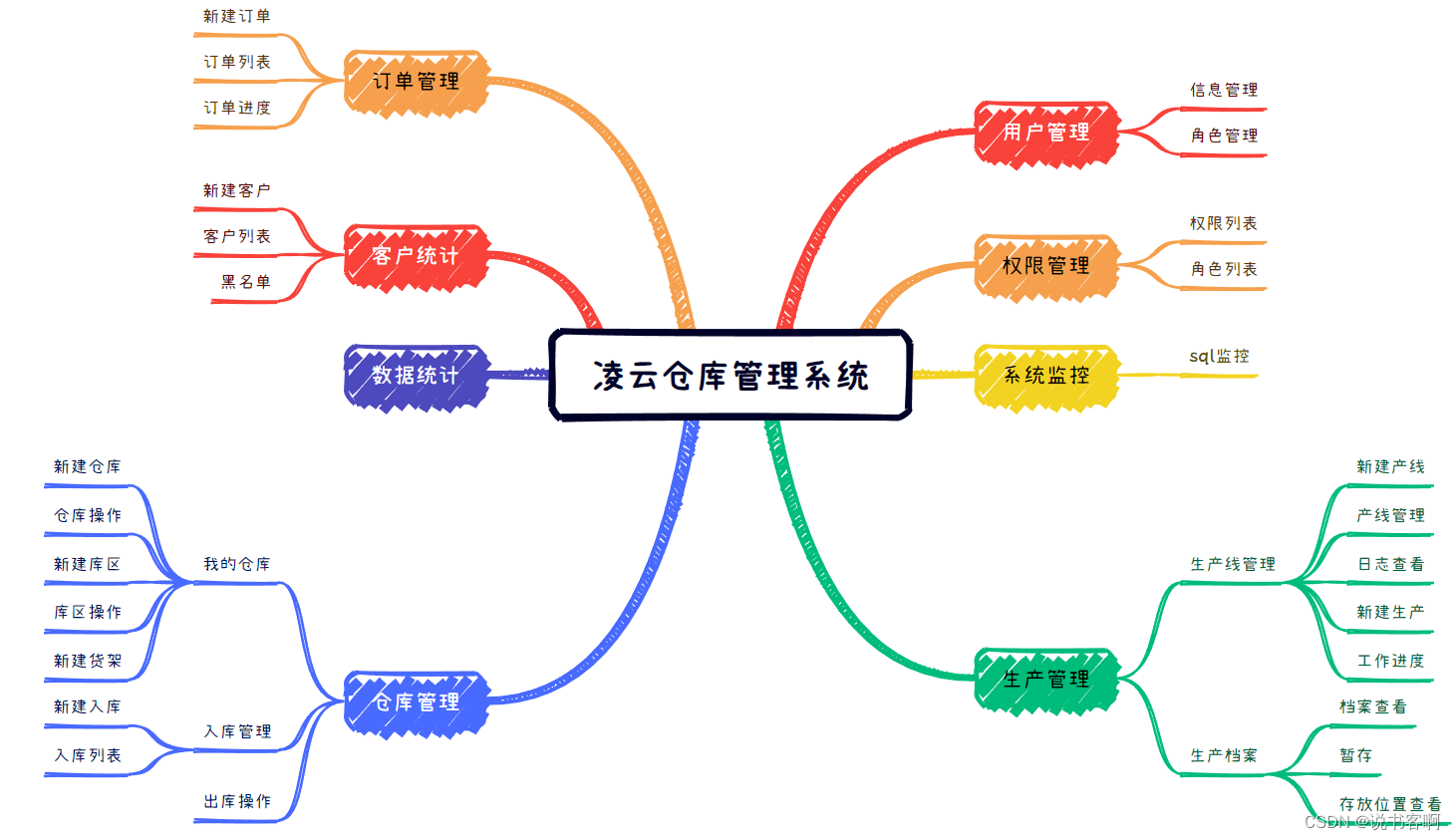
2,系统设计
功能权限结构图

3,需求分析
凌云仓库管理系统,致力于给予用户最极致最完整的仓库管理体验。凌云仓库管理系统会提供给用户,集客户管理、订单管理、生产、暂存、入库、出库、发货于一体的仓储管理体验。
3.1 用户管理
- 用户信息管理:超级管理员可对系统用户的账号信息实行增删改查操作
- 用户角色管理:超级管理员在添加用户或修改用户时,可设置用户的权限角色,根据设定不同的角色权限:超级管理员可自由快捷的设置,不同角色用户进入系统后可访问的页面范围
3.2 权限管理
- 角色列表:用户在此页面可以查看每种角色的菜单权限,并可点击“x”按钮删除某一菜单权限。管理员也可以点击“分配权限”按钮,进行更细致的菜单权限分配。管理员也可以在该页面增删改查角色名称
