一、Bump Mapping 介绍
- 我们想要在屏幕上绘制物体的细节,从尺度上讲,一个物体的细节分为:宏观、中观、微观
- 宏观尺度中其特征会覆盖多个像素,中观尺度只覆盖几个像素,微观尺度的特征就会小于一个像素
- 宏观尺度是由顶点或三角形或其他几何图元来表示,我们创建三维角色是,其四肢头部等通常在宏观尺度下建模
- 微观尺度工作在着色模型中,着色模型通常在像素着色模型里实现,并使用纹理贴图作为参数,着色模型模拟了物体表面微观几何形状的相互作用,如:有光泽的物体在微观尺度下是光滑的,而漫反射的物体在微观尺度下是粗糙的,角色的皮肤或衣服看起来材质不同,因为他们使用了不同的着色模型或着色模型参数不同
- 而中观尺度则表述了宏观与微观之间的特征,它包含的细节比较复杂,无法用单个三角形来渲染,但这些细节又足够大,让观察者能看出几个像素以上的表面曲率变化,比如人脸上的皱纹,肌肉组织的细节,衣服的褶皱或者砖头之间的缝隙等等,这些都属于中观尺度的特征
- 凹凸映射就是模拟中观尺度的常用方法之一,它能够让观察者观察到比几何模型的尺度更小的细节,其基本思想在纹理中把尺度细节相关信息给编码进去,在着色过程中用稍微受到干扰的表面代替真实表面,就得让表面具有小尺度的细节
1.关于Bump Mapping
- 凹凸贴图映射技术是对物体表面贴图进行变化然后再进行光照计算的一种技术。
- 例如给法线分量添加噪音,或者在一个保存扰动值的纹理图中进行查找。
- 这是一种提升物体真实感的有效方法,但却不需要额外的提升物体的几何复杂度。
- 这种方式在提升物体的表面细节或者表面的不规则性方面有显著效果。

2.Bump Mapping分类
- Bump Mapping的种类主要有:法线映射、视差映射、浮雕映射。这几种方法或者贴图。
- 都是广泛的被使用,来增加模型的细节效果,或者用来做特殊的画面表现效果。
- 最常用的是法线映射,一般的增加法线贴图后,会对局部的物体表面进行法线扰动,进而改变明暗关系,从而达到增加表面细节的效果。
- 其中三种映射中都用到的法线贴图也是本次介绍的重点内容。

二、Normal Mapping 法线映射
1.关于Normal Mapping
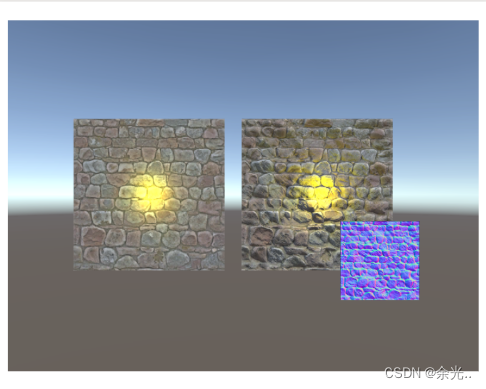
- Normal Map 是一张存有物体局部表面法线信息的一张贴图。
- 在计算光照的时候,程序会去读取法线图,并获取到当前像素点的法线信息,结合光线信息进行光照计算。
- 使用法线贴图计算光照,可以让物体表现出更加丰富的细节,并随着光照方向的变换实时变化。这是普通纹理贴图不能表现出的。
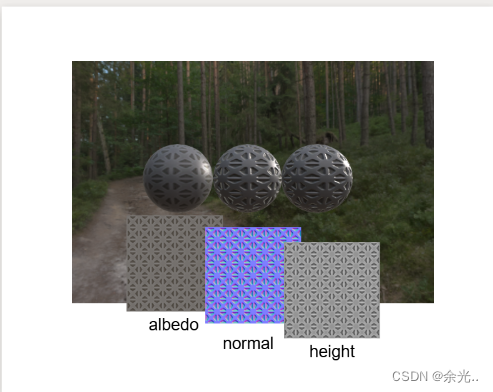
- 法线贴图一般由高模映射到对应的底模上来生成。但像金属,木头等这些细节丰富的物体,可借助程序化的软件如:Photo Shop,Substance Designer等生成对应法线贴图。

