1. alert
在最早的时候,javascript 程序员调试代码都是通过 alert 进行,但 alert 会让整个程序被打断,并且还有一个很大的缺点,调试完成之后,如果忘记将 alert 删除 or 注释掉,导致别人访问该页面时会莫名弹出个框框。所以 alert 调试习惯逐渐被废弃掉。
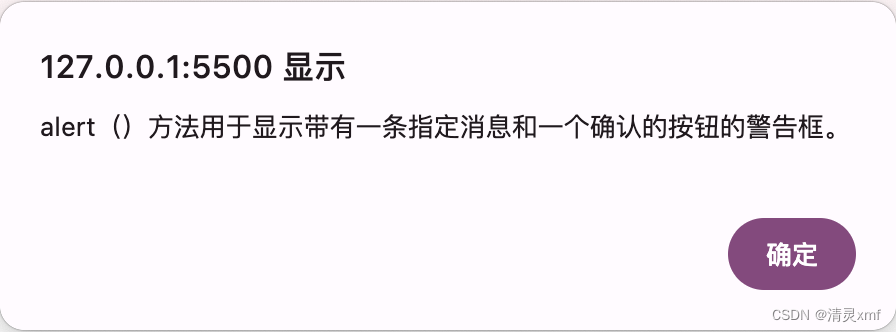
<script>alert("alert()方法用于显示带有一条指定消息和一个确认的按钮的警告框。");
</script>
目前,alert 警告框常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。
2. console
作为最常使用的方法,想必⼤家都⽤ console.log 在控制台输出过内容,判断代码运行是否正确。
2.1 基本输出
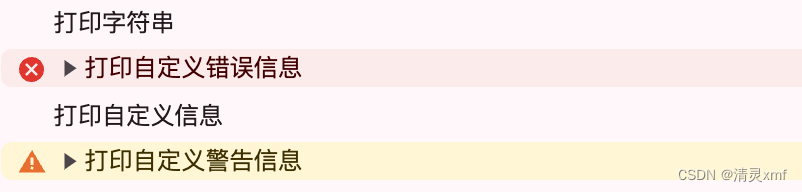
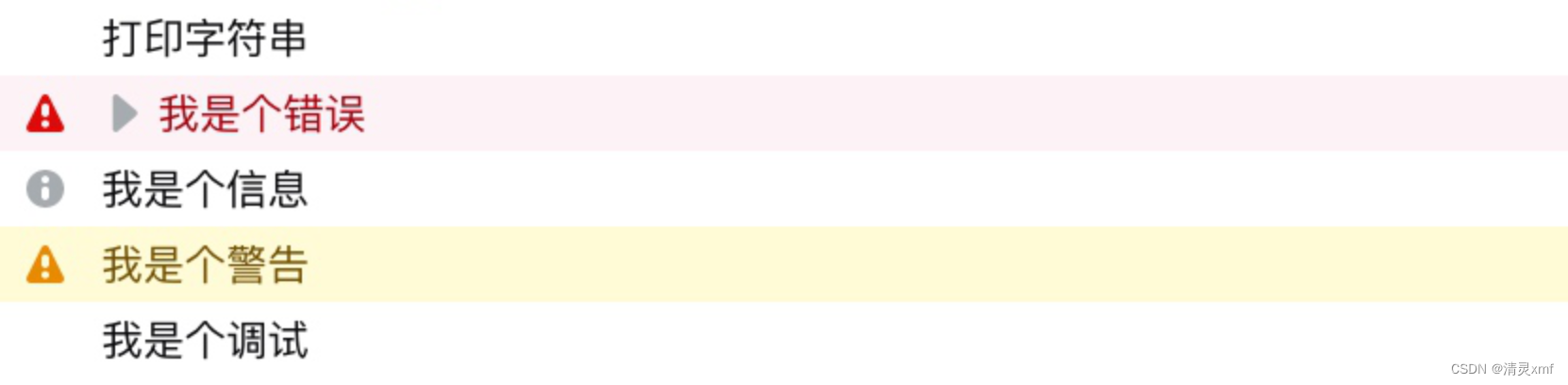
<script>console.log("打印字符串");console.error("打印自定义错误信息");console.info("打印自定义信息");console.warn("打印自定义警告信息");console.debug("打印自定义调试信息");// console.clear(); // 清空控制台