- 权限列表:该页面罗列了系统内所有的菜单权限,管理员可在此设置菜单状态和权限信息
3.3 客户管理
- 新建客户:客户不同于用户,用户可登录该系统有所操作。客户列表只记录了客户的信息和备注,用以方便后续的订单建立,订单发货。
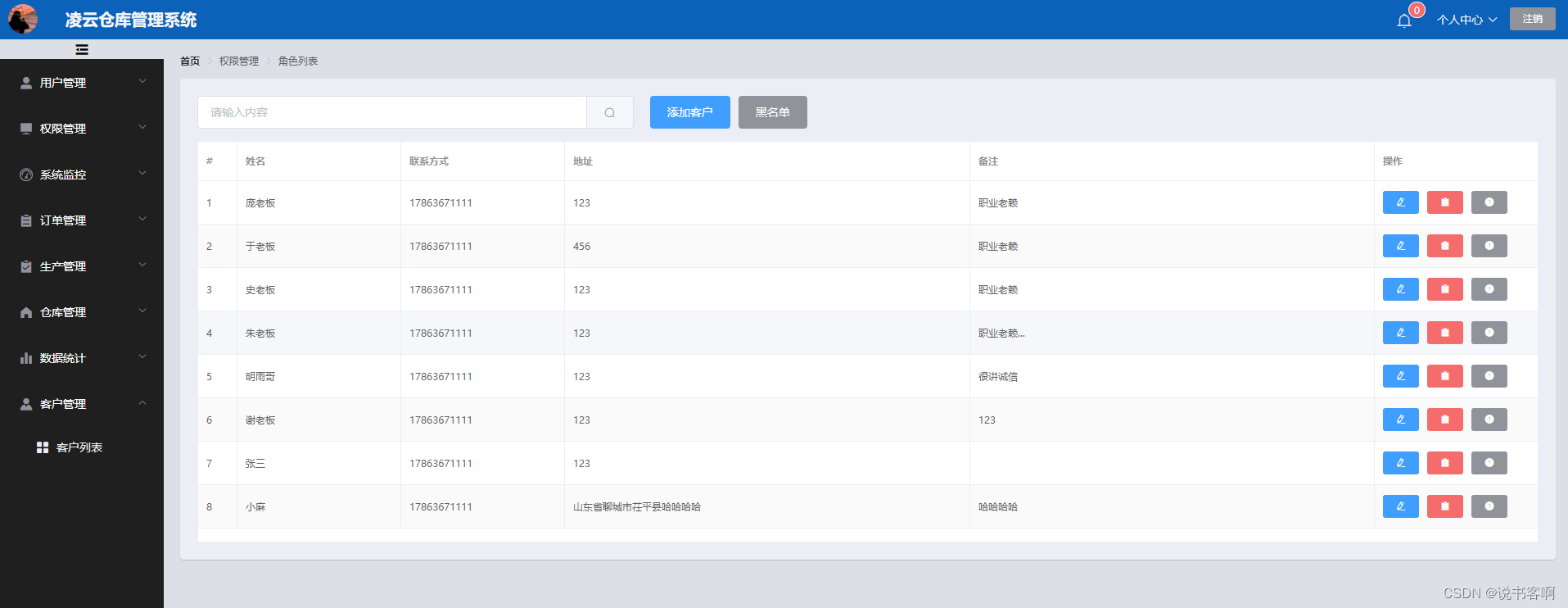
- 客户列表:在此列表,管理员可以看到客户的所有信息,也可以选择对客户信息进行增删改查,或拉黑该客户
- 黑名单:对于不想合作的客户,可以拉至黑名单,当然也可以随时将客户从黑名单中移出
- 查看订单:管理员可查看客户的订单列表
3.4 订单管理
- 新建订单:管理员可以根据客户信息创建新订单,并记录商品名、订购数量、订购价格
- 订单列表:管理员在订单列表可以查看所有的历史订单、修改订单(包括订单信息和支付状态)、进度跟踪、删除订单
- 订单进度查看如下图,系统会根据订单状态实时变化进度