2.法线映射的实现
切线空间
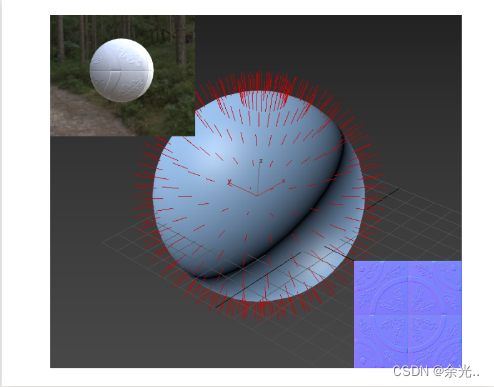
- 法线的存储,一般会放到模型的切线空间中。
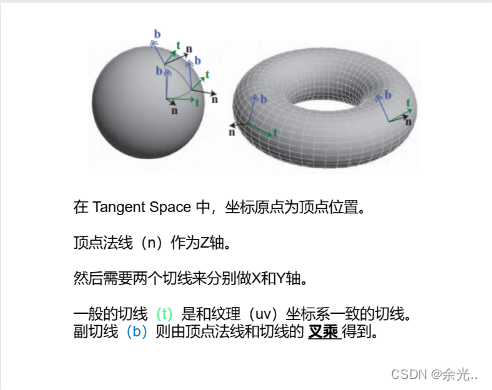
- 切线空间是以物体表面的切线,副切线和法线组成的几何空间(如下图)。
- 当我们计算光照时,需要把光照运算的向量放到统一坐标系下。读取切线空间法线,需要世界坐标转切线空间的转换矩阵 或 切线空间转世界空间的转换矩阵,将向量统一到同一坐标系后再进行光照操作。

世界和切线空间转换
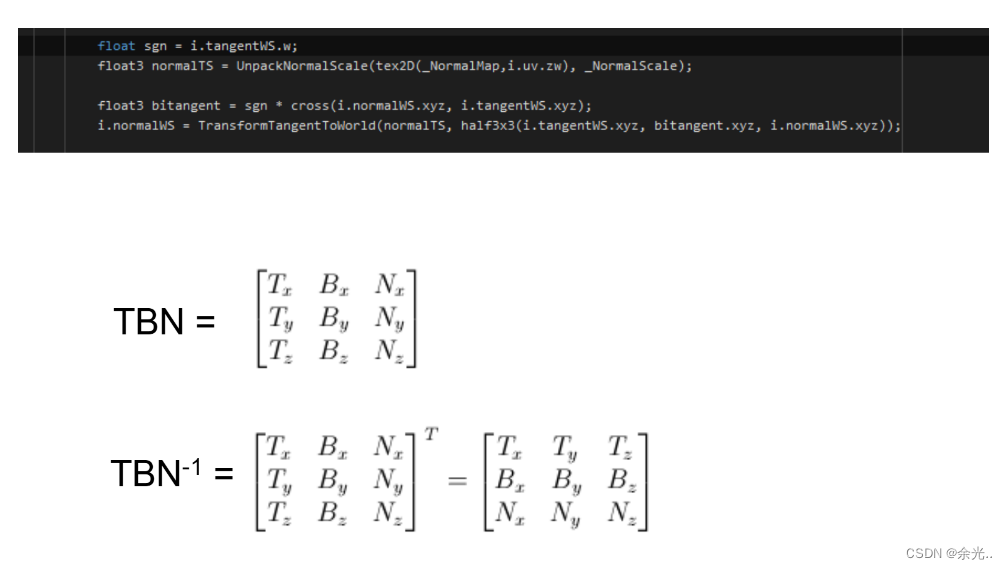
- 将世界坐标系下的顶点法线(Normal)和切线(Tangent)以及副切线(Bitangent)作为切线空间坐标系的正交基。并用这三个向量的标准正交基来构建转换矩阵。
- 对应关系为法线作为Z轴,切线作为X轴,副切线作为Y轴。
- 构建一个3*3的矩阵来做空间向量的坐标系转换。一般的叫该矩阵为TBN矩阵。
- 其逆矩阵就是从切线空间到世界空间的转换矩阵记TBN-1,因为TBN为正交阵,所以其逆矩阵为TBN的转置矩阵。
- 矩阵构建完成后,接下来就是光照计算部分。