</script>图一是在 Chrome 浏览器的测试结果,不支持 debug 方法;图二是火狐浏览器的测试结果。


注意:上面输出的 error 和 throw 中的 error 是不一样的,前者只是输出错误信息,无法捕获,不会发生冒泡,更不会中止程序运行。
2.2 格式化输出
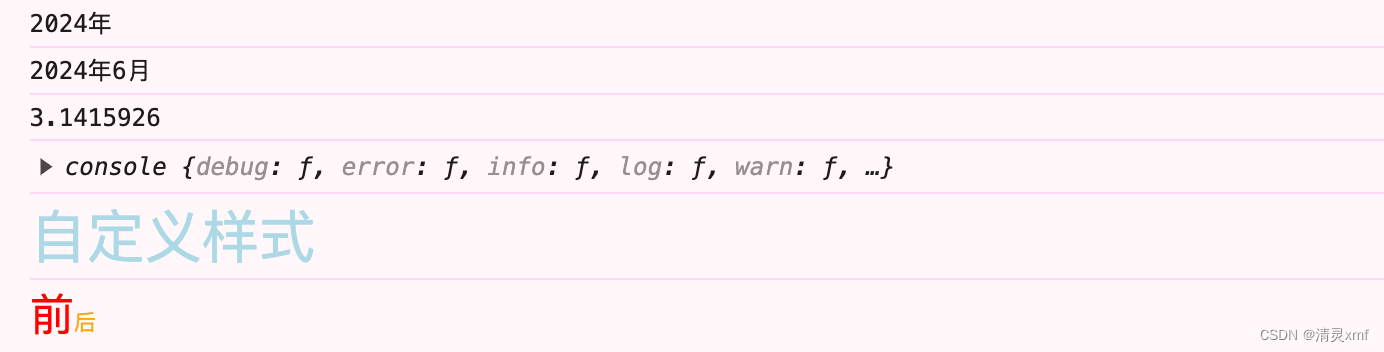
<script>console.log("%s年", 2024);console.log("%d年%d月", 2024, 6);console.log("%f", 3.1415926);console.log("%o", console);console.log("%c自定义样式", "font-size:26px; color:lightblue");console.log("%c前%c后","font-size:20px; color:red","font-size:10px; color:orange");
</script>console 支持自定义样式输出结果,常见如下:
1. %s:表示字符串
2. %d:表示整数
3. %f:表示小数
4. %o:表示对象

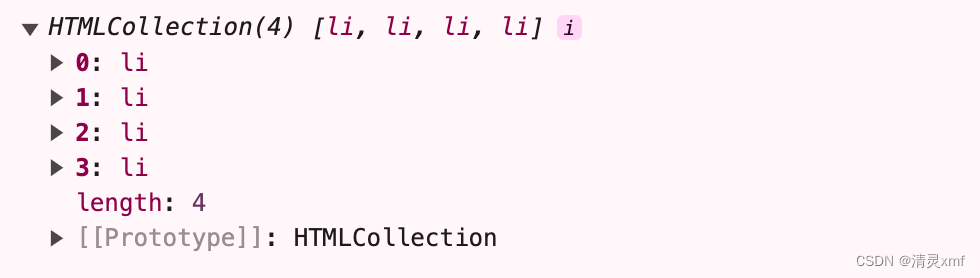
2.3 DOM 输出
<ul><li>1</li><li>2</li><li>3</li><li>4</li>
</ul>
<script>const list = document.getElementsByTagName('li')console.log(list);
