1. 安装
1.1编程环境:Visual Studio 2022
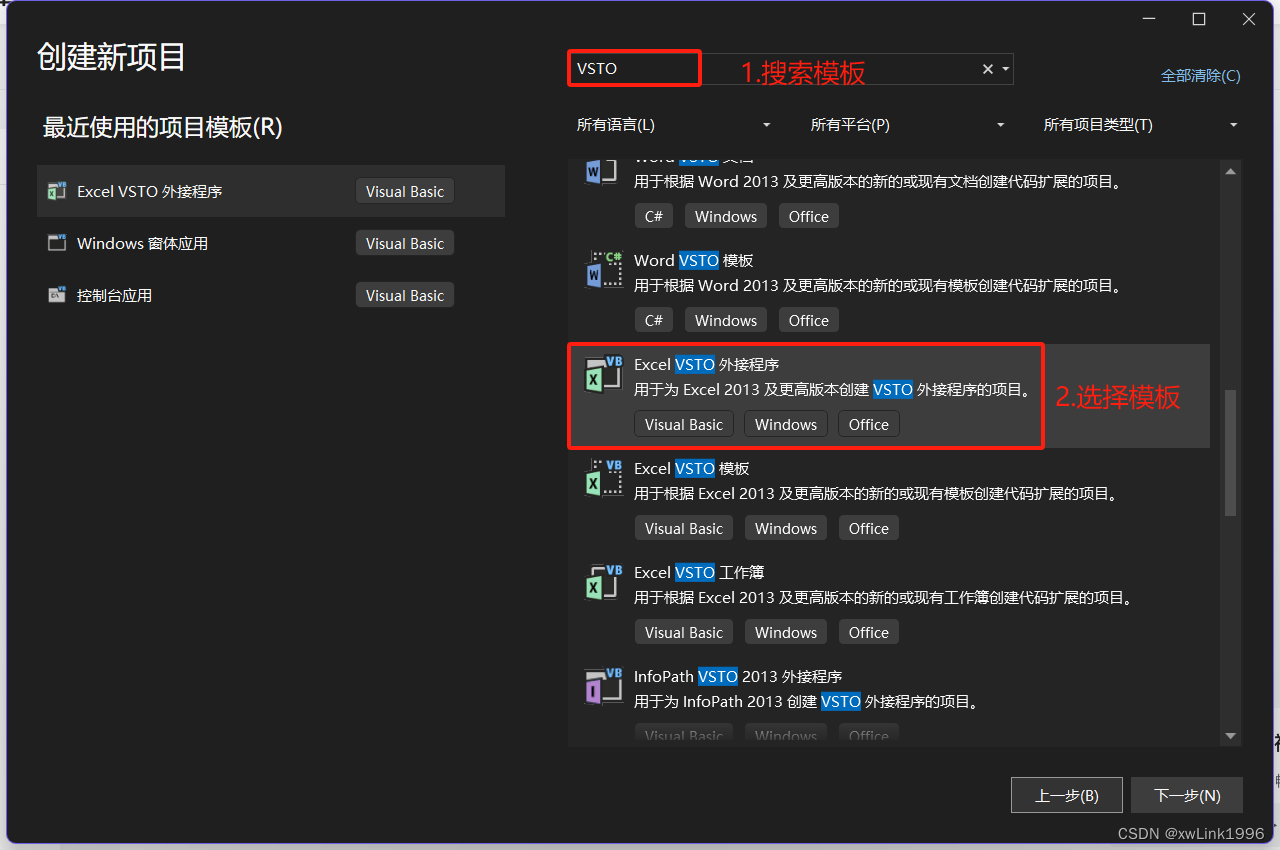
1.2创建新项目:

