jquery和AngularJS 数据绑定和获取对比:
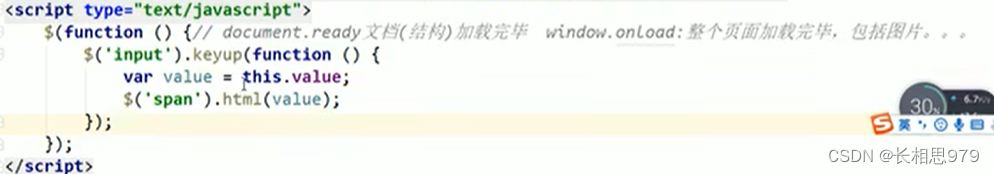
jquery,要操作DOM:

angularJS,无需操作DOM就可以进行动态数据变化:

要使用Angularjs就需要在html页面先引入:

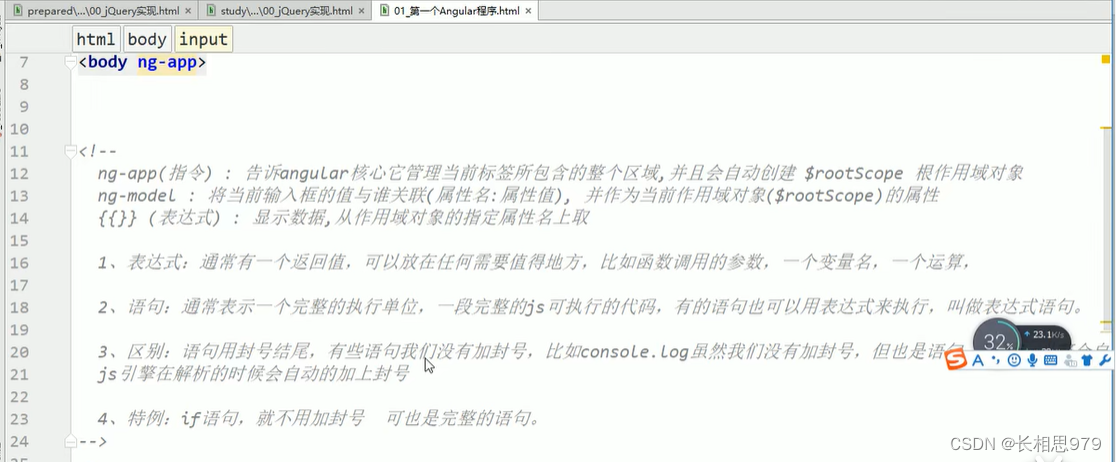
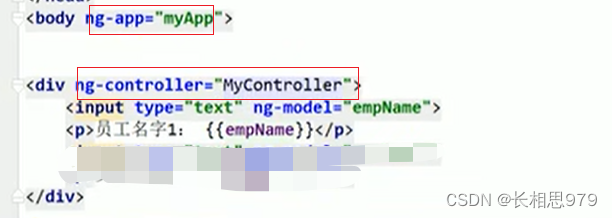
ng-app:
html页面中,需要给标签绑定ng-app指令标记当前页面,注意ng-app通常绑定给body标签。
如果ng-app="" ,可以默认写为ng-app

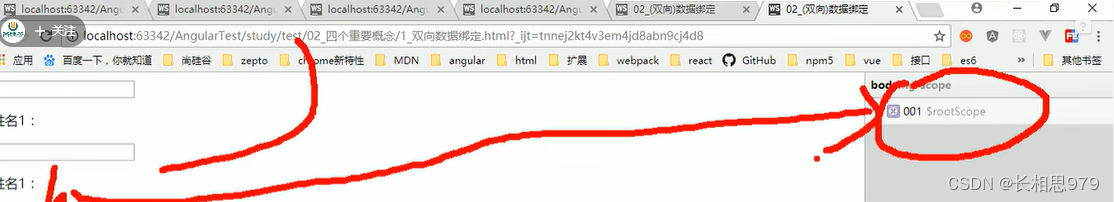
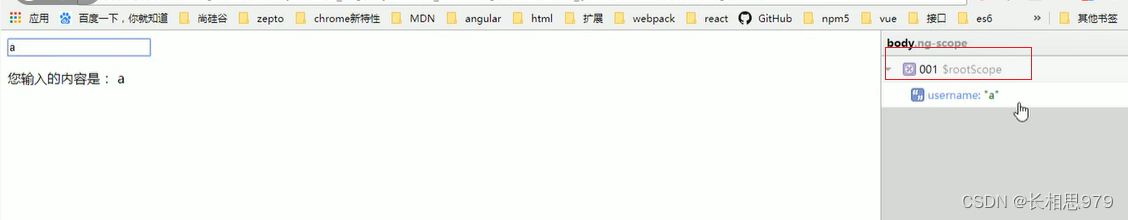
只有给html绑定了ng-app,才会产生$rootScope。

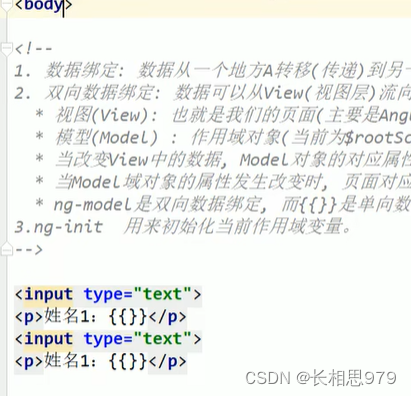
如果不给页面body绑定ng-app指令,那么在view视图中{{}}就无法生效,页面直接显示为{{}}字符。


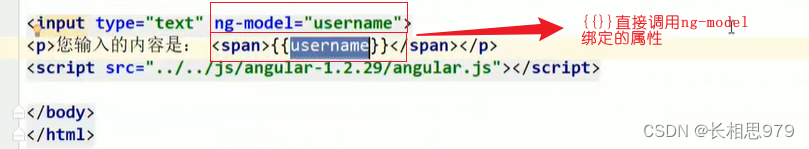
ng-model:


语句和表达式的区别:

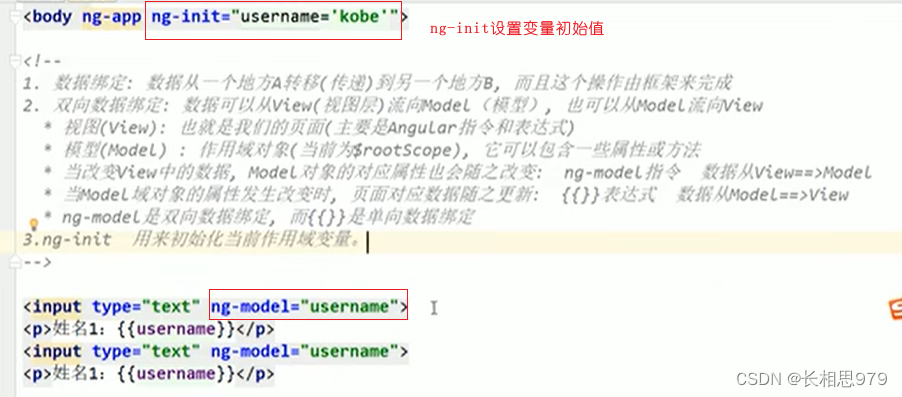
ng-init:
用来初始化当前作用域变量
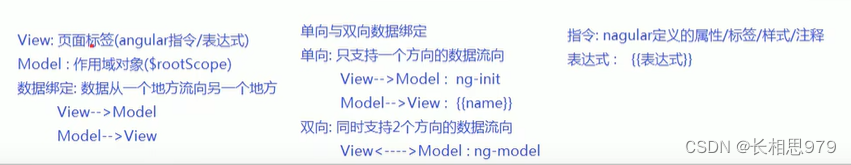
ng-init是单向数据绑定,由页面view->模型model;
ng-model是双向数据绑定,页面view->模型model ,也可以从模型model->页面view

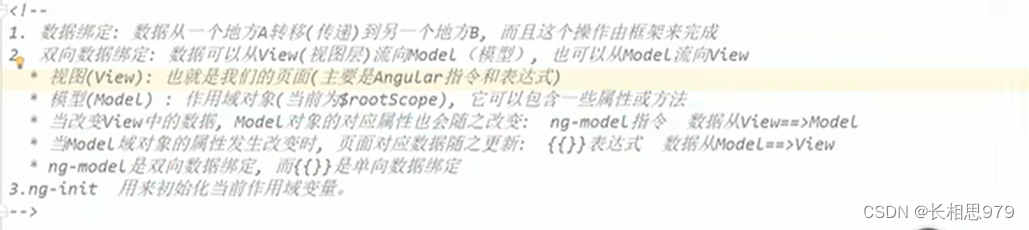
双向数据绑定:


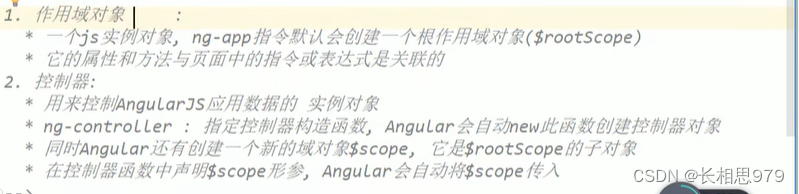
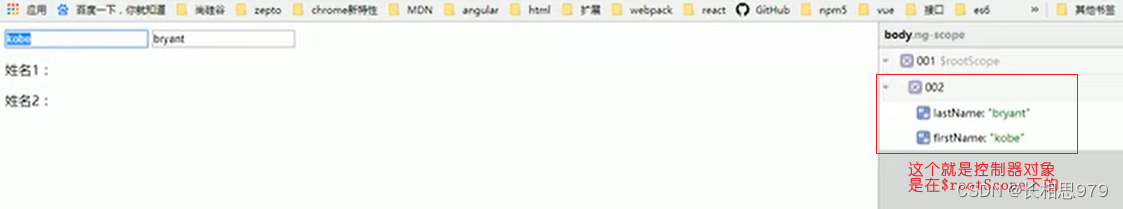
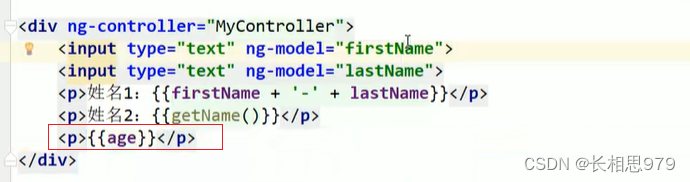
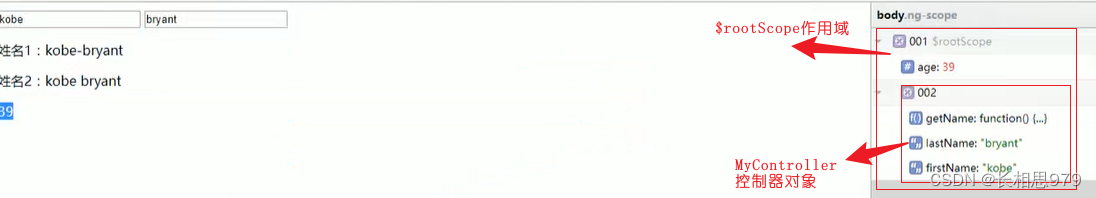
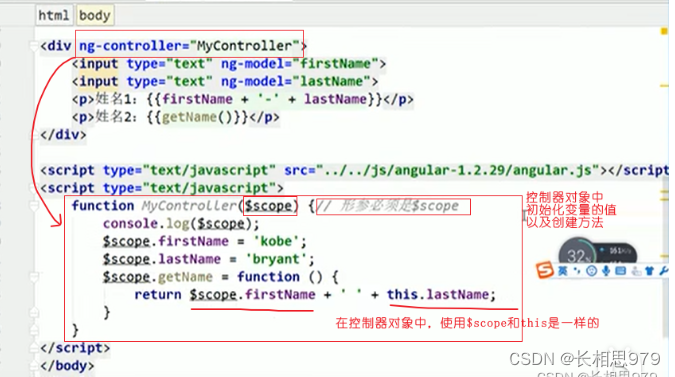
作用域对象和控制器对象:

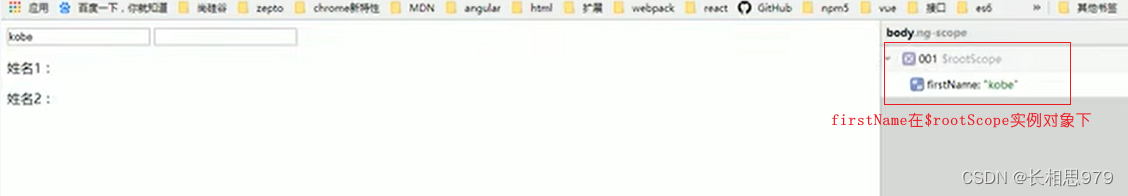
给html绑定ng-app指令,会生成最顶层的$rootScope作用域对象。

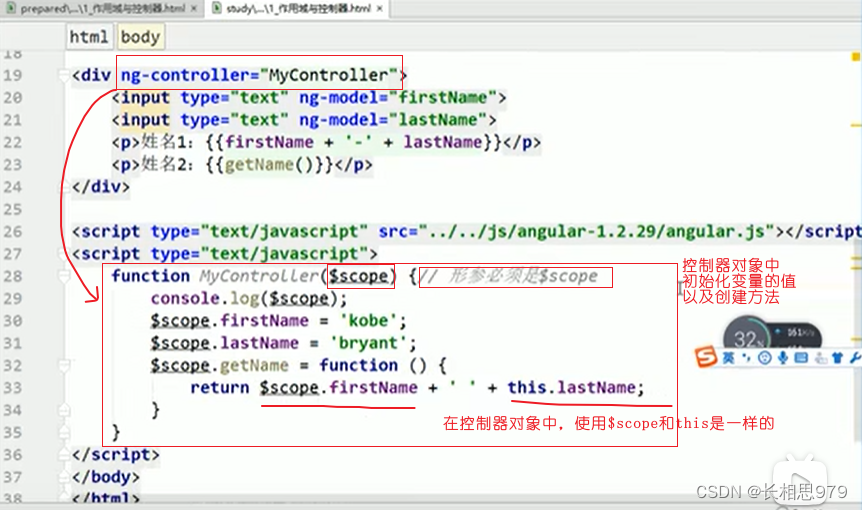
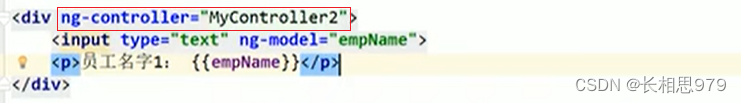
给单独的标签添加ng-controller绑定一个函数,ng-controller指令会自动new此函数。这个函数会接收一个形参必须是$scope,在这个函数中就可以对ng-controller定义区域内的变量进行变量初始化和创建方法,产生一个单独的作用域空间。注意必须使用$scope初始化变量和创建方法。




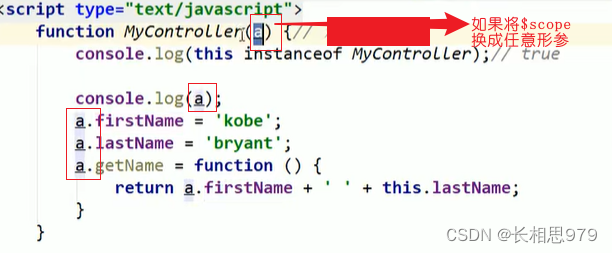
所以控制器函数的形参一定是$scope。
总结:
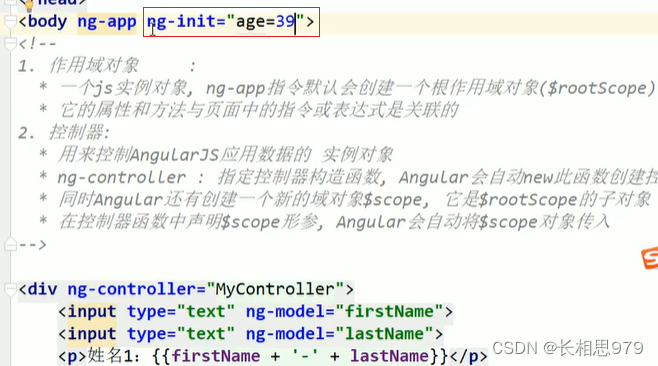
ng-app会创建一个根作用域对象$rootScope,通过ng-init初始化全局变量。
ng-controller会创建控制器对象例如MyController,生成一个单独的作用域空间$scope,$scope是在$rootScope下的,在ng-controller控制的view视图内,可以直接调用ng-init初始化的变量。
例如:在$rootScope全局作用域下初始化age变量:

在控制器对象MyController区域view视图内直接调用age


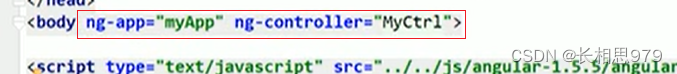
ng-app和ng-controller也可以写在一个标签上
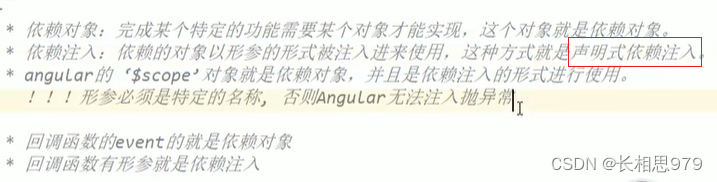
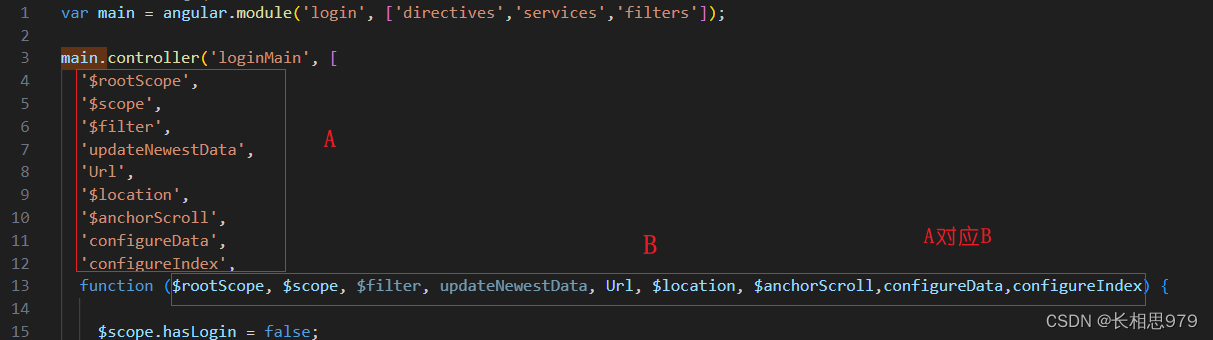
依赖注入:
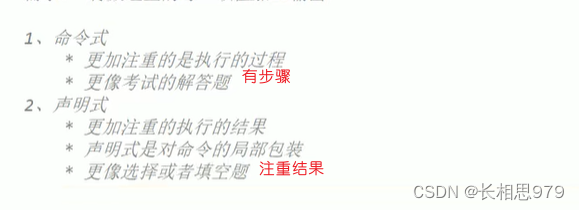
依赖注入分为声明式依赖注入和命令式依赖注入,首先理解一下声明式和命令式的区别:


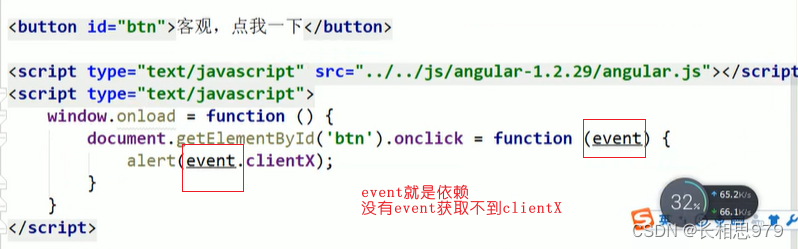
声明式依赖注入:
 event就是依赖,同理控制器中的$scope也是依赖;
event就是依赖,同理控制器中的$scope也是依赖;
这种以形参的形式被注入使用的方式就是声明式依赖注入

