大家好,我是java1234_小锋老师,看到一个不错的微信小程序图书借阅(图书管理)系统(,分享下哈。
项目介绍
该项目是一套图书馆信息管理系统,包括用户小程序以及后台管理系统,基于SpringBoot+MyBatis实现。前台商城系统包含用户注册登录、首页门户、图书查询、在线借阅、个人中心、我的信息、我的借阅、押金充值。后台管理系统包含统计分析、用户管理、分类管理、图书管理、借阅管理、管理员管理、统计报表、设置等模块。
项目视频演示
【免费】微信小程序图书借阅(图书管理)系统(SpringBoot后端) Java毕业设计,非常好的源码_哔哩哔哩_bilibili【免费】微信小程序图书借阅(图书管理)系统(SpringBoot后端) Java毕业设计,非常好的源码项目来自互联网,免费开源分享,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 87、弹幕量 0、点赞数 4、投硬币枚数 2、收藏人数 3、转发人数 1, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:【Java项目】图书管理系统,2小时搞定!(附源码)手把手教学,毕设简历轻松搞定_java项目_java开发_java实战项目_web项目_java_管理系统,C语言实现的图书借阅管理系统,【免费】微信小程序商城系统(电商系统)(SpringBoot+Vue3) 【至尊版】Java毕业设计,微信小程序(java后端无废话版)视频教程,【免费】SpringBoot+Vue个人健康管理系统 Java毕业设计,【免费】Springboot+Vue在线教育平台系统 Java毕业设计,【免费】SpringBoot+Vue旅游管理系统 