3.5 生产管理
- 生产线管理:
- 新建生产线:管理员可新建生产线,来保证客户订单中的物品生产
- 生产线管理:管理员可对已有生产线进行信息修改和删除操作
- 生产日志查看:管理员可查看此生产线所有的生产日志和生产记录
- 生产线状态:管理员通过设置生产线状态来调整生产线是否可用
- 新建生产:对于已有生产线,管理员可选择新建生产,在选择“ 订单生产” 或“ 自主生产 ” ,填写订单号、商品名称、生产数量后,即可开始生产(注:自主生产请勿填写订单号)
- 工作进度:管理员可自主更新每日生产进度。在更改生产数量后,生产线的进度条也会自动变化
- 完成生产:在生产进度达到100%后,即可点击“完成生产”按钮来结束生产
- 生产档案
- 档案查看:此页面会展示生产信息列表
- 暂存:管理员可将生产出来的商品暂存在系统仓库,这一批商品会暂时处于待检状态,当后续通过检查后,方可正式入库
- 存放位置查看
3.6 仓库管理
-
我的仓库
- 新建仓库:管理员在填写仓库编号、仓库类型、仓库地址和占地面积后可完成仓库新建操作
- 新建库区:在一个仓库内会有好多个库区。管理员在填写库区编号、类型、面积后可完成库区添加
- 新建货架:在一个库区内会有好多个货架。管理员在填写货架编号、类型、面积后可完成货架添加
