目录
1.地理定位介绍
1.1 申请开通
1.2 使用方法
2.拒绝授权后的解决方案
3.开通腾讯位置服务
4.LBS 逆地址解析
1.地理定位介绍
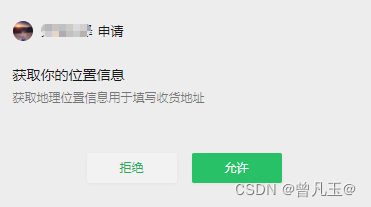
小程序地理定位是指通过小程序开发平台提供的 API,来获取用户的地理位置信息。用户在使用小程序时,可以授权小程序获取自己的地理位置信息

wx.getLocation():获取当前的地理位置
wx.chooseLocation():打开地图选择位置
1.1 申请开通
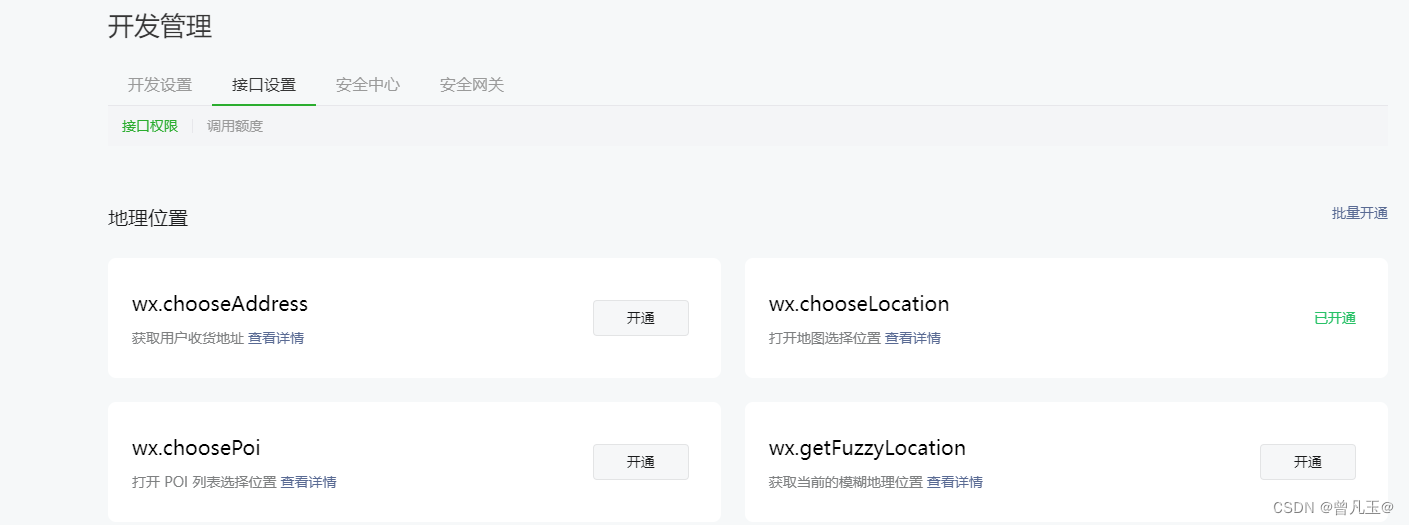
暂时只对部分类目的小程序开放,需要先通过类目审核,然后在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。

1.2 使用方法
-
在 app.json 中配置
requiredPrivateInfos进行声明启用 -
在调用
wx.getLocation()时需要在 app.json 配置permission字段,同时使用scope.userLocation声明收集用户选择的位置信息的目的,wx.chooseLocation()接口不需要配置该字段,可以直接进行调用 -
在配置好以后,调用
wx.getLocation()和wx.chooseLocation()接口
在 app.json 中进行配置
{"requiredPrivateInfos": ["getLocation","chooseLocation"],"permission": {"scope.userLocation": {"desc": "获取用户位置信息用于填写收货地址"}}
}参考文档:
-
地理位置接口新增与相关流程调整
-
permission 字段说明
getLocation 使用 :
// 地理定位
async onLocation() {// 获取 纬度 、精度const { latitude, longitude } = await wx.getLocation()console.log(location)
}chooseLocation 使用:
// 地理定位
async onLocation() {// 打开地图选择位置,获取 纬度 、精度const { latitude, longitude } = await wx.chooseLocation()console.log(res)
}
2.拒绝授权后的解决方案