</script>
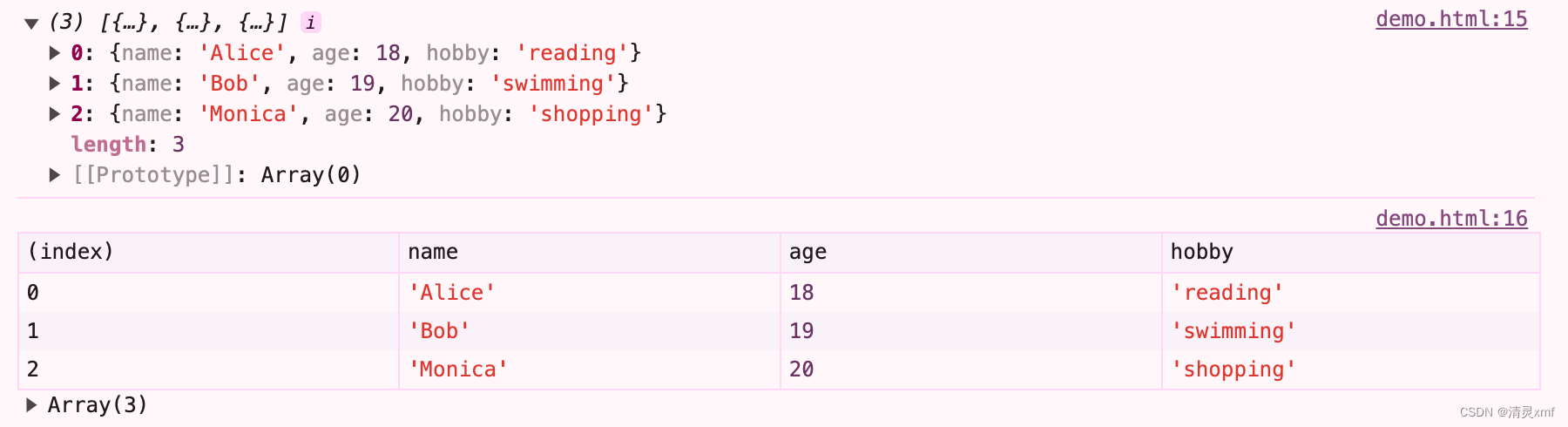
2.4 对象输出
<script>const stu = [{ name: "Alice", age: 18, hobby: "reading" },{ name: "Bob", age: 19, hobby: "swimming" },{ name: "Monica", age: 20, hobby: "shopping" },];console.log(stu);console.table(stu);
</script>想不到 console对象 还可以输出一个表格,之后,在遇到多个对象的集合时,可以使⽤ table ⽅法,这样输出更清晰。

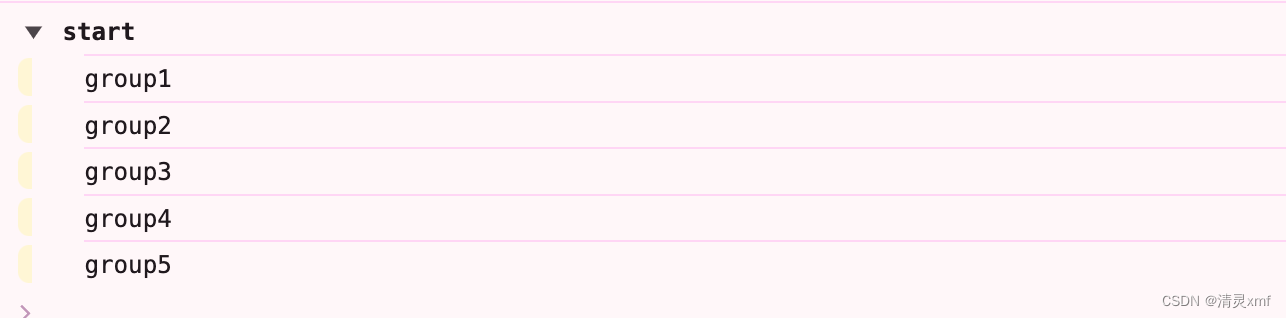
2.5 成组输出
<script>// 建立一个参数组console.group('start');// 定义组名(任意)console.log('group1');console.log('group2');console.log('group3');console.log('group4'); console.log('group5');console.groupEnd();
</script>通过 console 对象的 group ⽅法,在输出时创建⼀个分组,groupEnd 方法表示分组的终点。

