docker+vue云服务器打包镜像相关操作
容器化部署似乎成了当前一个非常主流的趋势,无论是前端还是后端,流行的操作就是给你一个镜像地址,让你自己去拉取镜像并运行镜像。这似乎是运维的工作,但是在没有专有运维的情况下,不得不自己先了解一下。docker相对来说还是比较麻烦的,需要对服务器有一定的了解,还要对Linux命令比较熟练,然而我对这两个都不熟悉,摸索了一段时间,记录一下自己打包docker镜像的完整过程。
〇 步骤
- 开发vue项目
- 打包配置
- 打包部署
一 开发vue项目
使用webpack或者vite创建vue项目,并完成开发
创建项目命令(以vite为例):
npm init vue@latest
等开发完成后,把代码上传到云服务器,可以用Xftp或者Xshell
😢上传时需要删掉node_modules文件夹,不然会出现npm权限相关的问题
二 打包配置
1 NGINX配置
在根目录下新增nginx.config文件,并进行相关的配置:
server {listen 80;listen [::]:80;server_name localhost;access_log /var/log/nginx/host.access.log main;location / {root /usr/share/nginx/html;index index.html index.htm;# 新增下面这句,其他是默认nginx配置# 解决部分前端框架的路由问题,在浏览器刷新报错404try_files $uri $uri/ /index.html;}error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}
2 Dockerfile配置
也就是docker打包镜像配置
在根目录下新建Dockerfile文件,并在文件内填写下面的代码:
# 第一阶段:node镜像打包
FROM node:latest AS frontend-builder
WORKDIR /build-app
COPY . .
RUN npm install
RUN npm run build# 第二阶段:nginx打包