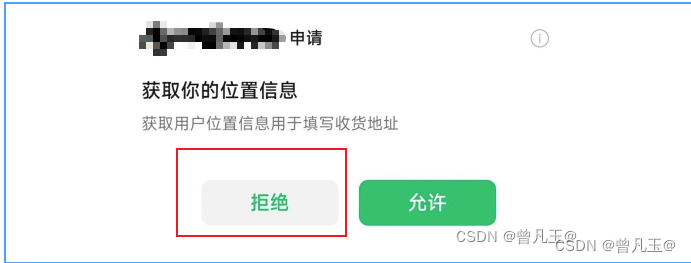
在调用 wx.getLocation() 获取用地理位置时,如果用户选择拒绝授权,代码会直接抛出错误。
在拒绝授权以后,再次调用 wx.getLocation() 时,就不会在弹窗询问用户是否允许授权。
接下来,就需要优化授权的流程:
 代码如下:
代码如下:
方法里面的提示框,比如:wx.modal,wx.toast是自己在原生的基础上进一步封装的,自己用的时候可以用原生的即可,以自身项目业务为准,以下代码仅做参考:
// 获取用户地理位置信息
async onLocation() {// 调用 getSetting 方法获取用户所有的授权信息// 返回的 authSetting 包含小程序已向小程序申请过的权限已经授权结果(true、false)const { authSetting } = await wx.getSetting()console.log(authSetting)// scope.userLocation 是否已经授权获取地理位置的信息// 如果之前没有申请过返回 undefined,需要调用 getLocation// 如果之前同意了授权,返回 true,需要调用 getLocation// 如果之前拒绝了授权,返回 false,需要用户手动进行授权// 等于 true,或者不等于 undefined,说明需要进行授权// const isAuth =// authSetting['scope.userLocation'] ||// authSetting['scope.userLocation'] === undefined// 为了避免冗余的条件判断,使用 !! 把代码进行优化const isAuth = !!authSetting['scope.userLocation']if (!isAuth) {// 弹窗询问用户是否进行授权const modalRes = await wx.modal({title: '授权提示',content: '需要需要您的地理位置信息,请确认授权'})// 如果用户点击了取消,说明用户拒绝了授权,给用户提示if (!modalRes) return wx.toast({ title: '您拒绝了授权' })// 如果用户点击了确定,调用 wx.openSetting 打开微信客户端小程序授权页面// 并返回授权以后的结果const { authSetting } = await wx.openSetting()// 如果用户没有更新授权信息,提示没有更新授权if (!authSetting['scope.userLocation'])return wx.toast({ title: '授权失败!' })try {// 如果用户更新授权信息,则调用 getLocation 获取用户地理位置信息const locationRes = await wx.getLocation()// 打印地理位置信息console.log(locationRes)} catch (err) {console.log(err)}} else {try {// 如果是第一次调用 getLocation 或者之前授权过// 直接调用 getLocation 获取用户信息即可const locationRes = await wx.getLocation()console.log(locationRes)} catch (error) {wx.toast({ title: '您拒绝授权获取地址位置' })}}
}
3.开通腾讯位置服务
使用wx.chooseLocation()能够很方便的让用户来选择地理位置,但是wx.chooseLocation()返回的数据并没有包含省市区、省市区编码数据。
这时候我们可以使用 腾讯位置服务 将返回的经度、纬度进行逆地址解析,转换成详细地址。
腾讯位置服务专为小程序开发提供了 JavaScript SDK,方便开发者在小程序中可以使用腾讯地图服务。
使用腾讯位置服务可以很方便的让开发者实现地址解析、逆地址解析等功能。