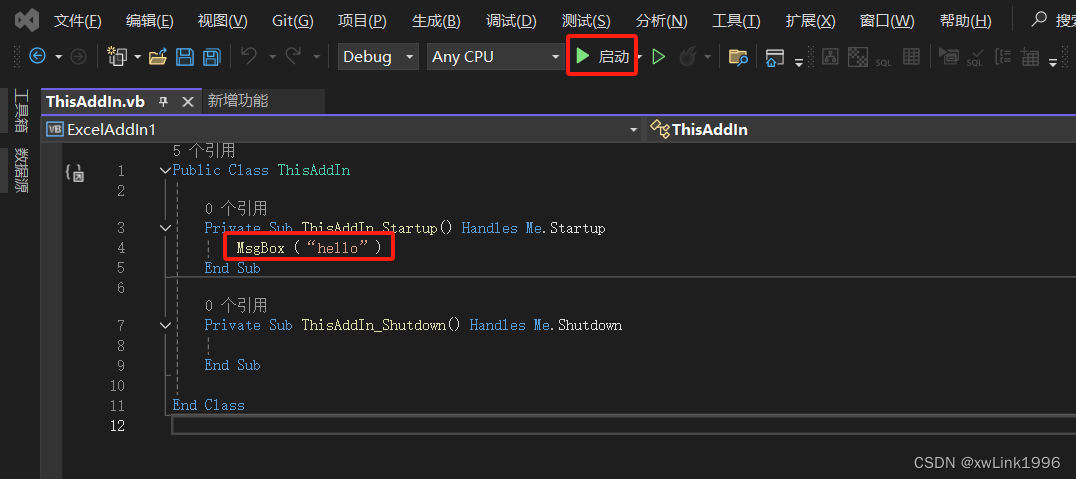
1.3 加入一行测试程序:MsgBox(“hello”),点击启动,确认可以弹窗