法线存在各个空间里都可以,但关键不只是存在哪里,还有后续的光照计算
切线空间的优点:
- 自由度高。模型空间下是绝对法线信息(仅可以用在创建它时的那个模型),而切线空间下的是相对法线信息,是对当前物体法线的扰动。(可以复用)
- 可进行uv动画。比如:移动uv坐标来实现凹凸移动效果
- 可以重用法线纹理。比如:一个立方体,6个面可以用一张法线贴图
- 可压缩。由于切线空间下贴图中法线的Z方向总是正方向(模型空间下可以是负的),那么我们只存XY(切线和副切线)就能推出Z(法线)了,可以少存一个。
Unity中法线贴图的压缩格式
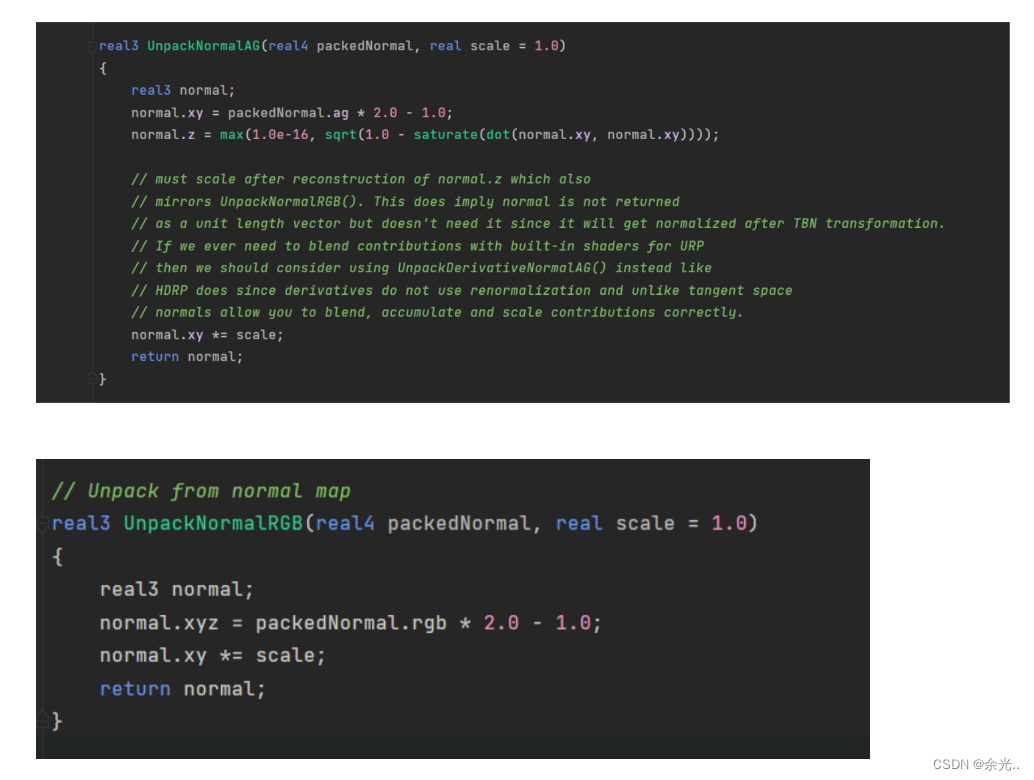
- 在unity中,非移动平台上,Unity会把法线贴图转换成DXRT5nm格式。
- 这种格式只有两个有效通道GA通道,这样可以节省空间,而移动平台Unity使用传统的RGB通道
- 在DXRT5nm格式中,GA存储对应法线的x、y分量,z分量需要通过一个简单的运算求得。、

