day56
现有问题
之前的servlet中,服务器通过Servlet响应客户端页面的不足:
开发方式麻烦:继承父类或者实现接口,覆盖方法,配置注册
代码修改麻烦:一旦代码修改,需要重新编译、部署、重启服务
显示方式麻烦:使用Response对象获取流,使用print或者write来编写html标签来实现显示
协同开发麻烦:UI负责美化页面,程序员负责代码编写,UI不懂java,程序员又不能将所有的前端页面的内容进行美化展示
JSP
概念:
JSP: java server page,java服务页面
简化Servlet设计,在HTML标签中嵌套java代码,用以高效开发web应用的动态网页
作用
替换显示页面部分的 Servlet
开发
创建JSP
在web或者webapp目录下新建*.jsp文件,注意与WEB-INF平级
编写代码:
<%@ page import="java.util.Date" %> <%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head><title>JSP - Hello World</title> </head> <body> <h1><%= "Hello World!" %> </h1> <br/> <a href="hello-servlet">Hello Servlet</a> <%= new Date()%> <%String name = "saas";out.println(name);System.out.println("console: " + name); %> </body> </html>
<%= %>被称之为JSP中的表达式,最终将等号后面的内容在页面上展示
使用<%= %>标签编写java代码在页面中打印当前系统时间
<% %>被称之为JSP中的小脚本,可以在里面编写任何的java代码
可以在<% %>代码中编写任何的java代码
访问JSP
在浏览器中输入http://ip:port/项目名/jsp文件路径
JSP与Servlet
关系:
JSP文件在容器中会转换成Servlet执行
JSP是对Servlet的高级封装,其本质还是一个Servlet
区别:
JSP可以很方便的编写或者修改HTML网页
不用一大段的print或者write
无需重新部署或者重启服务器
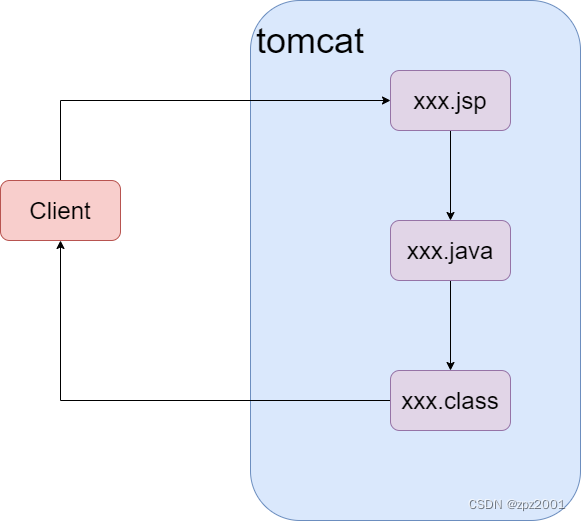
JSP的实现原理
tomcat会将xxx.jsp文件转换成Java代码,进而编译成.class文件,最终将运行结果通过response相应给客户端
JSP与HTML集成开发
小脚本
小脚本可以编写Java语句,变量,方法或者表达式
语法:<% java代码 %>
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2024/5/22 Time: 8:42 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>jsp page</title> </head> <body> <%int num = 100; System.out.println("num: " + num);-* int sum = 100 * 31; System.out.println("total: " + sum); %> </body> </html>普通的小脚本可以使用所有的Java语法,除了自定义方法
注意:脚本与脚本之间不能嵌套,脚本与HTML标签不能嵌套
声明
在页面中可以声明变量或者方法
语法: <%! 定义变量、方法 %>
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2024/5/22 Time: 9:07 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>jsp</title> </head> <body> <%System.out.println("num: " + num);System.out.println("money: " + money); %> <% int money = 9000; %> <%!int num = 100; public int printNum() {System.out.println("num: " + num);return num;} %> <%=printNum()%> </body> </html>注意:声明脚本的变量是全局变量
声明脚本的内容必须在普通的脚本<%! %>中
输出脚本(表达式)
语法:
<%= Java表达式%>
<%@ page import="java.util.Date" %><%-- Created by IntelliJ IDEA. User: Administrator Date: 2024/5/22 Time: 9:19 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>jsp</title> </head> <body> <h3>今天是<%=new Date()%></h3> </body> </html>输出脚本可以输出带有返回值的方法的值
注意:输出脚本不饿能加分号
JSP注释
三种注释:
JSP是在HTML中编写Java代码
所以Java代码的三种注释可以使用
Java注释
单行注释
多行注释
文档注释
HTML注释
语法: <!-- html comment -->
客户端浏览器能够直接通过查看源代码看到
JSP注释
语法: <%-- jsp comment --%>
JSP注释也是属于后端语言,客户端浏览器看不到
<%--Created by IntelliJ IDEA.User: AdministratorDate: 2024/5/22Time: 9:27To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>jsp</title> </head> <body> <%// this is java one line comment/*this isjavamulti linecomment*//*** this is java doc comment*/ %> java comment <!-- this is html comment --> HTML comment <%-- this is jsp comment --%> JSP comment </body> </html>
JSP指令
JSP指令用来设置于整个JSP页面相关的属性
三大指令
page: 定义页面依赖属性,脚本语言,错误页面,缓存需求
include:包含其他文件
taglib:引入标签库,也可以自定义标签库
page
语法:
<%@ page 属性1=属性值1; 属性2=属性值2 属性3=属性值3... %> <%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" language="java" %>
属性 描述 contentType 指定当前JSP页面的MIME类型和字符编码格式 pageEncoding 直送JSP页面的解码格式 errorPage 错误页面,当前页面出问题跳转到对应的错误页面 isErrorPage 指定当前页面是否可以作为一个错误页面来处理 language 定义JSP页面所用的脚本语言 import 导入当前页面所需的Java类 session 指定JSP页面是否使用session,默认是true是立即创建,false为使用时创建
include
包含,将其他文件引入到当前页面中
语法: <%@ include file="xxx.xxx" %>
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2024/5/22 Time: 10:29 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>main</title> </head> <body> <%@include file="top.jsp"%> <h1>this is main 01 page</h1> <%@include file="bottom.jsp"%> </body> </html><%-- Created by IntelliJ IDEA. User: Administrator Date: 2024/5/22 Time: 10:29 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>main</title> </head> <body> <%@include file="top.jsp"%> <h1>this is main 02 page</h1> <%@include file="bottom.jsp"%> </body> </html>可以使用JSP的include指令将固定页面引入到当前页面中,使得页面风格统一