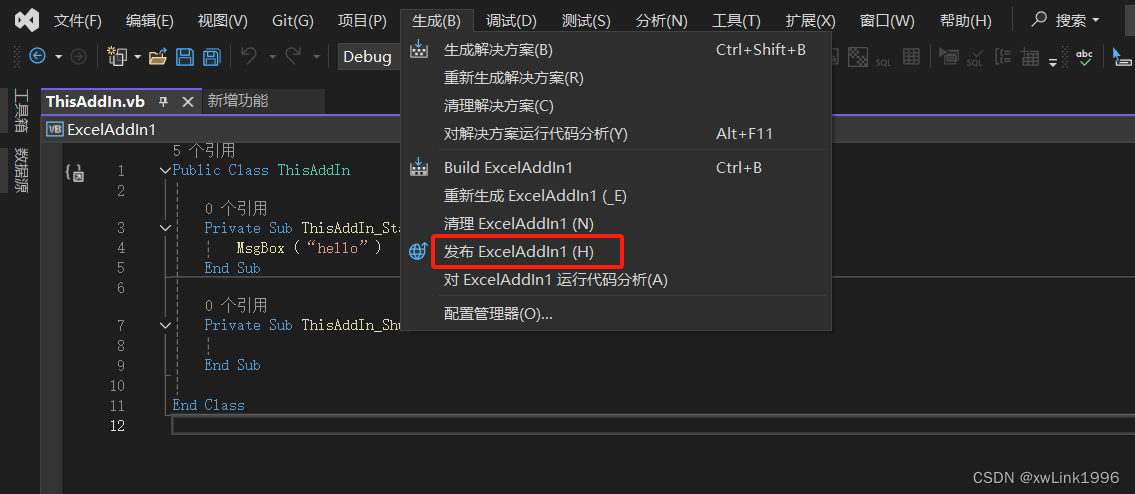
1.4 点击发布

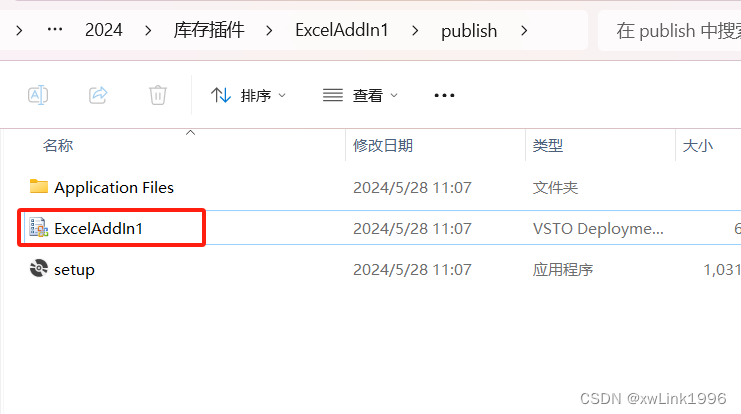
1.5 找到安装程序,点击安装。打开Excel程序,发现有弹窗,插件安装成功

2. 卸载 VSTO插件
2.1 卸载工具
由于VSTO不是普通的应用程序,卸载需要使用专门的工具,那就是VSTOInstaller.exe
VSTO卸载工具路径:
C:\Program Files (x86)\Common Files\microsoft shared\VSTO\10.0\VSTOInstaller.exe
2.2 使用方式
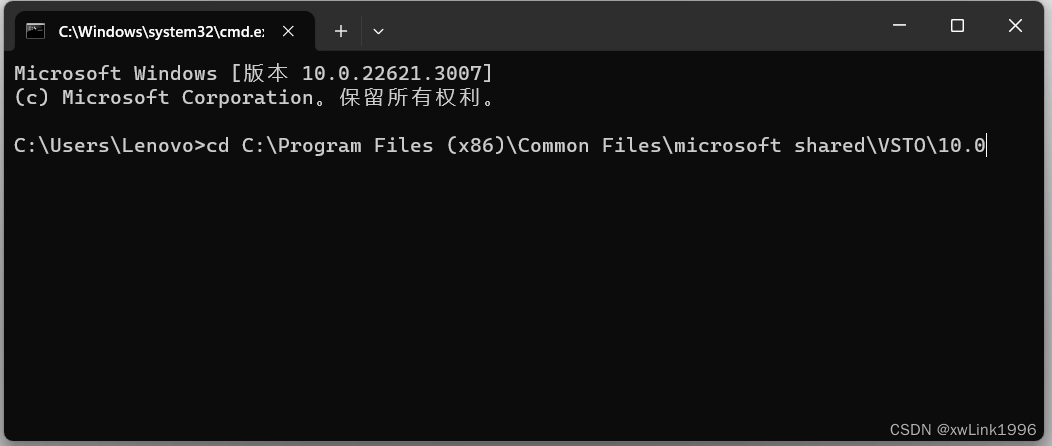
win+R,输入cmd ,弹出cmd窗口,在窗口中输入
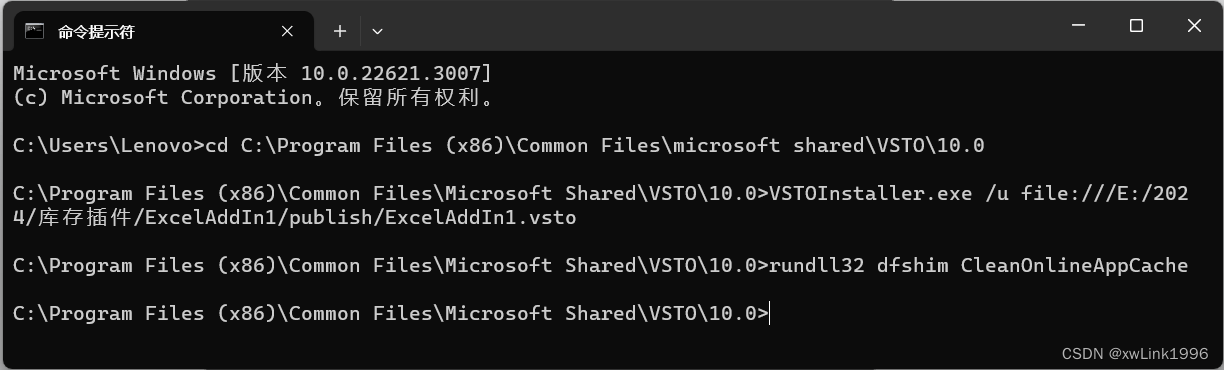
cd C:\Program Files (x86)\Common Files\microsoft shared\VSTO\10.0
点击enter