三、Parallax Mapping 视差映射
1.关于Parallax Mapping
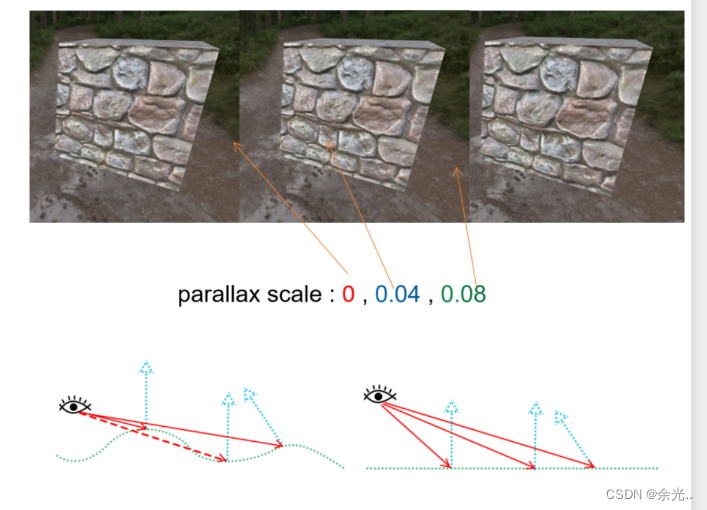
法线映射虽然能展示较为逼真的模型表面细节,但毕竟法线映射只能改变法线进而改变光照,并不能让模型表面产生令人信服的遮挡效果。所有我们引入视差映射
Parallax Mapping中文为视差映射,是一种类似于法线映射的技术,但原理不同,类似法线贴图,它是用以提供模型表面细节并赋予其遮挡关系的技术,并可以和法线贴图一起使用提供令人信服的逼真效果

- 视差映射同样引进一张新的贴图,高度图,高度图一般是作为顶点位移来使用的,但模型要包含大量三角形才能获得不错的效果,否则看起来会成块状。
- 所有如何在有限的三角面上表示逼真的令人信服的效果?这就是视差映射技术,视差映射的核心是改变纹理坐标,但是如何改变,怎么改变?
- 这时就需要一张存储模型信息的高度图,利用模型表面高度信息来对纹理进行偏移
2.视差映射的实现

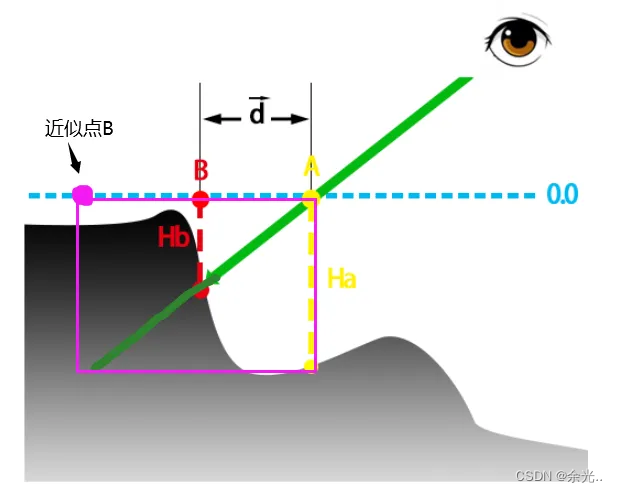
- 视差映射主要是要让平面看起来立体,和法线贴图一样是欺骗眼睛的做法。
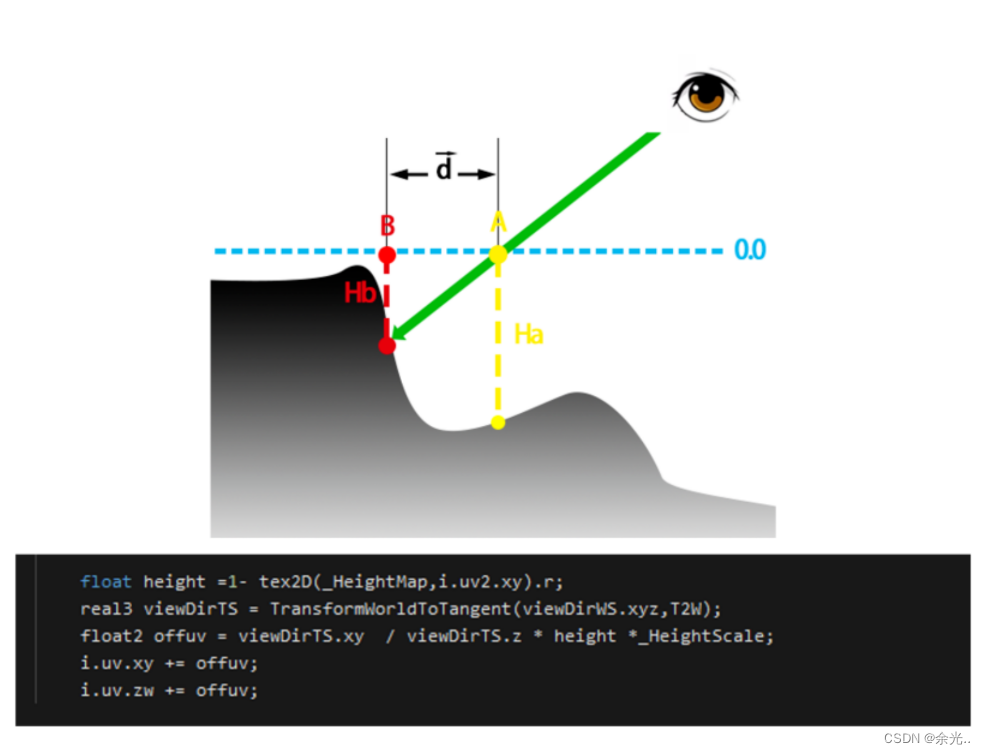
- 我们的模型在切线空间下,所有的点都位于切线和副切线组成的平面内(图中0.0点),但实际上物体要有更丰富的细节。
- 例如图中的情况:如果不使用视差贴图,要计算当前视角下,片元A点(黄色)的信息,就是图中的Ha,实际使用视差贴图时,真实的情况应该是视线和A点延长线和物体的交点,也就是B点,相应的就是Hb
视差映射的具体算法:如何在知道A的uv值的情况下,算出B的uv值。
知道AB两者的偏移量即可
偏移量的获得:用近似的方法去求解
- 首先拿A的高度信息进行采样,得到物体表面距离水平面(0.0)的深度值Ha。
- 用深度值Ha和视线的三角关系算出物体上等比的偏移方向,算出近似的B点(可以看到图中近似点B和实际点B还是有挺大差距的,所以模拟度比较低)