命令式依赖注入:
AngularJS的模块对象
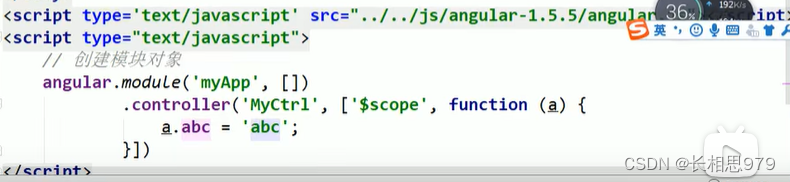
在angular中,像下面这种生成MyController生成控制器对象这种方式不多,更多的是使用Angular的模块对象angular.module.controller()更方便。

angular.module模块可在全局位置创建、注册、获取Angular模块。所有模块(angular核心或第三方)都必须使用这个机制注册才能在应用中生效。
一个模块式服务、指令、控制器、过滤器和配置信息的集合。angular.module用于配置injector。
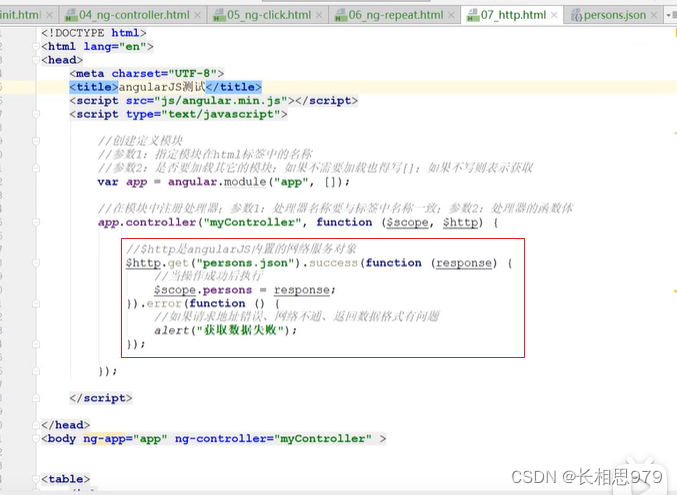
首先想使用angular,就需要先引入:
![]()
书写视图:


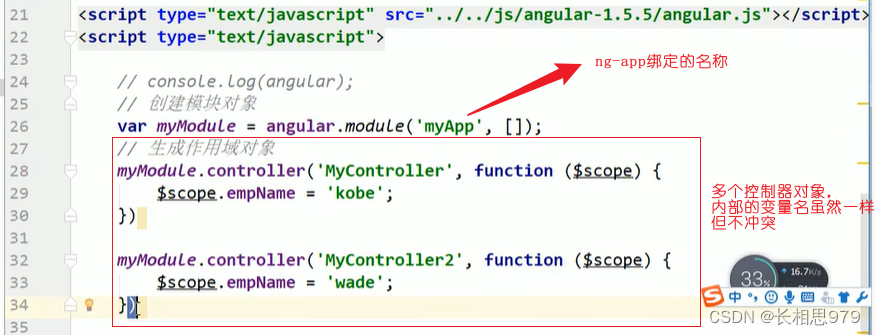
JS:
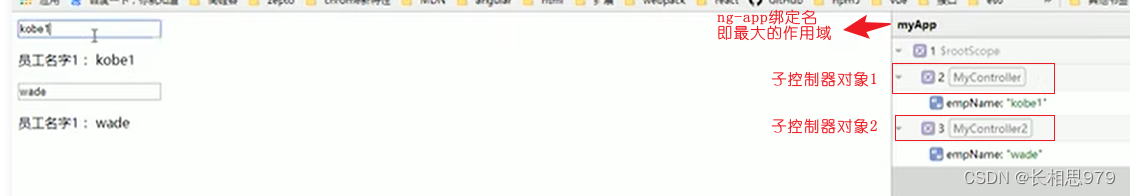
视图中的ng-app绑定的名称就是模块的名字


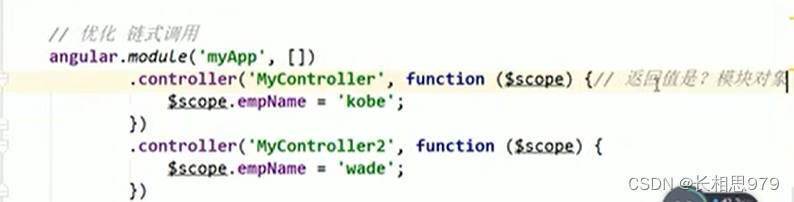
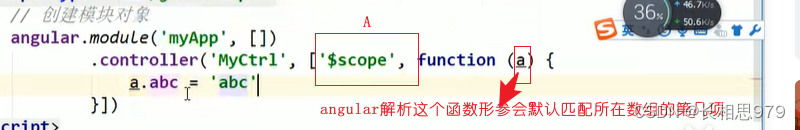
生成作用域对象代码优化:
链式调用:

再次优化:

注意:


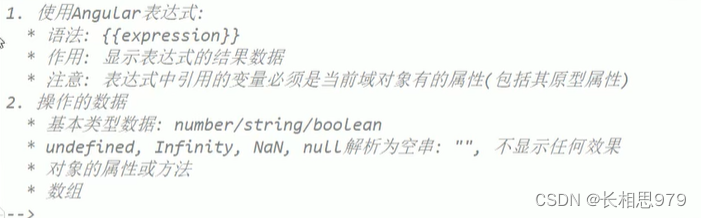
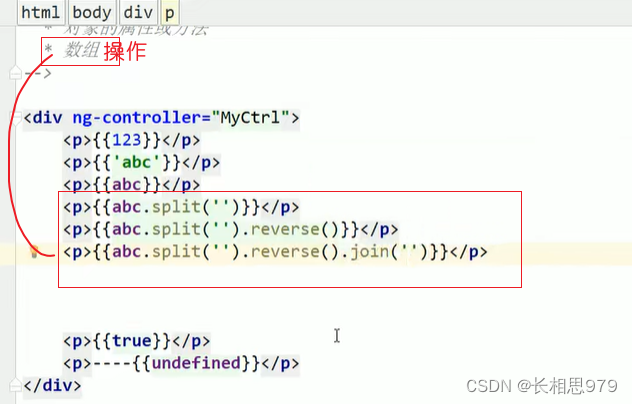
表达式:



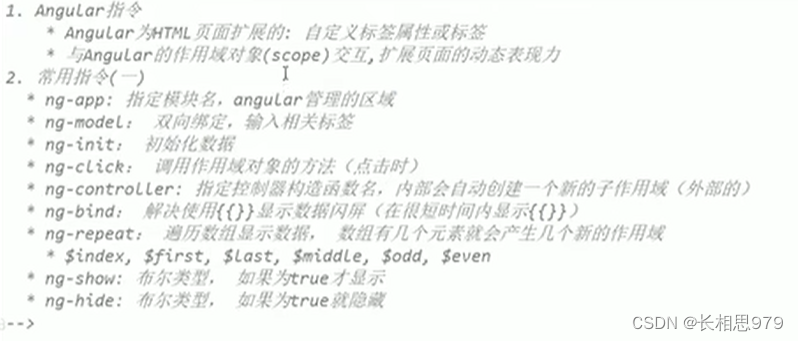
常用指令:


ng-repeat:

ng-repeat的$index输出数组的下标;
ng-repeat的$first输出当前元素是否是第一项,输出布尔值;
ng-repeat的$last输出当前元素是否是最后一项,输出布尔值;
ng-repeat的$middle输出当前元素是否属于中间项,输出布尔值;
ng-repeat的$odd输出当前元素下标是否属于奇数,输出布尔值;
ng-repeat的$even输出当前元素下标是否属于偶数,输出布尔值;

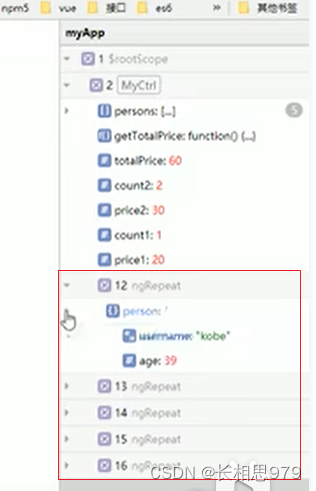
遍历数组显示数据,数组有几个元素就会产生几个新的作用域,见下图验证:

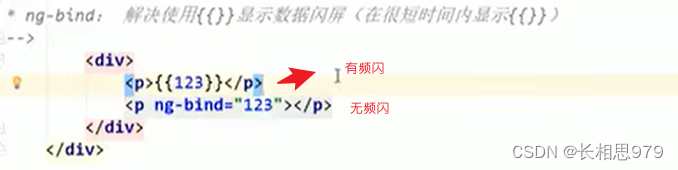
ng-bind:

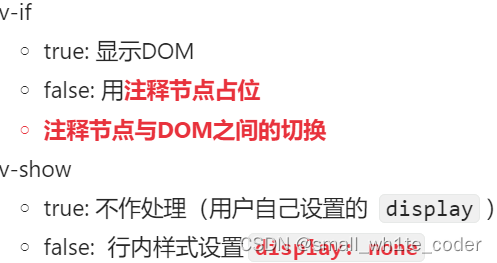
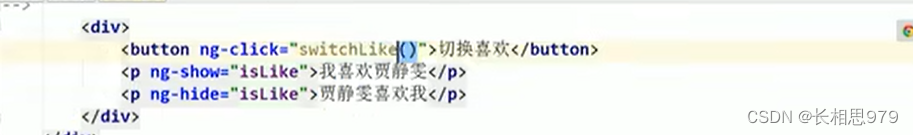
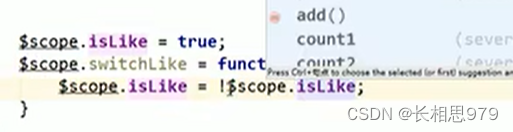
ng-show、ng-hide:


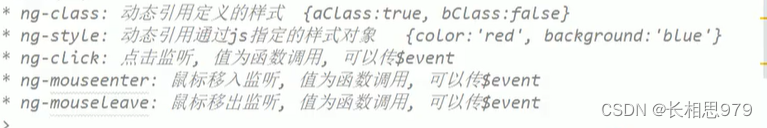
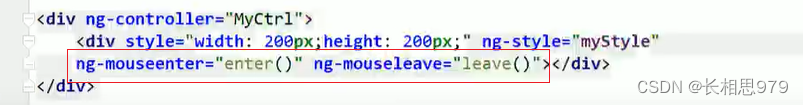
ng-style:

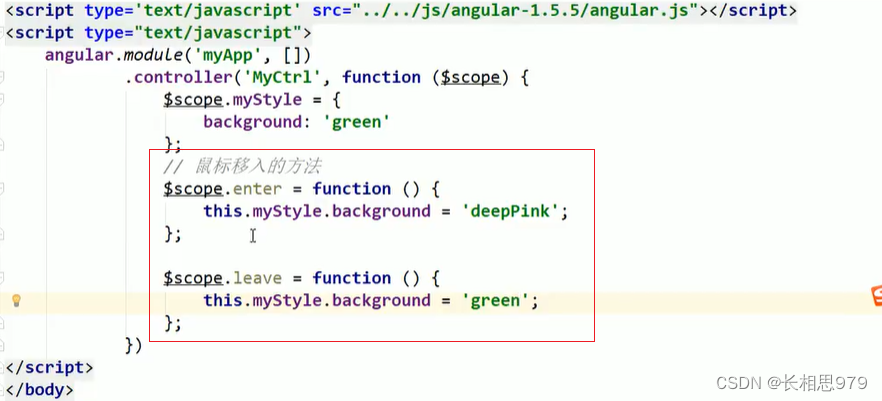
ng-mouseenter、ng-mouseleave:


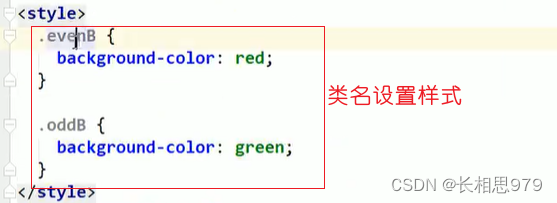
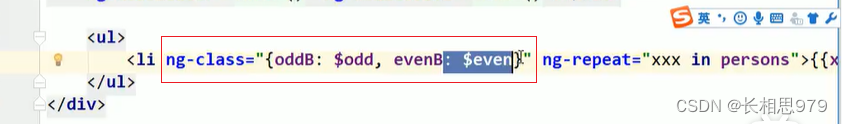
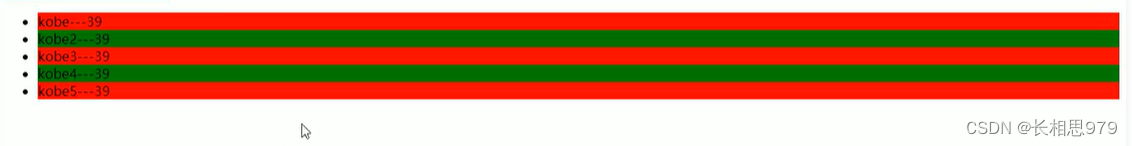
ng-class:
需求:循环ul标签,各行变色