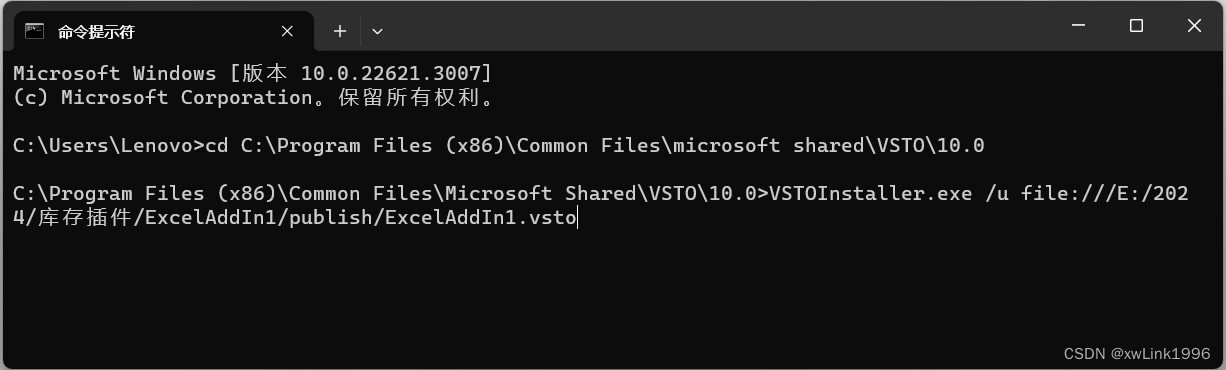
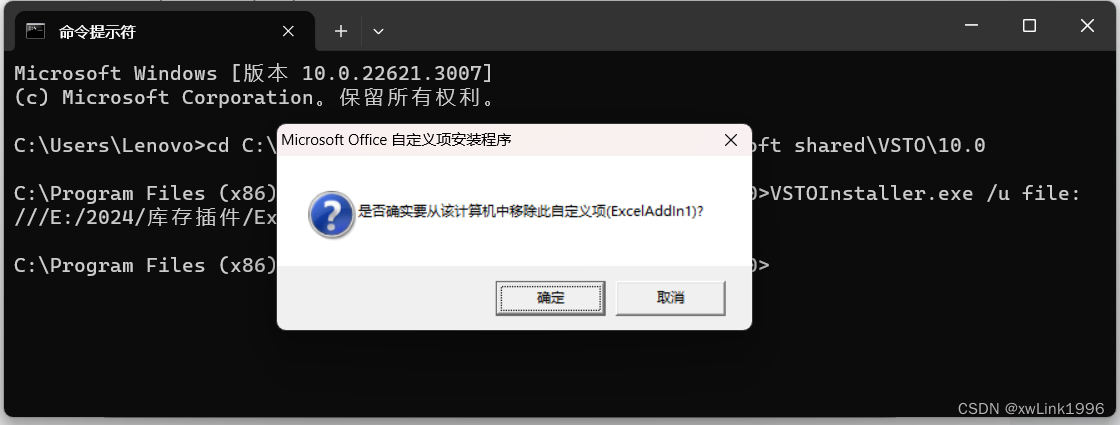
输入VSTOInstaller.exe /u file:///E:/2024/库存插件/ExcelAddIn1/publish/ExcelAddIn1.vsto

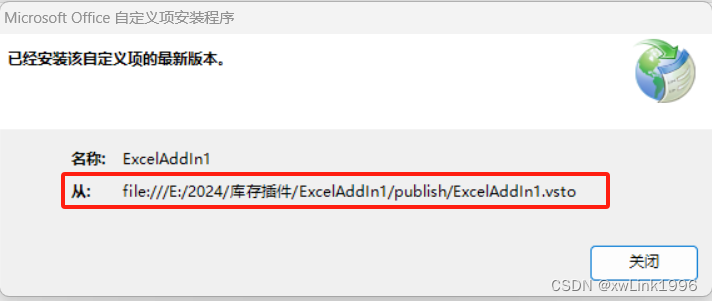
弹出弹窗,点击确认

清除缓存,输入rundll32 dfshim CleanOnlineAppCache

注意:VSTOInstaller.exe /u “安装地址”,如果这个安装地址你不记得,再运行一次插件安装程序,此处有地址。