flask---001
- flask与django对比
- 今日概要
- 问答
- 今日详细
- 1.flask快速使用
- 1.2 快速使用flask
- 1.3 用户名密码登录
flask与django对比
django是个大而全的框架,flask是一个轻量级的框架。
django内部为我们提供了非常多的组件:orm/session/cookie/admin/from/modeform/路由/视图/模板/中间件/分页/auth/comtenttype/缓存/信号/多数据库连接
flask框架本身没有太多的功能:路由/视图/模板(jinja2)/session/中间件,第三方组件非常齐全
django的请求处理逐一封装和传递;flask的请求是利用上下文来实现的。
今日概要
- flask的快速使用
- 实现一个xx管理系统
- 蓝图
问答
1.什么是jwp?
2.cmdb实现原理?
3.都用到了那些命令?
4.遇到过哪些bug?
5.什么是开封封闭原则?
今日详细
1.flask快速使用
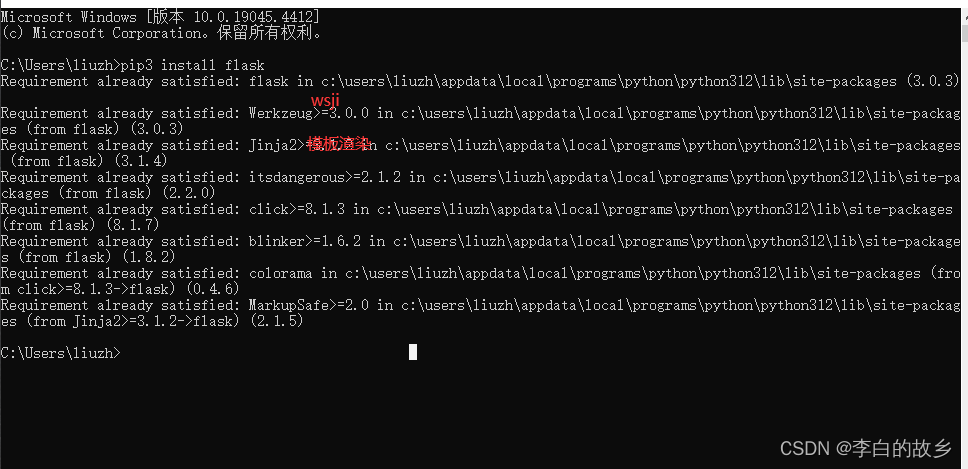
安装
pip3 instatll flask

1.依赖wsji Werkzeug web服务网关接口
1.2 快速使用flask
from flask import Flask
app = Flask(__name__)@app.route('/index')
def index():return 'hello world'if __name__ == '__main__':app.run(debug=True)
总结
1.flask框架是基于werkzeug的wsji实现,flask自己没有wisg
2.用户请求一旦到来,就会执行app.__call__方法。
3.写flask标准流程
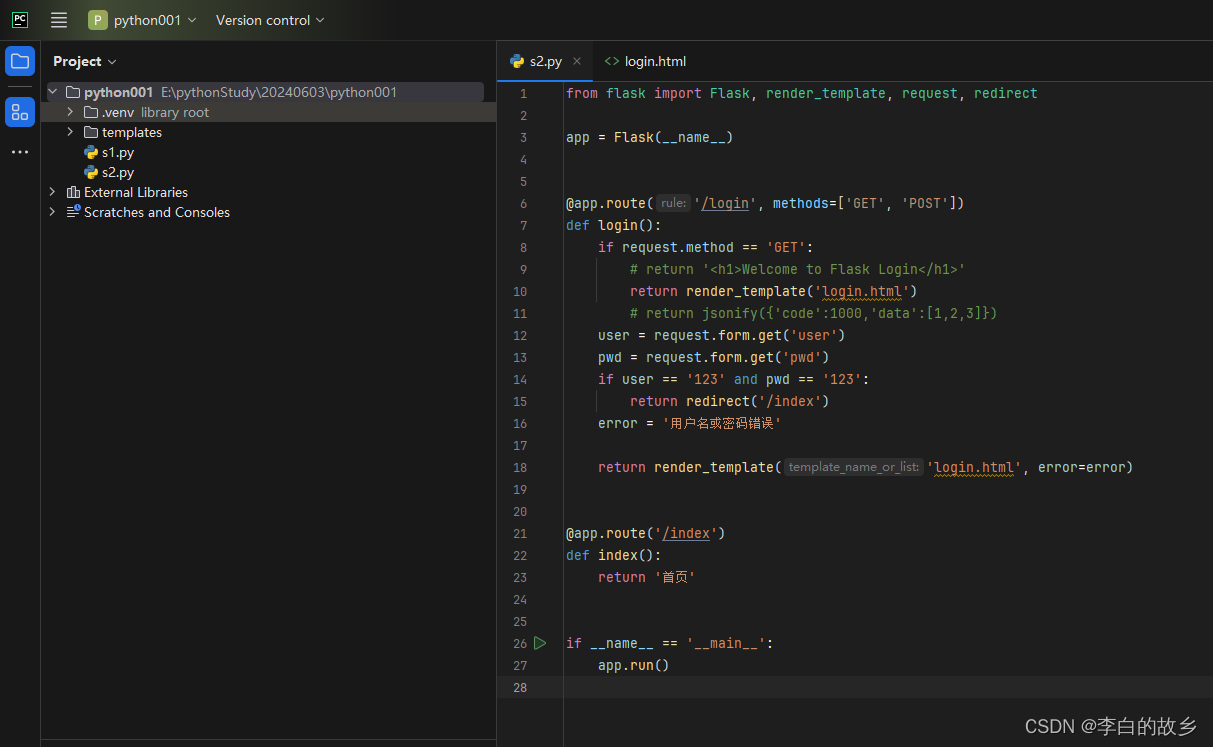
1.3 用户名密码登录

from flask import Flask, render_template, request, redirectapp = Flask(__name__)@app.route('/login', methods=['GET', 'POST'])
def login():if request.method == 'GET':# return '<h1>Welcome to Flask Login</h1>'return render_template('login.html')# return jsonify({'code':1000,'data':[1,2,3]})user = request.form.get('user')pwd = request.form.get('pwd')if user == '123' and pwd == '123':return redirect('/index')error = '用户名或密码错误'return render_template('login.html', error=error)@app.route('/index')
def index():return '首页'if __name__ == '__main__':app.run()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>用户登录</h1><form method="post"><input type="text" name="user"><input type="text" name="pwd"><input type="submit" name="提交"><span style="color: red">{{error}}</span></form>
</body>
</html>


![[vue2项目]vue2+supermap[mapboxgl]+天地图之地图的初始化](https://img-blog.csdnimg.cn/direct/f12ddac87117433782be271be802caf5.png)



![[数据集][目标检测]RSNA肺炎检测数据集VOC+YOLO格式6012张1类别](https://img-blog.csdnimg.cn/direct/3f2ce27ec2fc42c68b0f72690450df84.png)