Java毕业设计,【免费】微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) Java毕业设计,非常好的源码,wpf图书管理系统,【免费】Springboot+Vue校园二手交易平台系统 毕业设计 Java毕业设计![]() https://www.bilibili.com/video/BV18T421i7Wn/
https://www.bilibili.com/video/BV18T421i7Wn/
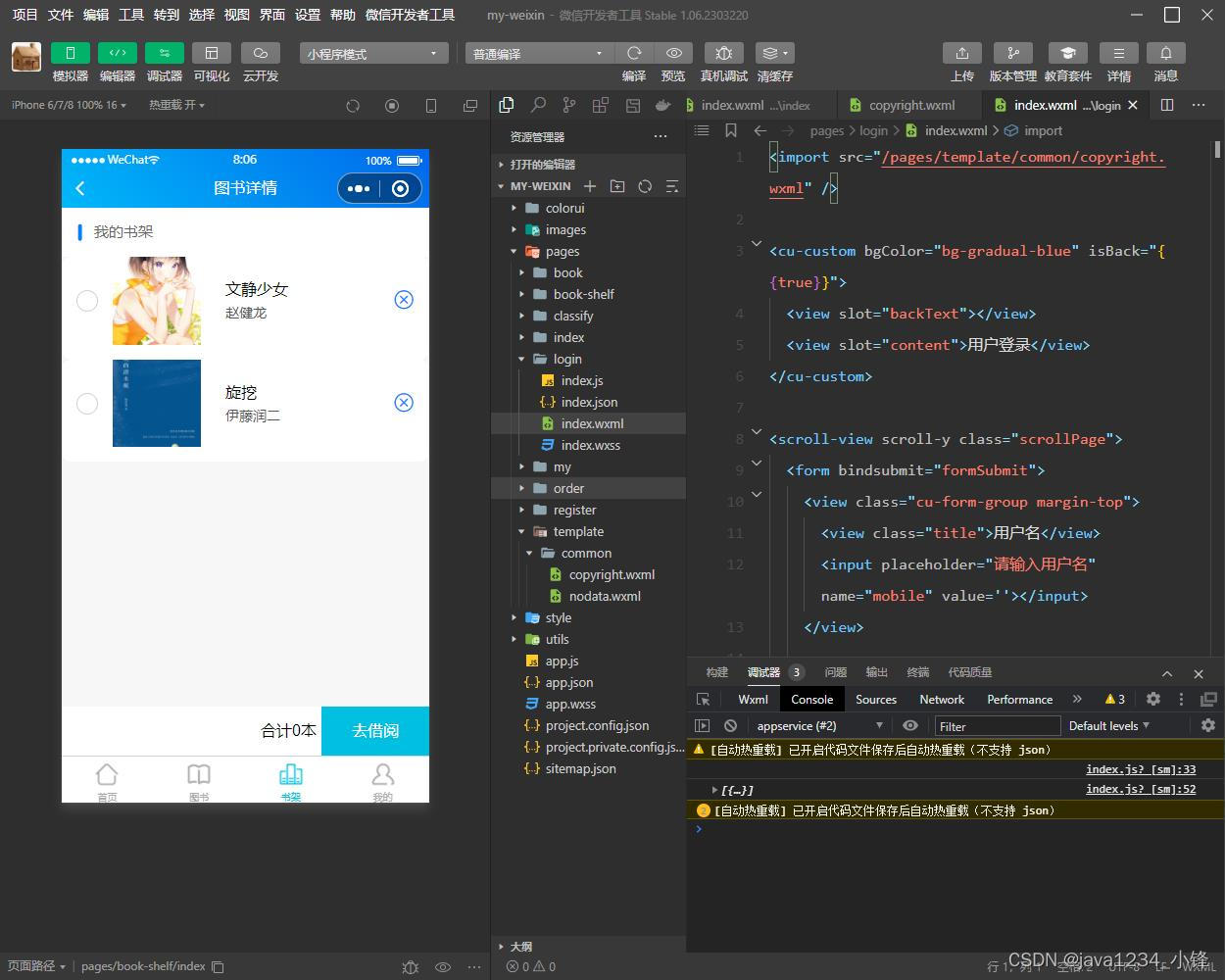
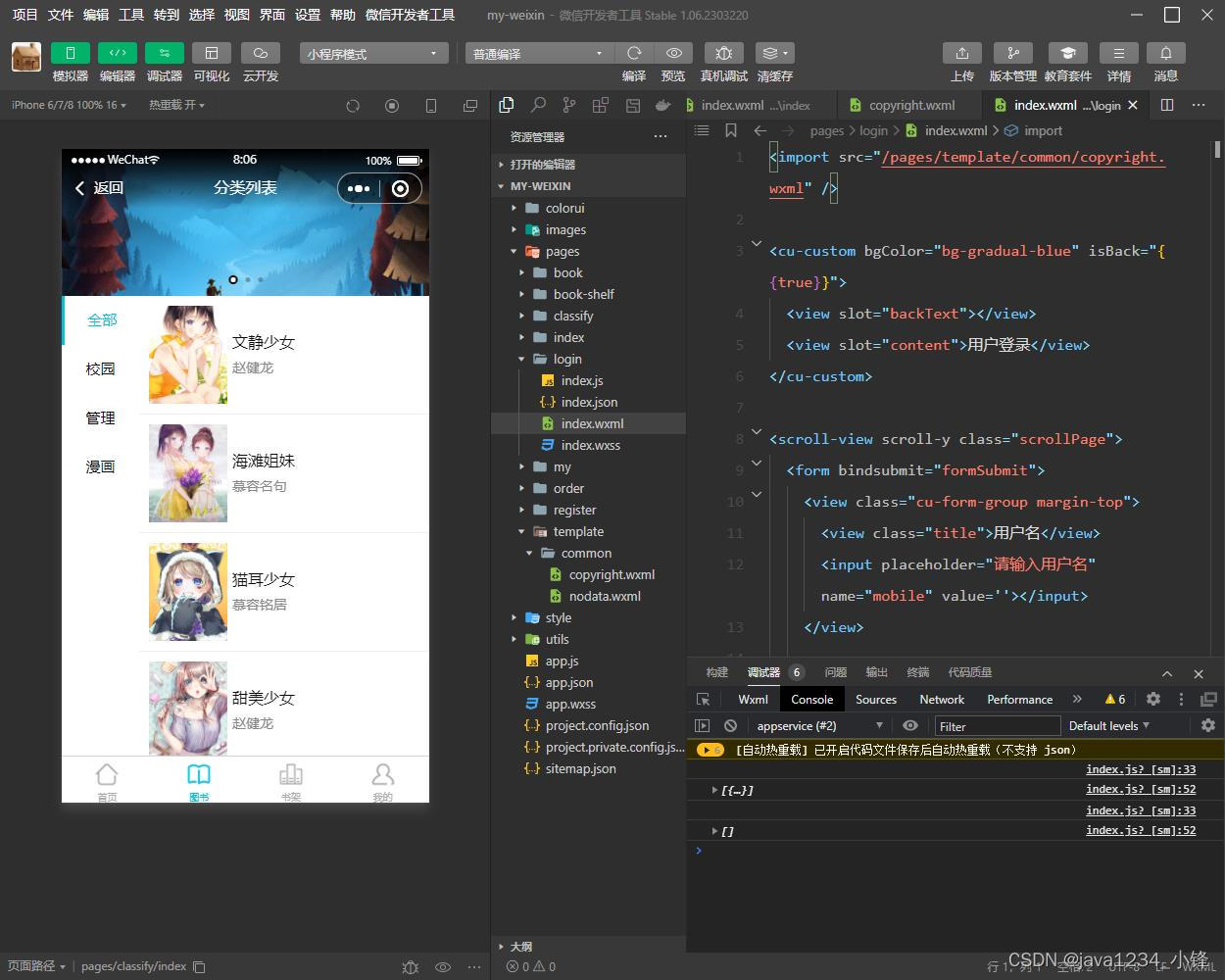
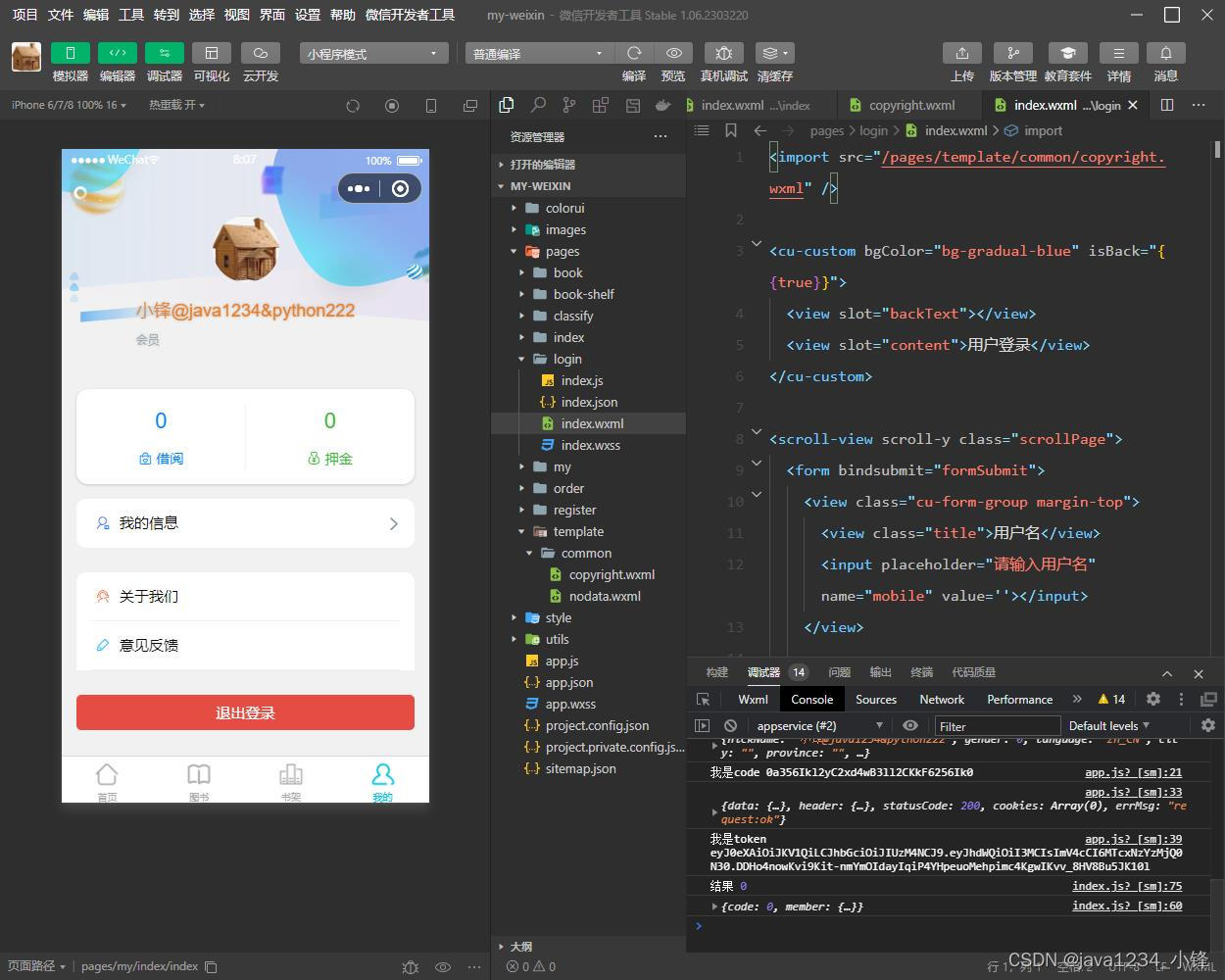
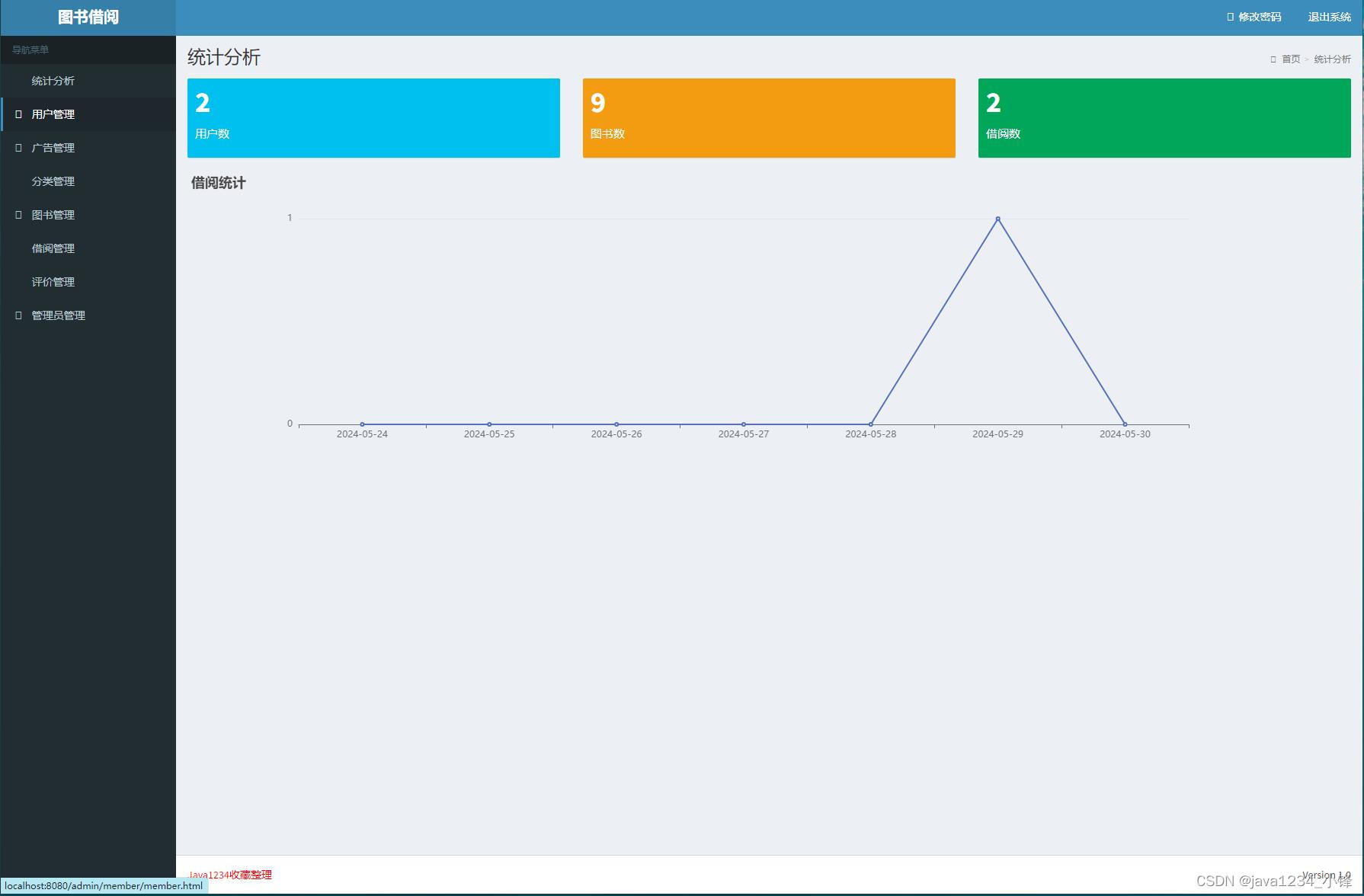
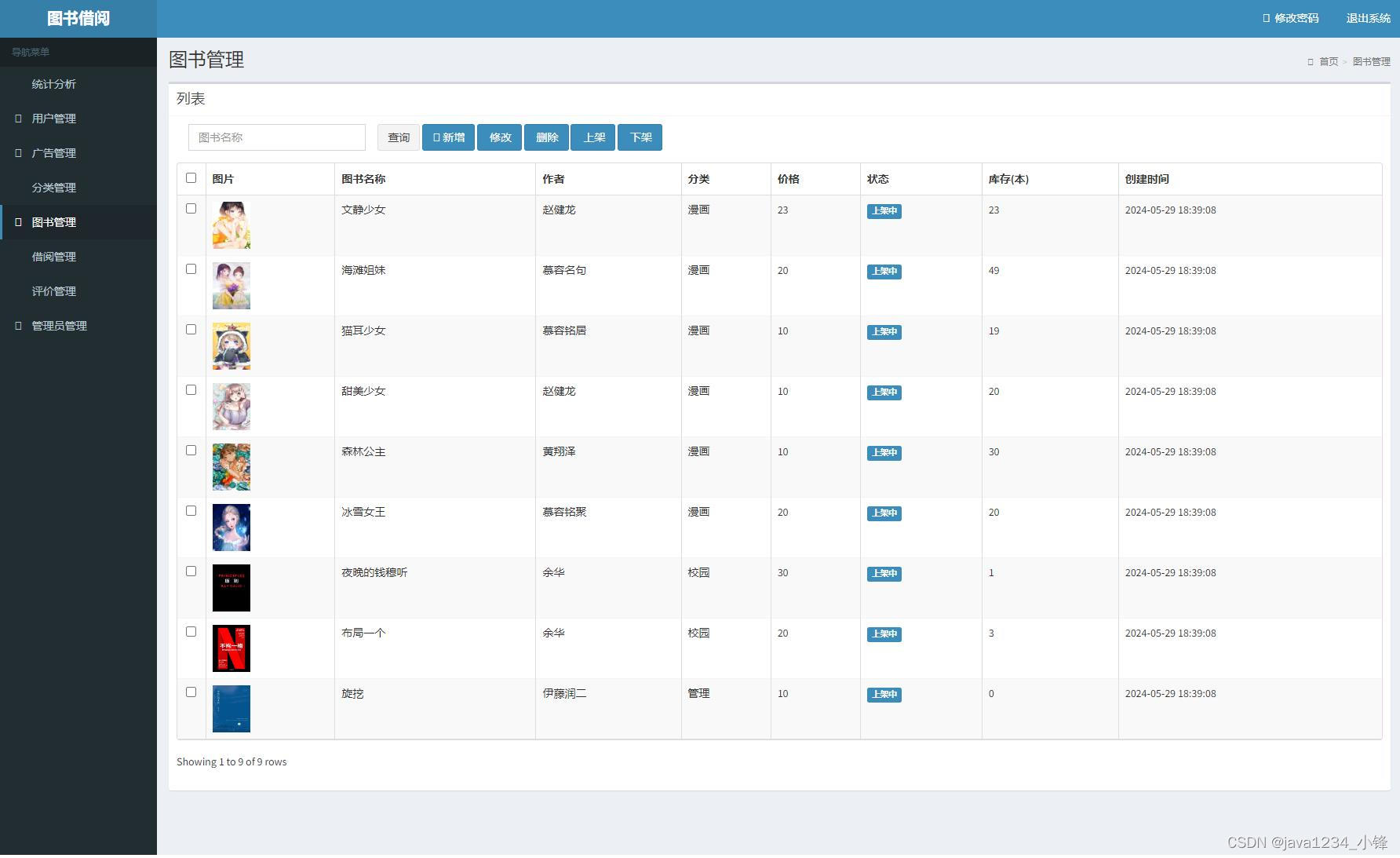
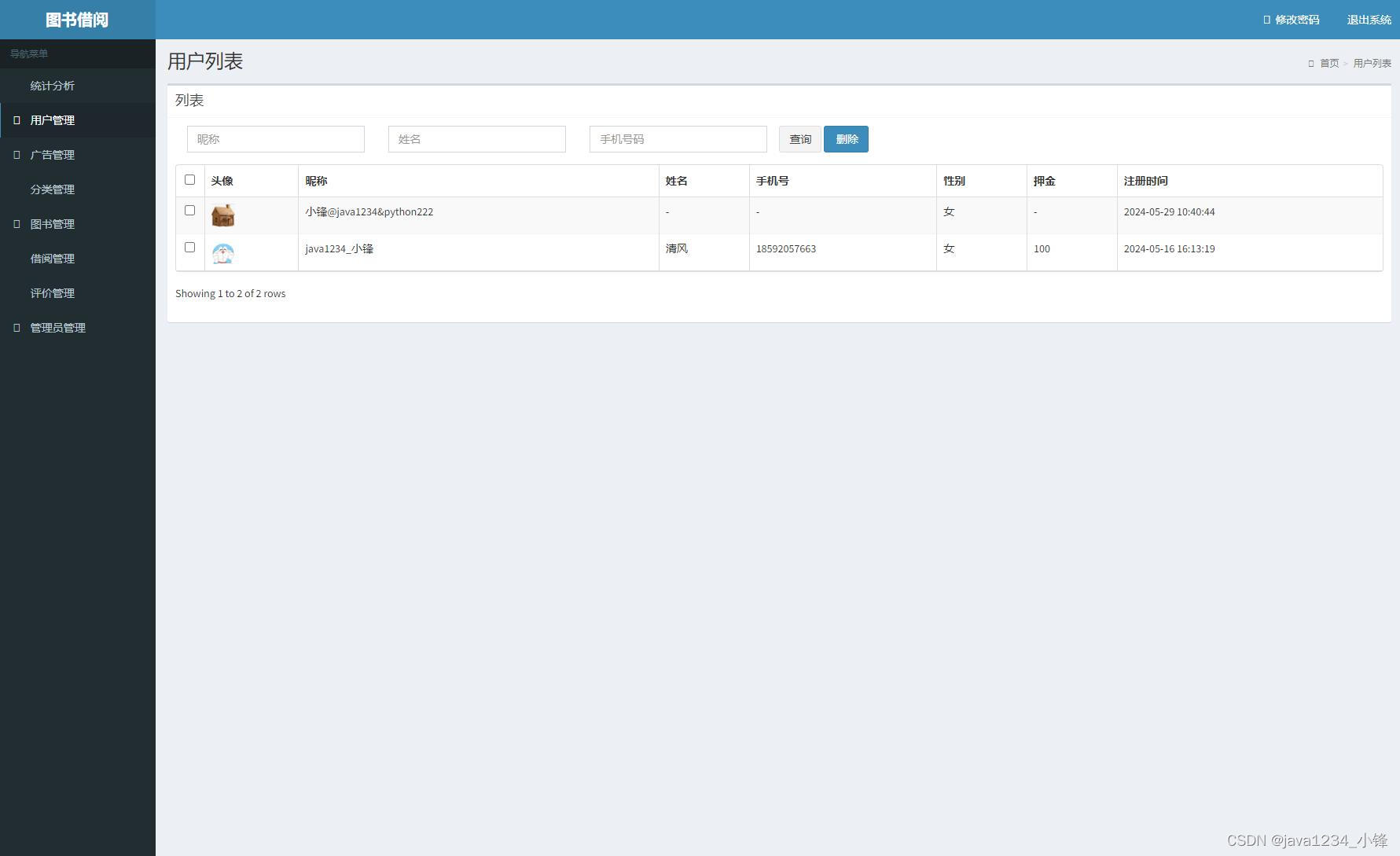
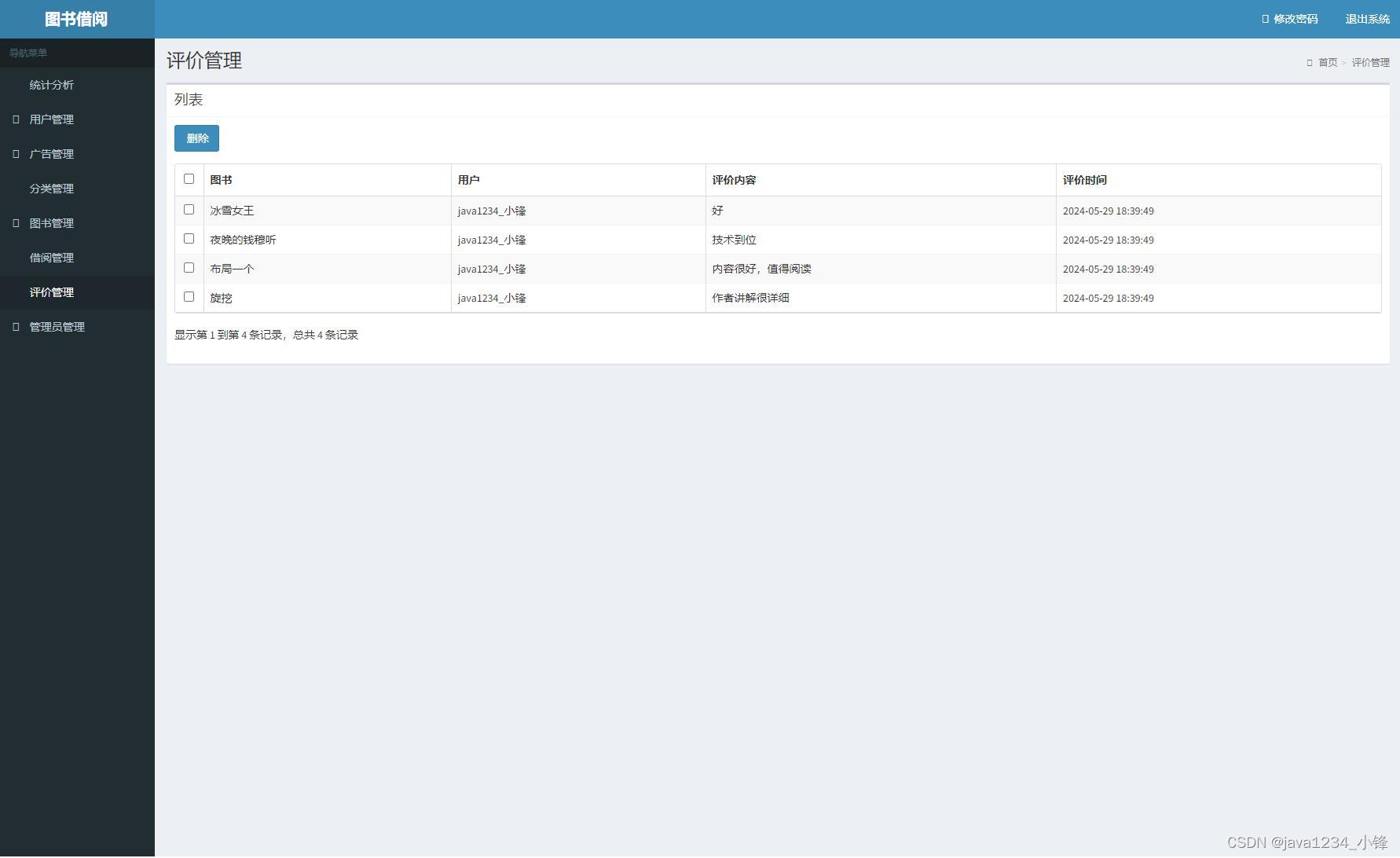
系统展示










部分代码
package com.kinnong.web.controller;import com.auth0.jwt.interfaces.DecodedJWT;
import com.kinnong.web.utils.JwtUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;import com.kinnong.common.annotation.AuthIgnore;import javax.servlet.http.HttpServletRequest;@Controller
@RequestMapping("/")