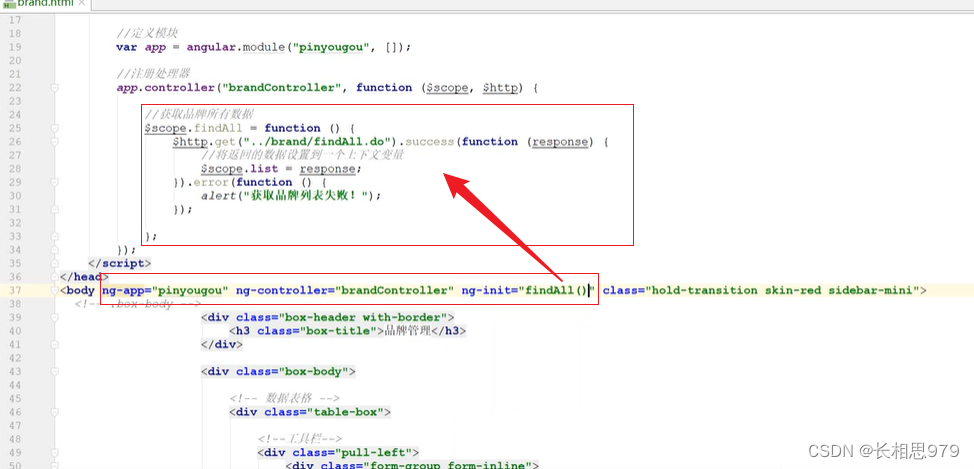
AngularJS内置服务 $http:


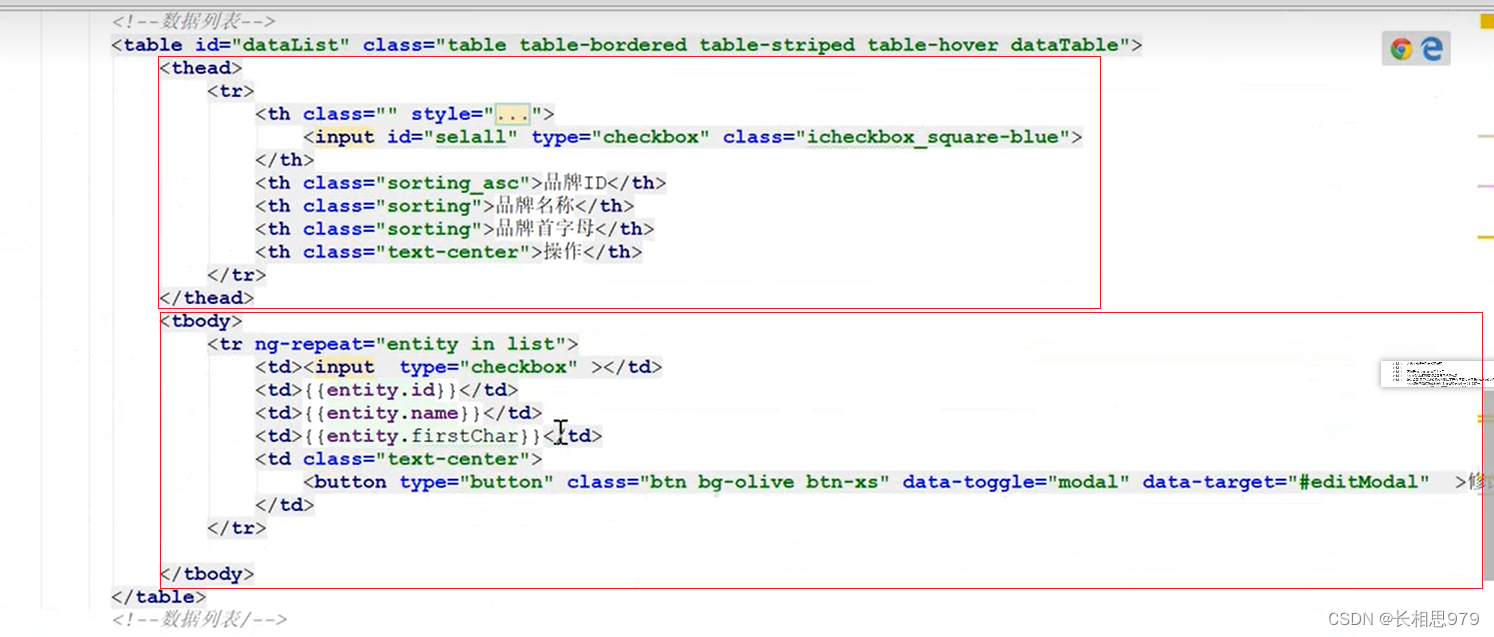
遍历动态生成表格:


angular的过滤器filter
参考:AngularJS 过滤器 (详解)_angularjs过滤器-CSDN博客
过滤器作用:将数据转换成自己想要的形式后输出,格式化数据;
过滤器写法:待处理数据 | 过滤器名称:参数
angular内置过滤器:

currency :"货币"
例如:![]()
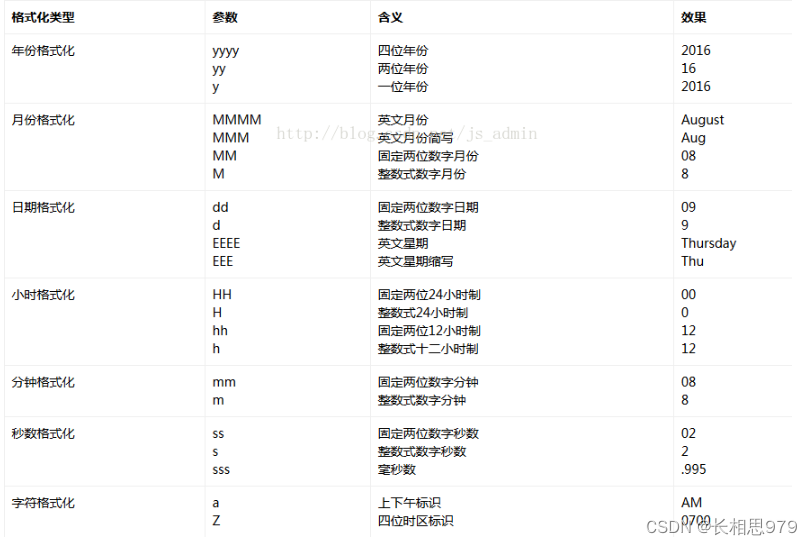
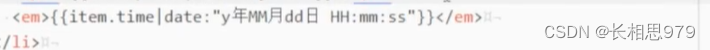
date : "日期格式字符串"