FROM nginx:latest
EXPOSE 80
WORKDIR /app
# 替换nginx配置
COPY nginx.conf /etc/nginx/conf.d/default.conf
# 将第一阶段的静态文件复制到nginx中
RUN rm -rf /usr/share/nginx/html
RUN mkdir /usr/share/nginx/html
COPY --from=frontend-builder /build-app/dist /usr/share/nginx/html# 运行
CMD ["nginx", "-g", "daemon off;"]
第一个阶段其实就是vue项目的打包
第二个阶段是将nginx中的相关文件进行替换,替换的是第一阶段打包出来的静态文件
三 打包部署
目的是生成镜像文件images,并在docker中运行容器container
打包镜像–>运行镜像
# 打包镜像
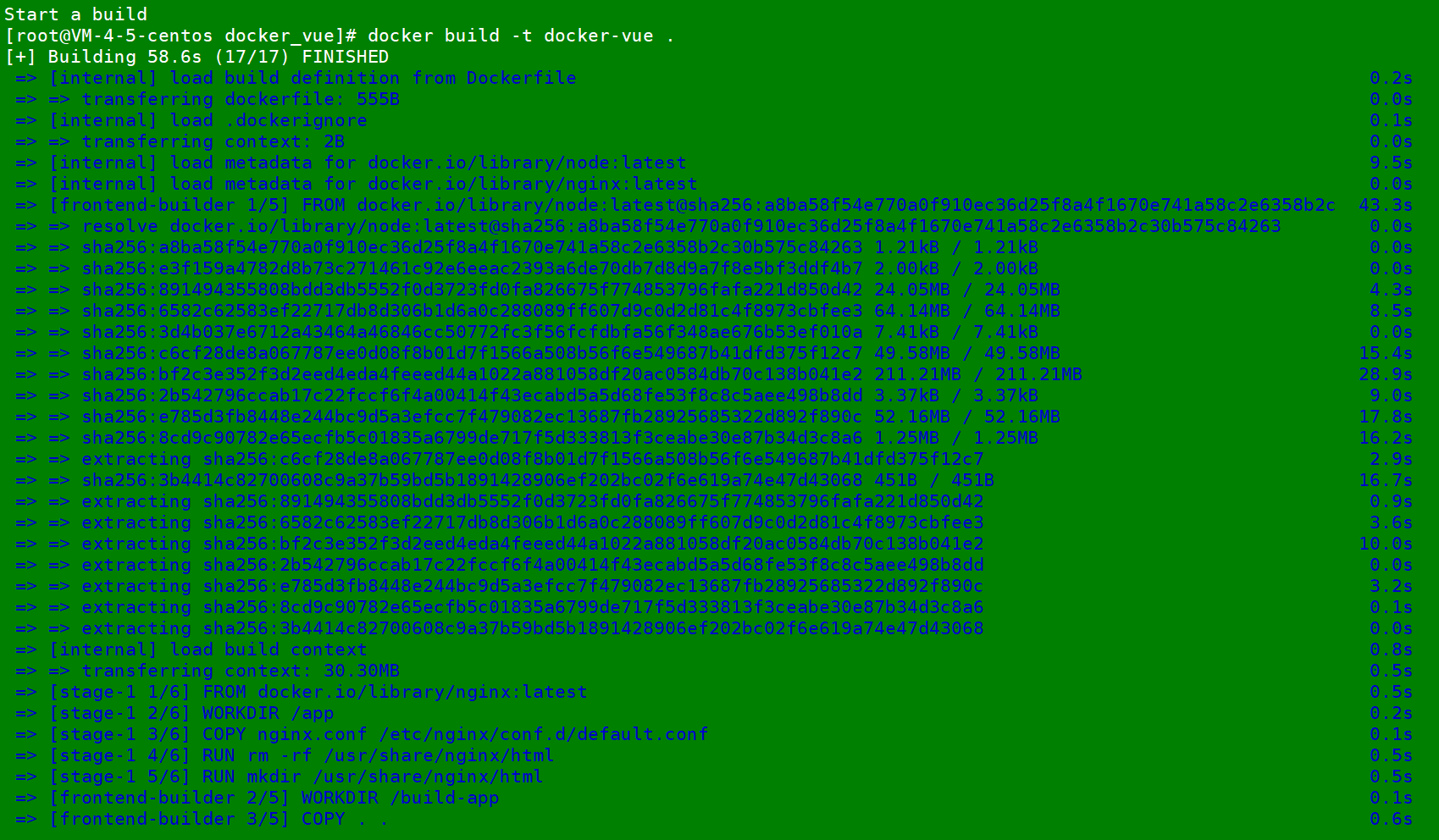