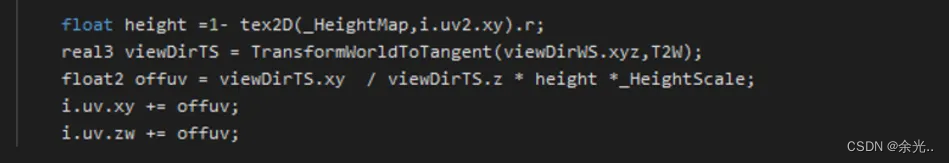
![]()

- 得到偏移之后B点的uv,再去对法线贴图进行采样、计算时,就不会采样A点了,而是B点
- 理解:视差贴图是如何产生遮挡效果的
- 当视线看到的是A点这样深度吗 比较大的,那么视差贴图计算出的偏移值也是非常大的,这样A点最终被渲染出来的机会就比较小(偏移后就被采样到其他点上了)
- 当视线看到B点这样深度比较小的点,计算出来的偏移就比较下,甚至原来点的附近,所以被采样的机会就比较大
- 深度大的点很容易被深度小的点覆盖掉,这样就会表现出遮挡的效果
3.陡视差映射 Steep Parallax Mapping
- 也是近似解,但比视差映射精确
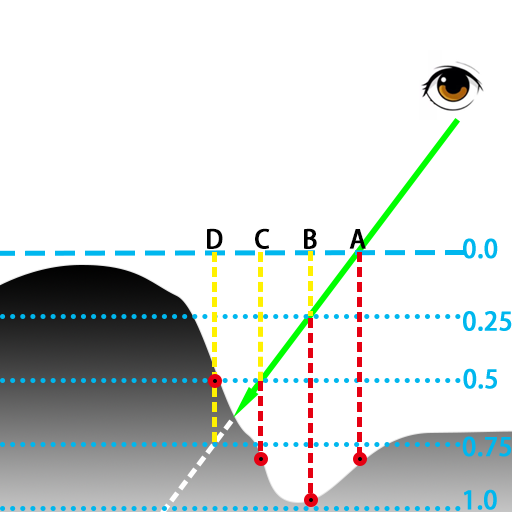
基本思想:
- 将物体表面分为若干层,从最顶端开始采样,每次沿着视角方向偏移一定的值
- 如果当前采样的层数,大于实际采样的层数,就停止采样。
例如图中D点,采样到0.75层,实际是0.5层,就停止采样,返回偏移坐标