- 仓库操作:管理员可修改仓库信息、删除仓库、矫正仓库容量、暂存生产货物
- 库区操作:管理员可修改库区信息、删除库区、矫正库区容量
-
入库管理:
- 入库列表:在此可查看所有的入库记录,并可查看该货物的存储位置
- 新建存储:生产的货物在经过上一轮暂存后,即可来到此处进行检查。通过选择生产成品,填写合格数量、废品面积、占用面积、仓库选择和存储位置选择后,即可正式入库
-
出库操作
- 在上一步入库后的商品会在此处显示,管理员可以在此填写物流单号后发货
3.7 数据统计
- 系统会统计系统内仓库容量的使用量,并用柱状图展示出来
3.8 系统监控
- 系统预留了druid连接池的sql监控接口,管理员可随时查看
4,技术分析
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | API文档生成工具 | https://github.com/swagger-api/swagger-ui |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | 📣 有源码 获取源码 |
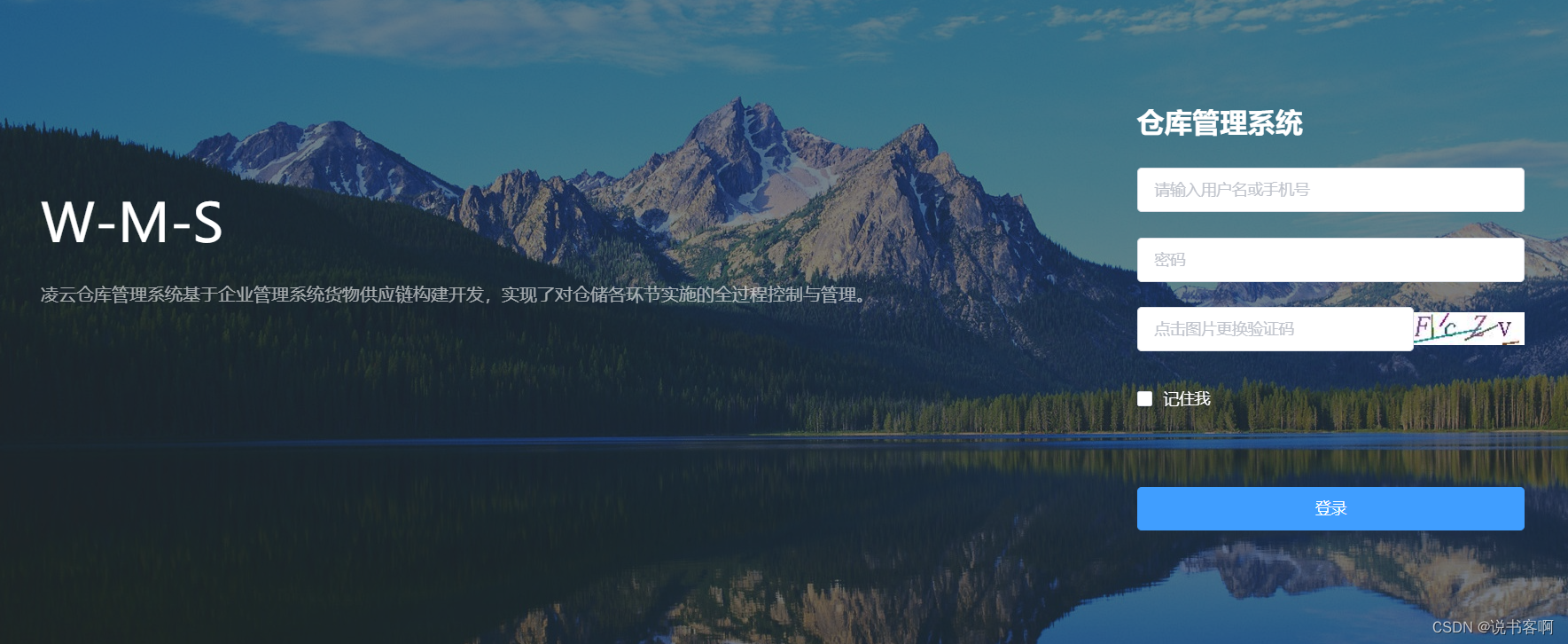
5,系统页面展示
5.1 登录