2.6 断言
断⾔语句,在 js 中,当第⼀个表达式或参数为 true 时,什么也不发⽣;为 false 时终⽌程序并报错。例如:
<script>console.assert(true,'第一个参数或者表达式为 true');console.assert(false,'第一个参数或者表达式为 false');
</script>
3. debugger
debugger 俗称断点,⼜称单步调试。所谓单步调试,就是点⼀下,执⾏⼀句代码,并且可以查看当前作⽤域中可⻅的所有变量和值。
<script>let array = [];for (let i = 0; i < 10; i++) {debugger;array[i] = i;}console.log(array);
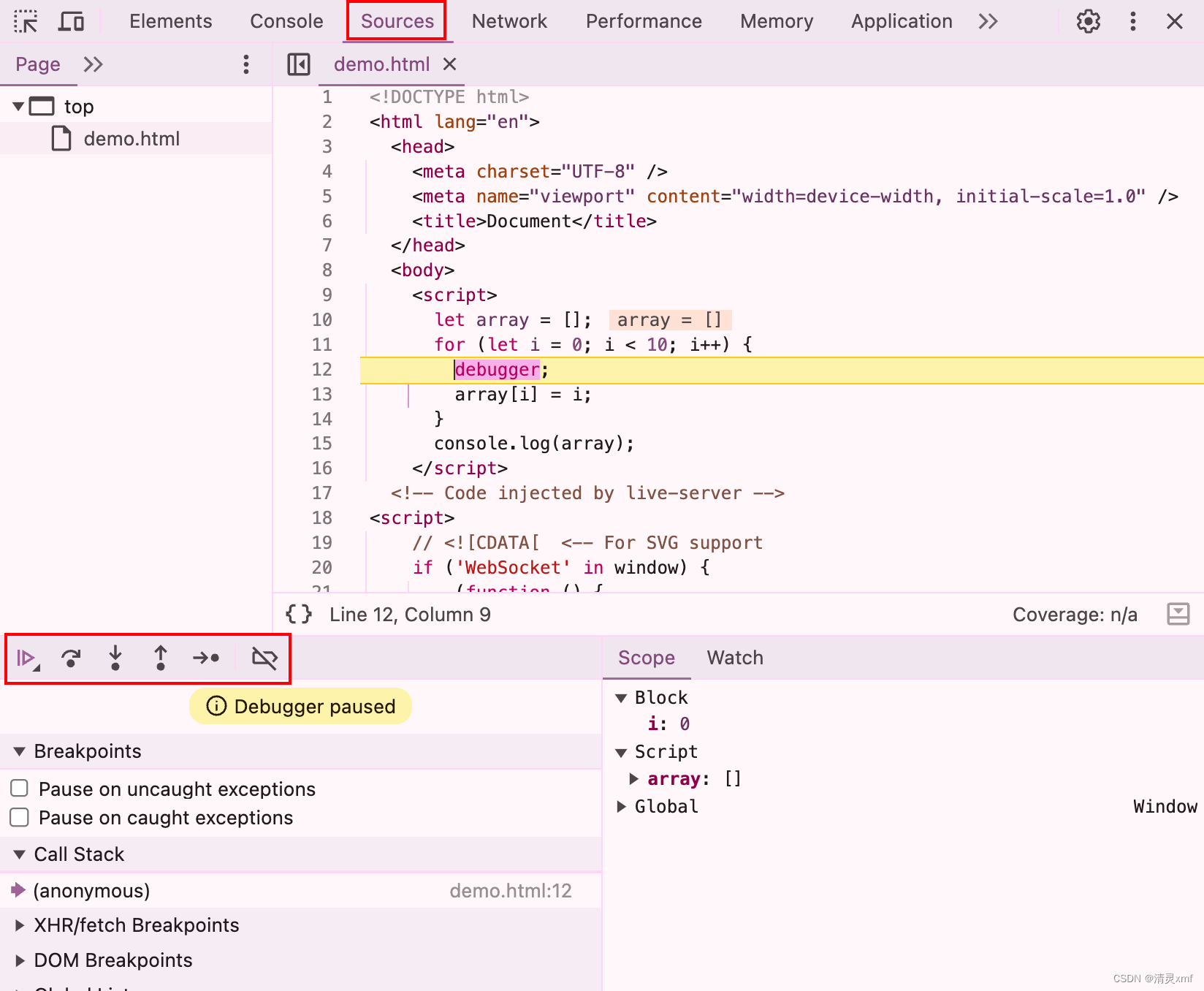
</script>执⾏该⽂件后,到控制台 Sources 标签⻚下进⾏单步调试,直到结束。
















![[数据集][目标检测]旋风检测数据集VOC+YOLO格式157张1类别](https://img-blog.csdnimg.cn/direct/83778a7731d64af3bcf2e70a39acf8a0.png)


![[Windows] 植物大战僵尸杂交版](https://img-blog.csdnimg.cn/img_convert/079456a2ecbcdb04ca5a8ae9164f8ac7.jpeg)