陡视差映射的算法:(计算偏移点的过程)
- 首先对A点采样,得到深度大约为0.8的位置,而其对应视线深度为0.0,不符合我们的基本思想,继续采样
- 采样B点,深度为1,视线深度为0.25,不符合,继续采样
- 采样C点,深度大约为0.8,视线深度为0.5,不符合,继续采样
- 采样D点,采样深度为0.5,视线深度约为0.75,符合上述的条件,认为是比较合理的一个偏移点,就返回结果(return)。

陡视差的问题:
- 在于分层机制,如果分层多,性能开销就会大;分层小,渲染锯齿就比较明显。
- 一种做法:可以根据视角v和法线n的角度限定采样层数
- 锯齿问题会在浮雕贴图上做改善
四、Relief Mapping 浮雕映射
1.关于Relief Mapping
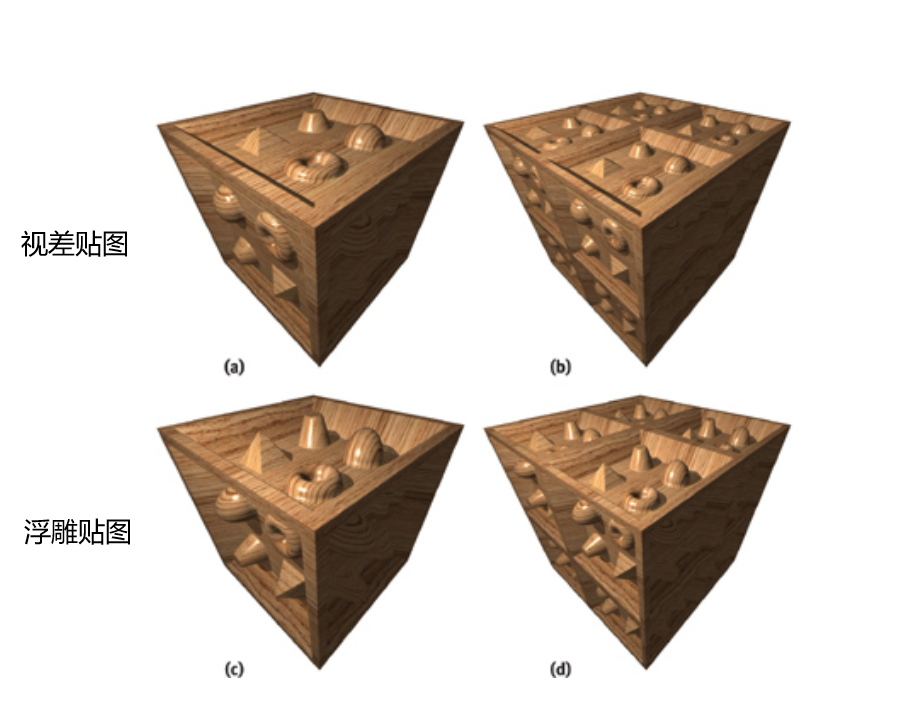
- 可以更精确的计算uv偏移量(视差如果偏移量大的话就会失真)、提供更多的深度、还可以做自阴影以及闭塞效果
- 例如下图:可以看到浮雕的凹凸深度明显更大,且凹凸有自阴影效果