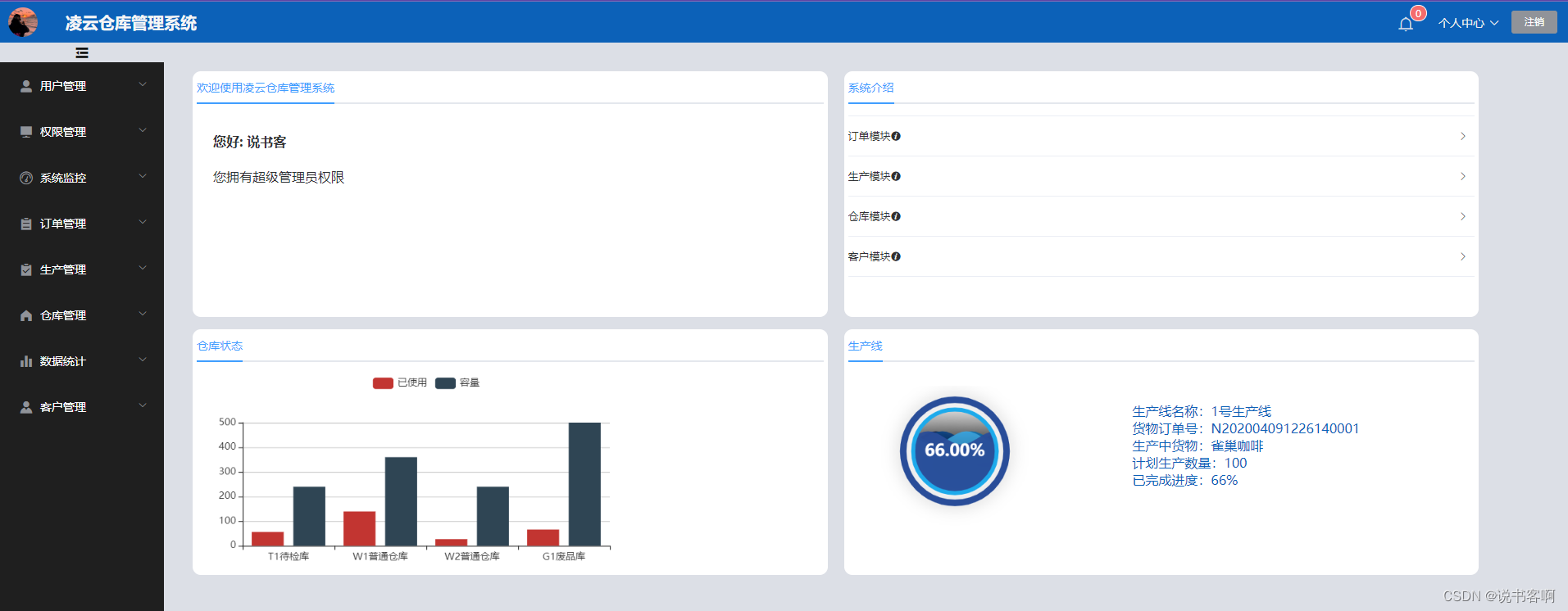
5.2 首页

5.3 用户管理

5.3.1 添加用户

5.3.2 分配角色
根据设定不同的角色权限:超级管理员可自由快捷的设置,不同角色用户进入系统后可访问的页面范围

5.4 角色列表
用户在此页面可以查看每种角色的菜单权限,并可点击“x”按钮删除某一菜单权限。管理员也可以点击“分配权限”按钮,进行更细致的菜单权限分配