public class IndexController {@Autowiredprivate JwtUtils jwtUtils;/*** 首页*/@AuthIgnore@RequestMapping("")public String index() throws Exception {
// return "admin/index.html";return "admin/login.html";}@AuthIgnore@RequestMapping("index")public String indexHtml(HttpServletRequest request) throws Exception {return "admin/index.html";}@AuthIgnore@RequestMapping("login")public String login(HttpServletRequest request) throws Exception {return "admin/login.html";}@AuthIgnore@RequestMapping("index2")public String index2Html() throws Exception {return "admin/index.html";}@AuthIgnore@RequestMapping("index.html")public String index3Html(@RequestParam("token") String token, HttpServletRequest request) throws Exception {String USER_KEY = "userId";DecodedJWT decoded = jwtUtils.getDecodedByToken(token);request.setAttribute(USER_KEY, Long.parseLong(decoded.getAudience().get(0)));return "admin/index.html";}@AuthIgnore@RequestMapping("getIdByToken")@ResponseBodypublic String getIdByToken(@RequestParam("token") String token){DecodedJWT decoded = jwtUtils.getDecodedByToken(token);return String.valueOf(Long.parseLong(decoded.getAudience().get(0)));}@AuthIgnore@GetMapping("/admin/advert/null")public void eqrq(){System.out.println("11111");}}
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>图书借阅</title><!-- Tell the browser to be responsive to screen width --><meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"><link rel="shortcut icon" type="image/x-icon" href="/static/favicon.ico"><link rel="stylesheet" href="/css/bootstrap.min.css"><link