1. HTPP基本概念
HTTP是超文本传输协议。本质上就是一个可以传输图片、视频、文字的计算机与计算机之间的协议
1.1. HTTP常见的状态码
2XX状态码: 主要用于表示已经服务器已经成功的处理了请求
[200 ok ]: 是最常见的状态码,表示我们请求成功且响应内容(响应头body)已经收到,表示一切正常
[204 No Content] : 表示请求成功,但是没有返回响应内容
[206 Partial Content ]: 主要是用于表示HTTP分块下载和断点续传,表示响应的数据只返回了一部分,也是服务器处理成功的一个状态
3xx状态码: 表示资源临时或者永久不存在当前URL上了,需要客户用返回的URL(返回的Location)来跳转新的URL
[301 Monved Permanently] : 表示永久重定向,请求资源已经转移或者不存在了,需要改用新的URL
[302 Monved Permanently] : 表示临时重定向,请求资源还在,但是需要用另一个URL来访问
301和302都会在表头返回一个Location来指明要跳转的URL,浏览器会自动重定向新的URL
[304 Not Modified] : 不具有跳转的含义,表示资源未修改,重定向已存在的资源,也称作缓存重定向,主要用于做缓存控制
4xx状态码: 表示客户端发送的请求有误,服务器无法处理,这就是错误码的含义
[400 Bad Request] : 表示客户端的请求报文错误,但是只是个模糊的错误,无法具体分析
[403 Forbidden]: 表示服务器禁止访问资源,并不是客户端请求错误
[404 Not Found] : 表示请求的资源在服务器上找不到或不存在,所以无法提供给客户端,通常见于请求接口不存在或者代理没有配置成功
5xx状态码: 表示服务器连接错误或者nginx之类的配置错误,通常与客户端无关
[500 internal Server Error]: 与400类型相同都是模糊的错误码,只知道发生了错误,但是具体是什么错误不知道,但是是属于服务端的错误码
[501 Not Implemented] : 表示客户端请求的功能还不支持,类似于接口还没做完之类的
[502 Bad Geteway]: 通常用于表示服务器作为网关或代理时发生的错误码,一般情况是服务器正常,但是后端服务报错了,进程被打断了
[503 Service Unavailable]: 表示服务器很忙,暂时无法响应客户端请求,类似"网络服务很忙,请稍后重试"的意思
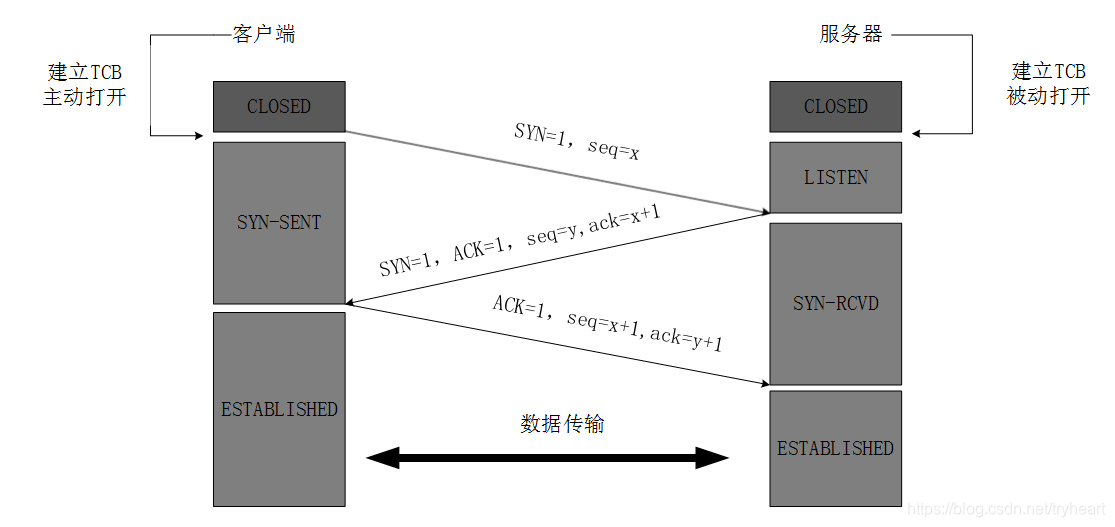
1.2. 三次握手(TCP建立)

- 客户端发报文:SYN=1,seq=x;
- 服务端响应报文:SYN=1,ACK=1,seq=y,ack=x+1;
- 客户端回应报文:ACK=1,,seq=x+1,ack=y+1;