5.4.1 添加角色

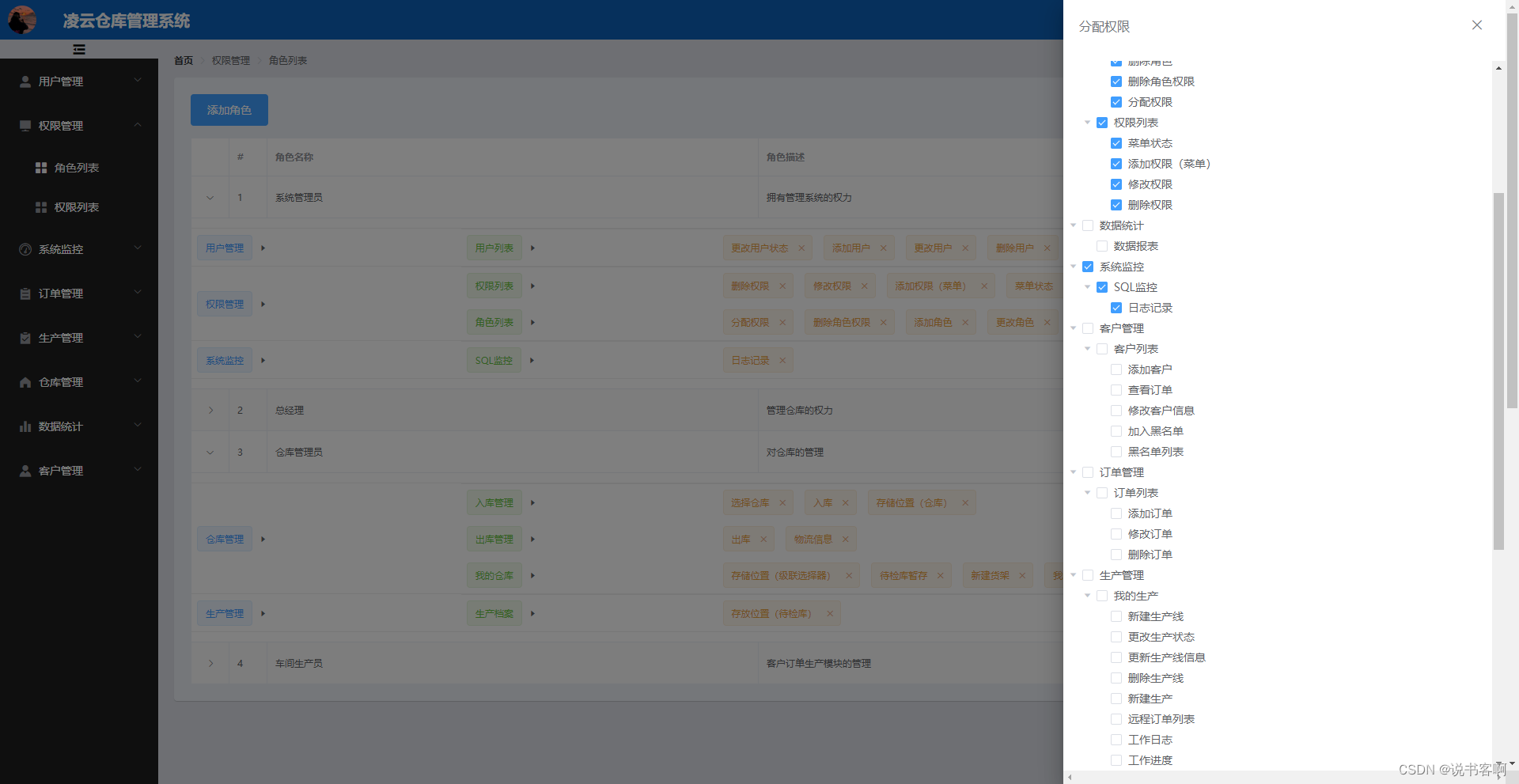
5.4.2 分配权限

5.5 订单管理
管理员在订单列表可以查看所有的历史订单、修改订单(包括订单信息和支付状态)、进度跟踪、删除订单

5.5.1 新建订单

5.5.2查看订单进度
系统会根据订单状态实时变化进度