docker build -t docker-vue:latest .
:latest是镜像别名(也叫标签),可以不写,默认就是latest,最后面的点号( .)不能省略,省略之后就报错,它的作用是在根目录下面去找打包配置中的Dockerfile文件
接下来就是打包过程,需要打包一段时间
 打包完成后,就可以在docker中查看镜像文件了,查看命令是:
打包完成后,就可以在docker中查看镜像文件了,查看命令是:
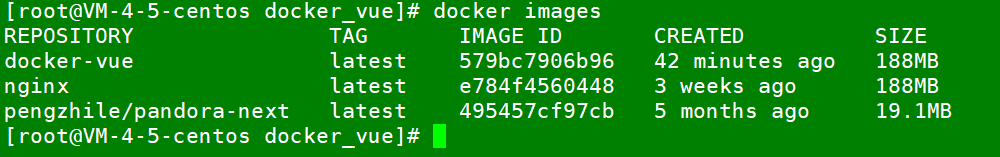
docker images

可以看到,有个docker-vue镜像了,标签名是latest
接下来可以在docker中运行镜像,命令为:
docker run -d --name docker-vue -p 5174:80 docker-vue:latest
-d 后台运行
–name 容器名
-p 端口, 5174是指宿主机对外暴露的端口,也就是浏览器访问时的端口,80是镜像本身使用的端口,nginx配置时,使用的是80端口
docker-vue:latest 镜像名
