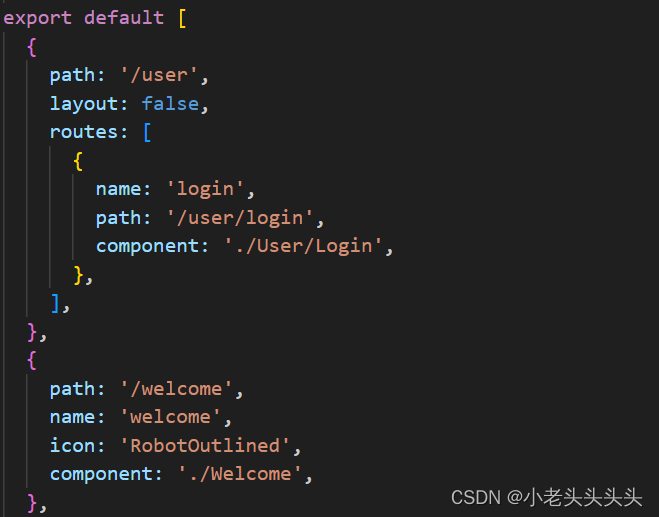
Ant Design Pro 是基于 umi 和 dva 的框架,umi 已经预置了路由功能,只需要在 config/router.config.js 中添加路由信息即可。
例如,假设你需要为 HelloWorld 组件创建一个路由,你可以将以下代码添加到 config/router.config.js 中:

在menu.ts中 设置菜单标题:
export default {'menu.welcome':'组织架构','menu.more-blocks': '更多区块','menu.home': '项目管理','menu.recruit': '招聘管理','menu.admin': '薪资管理','menu.admin.sub-page': '档级管理','menu.dangji': '档级管理','menu.login': '登录','menu.register': '注册',
}最后要在pages文件中,新建和component 一样名字的页面(注意大小写)!