5.5.3 修改订单

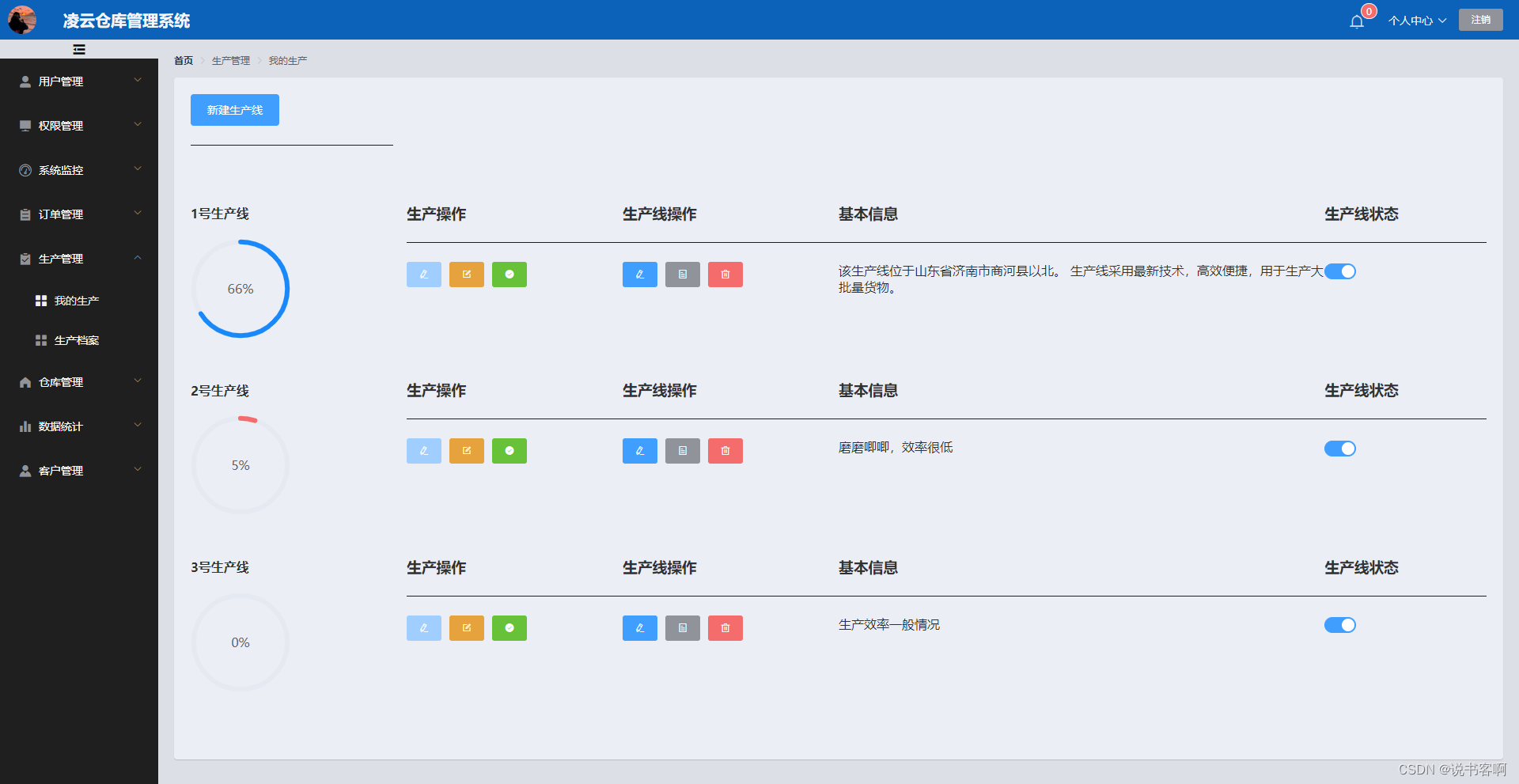
5.6 我的生产线

功能按钮说明
 新建生产 新建生产 |  编辑工作进度 编辑工作进度 |  完成生产 完成生产 |  编辑产线 编辑产线 |  生产日志 生产日志 |  删产线 删产线 |  产线状态 产线状态 |
5.6.1 新建生产线