使用步骤:
-
申请开发者密钥(key):申请密钥
-
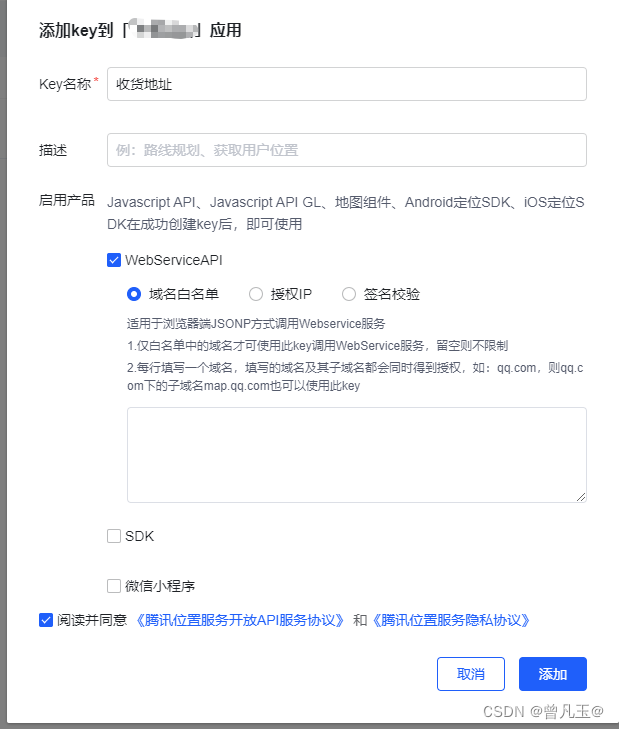
开通 webserviceAPI 服务:控制台 → 应用管理→我的应用 → 添加 key →勾选 WebServiceAPI →保存
-
下载微信小程序 JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2
-
安全域名设置
-
在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置 request 合法域名
-
添加 https://apis.map.qq.com
-
详细步骤:
1.申请密钥:密钥申请,微信扫码进行登录,选择绑定已有账号、或者注册新账号 (需要绑定手机、验证邮箱)
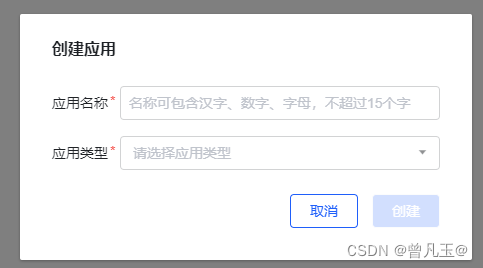
2. 开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存→ 创建完成



3.下载微信小程序 JavaScriptSDK v1.2,下载将 .js 文件放到小程序的 libs 目录下
4.安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com,或者点击微信开发者工具中的暂时不校验域名

