CSS函数scale()主要是为了实现元素的放大和缩小效果,使用的是元素的变换效果。使用的是元素的转换属性:transform的,该函数可以实现指定X轴和Y轴的放大、缩小效果。除此之外,我们还可以通过如下两种方式实现指定方向的转换:
scalex():指定X轴方向的元素放大或者缩小scaley():指定Y轴方法的元素放大或缩小scalez():指定Z轴方法的元素放大或缩小scale3d():定义了一个在3D空间中调整元素放大或缩小
scale函数
scale() CSS 函数定义了一个在 2D 平面上调整元素大小的变换。因为缩放量是由向量定义的,所以它可以在不同的比例下调整水平和垂直维度的大小。代码格式如下:
scale(sx)
scale(sx, sy)代码示例如下:
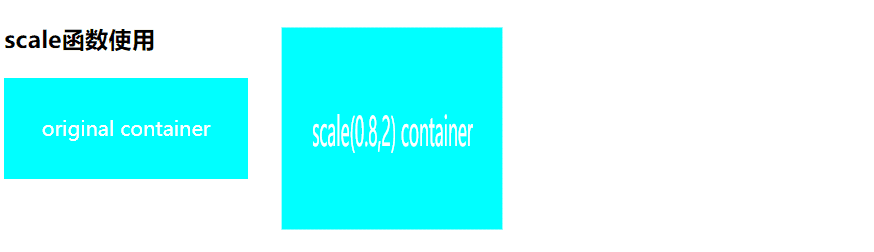
<style>.container .scale > div > .result {transform: scale(.8,2);}
</style><div class="scale"><h3>scale函数使用</h3><div><div class="original ">original container</div><div class="result">scale(0.8,2) container</div></div></div>显示结果:

scale3d函数
scale3d() CSS 函数定义了一个在 3D 空间中调整元素大小的转换。因为缩放量是由向量定义的,所以它可以在不同的比例下调整不同维度的大小。语法格式如下:
scale3d(sx, sy, sz)- sx:数字类型,表示缩放向量的横坐标。
- sy:数字类型,表示缩放向量的纵坐标。
- sz:数字类型,表示缩放向量的 z 分量的数字。
代码示例:
<style>
.container .scale3d {margin-top: 80px;
}.container .scale3d>div>div {display: inline-block;padding: 30px;background-color: aqua;
}.container .scale3d>div>.result {transform: perspective(300px) scale3d(2, 0.8, 0.4) translateZ(100px);transform-origin: left;background-color: red;margin-left: 60px;
}
</style><div class="scale3d"><h3>scale3d函数使用</h3><div><div class="original ">
Original Text
</div><div class="result">
scale3d Text
</div></div>
</div>显示结果:

scalex函数
scaleX() CSS 函数定义了一个沿 x 轴(水平)调整元素大小的转换。它用常数因子修改每个元素点的横坐标,除非比例因子为 1,在这种情况下函数是恒等变换。缩放不是各向同性的,单元的角度不守恒。 scaleX(-1) 定义轴对称,垂直轴穿过原点(由 transform-origin 属性指定)。scaleX(sx) 等价于 scale(sx, 1) 或 scale3d(sx, 1, 1)。
代码格式如下:
<style>
.container .scalex>div>div {display: inline-block;padding: 30px;background-color: aqua;
}
.container .scalex>div>.result {background-color: red;transform: scaleX(1.6);transform-origin:left ;
}
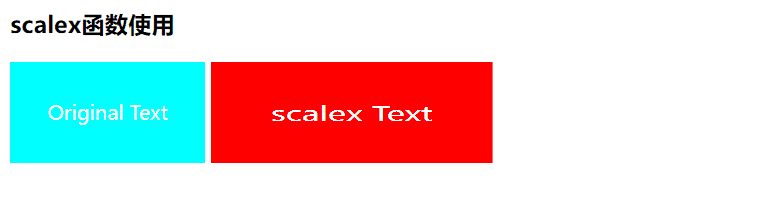
</style><div class="scalex"><h3>scalex函数使用</h3><div><div class="original "> Original Text</div><div class="result">scalex Text</div></div>
</div>显示结果:

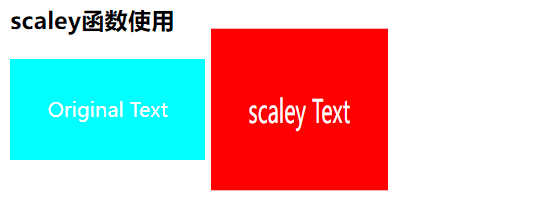
scaley函数
scaleY() CSS 函数定义了一个沿 y 轴(垂直)调整元素大小的转换。它通过常数因子修改每个元素点的纵坐标,除非比例因子为 1,在这种情况下函数是恒等变换。缩放不是各向同性的,单元的角度不守恒。 scaleY(-1) 定义轴对称,水平轴穿过原点(由 transform-origin 属性指定)。
代码格式如下:
<style>.container .scaley>div>div {display: inline-block;padding: 30px;background-color: aqua;}.container .scaley>div>.result {background-color: red;transform: scaleY(1.6);transform-origin:left ;}
</style><div class="scaley"><h3>scaley函数使用</h3><div><div class="original "> Original Text</div><div class="result">scaley Text</div></div></div>显示结果:

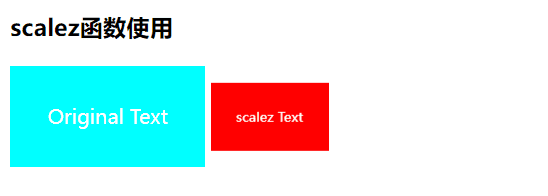
scalez函数
scaleZ() CSS 函数定义了一个沿 z 轴调整元素大小的转换。此缩放变换通过常数因子修改每个元素点的 z 坐标,除非缩放因子为 1,在这种情况下,函数是恒等变换。缩放不是各向同性的,单元的角度不守恒。 scaleZ(-1) 定义轴对称,z 轴穿过原点(由 transform-origin 属性指定)。
示例代码:
<style>.container .scalez>div>div {display: inline-block;padding: 30px;background-color: aqua;}.container .scalez>div>.result {background-color: red;transform: perspective(400px) scaleZ(2) translateZ(-100px);transform-origin:left ;}
</style><div class="scalez"><h3>scalez函数使用</h3><div><div class="original "> Original Text</div><div class="result">scalez Text</div></div></div>显示结果:

示例代码:CSS scale函数使用示例