2.浮雕映射的实现
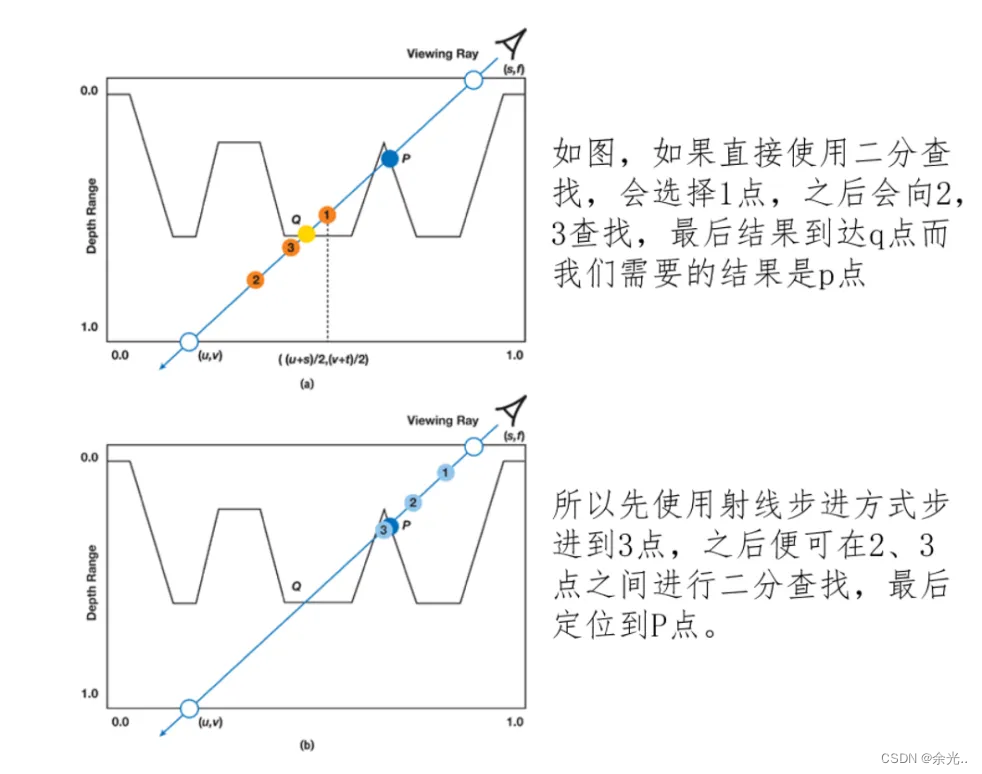
浮雕映射一般用射线步进和二分查找来决定uv偏移量
- 第一步:射线步进部分,和视差贴图一样
- 后边:二分查找部分:通过射线步进找到合适的步进后,在此步进内使用二分查找来找到精确的偏移值
为什么不直接使用二分查找?
- 会产生比较大的误差
- 下图为例
- 如果直接使用二分查找,在深度0和1的中间的1点,进一步为2点 -> 3点 ->Q点。但我们要的结果是P点,可以看到结果很明显是错误的

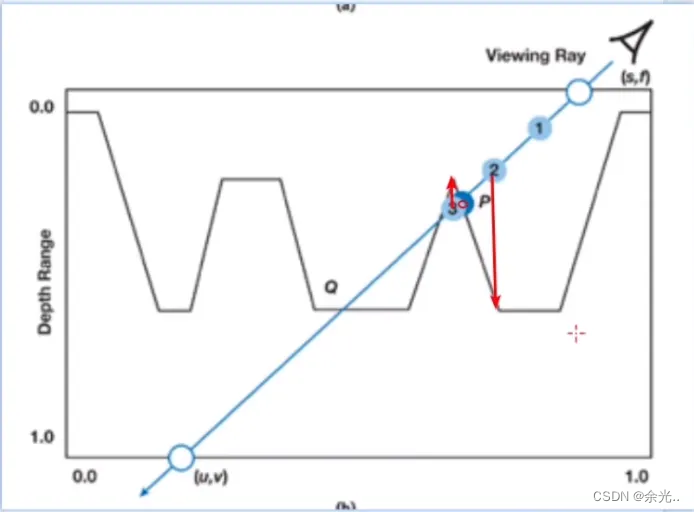
3.视差闭塞贴图(POM = Parallax Occlusion Mapping)
- 相对于浮雕贴图,不同之处在于最后一步
- 浮雕贴图是在确认最后步进之后进行二分查找(在迭代次数比较多的情况下,还是挺耗的)
- 视差闭塞贴图是在最后步进的两端uv值进行采样(下图红色箭头),采样之后再对这两个结果进行插值,插值的结果作为P点最终的偏移值

优点:
- 相对于浮雕映射,性能更好(最后只做插值,而浮雕要做二分查找)
- 相对于陡视差贴图,精确性更好
要求:
- 因为最后要做插值,所以要求表面是相对比较平滑/连续的,如果有莫名的凸起结果可能会出错
五、作业
结合先行版基础光照介绍(一)将本次课程中所讲的案例结合进先前的光照效果中