4.LBS 逆地址解析
LBS 逆地址解析是指通过地理坐标查找对应位置的详细地址信息。LBS 是 Location-Based Services 的缩写,翻译为中文就是基于地理位置的服务。
对于 LBS 逆地址解析,通常是输入地理坐标(经度和纬度),系统会返回地理位置的具体地址,如国家、省份、城市、街道、建筑等信息。
比如说,你有一个经纬度为(114.21892734521,29.575429778924)的坐标,通过 LBS 逆地址解析,你可以得到这个坐标对应的实际地址,可能是 "中国湖北省武汉市XXX区XXX路XXX号"。
使用步骤:
-
在项目中引入 SDK 核心类(上面已经下载的微信小程序JavaScriptSDK)
// var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
//这个地址看自己项目,一般是在工作目录的根目录下建libs文件夹,哪里需要在哪引入即可
import QQMapWX from '../../../../../libs/qqmap-wx-jssdk.min'-
在
onLoad中实例化 API 核心类,同时配置创建的 key
// 引入SDK核心类,js文件根据自己业务,位置可自行放置
import QQMapWX from '../../../../../libs/qqmap-wx-jssdk.min'Page({onLoad: function () {// 实例化API核心类,把实例挂载到this上,方便其他方法中使用this.qqmapsdk = new QQMapWX({key: '申请的key'})}// coding...
}-
使用实例方法
reverseGeocoder方法进行逆地址解析,将提供的坐标转换为详细的地址位置信息
// LBS 地址逆解析
// 地理定位
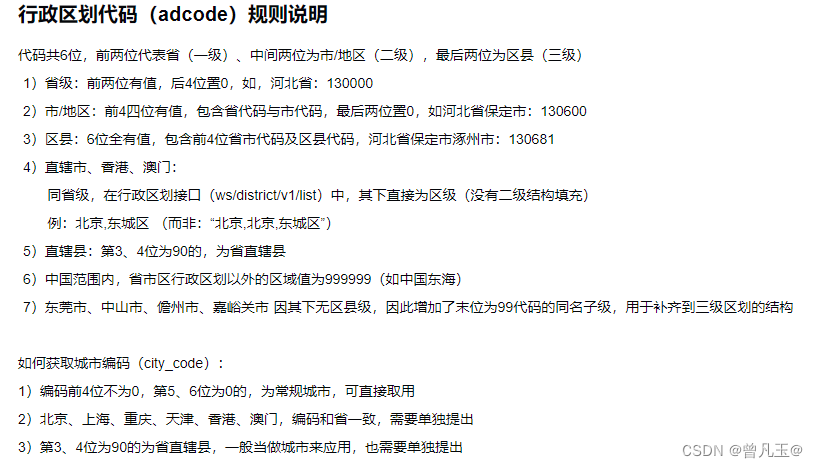
async onLocation() {// 获取 纬度 、精度// const { latitude, longitude } = await wx.getLocation()// console.log(location)// 获取经、纬度、name用户搜索的地点名称let { latitude, longitude, name } = await wx.chooseLocation()// 使用 reverseGeocoder 方法进行逆地址解析this.qqmapsdk.reverseGeocoder({// 传入经、纬度location: {latitude,longitude},// 逆地址解析成功后执行success: (res) => {// 获取选择的const { street_number } = res.result.address_component// province 省 city 市 district 区const {province, // 省city, // 市district, // 区adcode, // 行政区划代码city_code, // 城市代码,由国家码+行政区划代码(提出城市级别)组合而来,总共为9位nation_code // 国家代码} = res.result.ad_infothis.setData({// 省级: 前两位有值,后4位置0,如,河北省: 130000provinceCode: adcode.replace(adcode.substring(2, 6), '0000'),provinceName: province,// 市前面多个国家代码,需要进行截取cityCode: city_code.slice(nation_code.length),cityName: city,// 东莞市、中山市、修州市、嘉关市 因其下无区县级,districtCode: district && adcode,districtName: district,// 详细地址address: name,fullAddress: [province, city, district, address].join('')})}})
}
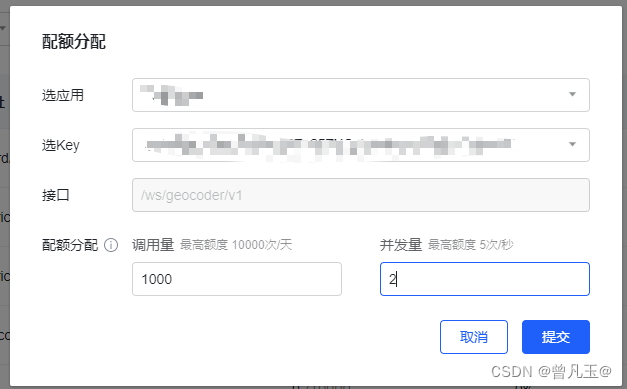
注意事项:
逆地址解析解析初始用的时候发现解析不成功,需要配置接口的调用额度:


官方文档-基础示例:Hello World
官方文档-逆地址解析:reverseGeocoder