rel="stylesheet" href="/css/fontawesome.min.css"><link rel="stylesheet" href="/css/main.css"><link rel="stylesheet" href="/css/AdminLTE.min.css"><link rel="stylesheet" href="/css/_all-skins.min.css"><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]><![endif]-->
</head>
<body class="hold-transition login-page">
<div class="login-box" id="app" v-cloak><div class="login-logo"><b>图书借阅</b></div><!-- /.login-logo --><div class="login-box-body"><p class="login-box-msg">管理员登录</p><div v-if="error" class="alert alert-danger alert-dismissible"><h4 style="margin-bottom: 0px;"><i class="fa fa-exclamation-triangle"></i> {{errorMsg}}</h4></div><div class="form-group has-feedback"><input type="text" class="form-control" v-model="username" placeholder="账号"><span class="glyphicon glyphicon-user form-control-feedback"></span></div><div class="form-group has-feedback"><input type="password" class="form-control" v-model="password" placeholder="密码"><span class="glyphicon glyphicon-lock form-control-feedback"></span></div><div class="form-group has-feedback"><div class="row"><!-- /.col --><div class="col-xs-8"><input type="text" class="form-control" v-model="captcha" @keyup.enter="login" placeholder="验证码"></div><div class="col-xs-4"><img alt="如果看不清楚,请单击图片刷新!" class="pointer" :src="src" @click="refreshCode"style="width: 100%; height: 34px"></div></div></div><div class="form-group has-feedback"><div class="row"><!-- /.col --><div class="col-xs-12"><button type="button" class="btn btn-primary btn-block btn-flat" @click="login">登录</button></div><!-- /.col --></div></div><!-- /.social-auth-links --><a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a></div><!-- /.login-box-body -->