前面两次握手很好理解,第三次握手的意义在于网络延迟的时候,客户端发生了第一个请求连接,由于网络原因,客户端没有收到确认报文,所以会再次先服务端发送报文,然后此时网络通畅服务端收到请求并回应了此次报文关闭了连接,但是之前的那次报文因为网络通畅了也发送到了服务端,此时由于没有第三次握手确认,服务端又会重新与客户端建立连接,造成不必要的性能浪费
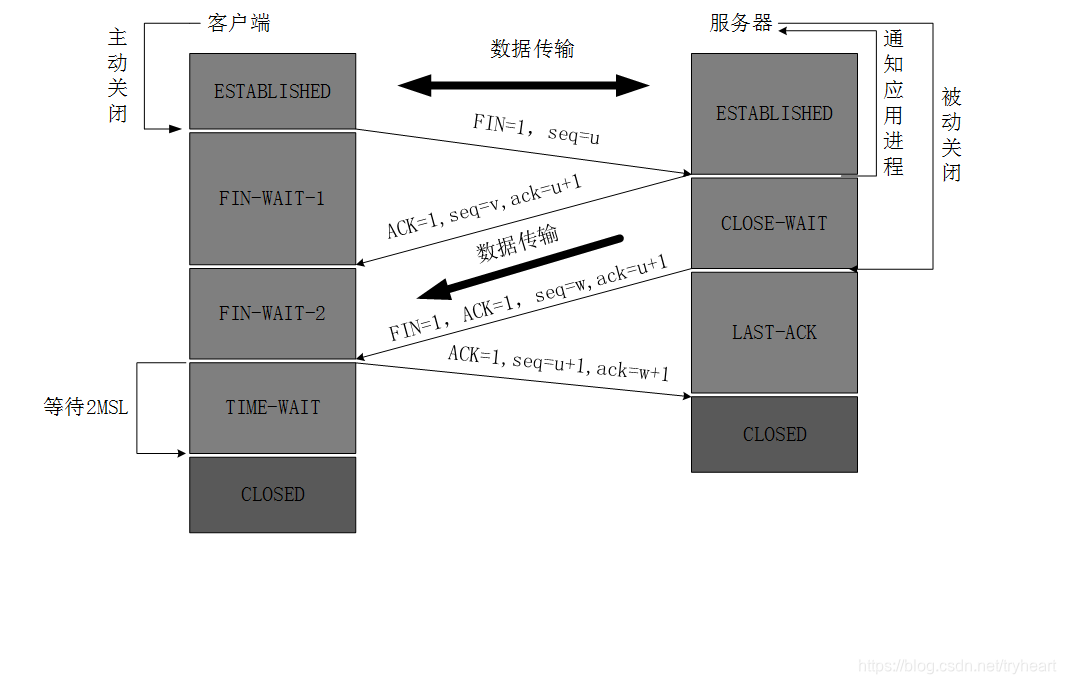
1.3. 四次挥手(TCP的释放)

- 客户端发送报文:FIN=1,seq=a;
- 服务器响应报文:ACK=1,seq=b,ack=a+1;
- 服务器发送报文:FIN=1,ACK=1,seq=c,ack=a+1;
- 客户端响应报文:ACK=1,seq=a+1,ack=c+1
1.3.1. 第一次挥手:
客户端发送FIN报文,并且立即停止发送数据,释放报文首部,此时客户端进入FIN-WAIT-1(终止等待1)状态
1.3.2. 第二次挥手
服务端收到连接释放报文,发出响应报文ACK=1,ack=u+1,并且带上自己的序列号seq=v,此时服务端进入CLOSE-WAIT(关闭等待状态),客户端收到响应报文之后进入半关闭状态,此时客户端已经不需要向服务端发送数据了,如果服务端发送数据,仍然可以接收
1.3.3. 第三次挥手
服务器将最后的数据发送完毕,就发送连接释放报文,FIN=1,ack=u+1,由于处于关闭等待状态,服务端发生的数据客户端是否接收完成,服务端并不清楚,所以需要等客户端做出回应
1.3.4. 第四次挥手
客户端收到服务端发送的连接释放报文,做出确认,ACK=1,ack=w+1,此时客户端进入TIME-WAIT(时间等待)状态,此时TCP还没有释放,需要等2*MSL(最长报文寿命时间)之后客户端撤销相应的TCB之后才进入CLOSED状态。服务端收到客户端的确认报文立即进入CLOSED状态,此次TCP连接就结束了
2. GET 和POST 的区别
GET
- 主要用于向服务器请求资源,这个资源可以是视频、图片和文字等
- 对于服务器来说相对于POST请求,GET请求更安全,因为不会破坏服务器资源,多次请求都是返回一样的结果
POST
- 主要用于向服务器发送数据,比如修改数据,进行一些服务器的操作等等
- 对于服务器来说,POST请求是有风险的,因为他是增删改查的操作,会修改和删除服务器资源,所以是不安全的
3. HTTP特性
3.1. HTTP1.1的优点
简单
HTTP报文采用header + body的格式,头部信息也都是由key=value对组成,便于理解,减低了学习成本和使用门槛
灵活和易于扩展
HTTP的各类请求方法和头部字段都没用固定死,可以允许开发人员自定义和扩充
应用广泛和跨平台
互联网发展以来,HTTP的应用从PC端到各种APP、小程序,从看新闻到看电视、小说等等都具有跨平台的优越性
3.2. HTTP1.1缺点
