NVIDIA首席执行官黄仁勋在台湾大学体育馆发表主题演讲,展示了新一代Rubin架构,这是NVIDIA加速推出新架构的最新成果。

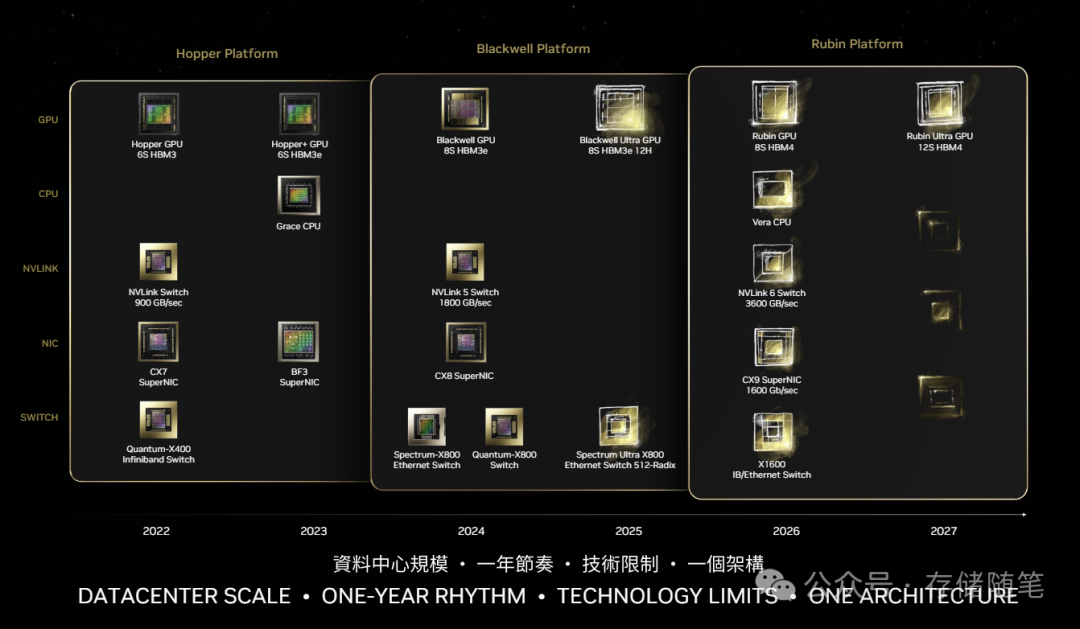
在讨论NVIDIA下一代架构时,黄仁勋提到了Blackwell Ultra GPU,并表示它可能会继续升级。然后他透露,继Blackwell之后的下一代架构将是Rubin架构(新架构以美国天文学家Vera Rubin的名字命名,她对宇宙暗物质的研究做出了重要贡献,并进行了开创性的星系旋转速率研究。)
Rubin GPU将配备8个HBM4芯片,而Rubin Ultra GPU将配备12个HBM4芯片。
值得注意的是,尽管NVIDIA刚刚推出了新的Blackwell平台,但看起来NVIDIA正在加速其路线图。根据黄仁勋最新宣布的信息,Rubin GPU将成为R系列产品的一部分,预计将于2025年第四季度量产。Rubin GPU及其相应的平台预计将在2026年发布,随后在2027年发布Ultra版本。NVIDIA还确认,Rubin GPU将使用HBM4。
据全球媒体Wccftech报道,NVIDIA的Rubin GPU预计将采用4x reticle设计,并使用台积电的CoWoS-L封装技术和N3工艺。此外,NVIDIA将使用下一代HBM4 DRAM为其Rubin GPU提供动力。
目前NVIDIA在其B100 GPU中使用了最快的HBM3e,并计划在2025年底HBM4解决方案大量生产时更新这些芯片。