注意:可能会有重名的冲突问题
taglib
语法:<% @taglib uri="外部标签库uri路径" prefix="前缀" %>
后面可以引入JSP的标准标签库JSTL
<% @taglib uri="JSTL的uri路径" prefix="c" %>
动作标签
语法:<jsp:action_name attribute01='value01' attribute02='value02' />
JSP的动作标签指的是JSP页面在运行期间的命令
include动作
语法:<jsp:include page = "相对url地址" />
<jsp:include >动作元素会将外部文件输出结果包含在JSP中
注意:
include指令是将外部文件输出代码复制到当前页面中
include动作是将外部文件的输出结果引入到当前JSP文件中
useBean
语法:<jsp:useBean id="name" class="com.saas.entity.Student" />
useBean动作可以用来加载一个将JSP页面中使用的javabean
package com.saas.entity;public class Student {private String id;private String name02;private int age;private String address;private String phone;private String password;private boolean sex;public Student(){System.out.println("Student()");}public void setId(String id) {System.out.println("this is setId method.");this.id = id;}public void setName02(String name) {System.out.println("this is setName method.");this.name02 = name;}public void setAge(int age) {this.age = age;}public void setAddress(String address) {this.address = address;}public void setPhone(String phone) {this.phone = phone;}public void setPassword(String password) {this.password = password;}public void setSex(boolean sex) {this.sex = sex;}public String getId() {return id;}public String getName02() {return name02;}public int getAge() {return age;}public String getAddress() {return address;}public String getPhone() {return phone;}public String getPassword() {return password;}public boolean isSex() {return sex;} }<jsp:useBean id="student" class="com.saas.entity.Student" scope="page"/>useBean标准动作要求对应的bean对象必须要有无参构造器
setProperty
可以在useBean之后使用setProperty进行属性的赋值
语法:<jsp:setProperty name="student" property="id" value="10001"/>
<jsp:setProperty name="student" property="id" value="10001"/> <jsp:setProperty name="student" property="name02" value="saas"/> <jsp:setProperty name="student" property="age" value="18"/> <jsp:setProperty name="student" property="address" value="beijing"/> <jsp:setProperty name="student" property="phone" value="123456789"/> <jsp:setProperty name="student" property="password" value="123456"/> <jsp:setProperty name="student" property="sex" value="true"/>要求对应的bean里面的属性必须要有标准的setter方法
getProperty
语法:<jsp:getProperty name="student" property="id"/>
在setProperty方法之后,获取之前设置好的属性值
要求bean对应的该属性一定要有标准的getter方法
注意:对于boolean类型的属性,其getter的标准写法是以“is”开头的
比如上面Student类中的sex属性,其getter为isSex
<jsp:getProperty name="student" property="id"/> <jsp:getProperty name="student" property="name02"/> <jsp:getProperty name="student" property="age"/> <jsp:getProperty name="student" property="address"/> <jsp:getProperty name="student" property="phone"/> <jsp:getProperty name="student" property="password"/> <jsp:getProperty name="student" property="sex"/><%-- Created by IntelliJ IDEA. User: Administrator Date: 2024/5/22 Time: 10:48 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>use bean</title> </head> <body> <jsp:useBean id="student" class="com.saas.entity.Student" scope="page"/><jsp:setProperty name="student" property="id" value="10001"/> <jsp:setProperty name="student" property="name02" value="saas"/> <jsp:setProperty name="student" property="age" value="18"/> <jsp:setProperty name="student" property="address" value="beijing"/> <jsp:setProperty name="student" property="phone" value="123456789"/> <jsp:setProperty name="student" property="password" value="123456"/> <jsp:setProperty name="student" property="sex" value="true"/><jsp:getProperty name="student" property="id"/> <jsp:getProperty name="student" property="name02"/> <jsp:getProperty name="student" property="age"/> <jsp:getProperty