例如:


tip: 过滤器可以链式调用

uppercase
将字符串text大写输出
filter
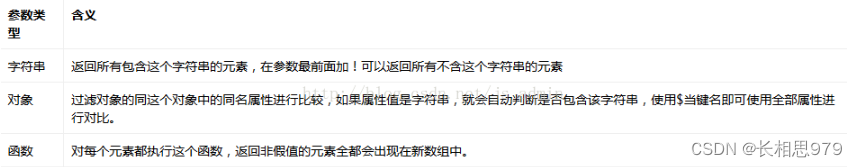
filter第一个参数可以是下列三种类型,第二个参数为true的时候顺序反转。



等等......
详细可以看上面的参考链接,博主很详细。
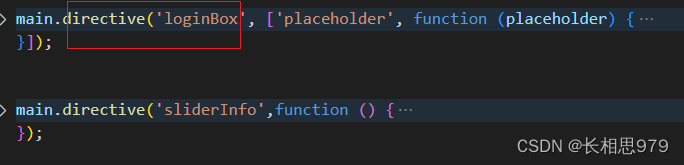
自定义过滤器:
如果内置的过滤器无法满足自己的需求,就可以自定义过滤器。
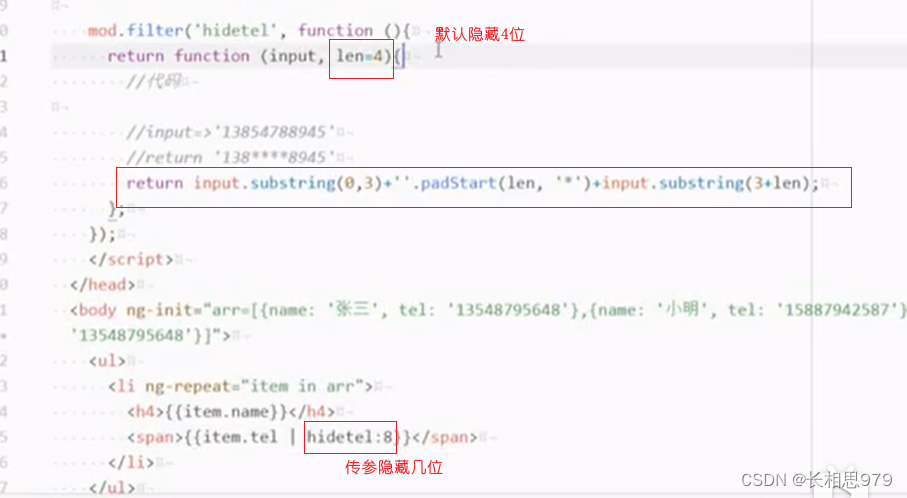
需求:将手机号码中间4位用型号表示:

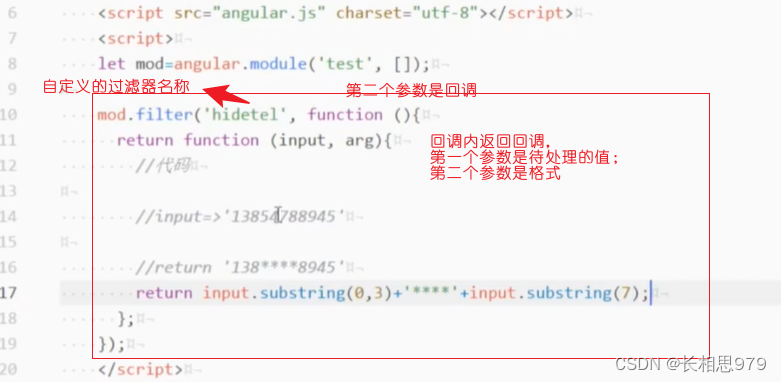
js:
自定义过滤器写法:
angular.moudule('ng-app绑定的名称',[]).filter("过滤器名称",回调(return回调))

view:



优化:
无论号码多长,只保留前三位和后四位,中间使用*隐藏

angularJS的指令:
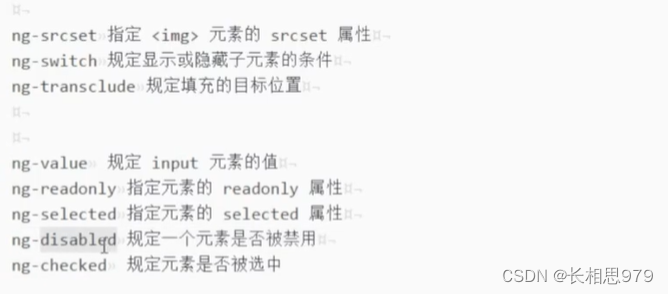
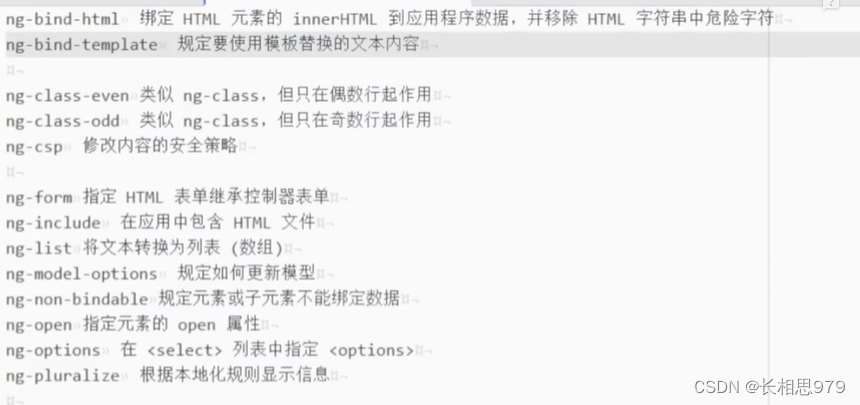
AngularJS 参考手册 | 菜鸟教程
上面的地址涵盖了angularJS的所有内置指令
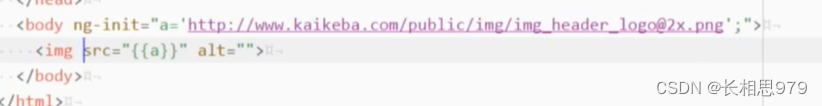
ng-src:

如果直接给src绑定{{a}},后台会报错
如果使用ng-src就不会报错 。<img ng-src="{{a}}"
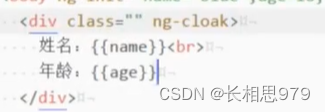
ng-cloak:
没加载之前先隐藏,在网速慢的时候,变量还未渲染时,不会显示{{}}空的字符串,而是这个div直接不显示