5.6.2 生产线新建生产

5.6.3 生产线 工作进度修改

在管理员修改记录工作进度后,生产线的进度条会根据订单进度进行自主更改

5.6.4 完成生产
在生产彻底完成前,提前点击完成按钮会弹出相关提示
在生产彻底完成后,点击完成按钮会弹出如下提示
5.6.5 生产日志查看

5.7 生产档案管理
管理员可将生产出来的商品暂存在系统仓库,这一批商品会暂时处于待检状态,当后续通过检查后,方可正式入库

5.7.1 暂存登记

5.7.2 暂存地址查看

5.8 我的仓库
在一个仓库内会有好多个库区,在一个库区内会有好多个货架。用户点击仓库图标会进入到库区界面,点击库区编号则会进入到货架界面

新建仓库

仓库操作
 修改仓库 修改仓库 |  暂存登记 暂存登记 |  容量矫正 容量矫正 |  删除仓库 删除仓库 |
5.8.1 库区查看

库区操作
 修改库区 修改库区 |  容量矫正 容量矫正 |  新建库区 新建库区 |  删除库区 删除库区 |
5.8.2 货架查看

5.8.2.1 新建货架

5.9 入库管理
生产的货物在经过上一轮暂存后,即可来到此处进行检查。通过选择生产成品,填写合格数量、废品面积、占用面积、仓库选择和存储位置选择后,即可正式入库

5.9.1 入库登记

5.9.2 存放地址

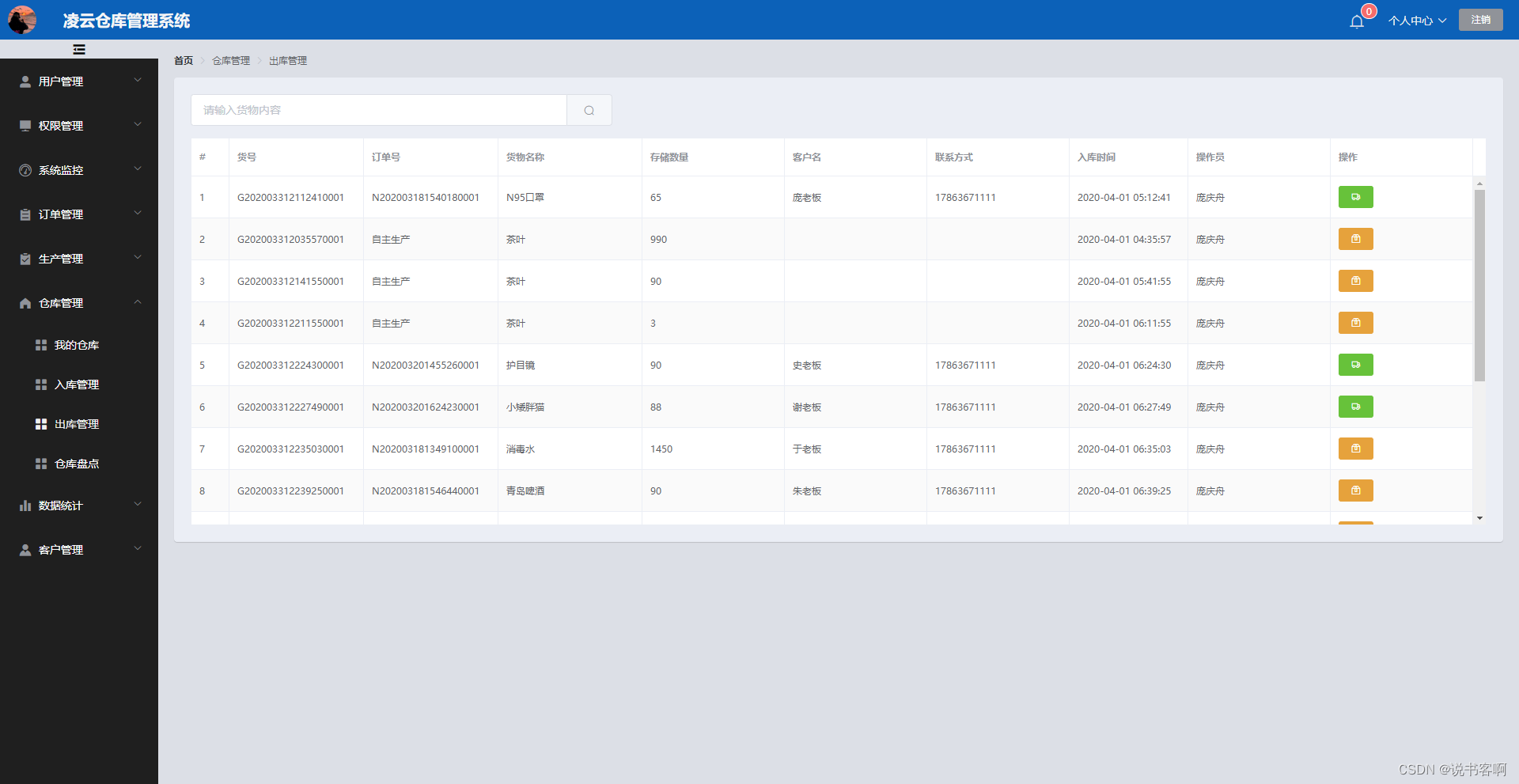
5.10 出库管理
在上一步入库后的商品会在此处显示,管理员可以在此填写物流单号后发货

5.10.1 出库发货

5.11 数据报表

5.12 客户管理

5.12.1 添加客户

5.12.2查看客户订单

5.12.3 拉黑客户

5.12.4 黑名单

5.13个人中心