</div>
<!-- /.login-box -->
<script src="/css/html5shiv.js"></script>
<script src="/css/respond.min.js"></script>
<script src="/css/jquery.min.js"></script>
<script src="/css/vue.min.js"></script>
<script src="/css/bootstrap.min.js"></script>
<script src="/css/echarts.min.js"></script>
<script src="/css/app.js"></script>
<script src="/js/admin/components.js"></script>
<script src="/js/admin/common.js"></script>
<script type="text/javascript">var vm = new Vue({el: '#app',data: {username: 'admin',password: '123456',captcha: '',error: false,errorMsg: '',src: '/captcha.jpg'},methods: {refreshCode: function () {this.src = "/captcha.jpg?t=" + $.now();},login: function () {var data = "username=" + vm.username + "&password=" + vm.password + "&captcha=" + vm.captcha;$.ajax({type: "POST",url: "/sys/login",data: data,dataType: "json",success: function (r) {if (r.code == 0) {//登录成功localStorage.setItem("token", r.token);parent.location.href = 'index.html?token=' + r.token;// window.location.href='index';} else {vm.error = true;vm.errorMsg = r.msg;vm.refreshCode();}}});}}});
</script>
</body>
</html>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89377186
或者免.费.领.取加小锋老师w.x:java9266
热门推荐
免费分享一套SpringBoot+Vue企业客户关系CRM管理系统【论文+源码+SQL脚本+PPT】,帅呆了~~-CSDN博客
免费分享一套微信小程序旅游推荐(智慧旅游)系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】,帅呆了~~_计算机操作系统第三版汤小丹pdf-CSDN博客
免费分享一套微信小程序商城系统(电商系统)(SpringBoot+Vue3)【至尊版】,帅呆了~~-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot+Vue在线考试系统(优质版),帅呆了~~-CSDN博客