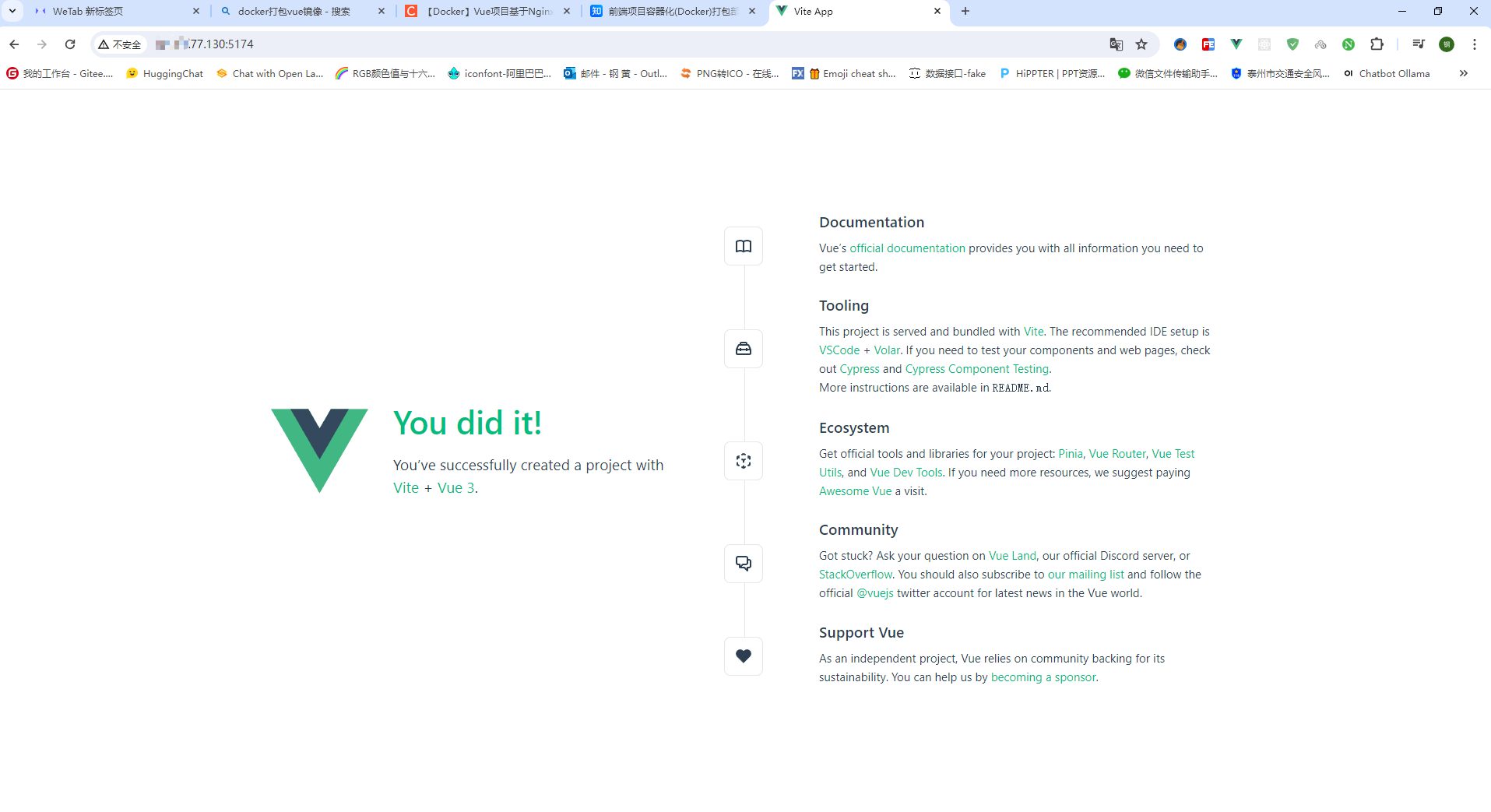
执行后,就可通过ip:port访问docker上部署的项目了

可以看到,这是一个用vite创建的默认的vue3项目
至此,docker打包vue项目全部完成
四 上传docker仓库
有些情况下,项目并非是直接在服务器上打包镜像的,或者说可能需要我们把自己打包后的镜像发给其他人用,这里就需要将自己打包的镜像上传到docker仓库了,也就是docker hub,从目前的情况来看,docker hub在国内访问非常不稳定,最好能科学上网
需要完成这么几个步骤
注册docker账号–>创建docker hub仓库–>本地登录docker hub–>本地镜像关联docker hub仓库–>将打包的镜像推送到docker hub
-
注册docker账号需要科学上网
-
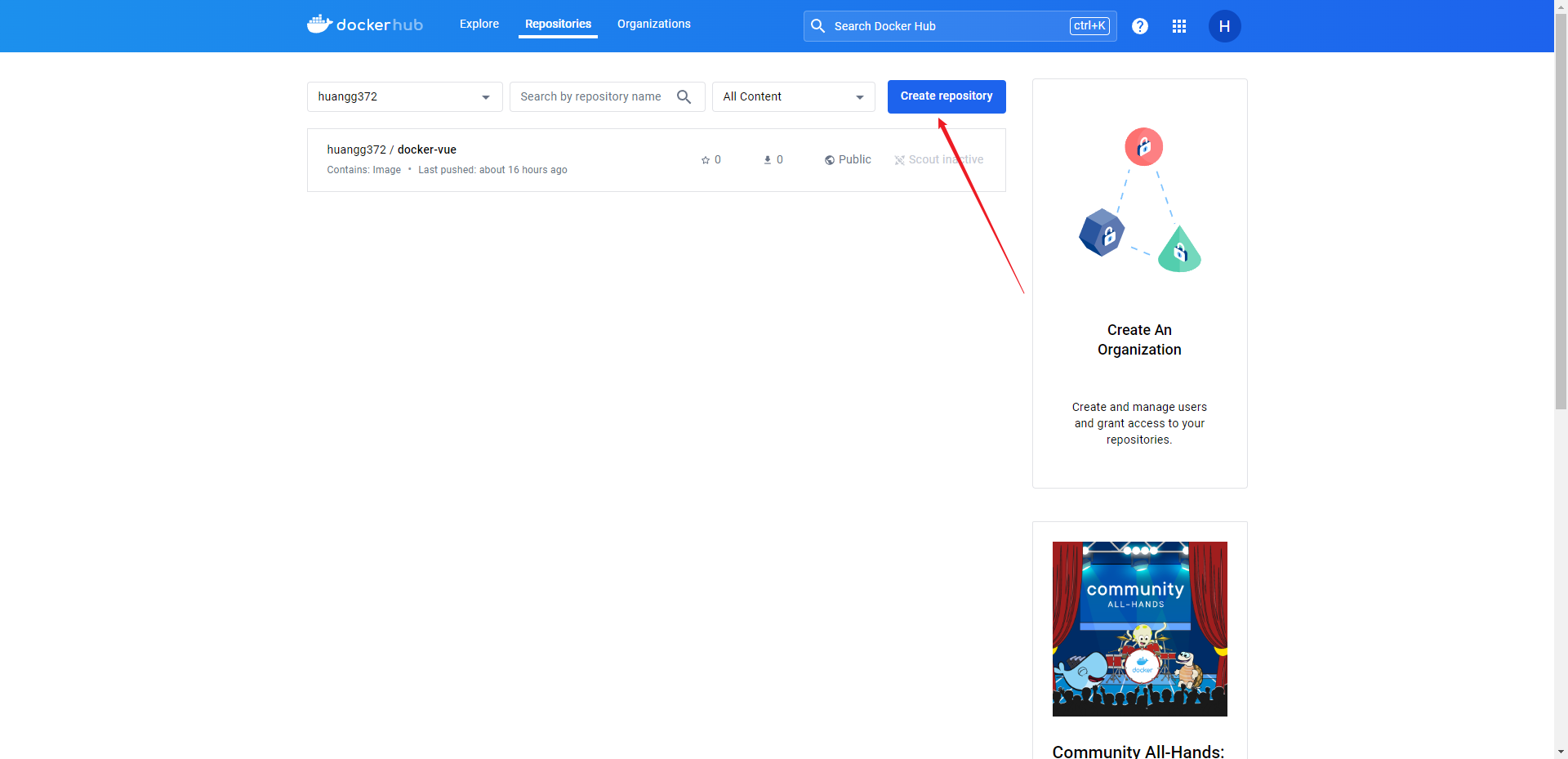
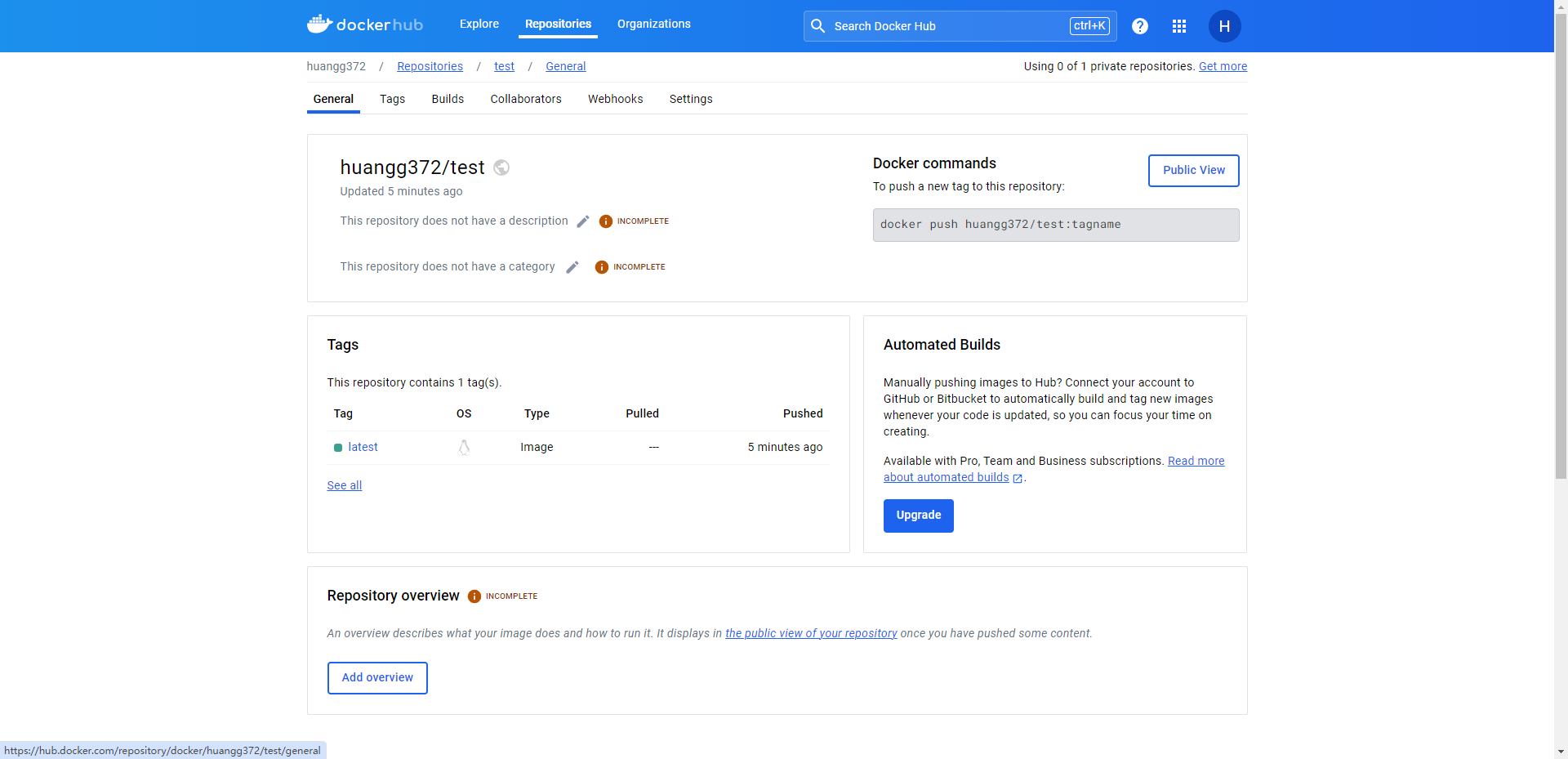