name="student" property="address"/> <jsp:getProperty name="student" property="phone"/> <jsp:getProperty name="student" property="password"/> <jsp:getProperty name="student" property="sex"/><%System.out.println(student.getId());System.out.println(student.getName02());System.out.println(student.getAge());System.out.println(student.getAddress());System.out.println(student.getPhone());System.out.println(student.getPassword());System.out.println(student.isSex());out.print("<p />" + student.getId());out.print("<p />" + student.getName02());out.print("<p />" + student.getAge());out.print("<p />" + student.getAddress());out.print("<p />" + student.getPhone());out.print("<p />" + student.getPassword());out.print("<p />" + student.isSex()); %> </body> </html>
forward
语法:<jsp:forward page="main01.jsp" />
forward动作可以吧请求转到另外一个页面
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2024/5/22 Time: 11:30 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>forward</title> </head> <body> <jsp:forward page="main01.jsp" /> </body> </html>注意:地址栏访问的是forward.jsp页面,但是真正显示的是main01.jsp页面
param参数
语法:<jsp:param name="name" value="saas"/>
在转发动作内部,做参数的传递
内置对象
特点
由JSP自动创建的对象,可以直接使用,无需手动创建,也不能手动创建
对象名 类型 说明 out JspWriter 页面输出对象 request HttpServletRequest 请求对象(同一请求) response HttpServletResponse 响应对象 session HttpSession 会话(同一浏览器) application ServletContext 应用(同一tomcat) config ServletConfig 配置 page Object 当前页面 pageContext PageContext 页面上下文(同一页面) exception Throwable 异常对象
四大作用域
存储数据和获取数据,其取值范围不同:
pageContext: 当前jsp页面有效
request:一次请求有效
session:一次会话有效
application:同一web容器有效
scope.jsp
<%--Created by IntelliJ IDEA.User: AdministratorDate: 2024/5/22Time: 14:54To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>scope</title> </head> <body> <h1>scope</h1> <%pageContext.setAttribute("name", "page saas");request.setAttribute("name", "request saas");session.setAttribute("name", "session saas");application.setAttribute("name", "application saas"); %><%=pageContext.getAttribute("name")%> <hr /> <%=request.getAttribute("name")%> <hr /> <%=session.getAttribute("name")%> <hr /> <%=application.getAttribute("name")%> <hr /> </body> </html>浏览器直接访问scope.jsp
第一阶段:
得到如下结果
page saas
request saas
session saas
application saas
修改之后的scope.jsp
<%--Created by IntelliJ IDEA.User: AdministratorDate: 2024/5/22Time: 14:54To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>scope</title> </head> <body> <h1>scope</h1> <%pageContext.setAttribute("name", "page saas");request.setAttribute("name", "request saas");session.setAttribute("name", "session saas");application.setAttribute("name", "application saas"); %><jsp:forward page="scope02.jsp" /><%=pageContext.getAttribute("name")%> <hr /> <%=request.getAttribute("name")%> <hr /> <%=session.getAttribute("name")%> <hr /> <%=application.getAttribute("name")%> <hr /> </body> </html>在当前scope页面中forward转发到scope02.jsp
scope02.jsp
<%--Created by IntelliJ IDEA.User: AdministratorDate: 2024/5/22Time: 14:58To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>Title</title> </head> <body><%=pageContext.getAttribute("name")%><hr /><%=request.getAttribute("name")%><hr /><%=session.getAttribute("name")%><hr /><%=application.getAttribute("name")%><hr /> </body> </html>再在浏览器访问scope.jsp
第二阶段:
得到如下结果
null
request saas
session saas
application saas
因为用户在客户端浏览器只发送了一次请求scope.jsp
而scope.jsp在服务器内部转发到了scope02.jsp,虽然有两次页面的跳转,但是都属于同一请求,所以page失效,request,session和application都有效
在同一浏览器中直接访问scope02.jsp
第三阶段:
得到如下结果
null
null
session saas
application saas
由于scope.jsp和scope02.jsp属于两次不同的请求,所以request失效,session由于是同一浏览器,还是有效,application有效
第四阶段:
重新开启一个浏览器,直接访问scope02.jsp
null
null
null
application saas
由于新开了浏览器,将属于新的会话,所有session失效,但是application有效
第五阶段:
重启tomcat,直接访问scope02.jsp
null
null
null
null
得到以上结果:因为重新启动tomcat,已经属于新的应用,所以application失效,四大作用域全部失效