无状态和明文传输
无状态指的是每次发送HTTP请求,服务器都不知道是哪个客户,所以每次都需要验证,但是可以使用cookie来解决。明文传输最开始的目的是为了方便调试,一眼就可以看到传输过程的信息,但是这也带来了极大的安全隐患,账号信息随时有可能被窃听、拦截,数据等于是在裸奔,非常的不安全。
4. HTTP与HTTPS的区别
- HTTP是超文本传输协议,信息是明文传输的,存在安全隐患。HTTPS则是在TCP和HTTP网络层之间加入了SSL/TSL安全协议进行加密传输,解决了HTTP的安全隐患问题。SSL就是我们建设网站通常用到的域名解析SSL证书
- HTTP建立连接简单,TCP三次握手就可以进行报文传输。而HTTPS的话需要再三次握手之后还要进行SLL/TSL握手,进行加密以后才能报文传输
- HTTP端口默认为80端口,HTTPS默认为443端口
- HTTPS协议需要通过权威机构申请证书,来保证服务器的身份是可信的
5. HTTP1.1/HTTP2/HTTP3过程是如何变化的
5.1. HTTP1.1相比HTTP1.0:
- 使用了TCP长连接改善了HTTP/1.0的短连接造成的额外性能开销,HTTP/1.0每次连接都需要发起TCP连接(三次握手),而且是串行请求,多次TCP连接和断开会造成性能浪费
- 支持管道网络传输,只要首次请求发送出去,就可以进行第二个请求发送,不需要等起回来,减少整体响应时间
HTTP1.1缺陷:
- 多次请求时同样的头部都要发送一次,当头部报文冗长时会造成不必要的性能浪费
- 请求/响应头没有压缩就直接发送,头部越大延迟越大,能压缩的只有body部分
- 服务器是按照请求顺序响应的,如果其中一个请求很慢,那么后续的请求都会被阻塞,这也就是队头阻塞效应
5.2. HTTP2 相比HTTP1.1
- 进行头部压缩,如果多个请求头一致则消除相同的部分
- 采用二进制的传输格式,服务器收到请求不需要将报文转为二进制而是直接解析,提高了传输的效率
- HTTP2的数据包采用数据流的形式发送,同一个连接里面连续的数据包可能属于不同的回应,所以需要对每一个数据包做标记,标记它归属于那个回应,每个请求/回应的所有数据包被称为数据流
- HTTP2是可以在同一个连接中并发多个请求,而不需要排队等候,移除了HTTP1.1的串行请求,因为是并发请求所以不会有队头阻塞问题
HTPP2缺陷:
当其中一个请求丢包的时候其他的请求都需要等待它完成,造成阻塞效果
5.3. HTTP3相对于HTTP2:
用UDP协议替换了TCP协议,在UDP协议里面不管哪个请求丢包都不会影响其他的请求,解决了阻塞问题。
![[数据集][目标检测]猫狗检测数据集VOC+YOLO格式8291张2类别](https://img-blog.csdnimg.cn/direct/f6c3c6434b024d7ab759f369b8627fa4.png)