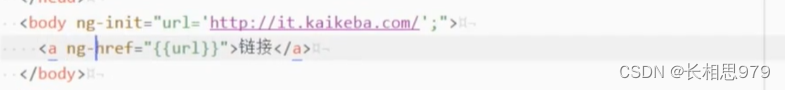
ng-href:
为防止页面还没有加载完毕时,客户五点了a标签却没有任何响应的问题
![]()


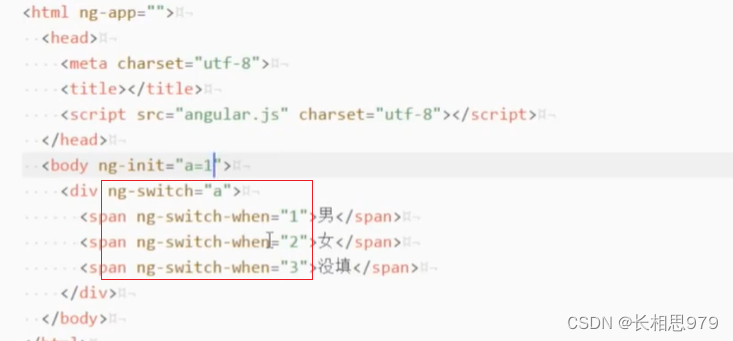
ng-switch

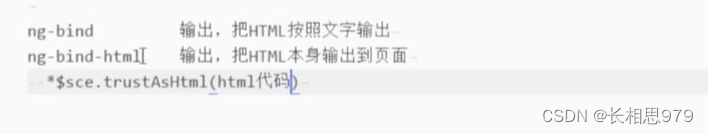
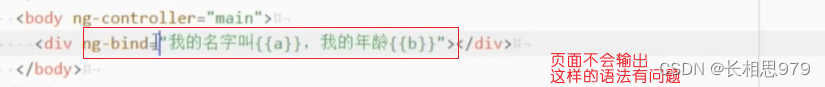
ng-bind-html 和 ng-bind的区别:



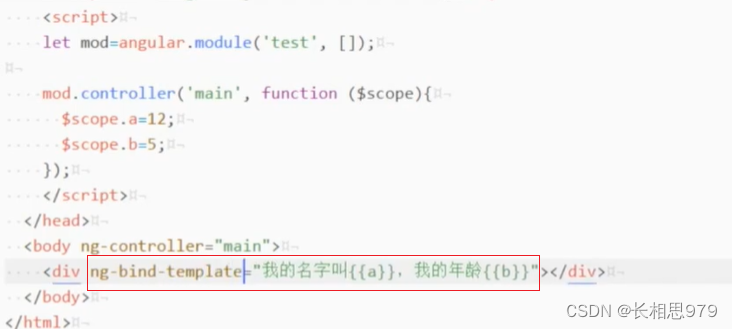
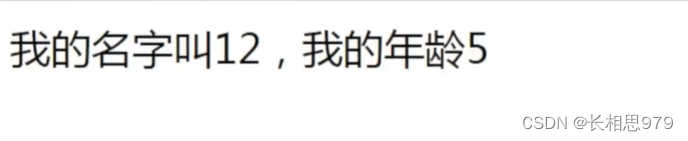
ng-bind 和 ng-bind-template:

使用ng-bind-template就可以输出


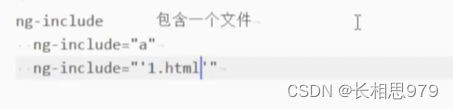
ng-include:

ng-options
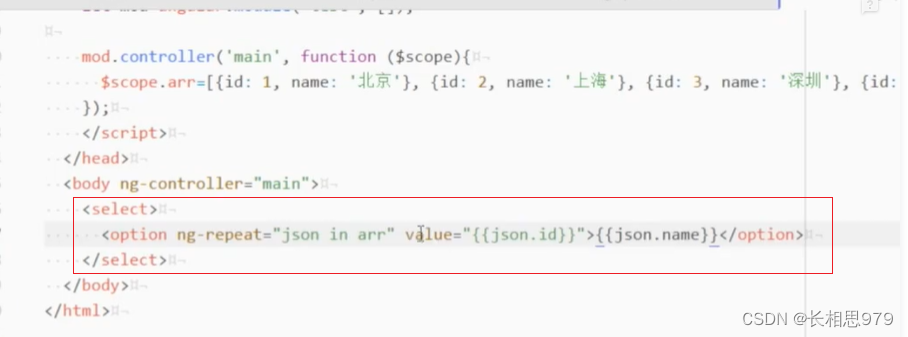
先来看使用普通方法ng-repeat渲染下拉:

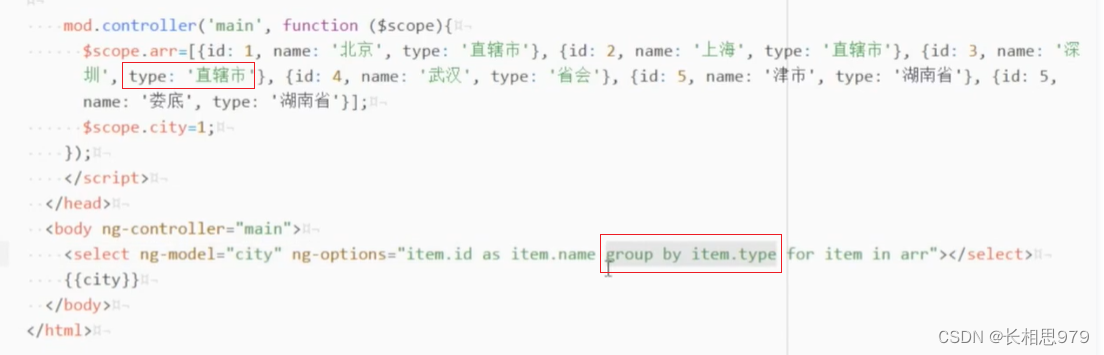
再通过使用ng-options渲染下拉:
ng-options替你组织options
1、必须有ng-model
2、值 as 文字 for item in arr

ng-options使用升级:
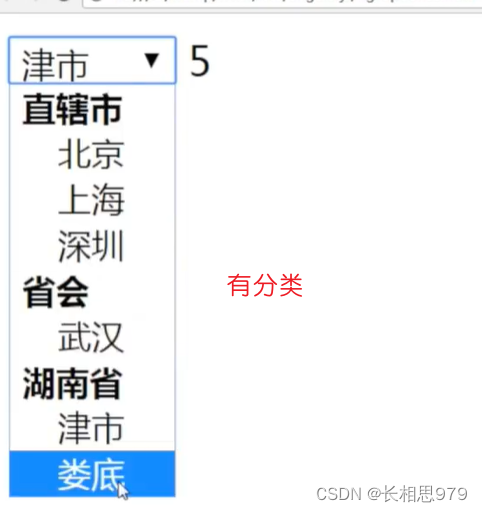
select下拉分组,group by xxx