创建docker hub仓库,这里我创建了个名为test的仓库

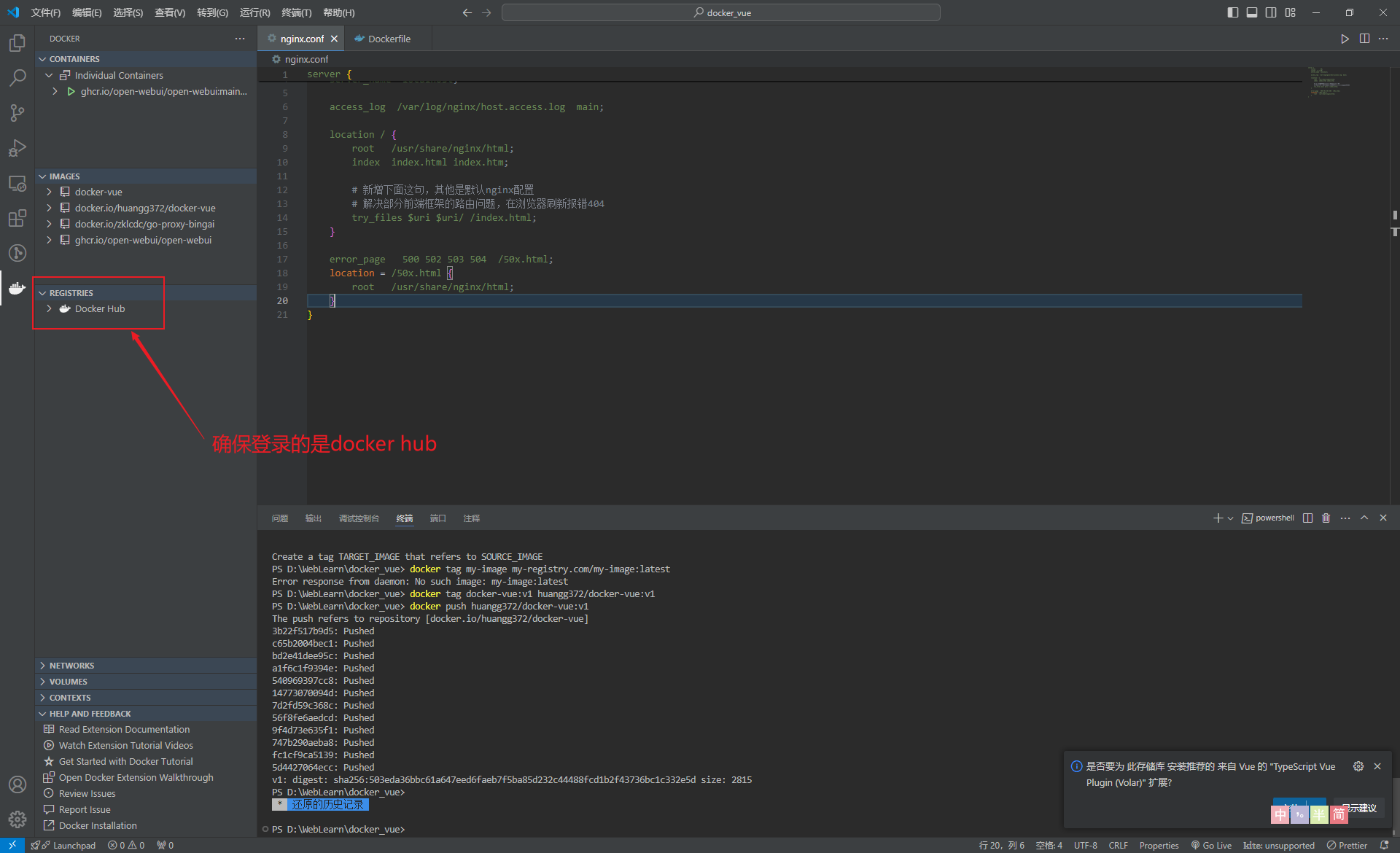
- 本地登录docker hub,我用的是vscode,vscode提供了一键登录docker的插件(其实我也没搞明白是怎么登录成功的)

如果没有vscode,要通过命令行登录docker
docker login -u <用户名> -p <密码>
也可以分步来登录,先执行docker login,然后按要求输入用户名和密码
-
本地镜像关联docker hub仓库
执行命令
docker tag docker-vue huangg372/test就是将本地镜像关联到了docker hub上的test仓库
-
将镜像文件推送到仓库
执行命令
docker push huangg372/test执行一段时间后,仓库中就有了这个镜像了

上传完仓库后,如果是公有的镜像,那所有人都可以通过docker拉取这个镜像,在自己的服务器上运行了
这样就完成了vue项目的镜像制作,docker部署,以及仓库上传全部内容